时间:2023-07-19 12:07:39 点击次数:6
前段时间心血来潮想建一个个人网站,调研了一圈,试用了 Weebly、Wix、Squarespace 等等产品,感觉都没有办法满足我的奇葩需求……最终还是觉得 GitHub Pages 是最好的——自由、免费、流量够用,目前的访问速度也还不错,完美!
GitHub Pagespages.github.com/
曾经还想用 GitHub Pages + Jekyll 的方式做,这样的话,之后可以用 markdown 来更新文章,一劳永逸。但是作为一个不会敲代码的设计,Jekyll 我真的搞不明白,安装各种工具的流程就失败了 (ಥ_ಥ)
最终选择了用 html 模板做静态页面……后续更新的话,改 html 文件里的文章内容就行了,也没有很麻烦嘛~(自我安慰)
这种建站方式大概是最简单的,全程不到十分钟,建好之后你可以根据自己的需求随意修改模板的内容和样式(当然,改到什么程度取决于你看得懂多少 html 和 css 的代码了……)
这个教程会写得非常通俗简单小白,开发大佬不要嘲我哈~
 填写仓库名,格式必须是「你的 http://username.github.io」才能被识别
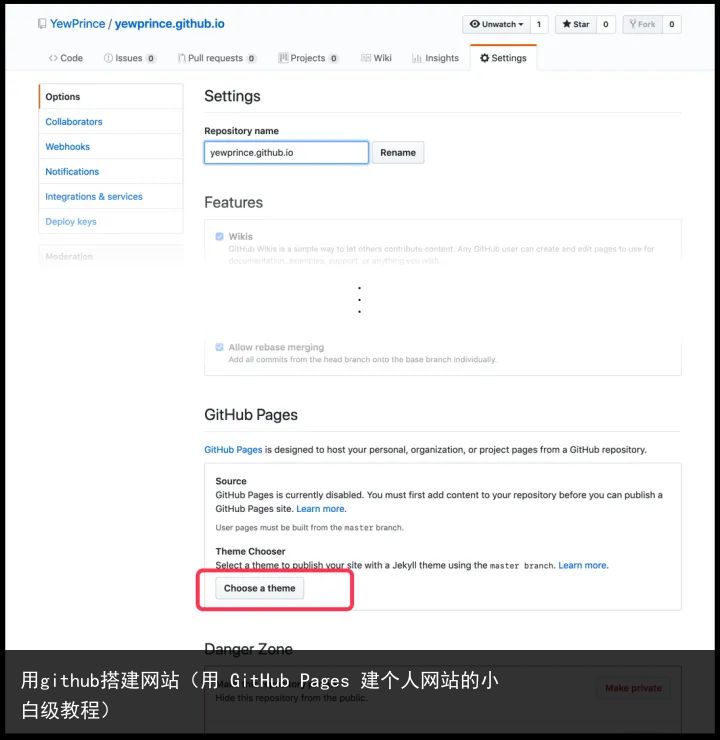
填写仓库名,格式必须是「你的 http://username.github.io」才能被识别 建好后,进入仓库最后一个 tab「Settings」,在「GitHub Pages」那一栏点「Choose a theme」选一个默认的网页模板。这里随便选一个就行,反正后面会被其他模板替换掉,系统提供的模板都很简陋。
建好后,进入仓库最后一个 tab「Settings」,在「GitHub Pages」那一栏点「Choose a theme」选一个默认的网页模板。这里随便选一个就行,反正后面会被其他模板替换掉,系统提供的模板都很简陋。
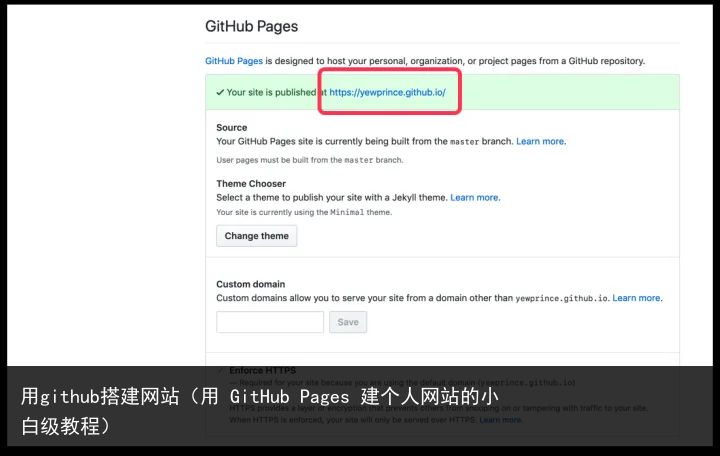
选完默认模板其实网站就创建好可以访问了,回到 Settings 的时候就会看到你的网站域名啦~
这个时候你的仓库根目录下会有两个文件:_config.yml、index.html(这是网站的默认首页)







再次访问个站链接,已经是新模板的样式啦~
我这里随便选了 html5 up 的第一个模板,就是下图的样子。不过这个仓库是我为了写教程建的,已经删掉了,所以现在访问不了啦……

之后有时间的话,会再写篇文章介绍一下我魔改网页样式的野路子吧,在这里就不赘述了。



