基于html的静态网页的设计与制作(学生简单个人静态HTML网页设计作品 DIV布局个人介绍网页模板代码)
时间:2023-04-15 22:02:20
点击次数:15
一、作品介绍
HTML实例网页代码, 本实例适合于初学HTML的同学。该实例里面有设置了css的样式设置,有div的样式格局,这个实例比较全面,有助于同学的学习,本文将介绍如何通过从头开始设计个人网站并将其转换为代码的过程来实践设计。
二、作品效果
视频演示
https://live.csdn.net/v/embed/239854
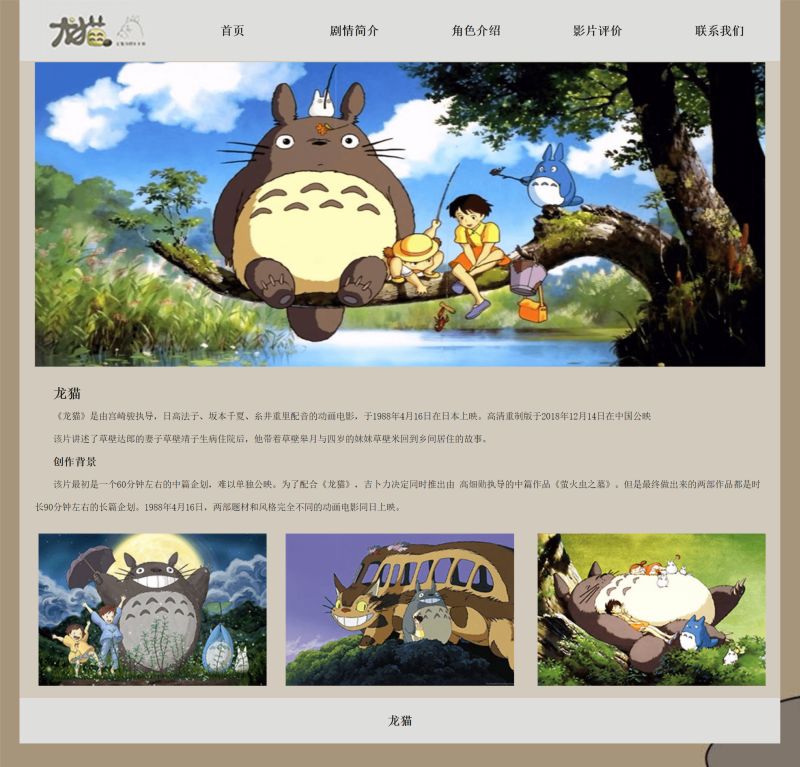
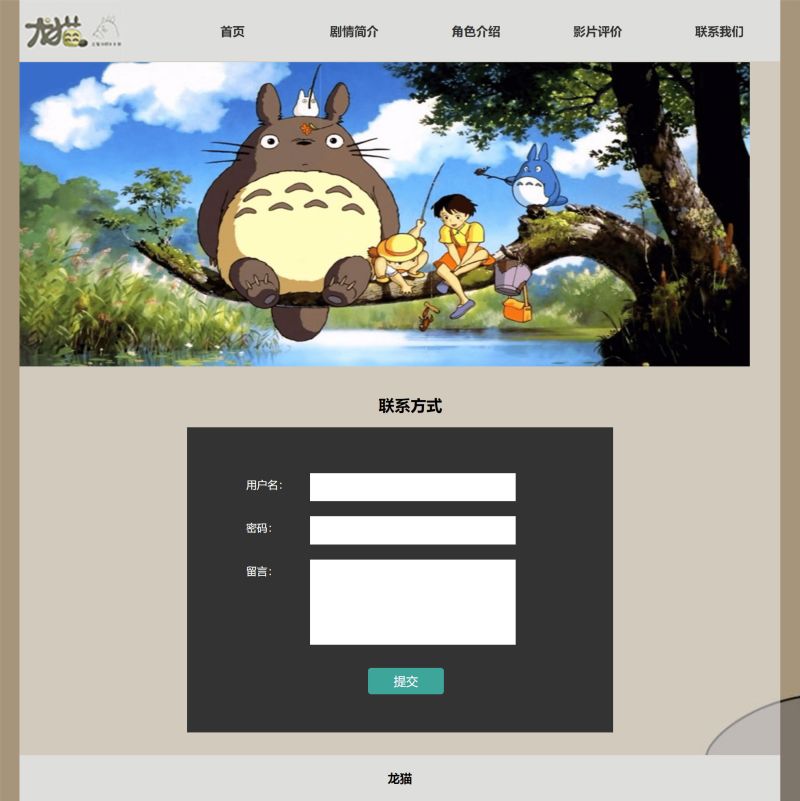
(title-B70JP 龙猫宫崎骏5页 带js 带jquery 带轮播 带js表单校验 带留言表单)]
截图演示





三、 作品代码
隣HTML代码
<!DOCTYPE htmlPUBLIC"-//W3C//DTD XHTML 1.0 Transitional//EN""http://www.w3.org/TR/xhtml1/DTD/xhtml1-transitional.dtd"><htmlxmlns="http://www.w3.org/1999/xhtml"><head><metahttp-equiv="Content-Type"content="text/html; charset=utf-8" /><linkrel="stylesheet"type="text/css"href="css/css.css"/><title>无标题文档</title></head><body><divclass="nav"><divclass="dao"><divclass="logo"><imgsrc="images/logo.jpg"width="136"height="80" /></div><ul><li><ahref="index.html">首页</a></li><li><ahref="jq.html">剧情简介</a></li><li><ahref="js.html">角色介绍</a></li><li><ahref="pj.html">影片评价</a></li><li><ahref="lx.html">联系我们</a></li></ul></div><divclass="clearit"></div><divclass="ban"><imgsrc="images/ban.jpg"width="960"height="400"id="targetIMG" /></div><divclass="xia"><h2>龙猫</h2><p>《龙猫》是由宫崎骏执导,日高法子、坂本千夏、糸井重里配音的动画电影,于1988年4月16日在日本上映。高清重制版于2018年12月14日在中国公映</p><p>该片讲述了草壁达郎的妻子草壁靖子生病住院后,他带着草壁皋月与四岁的妹妹草壁米回到乡间居住的故事。</p><h3>创作背景</h3><p>该片最初是一个60分钟左右的中篇企划,难以单独公映。为了配合《龙猫》,吉卜力决定同时推出由高畑勋执导的中篇作品《萤火虫之墓》。但是最终做出来的两部作品都是时长90分钟左右的长篇企划。1988年4月16日,两部题材和风格完全不同的动画电影同日上映。</p></div><divclass="tu"><imgsrc="images/t1.jpg"width="300"height="200" /><imgsrc="images/t2.jpg"width="300"height="200" /><imgsrc="images/t3.jpg"width="300"height="200" /></div><divclass="foot">龙猫</div></div></body><script>/*初始化图片相对路径的数组*/var path=["images/ban.jpg","images/ben.jpg"]; /*图片初始路径索引为0*/var index=0; /*计时器实现轮播,每1000毫秒更换图片*/setInterval(function(){ /*判断索引是否越界*/if(index<path.length-1) { index++;/*索引自增*/} else{ index=0;/*索引归为初始值*/} document.getElementById("targetIMG").src=path[index];/*将目标图片的路径进行切换*/},1000);</script></html>
CSS代码
body, html, div, blockquote, img, label, p, h1, h2, h3, h4, h5, h6, pre, ul, ol,li, dl, dt, dd, form, a, fieldset, input, th, td{margin: 0; padding: 0; border: 0; outline: none;}body { font-family: "宋体";font-size: 12px;color:#000000;line-height: 20px;text-align:left; background:url(../images/ben.jpg)}td,th {font-family: "宋体";font-size: 12px;color: #000000;}a {color: #000000;} A:link {TEXT-DECORATION: none;}A:visited {TEXT-DECORATION: none;}A:hover {TEXT-DECORATION: underline;color: #ffffff;}ul,li{list-style-type:none;}.clearit{clear:both;}.nav { width:1000px; margin:0 auto; background: rgba(255,255,255, 0.5 )}.dao { width:1000px; height:80px; background:#dededc}.logo {width:200px; float:left; text-align:center}.daoul {width:800px; float:left;}.daoli {width:160px; float:left; text-align:center; line-height:80px;}.daoa {font-size:16px; font-weight:bold;}.ban {text-align:center;}.xia { padding:20px; line-height:30px; text-indent:2em;}.tuimg { margin-left:25px;}.foot { width:1000px; height:60px; background:#dededc; margin-top:10px; text-align:center; line-height:60px; font-size:16px; font-weight:bold}.se {width:800px; margin:0 auto; margin-top:15px;}.ss {width:200px; float:left;}.ee {width:600px; float:left;}.eep {text-indent:0em;}
四、更多源码
【干货分享】自学编程的小伙伴可以前往我的 gitee 仓库(持续更新中...)
【web学习指南】从web基础、计算机基础到前端常用框架的教程,涵盖前端大部分必备知识(学习指南 + 技术文章 + 资源分享)
Gitee仓库地址(来个Star吧~): https://gitee.com/zhanyuqiu2022/my-app
举报/反馈
上一篇:
网页设计中模板有什么作用和意义(html网页设计模板制作前需要准备什么?)
下一篇:
网页设计padding0.3rem 0是什么意思(快速完成网页设计,10个顶尖响应式HTML5网页模板助你一臂之力)