宠物网页设计的css(【web前端期末大作业】制作一个HTML CSS保护动物宠物网页)
时间:2023-07-24 18:16:33
点击次数:6
精彩专栏推荐 文末获取联系 ✍️ 作者简介: 一个热爱把逻辑思维转变为代码的技术博主 作者主页: 【主页—— 获取更多优质源码】 web前端期末大作业: 【 毕设项目精品实战案例 (1000套) 】 程序员有趣的告白方式:【 HTML七夕情人节表白网页制作 (110套) 】 超炫酷的Echarts大屏可视化源码:【 Echarts大屏展示大数据平台可视化(150套) 】 HTML+CSS+JS实例代码: 【 ️HTML+CSS+JS实例代码 (炫酷特效网页代码) 继续更新中...】 免费且实用的WEB前端学习指南: 【 web前端零基础到高级学习视频教程 120G干货分享】 关于作者: 历任研发工程师,技术组长,教学总监;曾于2016年、2020年两度荣获CSDN年度十大博客之星。 十载寒冰,难凉热血;多年过去,历经变迁,物是人非。 然而,对于技术的探索和追求从未停歇。 坚持原创,热衷分享,初心未改,继往开来!
@TOC
一、 网站题目
宠物网页设计 、 保护动物网页、 鲸鱼海豚主题、 保护大象、等网站的设计与制作。
二、✍️网站描述
️HTML宠物网页设计,采用DIV+CSS布局,共有多个页面,排版整洁,内容丰富,主题鲜明,首页使用CSS排版比较丰富,色彩鲜明有活力,导航与正文字体分别设置不同字号大小。导航区域设置了背景图。子页面有纯文字页面和图文并茂页面。
一套优质的 网页设计应该包含 (具体可根据个人要求而定) 1. 页面分为页头、菜单导航栏(最好可下拉)、中间内容板块、页脚四大部分。 2. 所有页面相互超链接,可到三级页面,有5-10个页面组成。 3. 页面样式风格统一布局显示正常,不错乱,使用Div+Css技术。 4. 菜单美观、醒目,二级菜单可正常弹出与跳转。 5. 要有JS特效,如定时切换和手动切换图片轮播。 6. 页面中有多媒体元素,如gif、视频、音乐,表单技术的使用。 7. 页面清爽、美观、大方,不雷同。 。 8. 不仅要能够把用户要求的内容呈现出来,还要满足布局良好、界面美观、配色优雅、表现形式多样等要求。
三、 网站介绍
网站布局方面:计划采用目前主流的、能兼容各大主流浏览器、显示效果稳定的浮动网页布局结构。
网站程序方面:计划采用最新的网页编程语言HTML5+CSS3+JS程序语言完成网站的功能设计。并确保网站代码兼容目前市面上所有的主流浏览器,已达到打开后就能即时看到网站的效果。
网站素材方面:计划收集各大平台好看的图片素材,并精挑细选适合网页风格的图片,然后使用PS做出适合网页尺寸的图片。
网站文件方面:网站系统文件种类包含:html网页结构文件、css网页样式文件、js网页特效文件、images网页图片文件;
网页编辑方面:网页作品代码简单,可使用任意HTML编辑软件(如:Dreamweaver、HBuilder、Vscode 、Sublime 、Webstorm、Text 、Notepad++ 等任意html编辑软件进行运行及修改编辑等操作)。 其中: (1) html文件包含:其中index.html是首页、其他html为二级页面; (2) css文件包含:css全部页面样式,文字滚动, 图片放大等; (3) js文件包含:js实现动态轮播特效, 表单提交, 点击事件等等(个别网页中运用到js代码)。
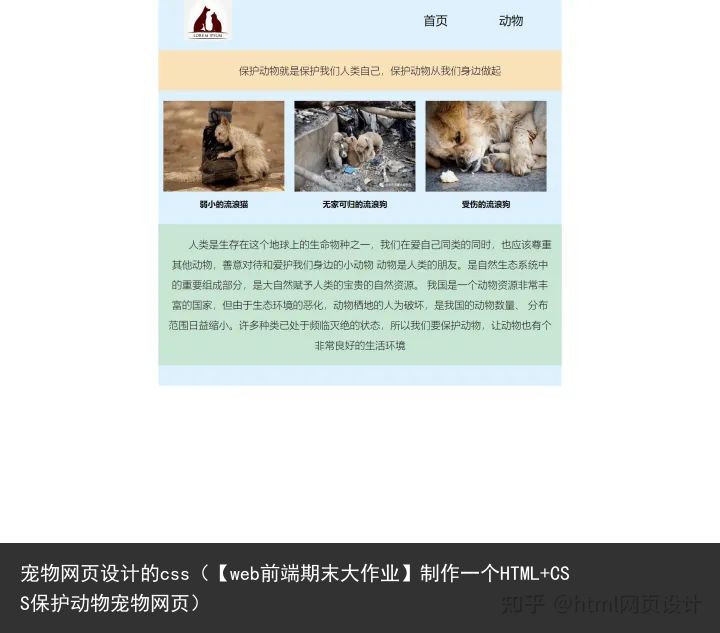
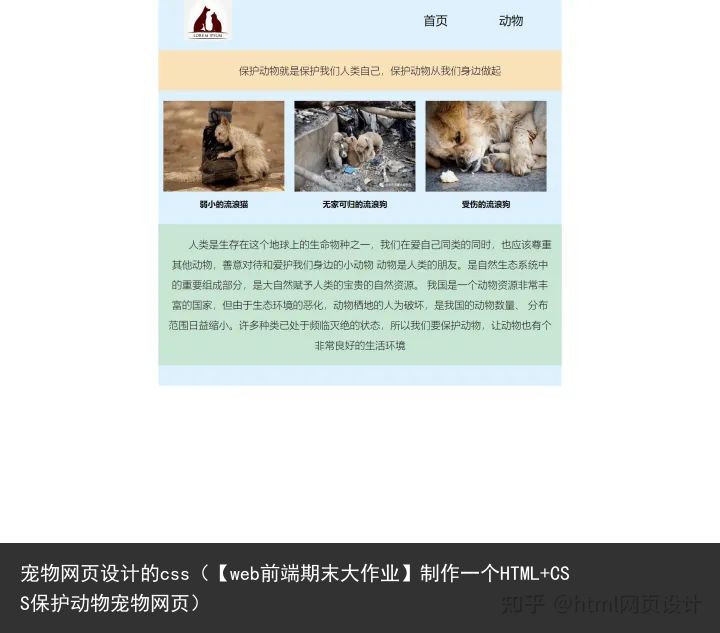
四、 网站演示

在这里插入图片描述

在这里插入图片描述
五、⚙️ 网站代码
HTML结构代码
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<meta http-equiv="X-UA-Compatible" content="IE=edge">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<title>首页
</title>
<link rel="stylesheet" href="css/index.css">
</head>
<body>
<div class="box">
<div class="daohang">
<img src="picture/图标.jpg" alt="">
<a class="nav" href="dongwu.html">动物
</a>
<a class="nav" href="">首页
</a>
</div>
<div class="box1">
<img src="picture/图片1.jpg" alt="">
<p>
<strong>宠物(pet)
</strong>指人们为了精神目的,而不是为了经济目的而豢养的生物。传统的宠物是指哺乳纲或鸟纲的动物,养着用于玩赏和作伴。
实际生活中的宠物包括鱼纲、爬行纲、两栖纲、昆虫,甚至植物,用于观赏、作伴、舒缓人们的精神压力。
随着时代的发展,宠物的范围很广,包括动物、植物、虚拟宠物、电子宠物等。但大多数国家的法律还是把宠物限定在动物范畴内。
饲养宠物作为人类亲近自然的机会,可以满足人类的心理需求,是非常健康正常的爱好。
2019年7月,一项鼻纹识别解决方案推出,并已最先应用于犬只身份认证。这一方案将有助于城市中的宠物管理,使AI寻宠、宠物门禁、在线犬证办理等成为可能。
</p>
</div>
<div class="row">
<img src="picture/图片2.jpg" alt="">
<img src="picture/图片3.jpg" alt="">
<img src="picture/图片4.jpg" alt="">
<img src="picture/图片5.jpg" alt="">
<img src="picture/图片6.jpg" alt="">
<img src="picture/图片7.jpg" alt="">
<div style="clear:both"></div>
</div>
<div class="box4">
<p>动物是灵性的,不同于植物。 你若孤独,它陪伴你。在阳光的午后,蜷缩在你的臂弯。
它们不懂幸福,却能读懂你笑的音符;它们不懂忧伤,却能倾听你内心的痛。它们用无言的守护,带给你最美的幸福。
好好对它们吧,它们虽然只是我们的宠物,但也需要我们的爱护。
</p>
</div>
</div>
</body>
</html>
CSS样式代码
* {
margin: 0;
padding: 0;
list-style: none;
}
a {
text-decoration: none;
color: #000;
}
p {
font-weight: 300;
}
.zuo {
float: left;
}
.you {
float: right;
}
.clear {
clear: both;
}
.box {
width: 800px;
margin: 0px auto;
background: #ddf1fc;
padding-bottom: 20px;
}
.daohang {
width: 100%;
height: 80px;
}
.daohang img {
width: auto;
height: 80px;
margin-left: 50px;
float: left;
}
.nav {
display: inline-block;
width: 100px;
height: 100%;
line-height: 80px;
text-align: center;
font-size: 24px;
float: right;
margin-right: 50px;
}
.nav:hover {
color: #f6ccda;
}
.box1 {
width: 100%;
background: #f6ccda;
margin: 20px 0;
}
.box1 img {
width: 100%;
height: 440px;
margin: 0 auto;
}
.box1 p {
padding: 20px;
line-height: 2;
text-indent: 2em;
}
.box1 p strong {
font-size: 20px;
}
.box2 {
width: 100%;
}
.box2 .fl {
float: left;
margin-right: 40px;
width: 350px;
height: auto;
}
.box2 p {
font-weight: 300;
font-size: 18px;
text-indent: 2em;
line-height: 2;
padding-right: 40px;
text-align: justify;
}
.box2 .fr {
float: right;
width: 350px;
height: auto;
margin-left: 40px;
}
.box3 {
box-sizing: border-box;
width: 100%;
height: auto;
}
.box3 .info {
float: left;
width: 240px;
margin: 0 10px;
}
.box3 img {
width: 100%;
height: 180px;
}
.box3 p {
font-weight: 600;
margin: 10px 0;
text-align: center;
}
.box4 {
width: 100%;
box-sizing: border-box;
padding: 20px;
letter-spacing: 2;
line-height: 2;
background: #f6ccda;
text-align: justify;
text-indent: 2em;
}
.row {
box-sizing: border-box;
width: 100%;
padding: 20px 60px;
}
.row img {
float: left;
width: 200px;
height: 140px;
margin: 12px;
}
六、 如何让学习不再盲目
21年程序员总结给编程菜鸟的16条忠告
入门期间不要盲目看太多书,找一本网上或身边有经验程序员推荐的教材,先系统的学习。多看帮助文档,帮助文档就像一个游戏的玩法说明通关秘籍,该看就看别太自信。菜鸟容易被对象、属性、方法等词汇迷惑?那是你连最基础知识都还没掌握。不要忽视没一个看起来不起眼的问题,经常总结做到举一反三。没积累足够知识和经验前,你是开发不出一个完整项目的。把最新技术挂在嘴边,还不如把过时技术牢记心中。活到老学到老,只有一招半式是闯不了江湖的。看得懂的书,仔细看;看不懂的书,硬着头皮也要看完。书读百遍其义自见,别指望读一遍就能掌握。请把教程里的例子亲手实践下,即使案例中有完整源码。把在教程中看到的有意义的例子扩充;并将其切实的运用到自己的工作中。不要漏掉教程中任何一个习题——请全部做完并做好笔记。水平是在不断的实践中完善和发展的,你与大牛差的只是经验的积累。每学到一个难点的时候,尝试对朋友或网上分享你的心得,让别人都能看得懂说明你真的掌握。做好保存源文件的习惯,这些都是你的知识积累。遇到问题不要张口就问,要学会自己找答案,比如google、百度和w3cschool上都有很多编程相关资料,你只要输入关键字就能找到你的答案。
七、 更多干货
1.如果我的博客对你有帮助、如果你喜欢我的博客内容,请 “ 点赞” “✍️评论” “ 收藏”一键三连哦!
2. 【 关注我| 获取更多源码 | 优质文章】带您学习各种前端插件、3D炫酷效果、图片展示、文字效果、以及整站模板 、大学生毕业HTML模板 、期末大作业模板 、等! 「在这里有好多 前端 开发者,一起探讨 前端 Node 知识,互相学习」!
3.
以上内容技术相关问题 欢迎一起交流学习
【主页—— 获取更多优质源码】
上一篇:
云养殖商业模式画布(云养殖平台运用模板)
下一篇:
淘宝虚拟店怎么开(淘宝怎样开虚拟店?)
 在这里插入图片描述
在这里插入图片描述 在这里插入图片描述
在这里插入图片描述


