html期末作业六个网页(HTML期末大作业-仿小米商城官网首页模板(HTML CSS JavaScript))
时间:2023-04-17 18:03:24
点击次数:17
HTML期末作业作业-仿小米商城官网首页模板(HTML+CSS+JavaScript)
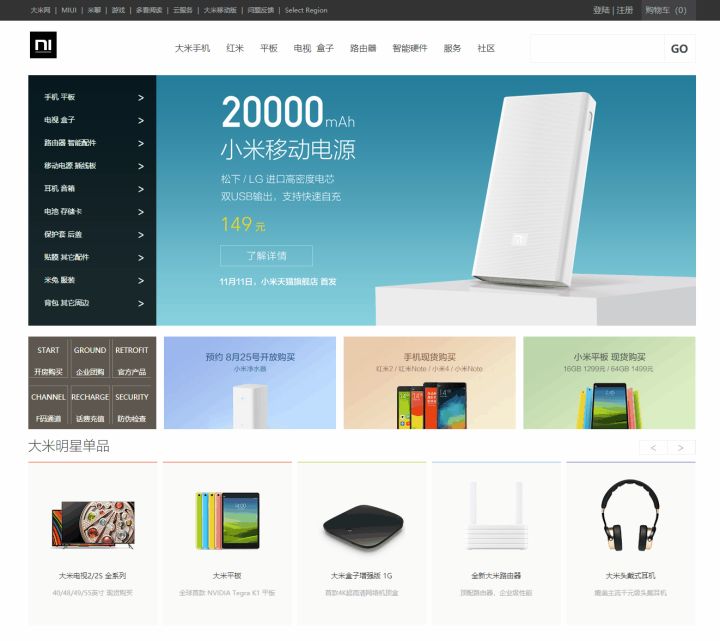
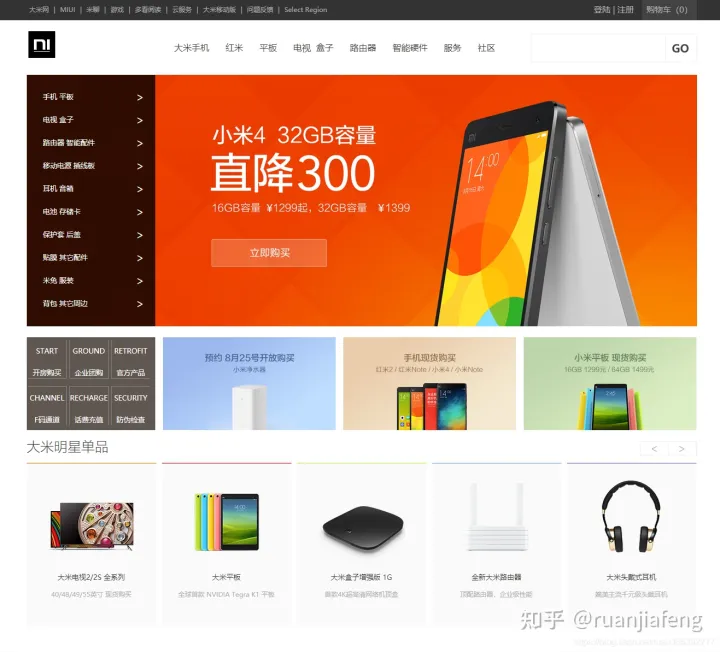
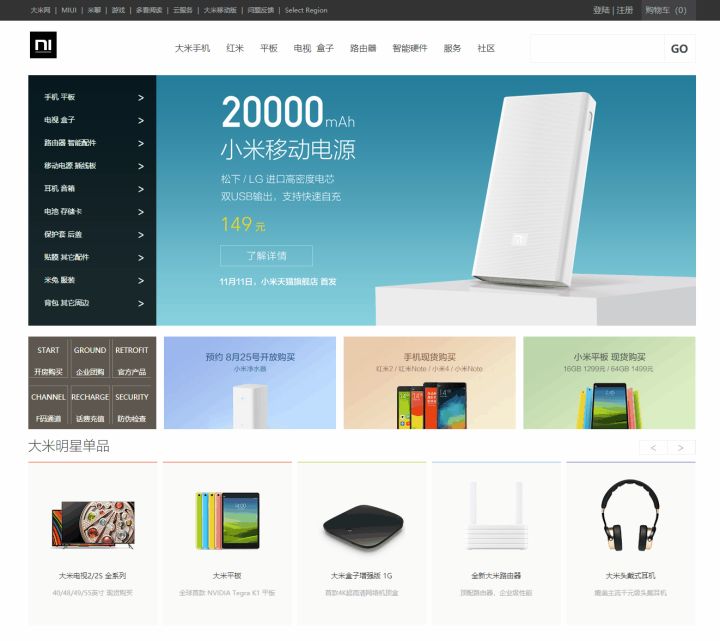
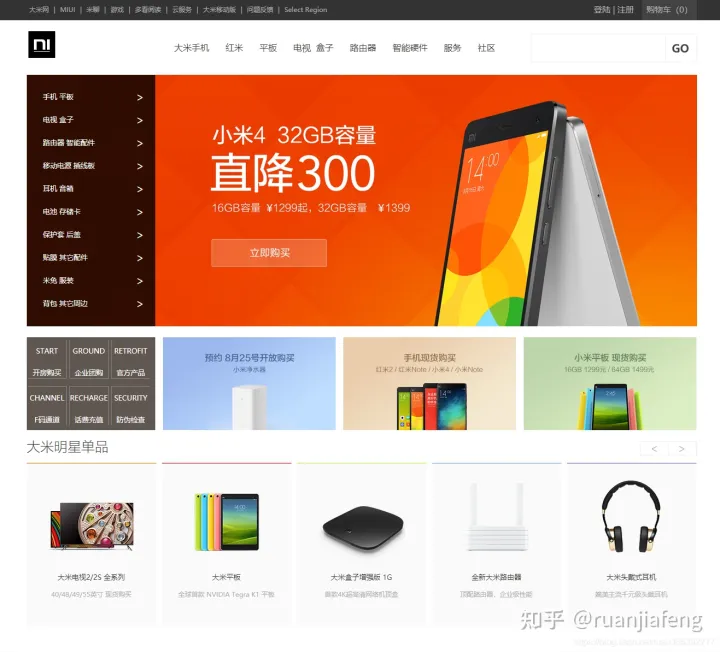
效果演示
小米商城官网首页模板基于HTML+CSS+JavaScript制作,包括导航栏,商品分类菜单等。



文件目录

代码实现
<!DOCTYPE html>
<html>
<head lang="en">
<meta charset="UTF-8">
<title></title>
<link rel="stylesheet" href="css/xiaomi.css"/>
<script type="text/javascript" src="js/jquery-2.1.4.min.js"></script>
<script src="js/jquery.animate-colors-min.js"></script>
</head>
<body>
<div class="head_box">
<div id="head_wrap">
<div id="head_nav">
<a class="head_nav_a">大米网
</a>
<span>|
</span>
<a class="head_nav_a">MIUI
</a>
<span>|
</span>
<a class="head_nav_a">米聊
</a>
<span>|
</span>
<a class="head_nav_a">游戏
</a>
<span>|
</span>
<a class="head_nav_a">多看阅读
</a>
<span>|
</span>
<a class="head_nav_a">云服务
</a>
<span>|
</span>
<a class="head_nav_a">大米移动版
</a>
<span>|
</span>
<a class="head_nav_a">问题反馈
</a>
<span>|
</span>
<a class="head_nav_a" id="Select_Region_but">Select Region
</a>
</div>
<div id="head_right">
<div id="head_landing">
<a class="head_nav_a">登陆
</a>
<span>|
</span>
<a class="head_nav_a">注册
</a>
</div>
<div id="head_car">
<a class="head_car_text">购物车(0)
</a>
<div id="car_content" style="height: 0px;width:0px ;background-color: #edffc6;z-index: 999">
<a class="car_text"></a>
</div>
</div>
</div>
</div>
</div>
<div id="foot_box">
<div id="foot_wrap">
<div class="foot_top">
<ul>
<li>1小时快修服务
</li>
<li class="font_top_i">|
</li>
<li>7天无理由退货
</li>
<li class="font_top_i">|
</li>
<li>15天免费换货
</li>
<li class="font_top_i">|
</li>
<li>满150元包邮
</li>
<li class="font_top_i">|
</li>
<li>520余家售后网点
</li>
</ul>
</div>
<div class="foot_bottom">
<div class="foot_bottom_l">
<dl>
<dt>帮助中心
</dt>
<dd>购物指南
</dd>
<dd>支付方式
</dd>
<dd>配送方式
</dd>
</dl>
<dl>
<dt>服务支持
</dt>
<dd>售后政策
</dd>
<dd>自助服务
</dd>
<dd>相关下载
</dd>
</dl>
<dl>
<dt>大米之家
</dt>
<dd>大米之家
</dd>
<dd>服务网点
</dd>
<dd>预约亲临到店服务
</dd>
</dl>
<dl>
<dt>关注我们
</dt>
<dd>新浪微博
</dd>
<dd>大米部落
</dd>
<dd>官方微信
</dd>
</dl>
</div>
<div class="foot_bottom_r">
<a>400-100-5678
</a>
<a>周一至周日 8:00-18:00
</a>
<a>(仅收市话费)
</a>
<span> 24小时在线客服
</span>
</div>
</div>
</div>
<div class="foot_note_box">
<div class="foot_note_wrap">
<div class="foot_note_con">
<span class="foot_logo"><img src="img/mi-logo.png" width="38px" height="38px"></span>
<span class="foot_note_txt">
<a>大米网
</a><h>|
</h><a>MIUI
</a><h>|
</h><a>米聊
</a><h>|
</h><a>多看书城
</a><h>|
</h><a>大米路由器
</a><h>|
</h><a>大米后院
</a><h>|
</h><a>大米天猫店
</a><h>|
</h><a>大米淘宝直营店
</a><h>|
</h><a>大米网盟
</a><h>|
</h><a>问题反馈
</a><h>|
</h><a>Select Region
</a>
<a> 5555555号
</a>
</span>
</div>
</div>
</div>
</div>
<script type="text/javascript" src="js/xiaomi.js"></script>
</body>
</html>
做好的网页效果,如何通过发链接给别人看?
1.1解决部署上线~> 部署上线工具(永久免费使用)
1.不需要买服务器就能部署线上,全世界都能访问你的连接啦, 这里给大家推荐一个程序员必备神器~ 插件集成了超级多好用的插件,免费下载安装,简单易懂, 简直神器 ~ 需要可在文章 ↓ 下方公Z号获取
2.就是把你的代码效果做好了以后, 部署到线上, 把链接发给别人, 就可以让对方通过你的连接点击进去, 就能看到你的网页效果啦, 电脑端和手机端都可以噢! (不然别人看你的网页都要发文件过去,体验感不太好哦~)
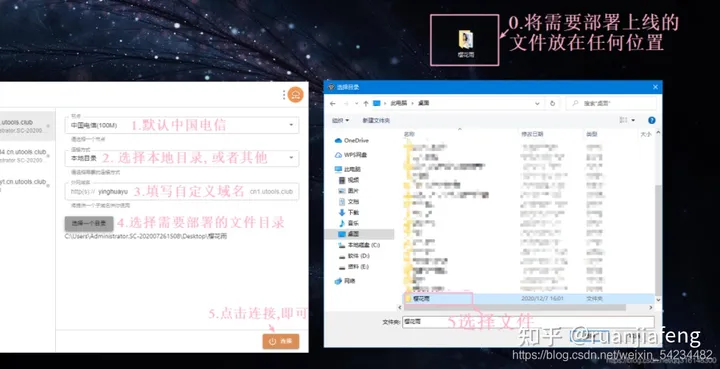
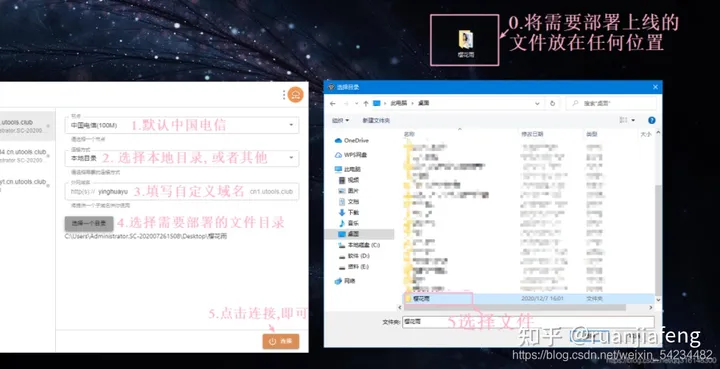
1.1部署流程

1.2 哇~ 部署成功
哇~ 部署成功! 将你写好的页面部署上线后, 全世界的人都可以通过链接访问到你的网页了(永久免费使用哦)~

前端 零基础入门到高级 (视频+源码+开发软件+学习资料+面试题) 一整套 (教程)
适合入门到高级的童鞋们入手~

源码获取
❉ ~ 关注我,点赞博文~ 每天带你涨知识!
❉ 1.看到这里了就 [点赞+好评+收藏] 三连 支持下吧,你的「点赞,好评,收藏」是我创作的动力。
❉ 2.关注我~ 每天带你学习 :各种前端插件、3D炫酷效果、图片展示、文字效果、以及整站模板 、大学生毕业模板 、期末大作业模板 、等! 「在这里有好多 前端 开发者,一起探讨 前端 Node 知识,互相学习」!
❉ 3.以上内容技术相关问题可以相互学习,可关注↓公Z号 获取更多源码 !

更多HTML期末学生作业文章
1.HTML期末学生结课大作业~html+css+javascript仿叮当电影在线网站(功能齐全)
2.HTML期末学生作业~html+css+javascript仿猫眼电影在线网站(功能齐全)
3.HTML期末学生大作业(9套)html+css+javascript仿京东、天猫、服装、各大电商模板(大学毕业设计)
HTML期末作业作业(下载)
1.web前端期末节课大作业~html学生信息管理系统模板
2.web前端期末节课大作业 ~HTML学校后台用户登录界面模板
3.web前端期末节课大作业 ,~小米官网竖直分类导航菜单
4.web前端期末节课大作业~HTML5大学生网上报到系统响应式模板
5.web前端期末节课大作业~自考大学官网HTML模板
6.web前端期末节课大作业 ~小米商城官网首页模板
7.web前端期末节课大作业-绿色IT技术在线教育响应式模板
8.web前端期末节课大作业~HTML教育培训机构网站模板
9.web前端期末结课大作业html+css+javascript大学实验教学示范中心HTML网站模板
10.web前端期末节课大作业 ~HTML5响应式少儿舞蹈培训学校网站模板
11.web前端期末节课大作业~红色教育培训画室HTML网站模板
更多源码
❤100款表白源码演示地址
上一篇:
外贸销售模式(外贸模板商城网站如何玩转预售模式?别适得其反了!)
下一篇:
购物网站功能模块图(如何挑选2020年最新最优的购物商城系统和模板)