时间:2023-07-15 10:37:55 点击次数:15
很多人都知道Github Pages可以用来搭建网站,也可以搭建个人博客,而且不用写繁琐的HTML、CSS等代码,只要用Markdown格式就行。当然,国内的CSDN,cnblogs这些也都可以。
但是毕竟md还是需要一定的代码语言基础,如果没有基础,那么可以来试试fastpages。它支持直接上传word文档、Jupyter文件,当然也依旧支持Markdown格式文本。
如果你经常写python,你应该会很熟悉Jupyter Notebook。它是一个可以在网页(服务器)实时运行python并显示结果的平台。
如果你没有用过Jupyter,那我强烈建议你试用一下,我保证,你会爱上它的。
话不多说,先看看效果吧。它完美适配不同机型屏幕尺寸,避免了HTML的各种烦恼。
中文博客模板easonqys.github.io/fastpagesJupyter/
这个网站基于 fastai/fastpages(Jeremy Howard & Hamel Husain) 项目的中文汉化版 建立。
如果你喜欢这个网站,并且想要搭建一个属于自己的博客,请继续读下去吧。
不要忘了给我点个赞喏!
零基础也不要怕,按着步骤来一定没问题,10分钟就能搭建一个属于自己的网站。如果还有问题也没关系,给我留言吧。建议全程使用电脑操作。
第一步,注册并登陆。(1分钟)访问github.com,如果已经有账号,点击sign in登录,没有则点sign up注册。不要对英文感到惧怕,简单的操作用百度翻译就可以解决。
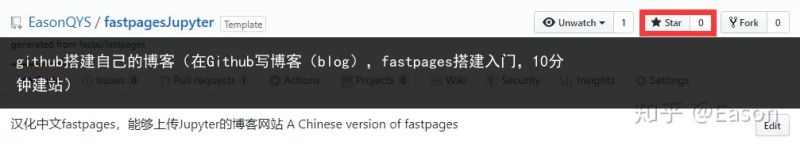
第二步,复制博客模板。(1分钟)访问 https://github.com/EasonQYS/fastpagesJupyter 可以看到已经汉化好的模板,可以点击Star图标鼓励一下作者。
 点击Star鼓励作者
点击Star鼓励作者继续往下滑。看到README文档,就是这个项目的基本介绍啦。
 README页面
README页面再往下滑,看到“初始化指导”部分,点击蓝色字,即可生成自己的博客网站。
 generate链接
generate链接点击后进入下一个页面,在第一个红框内输入blog,代表这个仓库(repository,repo)是你的博客。你的博客网页地址将是 {你的github用户名}.http://github.io/blog。你可能会有疑惑,那 {你的github用户名}.http://github.io 这个网址能不能访问呢?目前还不行,我们之后会谈到。如果想了解,可以跳到最后一节 外层静态网页。
如果你对github比较熟悉,你也可以输入其他名字。点击第二个红框生成,这需要大约20秒。成功后,你的邮箱会收到一封邮件。
 复制一个repo
复制一个repo第三步,配置博客密钥对。(3分钟)打开邮件,可以看到三个有蓝色的链接。下面将依次介绍。
 邮件展示
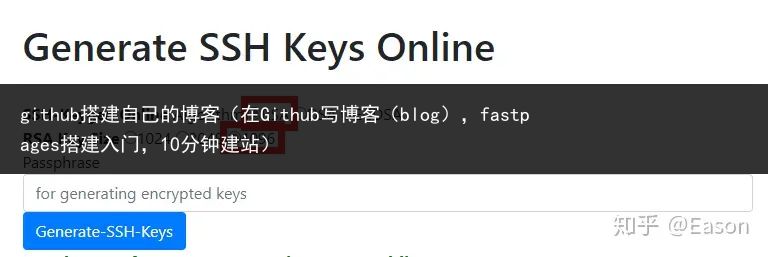
邮件展示点击第一个链接,选择RSA和4096,点击生成(Generate-SSH-Keys),就会可到两串字符。。保持页面,记该页面为(*)。
 RSA 4096
RSA 4096点击第二个链接,点击添加new secret。复制(*)中的Private Key至Value栏,包含"---BEGIN RSA PRIVATE KEY---" 和 "--END RSA PRIVATE KEY---"。在Name栏填写SSH_DEPLOY_KEY(只能是这个名字)。点Add secret保存。
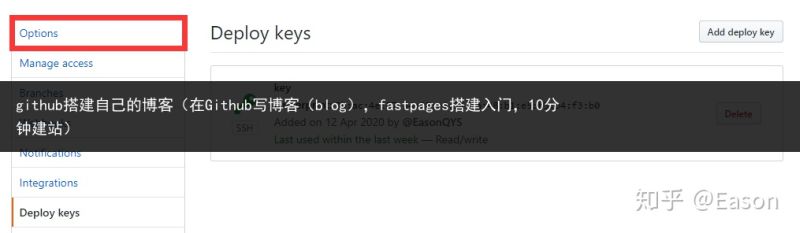
点击第三个链接,点击添加deploy key。复制(*)中的Public Key至key栏,name栏随意填写,例如填写key。请注意勾选Allow write access。点击Add key保存设置。(这里可能需要输入一次github密码)
完成后如图所示,点击Options,下滑找到GitHub Pages,source选择gh-pages branch(如果没有可以先选择master branch,稍后自动生成gh-pages branch后可以再修改)。等待一段时间,GitHub Pages栏生成一个网址,点击即可访问该网站。
 Deploy key
Deploy key Github Pages
Github Pages第四步,配置相关文件。(3分钟)点击Code,找到_config.yml,点击它。
 配置相关文件不在Settings里,而要切换到Code
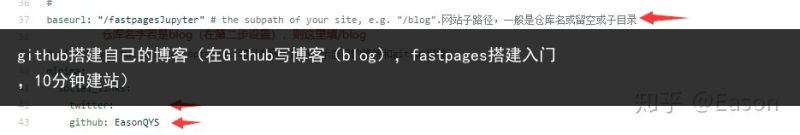
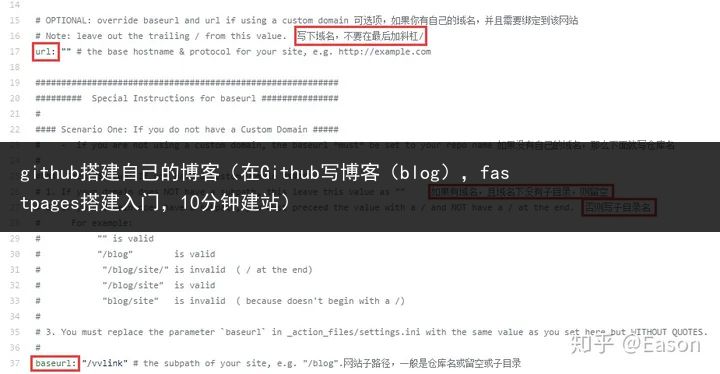
配置相关文件不在Settings里,而要切换到Code再点击下图红框,进入修改模式。需要修改的部分已在图中标注。

 按照提示修改就行
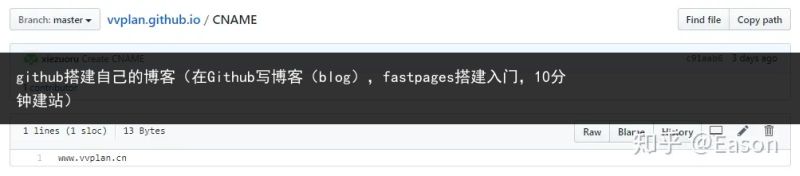
按照提示修改就行如果自己购买了域名,除了在这里配置外,还需要修改CNAME文件,写入域名。可以参考vvboard项目的设置。


第五步,访问博客网站。(2分钟)确认GitHub Pages设置的source选择gh-pages branch。访问{你的github用户名}.http://github.io/blog。看看是不是正常显示了,如果还没有,可能网页还在生成中。耐心等待一下。你可以在Actions查看处理进度。
 绿色√让人很舒服
绿色√让人很舒服网站搭好了,怎么发博客呢?
只要把文件上传到指定文件夹下就行了。
先说一下文件命名格式:YYYY-MM-DD-文件名(支持中文).后缀
要注意:很容易将YYYY-MM-DD-的最后一个破折号落下。 并且,破折号后面的一个字符只能是文字而不能是符号。
如果是word文档,那么一定要注意后缀是.docx。将其是上传至_word目录下。如果找不到这个目录,就要看看Branch是不是选择的master。
 上传文件
上传文件同理,Jupyter文件上传至_notebooks目录下。这里对文件第一个单元格内容有要求。第一个单元格必须是markdown格式的单元格。内容如下(可以缺省其中几行):
# "标题" > "概要" - toc: true - badges: true - comments: true - categories: [fastpages, jupyter] - image: images/some_folder/your_image.png - author: A & B其中的categories是博客的标签,有的网站也称之为tags,不同tags以英文逗号分隔。
有的朋友会在文档中插入图片。这里值得说明的一点是,由于博客用于网页留言,直接插入本地图片是无效的,需要类似md文件那样引用图片,语句如下:
引号内的内容将会以图注的形式出现在图片下方,可以省略。
如果是Markdown文件。类似Jupyter也要有表头。格式如下:
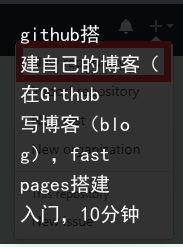
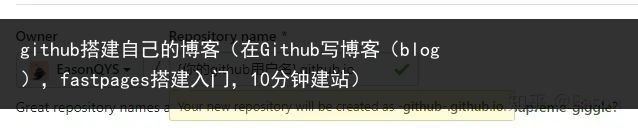
--- title: "标题" summary: "概要" toc: true comments: true image: images/some_folder/your_image.png categories: [fastpages, jupyter] ---在github页面右上角点击加号,选择New repository。输入{你的github用户名}.http://github.io,点击Create repository。
 新建repo
新建repo 名字是固定的
名字是固定的默认的主页就是README.md文件,你可以编辑它修改你的主页。如果你精通HTML+CSS,你也可以写一个index.html上传到该目录下。
点击Settings,往下滑,看到Github Pages绿色栏的√,表示网页已成功建立,你可以访问试试。
 往下滑
往下滑 点击蓝色字就可以跳转
点击蓝色字就可以跳转如果想建立子网站,只要在当前目录下建立新目录,并在里面添加新的Markdown文件(如about/README.md)或HTML文件即可。也可以在根目录下添加about.html。
可以参考这里:
github.com/vvplangithub.com/vvplan/vvplan.github.io
当然,这样的管理可能会造成混乱。我们可以利用不同的仓库(repo)之间相互独立的特性,
在该仓库仅保留简要的页面以及相关链接,在相应的仓库建立子网站,这样管理可以更加有效。
如果你觉得喜欢的话,可以给我点个赞喏!



