时间:2023-07-24 23:51:33 点击次数:6
简评:知乎客户端的滚动广告就是采用了这项技术 ~ 惊喜不惊喜
parallax 在希腊语中的意思是「变化」,它原本是一个天文学术语。当我们观察星空时,离我们较远的星星移动较慢,离我们近的星星移动较快。不好理解的话可以想象一下,当你坐火车时,离我们远的群山在缓缓移动,而离我们近的树木则飞快地向后掠过。大概就这意思。
在网页设计中,parallax 的主要原理就是让多层背景以不同的速度移动,形成立体的运动效果,从而带来出色的视觉体验。
流畅的动画、干净的界面、鲜明的对比和深沉的色彩无一不让 fluttuo 成为电商设计的佼佼者。在预先加载的屏幕中,背景层位于顶部,视差层在背景层上滚动,平滑的视差效果伴随着悬停构成了高度互动的用户界面。

这是一个水平视差的范例。当用户滚动页面时,网页从左向右平滑缓动。这个网站非常适用于触摸设备,水平视差效果对于响应式移动设计非常理想,用户可以在其移动设备上横屏操作,以便可视化整块屏幕。

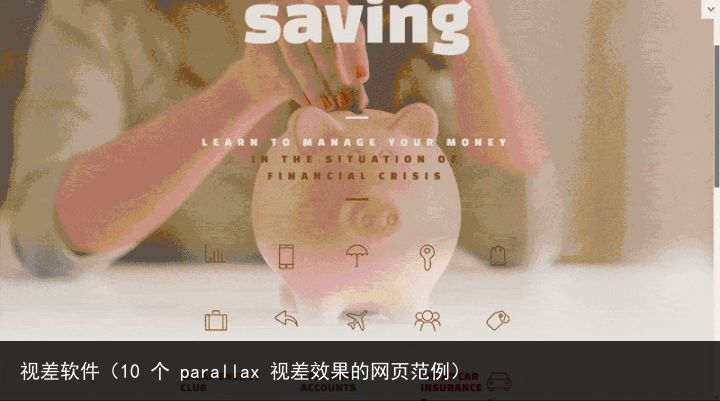
这是一个金融领域的网站模板设计,UI 风格简约。

Dave Gamache 这个视差效果做得很棒,当你向下滚动屏幕时,网站向我们展示了如何在滚动时淡入淡出元素,如何固定图层,如何在移动屏幕上旋转设备操作等等。

美国宇航局的一个互动页面,描述了一个宇航员在另一个星球上的探险。简单有趣的互动,可以玩玩。

这个网站使用了一系列有吸引力的过渡效果,色彩鲜艳,版式大胆。

很酷的一个效果,UI 背景元素非常迷人有活力,在一片简约型设计中独树一帜。

使用视差和旋转,Immersive Garden 在没有使用任何 3D 技术的情况下给用户营造了一个 3D 效果,这个沉浸式设计采用了多种不同的速度和加速度,使该网站充满了新鲜感和活力。

Valaire 是一个沉浸式网站的一个很好的例子。为了推出自己品牌,他们用心做的用户体验不仅仅只是一个垂直视差滚动,同时还蕴含了想表达的品牌故事。

Cyclemon 是自行车网站,当用户向下滚动页面时,会在不同的环境看到不同的自行车,每辆自行车都有一个标题,描述了用户可能是什么类型的车手。事实上,这并不是一个自行车电商的网站,它只是两个艺术家自行设计的网站。不过这个网页效果很是好看。
 原文链接:
原文链接:10 must-see examples of parallax effect websites
分类收藏:产品 | 设计 | 技术 | HackLife | Photography
推荐阅读:UI 设计中颜色使用法则916 赞同 · 27 评论文章



