时间:2023-07-21 08:32:02 点击次数:8
--------------------
下栽の地止:https://www.itwangzi.cn/4456.html
--------------------
 React16+React-Router4 从零打造企业级
React16+React-Router4 从零打造企业级
对于很多企业而言,想要利用好大数据技术,首先需要对自身的企业架构和业务模式进行梳理,从而搭建起一个适合自身发展的数据体系。
可视化数据大屏实现大致需要以下几个步骤:
1. 数据收集和处理 :从不同的数据源获取相应的数据,如CSV文件、数据库、API等等,然后对这些数据进行处理,保证数据的准确性和可靠性。
2. 界面设计 :考虑数据大屏的基础框架和主题、设计布局等等,以确保用户能够顺利浏览和理解数据的内容和意义。
3. 数据可视化 :采用图表或其他可视化手段将数据呈现出来,如折线图、柱状图、饼状图、地图 等等。数据可视化能够更加准确地展示数据的趋势和关系,让数据更加直观明了。
4. 技术选型 :选择适合的框架或技术工具进行开发,如React、Vue、D3.js、Echarts等。根据具体的需求和预算确定选型。
5. 数据更新和维护 :对数据进行及时的更新和维护,保证数据随时能够反映最新的状态。
6. 部署和测试 :将数据大屏部署到选定的平台上,进行测试和优化。
7. 持续改进 :根据用户反馈和实际使用情况,持续优化和改进,提高数据大屏的质量和价值。以上是制作可视化数据大屏的简要步骤,具体实现需要根据实际需求进行调整和完善。
本文就简单说明如何利用react制作可视化数据大屏。
echarts
特点:百度开源, 如果要在react项目中使用, 需要 下载echarts-for-react
AntV
特点:阿里开源
bizcharts
特点:
• 基于react包装G2的开源库
• 需要额外下载 @antv/data-set
d3
特点:国外的免费可视化图表库
我选择使用了echarts进行图表开发。
如果开发流程图,推荐使用AntV。
最简单、最好用的 ECharts 的 React 组件封装库。
对echarts进行的React封装,可以用于React项目中,支持JS、TS。
npm install echarts --save
npm install --save echarts-for-react或者
yarn add echarts echarts-for-reactimport * as echarts from echarts;
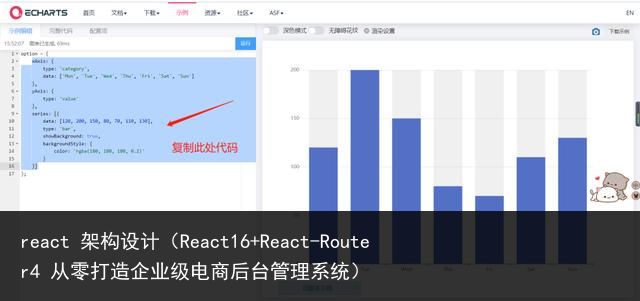
import ReactEcharts from echarts-for-react;使用的时候非常简单,用的时候只需要在官网找到你需要的的模板,将里面的option里的代码复制在下方你自己写代码里的option里,根据需求改变相应的数据。
案例展示:柱状图

必须要的代码
import React,{Component}from react
import * as echarts from echarts;
import ReactEcharts from echarts-for-react;
export default class Pie extends Component {
let option = {
//粘贴上面复制过来的代码
};
render() {
return (
)
}
}全部代码
import React from "react";
import * as echarts from echarts;
import ReactEcharts from echarts-for-react;
export default function Bar() {
const option1 = {
xAxis: {
type: "category",
data: ["Mon", "Tue", "Wed", "Thu", "Fri", "Sat", "Sun"],
},
yAxis: {
type: "value",
},
series: [
{
data: [120, 200, 150, 80, 70, 110, 130],
type: "bar",
showBackground: true,
backgroundStyle: {
color: "rgba(180, 180, 180, 0.2)",
},
},
],
};
return
;}展示结果:

在开发过程中,经常会遇到各种数据处理,我们可以用到的一个很常用的工具库就是lodash。
lodash是对各种方法、函数的封装,使得使用更加方便,具体的使用方法可以参见lodash官网中的介绍。
通过 npm:
$ npm i -g npm
$ npm i --save lodash通过 yarn:
$ yarn add lodash更多使用方法可以参见lodash官网中的介绍,此处仅介绍一个使用方法。
处理数据 -- 使用groupBy函数。
_.groupBy(collection, [iteratee=_.identity])
创建一个对象,key 是 iteratee 遍历 collection(集合) 中的每个元素返回的结果。
分组值的顺序是由他们出现在 collection(集合) 中的顺序确定的。
每个键对应的值负责生成 key 的元素组成的数组。iteratee 调用 1 个参数: (value)。
参数
• collection (Array|Object): 一个用来迭代的集合。
• [iteratee=_.identity] (Array|Function|Object|string): 这个迭代函数用来转换key。
返回
(Object): 返回一个组成聚合的对象。
例子
_.groupBy([6.1, 4.2, 6.3], Math.floor);
// => { 4: [4.2], 6: [6.1, 6.3] }
// The `_.property` iteratee shorthand.
_.groupBy([one, two, three], length);
// => { 3: [one, two], 5: [three] }
页面布局,可以使用antd的 Grid栅格来实现。

完整案例
import React, { useEffect, useState } from "react";
import {Col, Row} from "antd";
import _ from "lodash";
import {
fetchGetViewsDescNewsList,
fetchGetBarChartNewsList,
} from "../../utils/api";
// 引入图表组件
import Bar from "../../components/echarts/bar/Bar";
import Pie from "../../components/echarts/pie/Pie";
import { reactLocalStorage } from "reactjs-localstorage";
export default function HomeIndex() {
const [BarChartData, setBarChartData] = useState(null);
const [PieSeriesDataList, setPieSeriesDataList] = useState(null);
// 获取柱状图数据
const loadBarChartData = async () => {
let obj = {
publishState: 2,
};
const BarChartData = await fetchGetBarChartNewsList(obj);
// 解析柱状图
setBarChartData(_.groupBy(BarChartData, (item) => item.category.title));
// 解析饼图
pieData(BarChartData);
};
useEffect(() => {
loadBarChartData();
}, []);
// 获取用户权限列表
const { username } = reactLocalStorage.getObject("token");
const pieData = async (data) => {
var currentList = data.filter((item) => item.author === username);
var groupObj = _.groupBy(currentList, (item) => item.category.title);
let list = [];
for (let key in groupObj) {
list.push({
name: key,
value: groupObj[key].length,
});
}
setPieSeriesDataList(list);
};
return (
gutter={16}
style={{
height: "400px",
}}
>
{!!BarChartData && (
)}
{!!PieSeriesDataList && (
title="新闻分类图示"
legendText="数量"
SeriesDataList={PieSeriesDataList}
/>
)}
);
}Bar.js
import React from "react";
import * as echarts from "echarts";
import ReactEcharts from "echarts-for-react";
export default function Bar(props) {
const option1 = {
title: {
text: props.title,
left: "left",
},
legend: {
data: [props.legendText],
},
xAxis: {
type: "category",
data: Object.keys(props.data),
axisLabel: {
interval: 0,
rotate: 30
},
},
yAxis: {
type: "value",
minInterval: 1
},
series: [
{
name: props.legendText,
data: Object.values(props.data).map(item=>item.length),
type: "bar",
},
],
};
return (
);
}Pie.js
import React from "react";
import * as echarts from "echarts";
import ReactEcharts from "echarts-for-react";
export default function Pie(props) {
const option1 = {
title: {
text: props.title,
left: "center",
},
tooltip: {
trigger: "item",
},
legend: {
orient: "vertical",
left: "left",
},
series: [
{
name: "Access From",
type: "pie",
radius: "50%",
data: props.SeriesDataList,
emphasis: {
itemStyle: {
shadowBlur: 10,
shadowOffsetX: 0,
shadowColor: "rgba(0, 0, 0, 0.5)",
},
},
},
],
};
return (
style={{ width: "500px", height: "300px" }}
option={option1}
/>
);
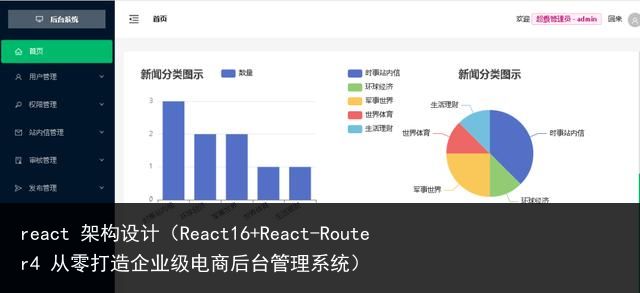
}最终展示结果

• 可视化数据大屏展示方式很多,但是数据是核心,建议看一下lodash。会节省很多时间。
• react+echarts+antd 是一个比较不错的选择
• 具体实现方式可能得根据具体业务去分析,没有万能的解决方案。
 举报/反馈
举报/反馈



