时间:2023-07-21 08:05:27 点击次数:9
微软 Azure 团队本周发布了一项新的云服务:Static Web Apps 预览版本,一个新的应用服务,让开发者能够聚焦业务逻辑而不需要关注基础设施的维护。
这里称为静态站点可能有些令人误解,实际上是能够通过 serverless 技术来写动态服务,通过角色管理+路由绑定来实现权限控制的,这里静态主要强调用户访问时的资源是预渲染的静态内容。

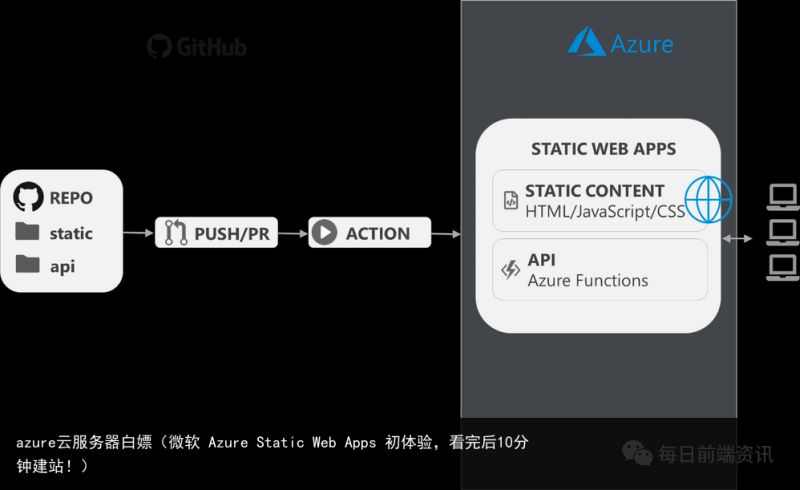
通过 Static Web Apps,开发者可以使用模块化及可扩展的模式分分钟部署自己的应用,并且享受内置的 Serverless 技术带来的可伸缩性和低成本。预渲染的静态资源借助全球内容分发提供服务,高效稳定。
将动态逻辑迁移到 serverless APIs 所释放的动态扩展能力能够实时随着访问量进行调节,赋能开发者享受微服务进化扩展为独立的应用组件所带来的诸多好处。该服务为使用 Angular、React、Svelte 和 Vue 这些框架或者使用像 Gatsby 这样的静态站点生成器的开发者提供了一种简单易用的云资源部署方案。
该功能与 Github、VSCode 进行了非常良好的集成,使用起来非常顺畅,基本上按照文档操作下来没有遇到什么障碍。

Azure 目前提供一个月的免费试用以及 200 美元的赠金,任何人都可以注册一个账号进行体验哦!
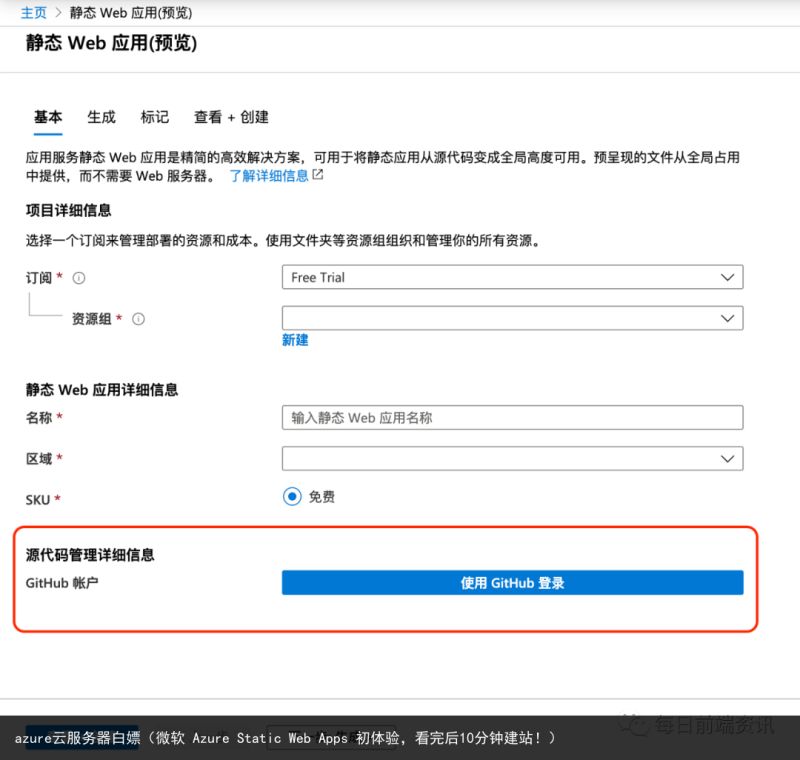
注册登录后,在 Azure Portal 页面(https://portal.azure.com/)点击创建资源,搜索 Static Web App 进入以下页面,点击创建按钮即可进行创建:

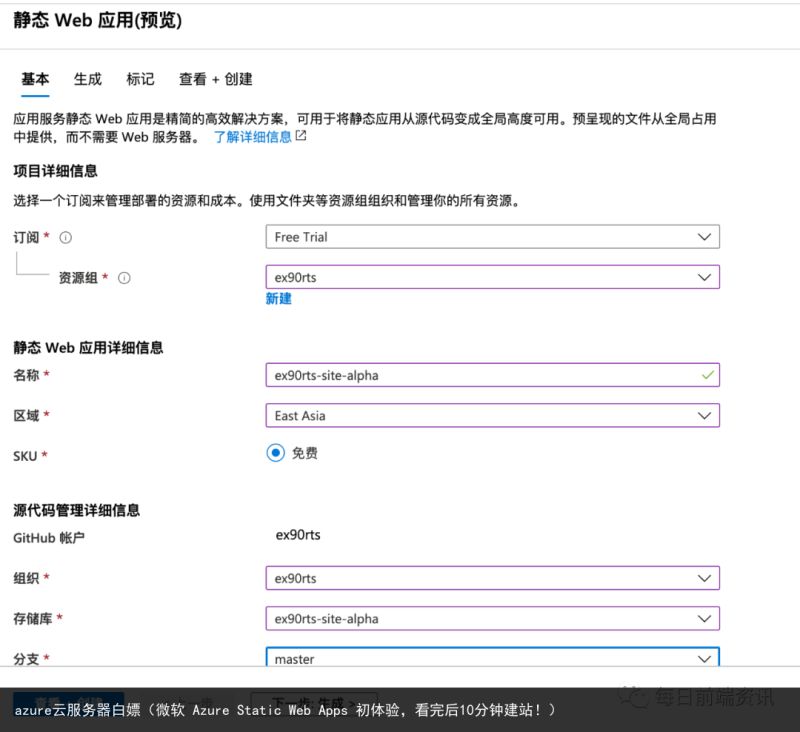
创建是一个 4 步的引导过程,填写的东西也都比较简单,现在 Azure 服务与 Github 深度集成,所以 Static Web App 的前端代码和 serverless 代码都是依托 Github 来完成的,因此第一步需要绑定 Github 账号并选择项目:

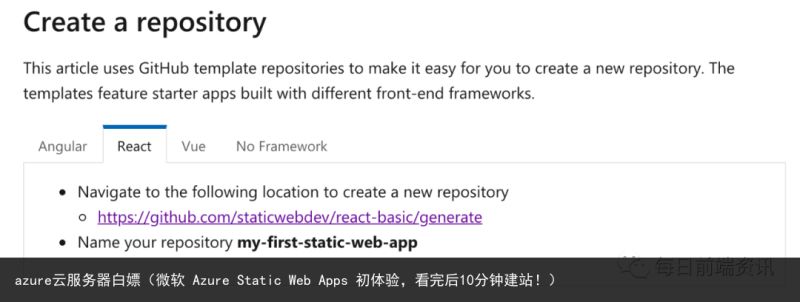
在使用 Github 登录之前,需要先在 Github 那边准备好一个项目,而 Azure 提供了主流框架的创建模板,从模板能够非常快速的创建一个自己的项目,我选择的是 React:

点击官方文档中的模板创建连接,即会进入 Github 创建页面,给项目命名后点击“从模板创建仓库”按钮即可:

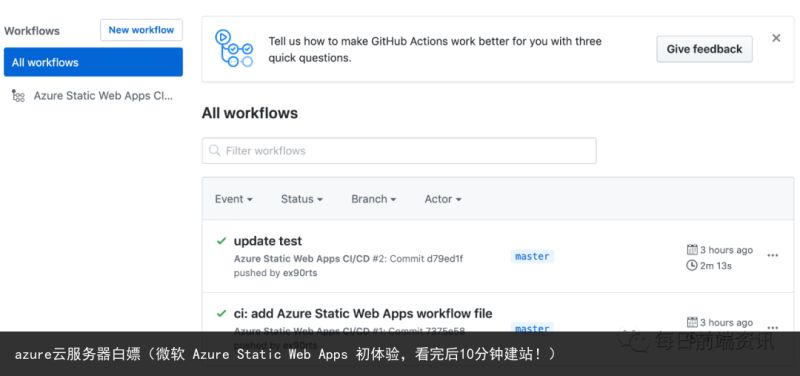
这个创建后,不仅仅有了基准代码,而且自动绑定了和 Azure Static Web Apps 服务绑定的 workflow,能够实现代码提交后自动化部署:

Github 项目创建完成后,继续到 Azure 界面完成后续新建流程:

后面 3 个步骤基本不用填写或修改,直接下一步,到第 4 步点击前面的蓝色“创建”按钮即可完成,提示完成后点击“打开资源”进入以下界面,点击 URL 即可进入访问:

到这里,把 Github 项目 Clone 到本地,你就可以自己随意编辑前端代码,实现界面交互了!代码修改后提交,大概 3 分钟左右就会自动部署完成!(需要注意部署需要时间,修改没生效先不要着急,可以在 Github 项目的 Actions 中看进度)

那么如何继承后端服务逻辑呢?此时 serverless 需要出场了,Azure 的 serverless 计算服务叫 Functions,目前和 Static Web App 配合使用时只支持 HttpTrigger 类型。
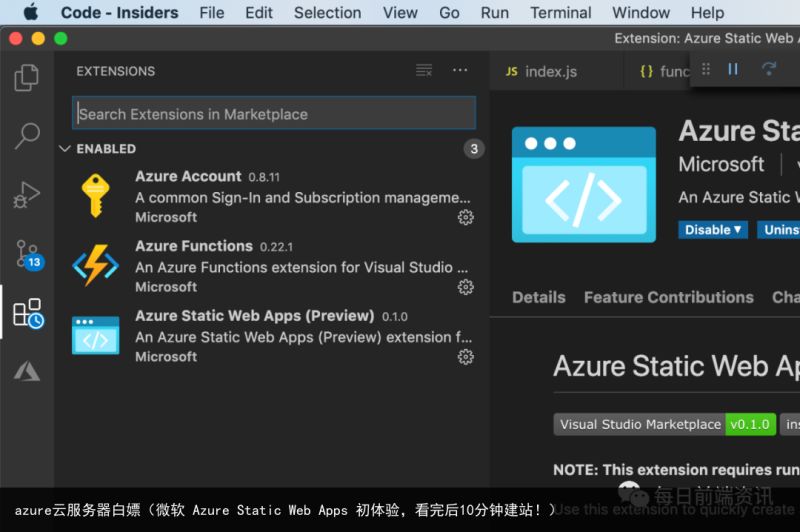
Azure Functions 可以通过在线 Portal 方式创建和维护,也可以通过 VSCode 插件的方式来创建和维护,我使用的是 VSCode 插件,需要安装以下插件(部分插件缺失也没关系,当使用功能依赖某个插件时,会自动提示安装):

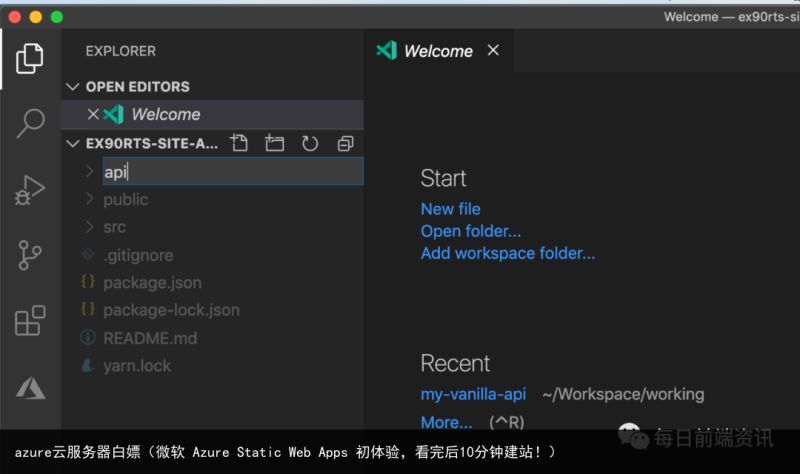
首先在前面 Clone 到本地的项目根目录下新建一个目录命名为 api,供存储 Functions 备用:

然后点击右侧的 Azure 图标进入相关功能,然后点击工具栏第一个新建项目按钮,选择前面刚刚新建的 api 目录,然后提供以下信息:
选项编程语言:选 JavaScript
选择一个模板:选 HttpTrigger(不知道为什么,我本地这一步选项经常出不来,重试几次新建步骤就好了)
输入一个函数名:输入
GetName
授权类型:这里先选 Anonymous
选择如何打开项目:选择 Add to workspace

新建成功后文件树的 api 目录下会增加一个名为 GetName 的目录,下面就是编写具体的函数计算逻辑了,这里我们仅仅输出 URL 参数 name 作为演示:

逻辑开发完成后,就可以通过 Azure Functions Core Tools 插件来本地运行调试,没问题的话可以直接将代码提交到 Github,项目依然会自动部署,部署成功后在 Azure 项目管理里面可以查看到刚刚添加的函数就表示成功了:

创建函数这里有个误区,我被坑了2个小时,在 Static Web App 中,不用将函数独立部署到 Azure Functions 中,而且部署到了那边在 Static Web App 中也关联不到。这里直接提交项目代码,Workflow 会帮你自动搞定(跟新建项目填写的 api 目录有关系)。
访问 URL 结果如下,可以看出就是前面 App 的 URL 后面跟上 /api/<Function_Name>:

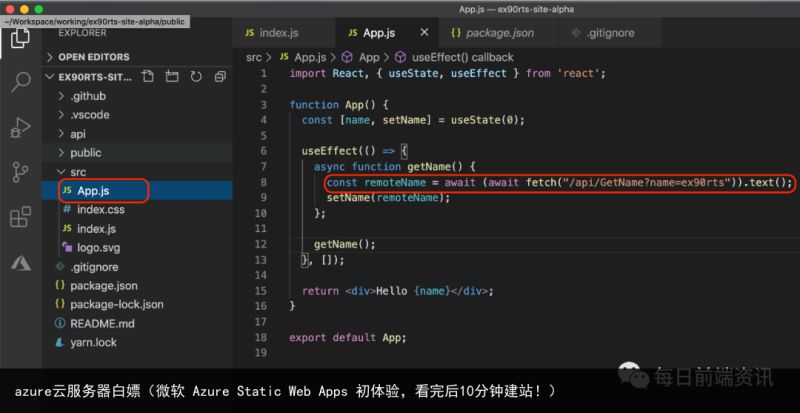
下面我们更新一下静态页面,在静态页面中调用一下上述 API 试试,修改 scr/App.js 内容如下:

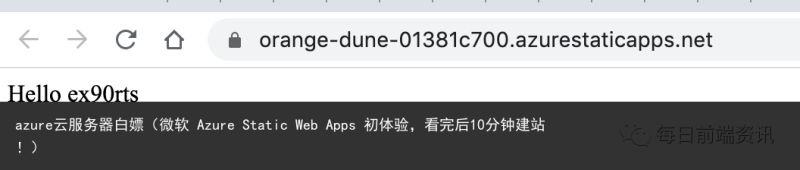
修改后提交部署,部署完成后再次访问站点页面,结果如下,说明调用基于 serverless 的 API 成功了:

大功告成,整个流程大的节点就清楚了,更多细节可以参考官方文档。虽然在绑定 API 的时候遇到了一个坑(跑去部署 Azure Functions,在 Static Web App 这边怎么都绑定不上......)。整体来说,使用起来还是相当简单的,而且还有 200 刀的赠金,自己搭个应用玩玩绰绰有余了,F2Eer 们大展拳脚吧!
点击「阅读原文」可以进入官方文档站点!
 if (!follower) { doLongTouch(QRCode);
if (!follower) { doLongTouch(QRCode);

找同道中人?"在看"点一下 ⬇️



