时间:2023-11-04 17:00:23 点击次数:180
点击下方“前端开发爱好者”,选择“设为星标”第一时间关注技术干货!
哈喽,大家好 我是xy???。今天给大家分享一些日常工作中比较实用的软件和网站,这些网站你平时工作中大概率是会用到的,感觉不错的话可以点赞收藏 ??
地址:https://desktop.github.com/
对于新手来说,要记住那么多 git 命令可能有点困难,建议新手用 git 可视化工具,会方便很多

地址:https://tinypng.com/
tinypng 是一个完全免费并且高压缩率的在线压缩图片网站,一般能满足日常大部分压缩图片的需求,如果你需要压缩大于 5M 的图片,可以考虑用 squoosh ,这个网站支持大图片压缩和图片压缩质量自定义
 大图片压缩点这里:squoosh
大图片压缩点这里:squoosh

地址:https://code.juejin.cn/
很多人可能用的是 codePen 或者 CodeSandbox 等,但是我觉得掘金的码上掘金也挺好用的,并且登录自己的掘金账号就能看到,挺方便的
 code.juejin.cn_.png
code.juejin.cn_.png地址:https://smalldev.tools/
JSON 在线格式化的网站有很多,基本上都能满足我们的需要,用 Json.cn 的原因只是因为他好记,哈哈~
 1663138491509.png
1663138491509.png另外还有个前端工具类集合的网站 smalldev 也挺好用的
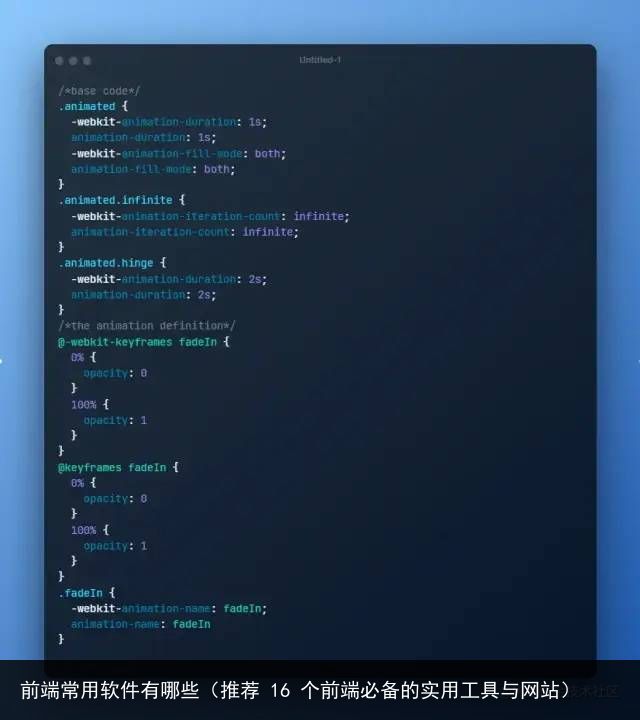
地址:https://carbon.now.sh/
carbon 可以生成酷炫的代码片段,并且支持导出图片

如果你不喜欢上面的代码风格,也可以用 ray.so ,生成的代码图如下:

地址:https://www.emojiall.com/zh-hans
这个网站有很多颜文字,并且可以直接 cv,国内外很多博客用的都是这上面的表情符号

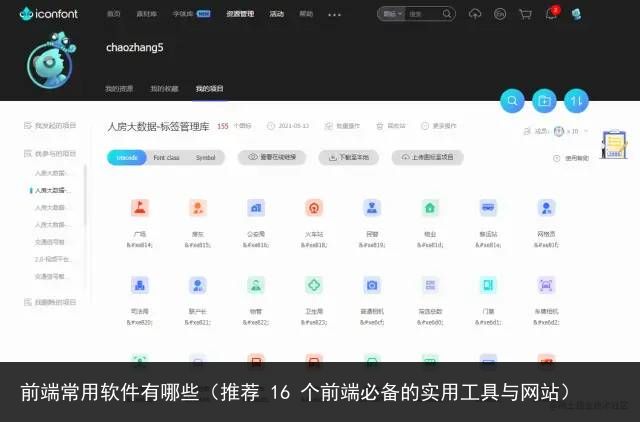
地址:https://www.iconfont.cn/
阿里阿巴巴推出的字体图标库,可以找到大部分的图标,并且可以结合项目去自定义自己项目的字体图标库

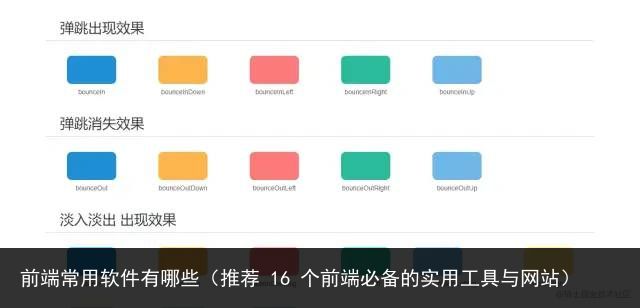
地址:https://www.webhek.com/post/css3-animation-sniplet-collection/#/
我们在日常开发中,会遇到一些 css 动画的需求,可是有时候为了一两个动画引入一些库感觉得不偿失,css3-animation 包含了一些常见的动画效果,并且包含片段代码,直接 cv 就可以了


地址:https://www.canva.cn/
我们在写文章或者有时候要自己制作一些封面图片,canva上面有很多免费的素材和模板,用起来很方便

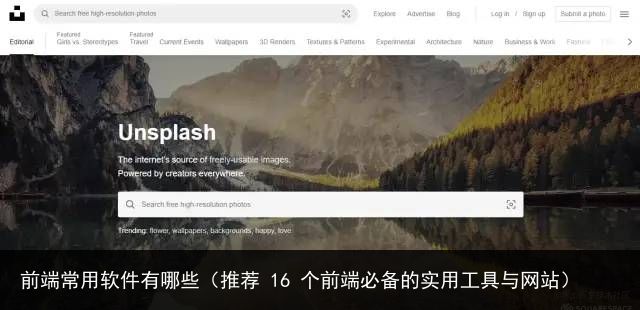
地址:https://unsplash.com/
国外的一个高清图片下载网站,里面有很多的 4k 高清图片免费下载,再也不用到处找高清图片了

地址:https://boardmix.cn
日常工作中我们要画一些流程图或者思维导图等等,boardmix 个人用起来感觉还不错,也有人喜欢用 ProcessOn 等,看个人喜好

地址:https://surge.sh/
前端有时候需要自己部署一个网站,我们可以自己去买服务器,也有免费的部署网站,如 surge

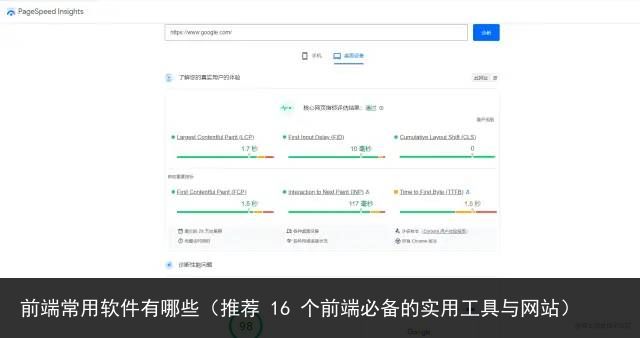
地址:https://pagespeed.web.dev/
pagespeed 根据各项指标可以得出我们网站的一个综合评分,让我们知道我们的网站在那些方面还可以进行优化

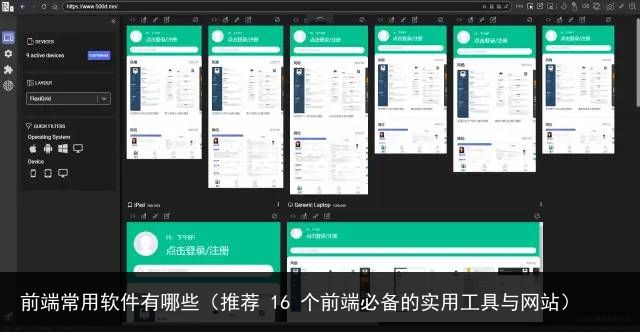
地址:https://responsively.app/
我们的网站经常要在各种设备下看下效果,可是用手机和浏览器去一个个访问截图又比较麻烦,responsively 这个软件支持主流手机、PAD、电脑设备访问您的网站,并可以导出

地址:https://chrome.zzzmh.cn/
有些同学不能翻墙登录 google 账号去 Google 商店下载扩展程序,极简插件 可以不翻墙直接下载 Google 扩展程序,而且网站是中文的,感觉很不错

地址:https://www.500d.me/
简历这个东西找工作大家都是要用到的,网上也有很多免费的简历模板网站,个人推荐这个 500 丁网站,上面有很多好看的简历模板,很方便
ps:这个网站是收费的,不过永久会员 39.9 还行,不用担心过期,毕竟用到不止一次(如果实在不想花 39.9,可以找我要下哈~)上面就是和大家分享的平时日常工作中比较实用的一些工具和网站,如果感觉对你有用的话可以收藏一下。
转载自:https://juejin.cn/post/7143142671920398373
作者:前端老干部
公众号:前端开发爱好者 专注分享 web 前端相关技术文章、视频教程资源、热点资讯等,如果喜欢我的分享,给 ?? 点一个赞 ? 或者 ➕关注 都是对我最大的支持。
欢迎长按图片加好友,我会第一时间和你分享前端行业趋势,面试资源,学习途径等等。
添加好友备注【进阶学习】拉你进技术交流群
关注公众号后,在首页:
回复面试题,获取最新大厂面试资料。回复简历,获取 3200 套 简历模板。回复React实战,获取 React 最新实战教程。回复Vue实战,获取 Vue 最新实战教程。回复ts,获取 TypeScript 精讲课程。回复vite,获取 精讲课程。回复uniapp,获取 uniapp 精讲课程。回复js书籍,获取 js 进阶 必看书籍。回复Node,获取 Nodejs+koa2 实战教程。回复数据结构算法,获取数据结构算法教程。回复架构师,获取 架构师学习资源教程。更多教程资源应有尽有,欢迎关注获取


