篮球页面(html css篮球网站制作 学生静态网页作业源码模板)
时间:2023-04-16 09:40:40
点击次数:12
一、作品介绍
HTML实例网页代码, 本实例适合于初学HTML的同学。该实例里面有设置了css的样式设置,有div的样式格局,这个实例比较全面,有助于同学的学习,本文将介绍如何通过从头开始设计个人网站并将其转换为代码的过程来实践设计。
二、作品效果
视频演示
https://live.csdn.net/v/embed/240082
(title-K40SJ 篮球 11页 无js 视频 三级)]
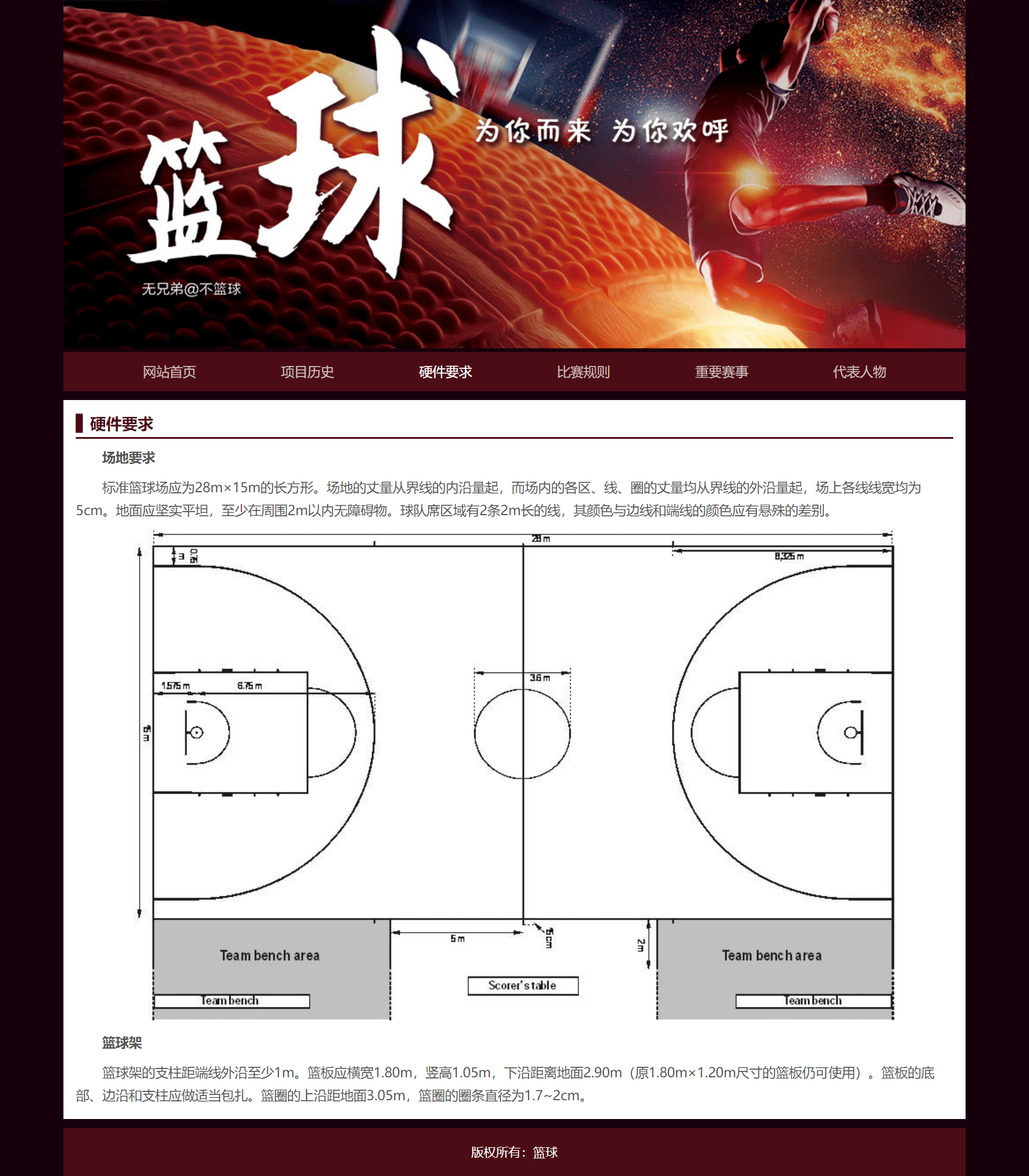
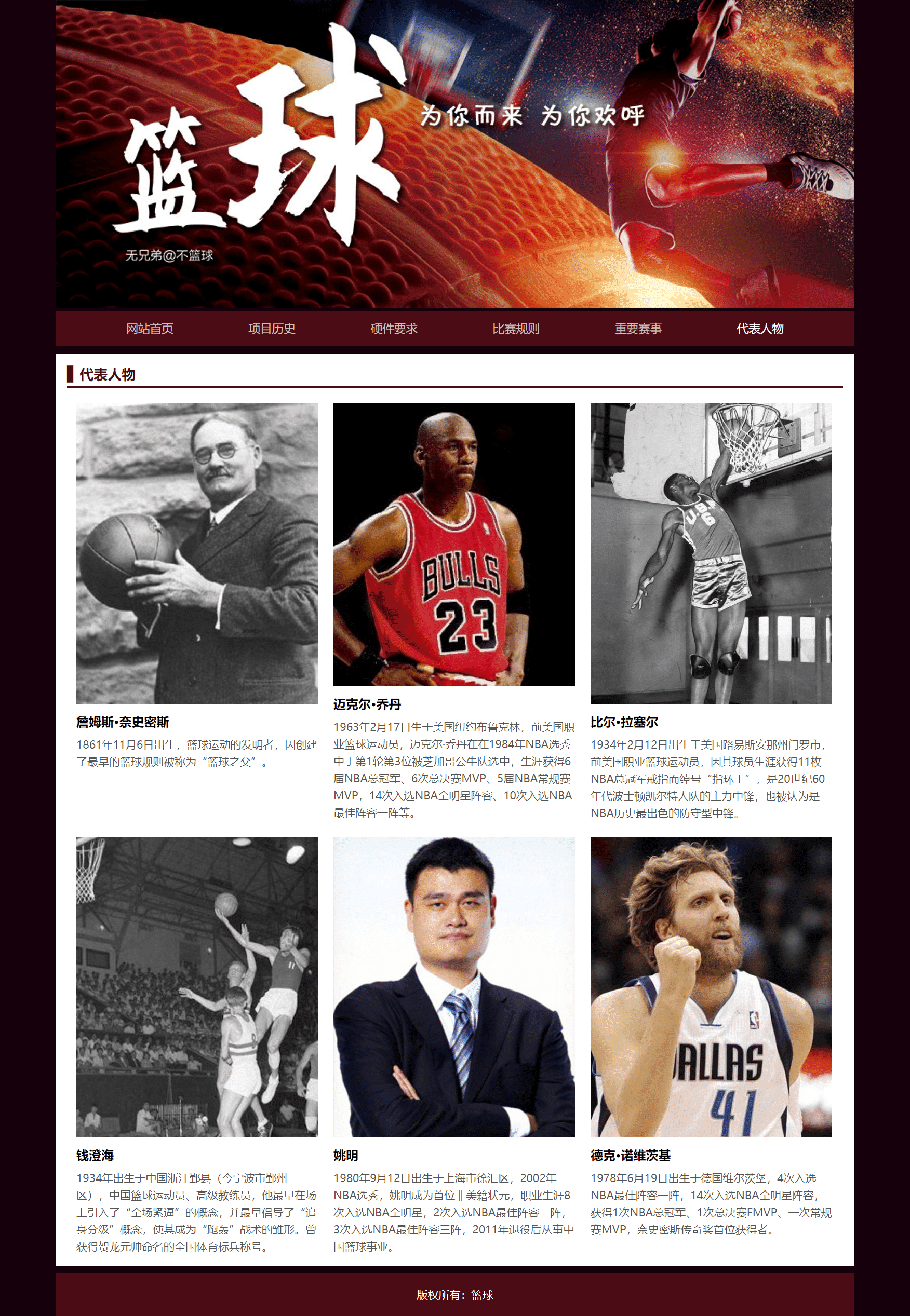
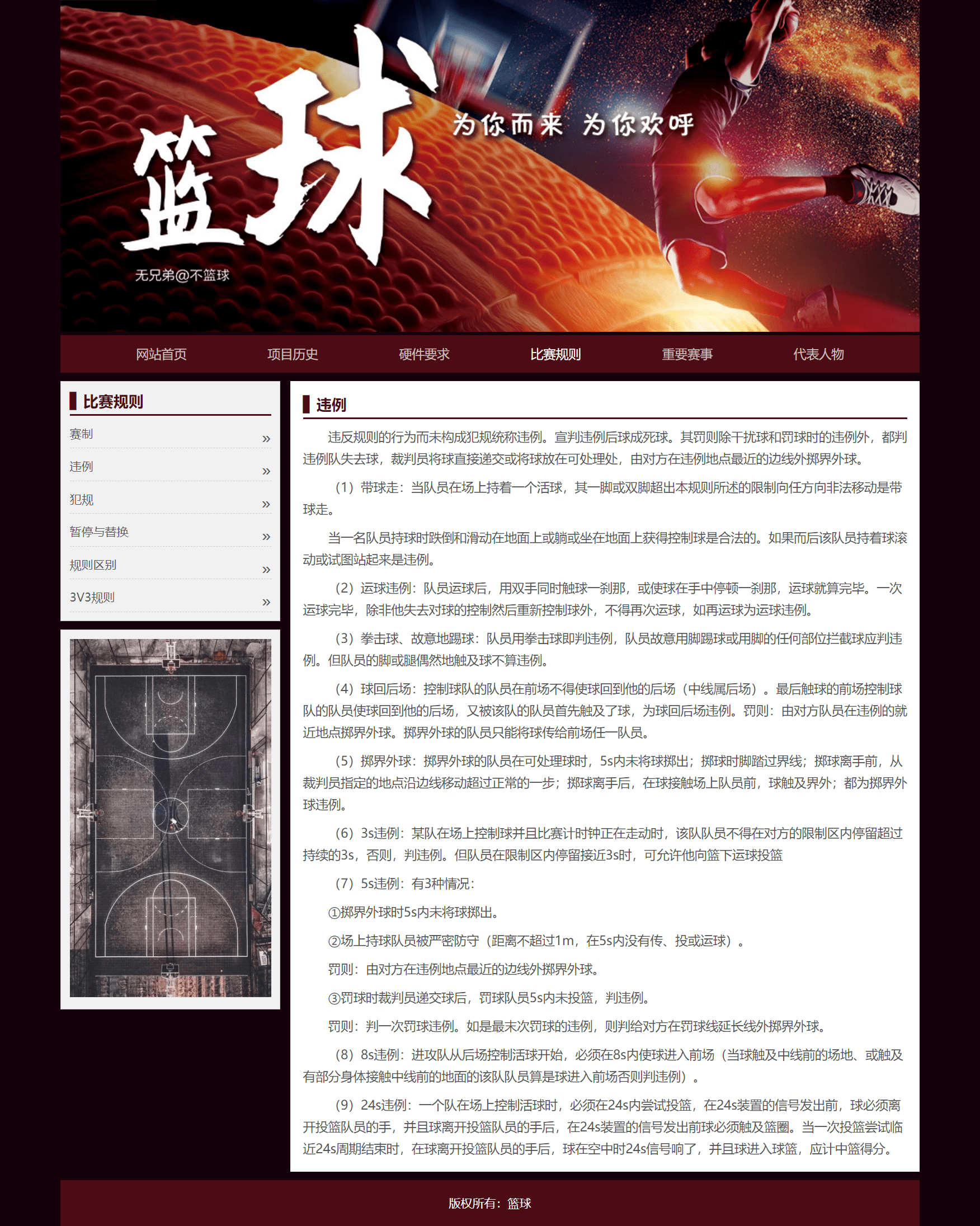
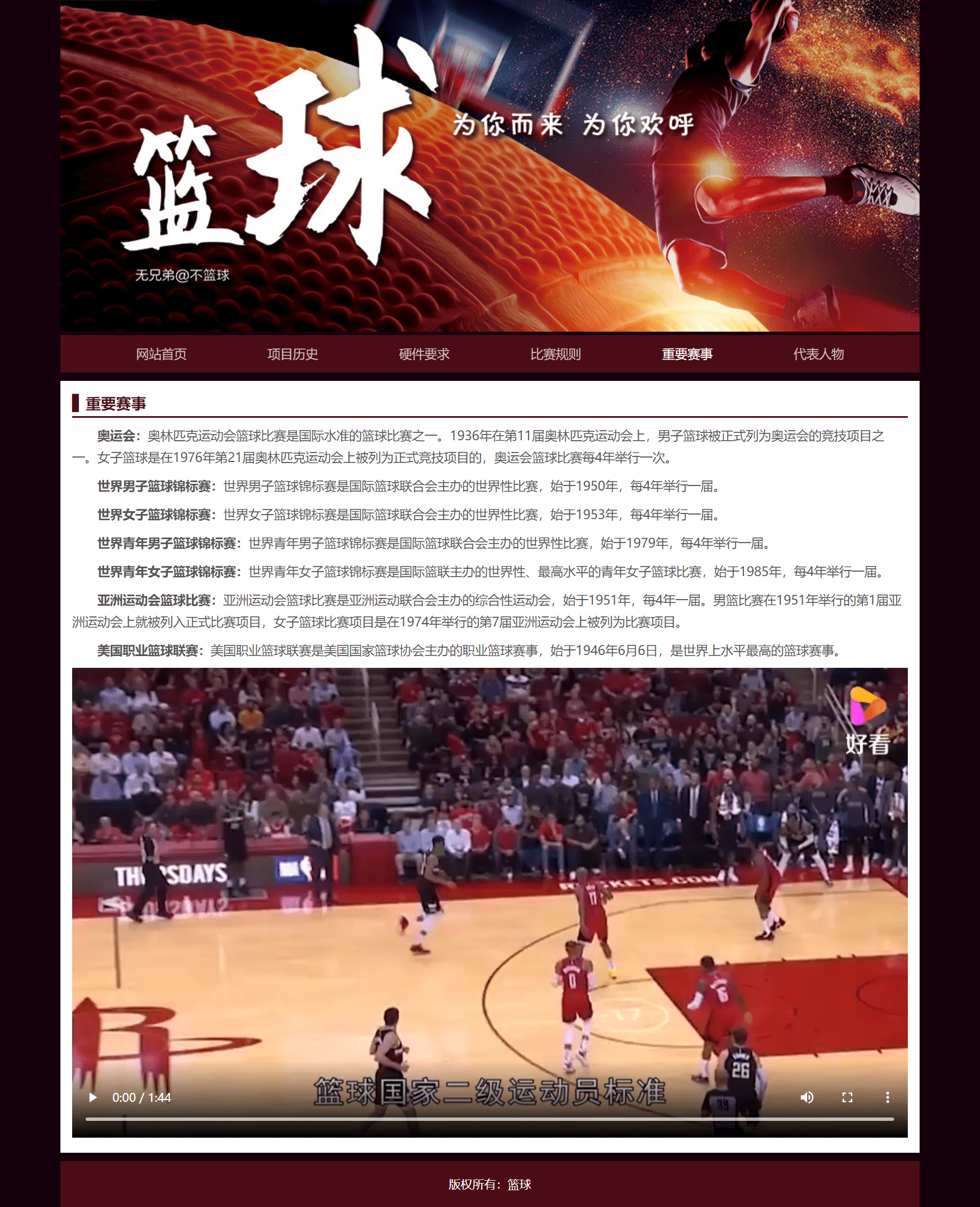
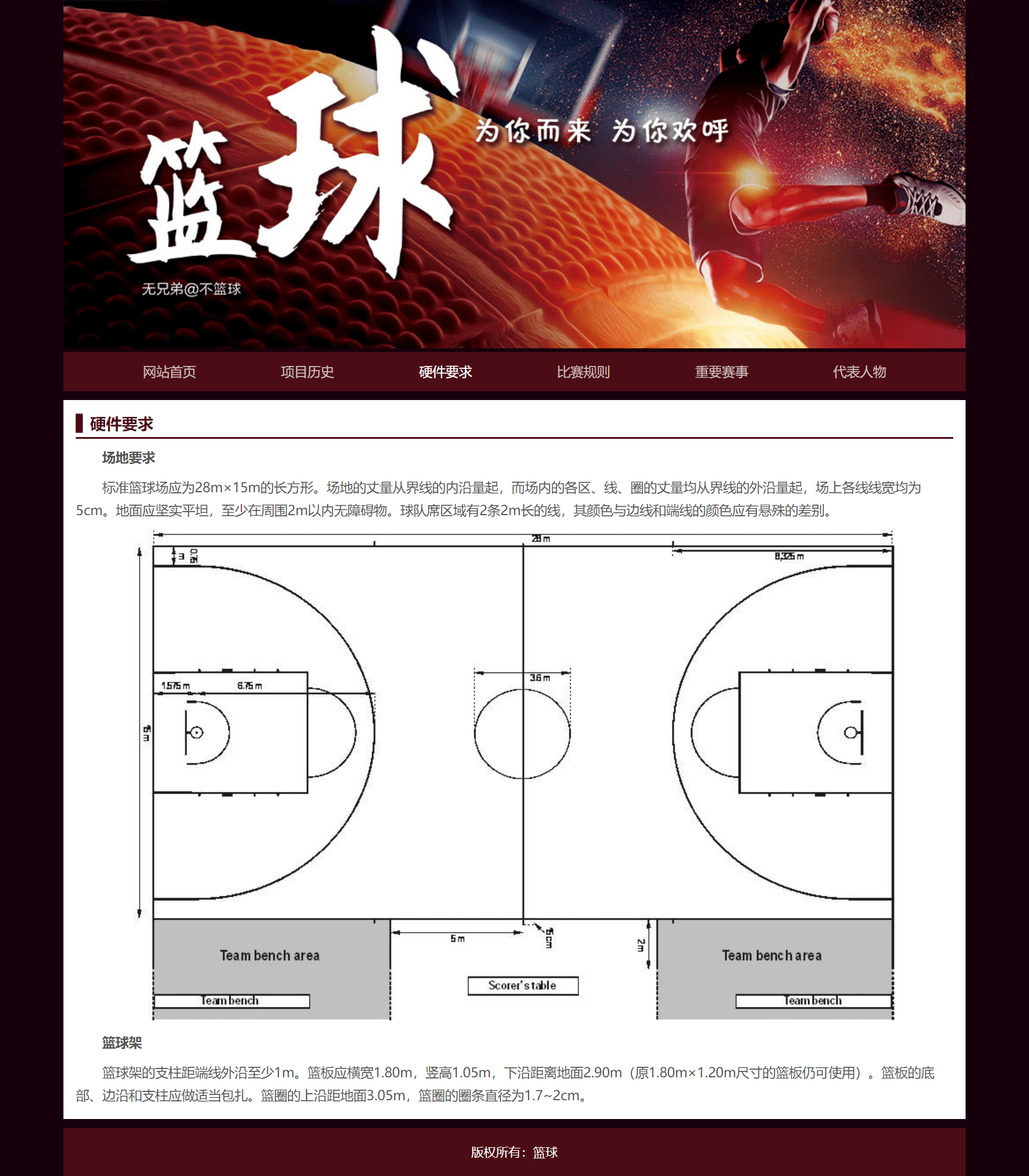
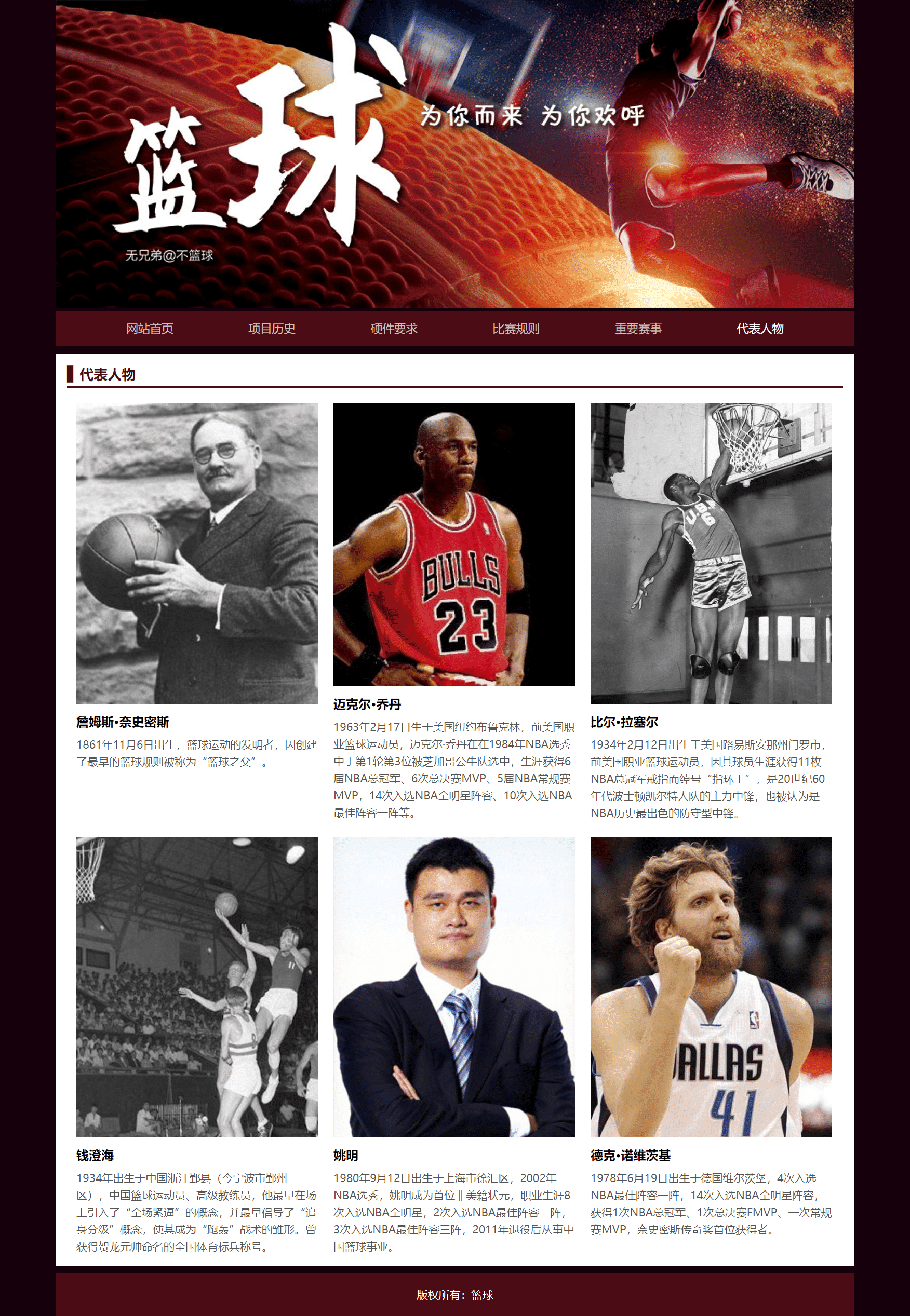
截图演示











三、 作品代码
隣HTML代码
<!DOCTYPE html><html><head><metacharset="utf-8" /><title>篮球</title><linkhref="css/style.css"rel="stylesheet"type="text/css" /></head><body><divclass="main"><divclass="top"><imgsrc="images/top.jpg"></div><divclass="nav"><ahref="index.html"class="on">网站首页</a><ahref="lishi.html">项目历史</a><ahref="yaoqiu.html">硬件要求</a><ahref="guize.html">比赛规则</a><ahref="saishi.html">重要赛事</a><ahref="renwu.html">代表人物</a></div><divclass="zuo"><divclass="left"><divclass="title"><h1>▊ 篮球资讯</h1></div><p><ahref="#"title="盘点詹姆斯NBA总决赛五大对手。"> 盘点詹姆斯NBA总决赛五大对手。</a></p><p><ahref="#"title="当再谈保罗,依然惊叹小个子能走到现在,曾差点带队登顶!"> 当再谈保罗,依然惊叹小个子能走到现在,曾差点带队登顶!</a></p><p><ahref="#"title="这个夏天NBA休赛期,神操作接连不断,施罗德去向绝对排第一!"> 这个夏天NBA休赛期,神操作接连不断,施罗德去向绝对排第一!</a></p><p><ahref="#"title="伦纳德长约留队,快船队将继续以双核冲冠,而这只不过是开始!"> 伦纳德长约留队,快船队将继续以双核冲冠,而这只不过是开始!</a></p><p><ahref="#"title="当奥运男篮和NBA相遇,不止有奖牌争夺,还有篮球大比拼!"> 当奥运男篮和NBA相遇,不止有奖牌争夺,还有篮球大比拼!</a></p><p><ahref="#"title="过去两届NBA总决赛,有多少幸运儿,就有多少失意者!"> 过去两届NBA总决赛,有多少幸运儿,就有多少失意者!</a></p></div><divclass="left"><imgsrc="images/1.jpg"width="100%"></div></div><divclass="you"><h1>篮球 <span>(球类运动)</span></h1><p>篮球(basketball),是以手为中心的身体对抗性体育运动,是奥运会核心比赛项目。</p><p>1891年12月21日,由美国马萨诸塞州斯普林菲尔德基督教青年会训练学校体育教师詹姆士·奈史密斯发明 。1896年,篮球运动传入中国天津。1904年,圣路易斯奥运会上第1次进行了篮球表演赛。1936年,篮球在柏林奥运会中被列为正式比赛项目,中国也首次派出篮球队参加奥运会篮球项目。1992年,巴塞罗那奥运会开始,职业选手可以参加奥运会篮球比赛。</p><p>篮球的最高组织机构为国际篮球联合会,于1932年成立,总部设在瑞士日内瓦。中国最高组织机构为中国篮球协会,于1956年10月成立。</p></div><divclass="clear"></div><divclass="foot">版权所有:篮球</div></div></body></html>
CSS代码
*{ padding:0; margin:0;}ol, ul {list-style: none;}body{font-family: "微软雅黑"; background:#16000b;}a{text-decoration:none;}a:hover{ color:#cccccc;}.clear{ clear:both;}.main{ width:1024px; margin:0 auto;}.topimg{ width:100%;}.nav{ width:100%; height:45px; background:#4c0c16; text-align:center;}.nava{ line-height:45px; padding:046px; color:#c8bebe; font-size:15px;}.nava:hover ,.nava.on{ color:#fff;}.zuo{ float:left; width:260px;}.left{ width:240px; float:left; padding:10px; background:#f1f1f1; border:1px solid #ccc; margin-top:10px;}.leftp{ border-bottom:1px dashed #ccc; overflow:hidden;text-overflow:ellipsis;white-space:nowrap; height:20px; padding:6px0; margin-top:6px;}.lefta{ font-size:14px; color:#555;}.lefta:hover{ color:#000;}.titleh1{ border-bottom:2px solid #4c0c16; padding-bottom:4px; font-size:18px; color:#4c0c16;}.you{ width:750px; float:right; background:url(../images/banner.jpg) top no-repeat #FFF;padding-bottom:14px; margin-top:10px;}.youh1{ padding:420px0020px;font-size:20px; color:#4c0c16; margin-bottom:3px;}.youspan{ font-weight:normal; font-size:16px;}.youp{ font-size:15px; color:#555; line-height:26px; padding:10px14px020px;}.foot{ width:100%; overflow:hidden; text-align:center;background:#4c0c16; line-height:55px; margin-top:10px; color:#fff; font-size:14px;}.ls{ padding:14px; background:#fff; overflow:hidden; margin-top:10px;}.lsp{ font-size:15px; color:#555; line-height:26px; padding-top:8px; text-indent:2em;}.leftpspan{ float:right; transition:all .5s; font-size:20px;}.hdpa{ transition:all .5s; display:block;}.hdpa:hover{ padding-left:10px;}.hdpa:hoverspan{ padding-right:10px;}.right{ width:720px; padding:15px; background:#fff; overflow:hidden; float:right; margin-top:10px;}.rightp{ font-size:15px; color:#555; line-height:26px; padding-top:8px; text-indent:2em;}.rw{ padding:14px; background:#fff; overflow:hidden; margin-top:10px;}.rwli{ width:310px; float:left; margin-left:20px; margin-top:20px;}.rwliimg{ width:100%;}.rwlih4{ padding:8px0;}.rwlip{ font-size:14px; color:#555; line-height:22px;}
四、更多源码
【干货分享】自学编程的小伙伴可以前往我的 gitee 仓库(持续更新中...)
【web学习指南】从web基础、计算机基础到前端常用框架的教程,涵盖前端大部分必备知识(学习指南 + 技术文章 + 资源分享)
Gitee仓库地址(来个Star吧~): https://gitee.com/zhanyuqiu2022/my-app
举报/反馈
上一篇:
html简单网页设计作品(html网页设计模板网站?html网页制作的基本步骤?)
下一篇:
h5模板图片(HTML5模板:适用于任何项目的基本样板)