搭建vulhub(如何使用hugo搭建属于自己的学术主页5分钟搭建完教程)
时间:2023-07-27 08:05:45
点击次数:11
摘要:
最近突然想搭建一个个人主页,查了一圈发现用hugo,可以快速方便的搭建属于自己的个人学术主页,其中最成功的demo网址来自斯坦福 CS实验室,Causality in Cognition Lab。这里记录一下自己搭建的过程,官网看起来太多内容,很杂,这里简单归纳总结,方便大家使用和查阅。
注意搭建5分钟,写内容就看各位大佬的内容啦,内容越多花时间越多。
第一步:安装hugo 这里是mac,曾尝试Ubuntu不过失败(没浪费时间继续研究)。
参考官网链接:hugo 官网,一句命令搞定,毕竟咱不是专职搞IT
brew install hugo
第二步:fork starter-hugo-academic到自己仓库
https://github.com/wowchemy/starter-hugo-academic#fork-destination-box
第三步:git clone 到自己本地,这里要换成你自己的,并更新子模块(主要是你自己网页相关的东西)
git clone https://github.com/yourgithub name/starter-hugo-academic
git submodule update --init --recursive
第四步:到自己仓库创建和仓库名一样的仓库
比如我的仓库名为:linzhuyue
然后使用如下添加到子文件夹下
git submodule add -f -b main git@github.com:你的仓库名/你的仓库名.github.io.git public
第五步:本地跑起来,看看效果
hugo server

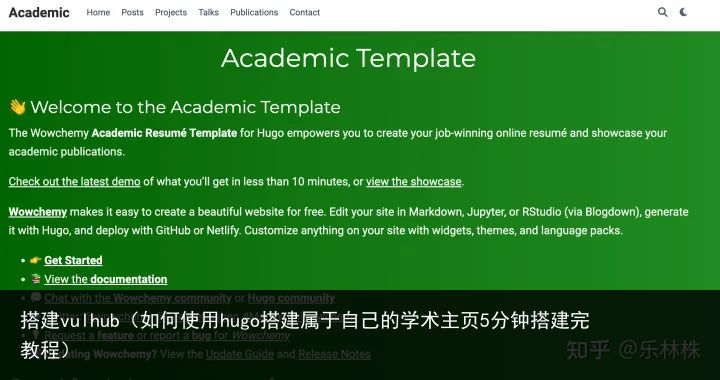
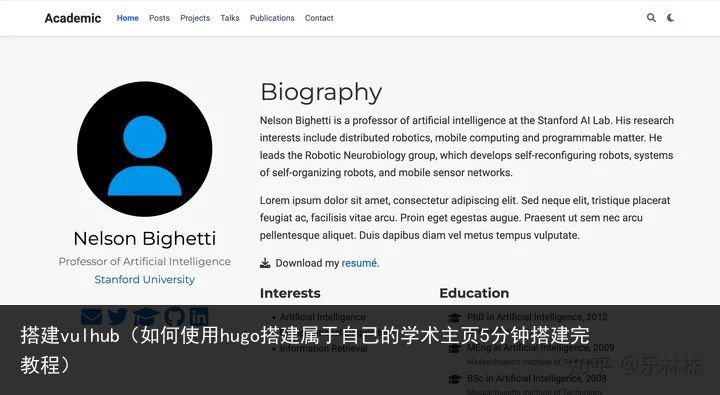
模板效果

模板效果
第六步:根据官网配置属于自己的主页,我把主要东西备注下来
.
|-- LICENSE.md
|-- README.md
|-- academic.Rproj
|-- assets
| |-- jsconfig.json
| `-- media
| |-- albums
| |-- icon.png <------ 网址展示的图标
| `-- icons
| `-- brands
| |-- cuhk.svg<------ 同下
| `-- dji.svg <------ 会用到的矢量图比如工作经验里
|-- config
| `-- _default
| |-- config.yaml <------ 主要改网站显示名字和github.io的网址
| |-- languages.yaml <------ 支持双语
| |-- menus.yaml <------ 主要菜单栏
| `-- params.yaml <------ 主题等参数
|-- content
| |-- admin
| | `-- index.md
| |-- authors
| | |-- _index.md
| | `-- admin
| | |-- _index.md <------ 和自己相关的各种内容
| | `-- avatar.jpg <------ 自己首页的大头贴
| |-- event <------ talks相关的文件夹,我木有
| | |-- _index.md
| | `-- example
| | |-- featured.jpg
| | `-- index.md
| |-- home <------ 这里显示的是我自己的
| | |-- about.md <------ 主要改的内容,首页about
| | |-- experience.md <------ 个人经历
| | |-- featured.md <------ 特色发表
| | |-- index.md <------ 不管
| | |-- posts.md <------ blog相关配置
| | |-- publications.md <------ 发表内容相关配置
| | `-- research.md <------ 研究内容相关配置
| |-- post
| | |-- _index.md
| | `-- two_leg_walking <------ 和pubilication 差不多
| | |-- featured.png
| | `-- index.md
| |-- privacy.md
| |-- project
| | `-- example
| | |-- featured.jpg
| | `-- index.md
| |-- publication
| | |-- _index.md
| | |-- offline_jumping <------ 发表内容
| | | |-- cite.bib
| | | |-- featured.png <------ 主要图片
| | | |-- featured.svg
| | | `-- index.md <------ 文章格式和简介
| | `-- zhou_jfr
| | |-- cite.bib
| | |-- featured.png
| | |-- featured.svg
| | `-- index.md
| |-- research <------ 你自己研究内容
| | |-- construction_robot
| | | |-- featured.png <------ 网页展示的图
| | | `-- index.md <------ 主要改的内容,标题,显示类型等
| | |-- offline_quadruped_jumping
| | | |-- featured.png
| | | `-- index.md
| | `-- quadruped_two_leg_walking
| | |-- featured.png
| | `-- index.md
| |-- slides <------ 配置markdown ppt存放位置
| | `-- example
| | `-- index.md
| `-- terms.md
|-- data
| |-- fonts <------ 你喜欢的字体
| | |-- classic.toml
| | |-- cyberpunk.toml
| | |-- minimal.toml
| | |-- mr_robot.toml
| | |-- native.toml
| | `-- rose.toml
| |-- page_sharer.toml
| `-- themes <------ 你喜欢的主题
| |-- 1950s.toml
| |-- apogee.toml
| |-- coffee.toml
| |-- cyberpunk.toml
| |-- dark.toml
| |-- earth.toml
| |-- forest.toml
| |-- minimal.toml
| |-- mr_robot.toml
| |-- ocean.toml
| |-- rose.toml
| `-- strawberry.toml
|-- go.mod
|-- go.sum
|-- images
| |-- screenshot.png
| `-- tn.png
|-- netlify.toml
|-- preview.png
|-- public <------ 你自己仓库的网址代码,不需要手动改,自动生成
|-- resources <------ 生成后的资源
|-- static
| `-- uploads
| `-- LinZhuYue.pdf <------ 你要在网址展示的pdf 或者下载的文件,会上传github
`-- theme.toml
第七步:分为两步上传,第一步上传现有代码到fork的仓库保存,第二步保存到自己建好的http://github.io的位置
第一步:上传现有代码到fork的仓库保存
git add .
git commit -m "Update something"
git push -u origin main
第二步:先运行如下命令,生成最新代码
hugo
第三步:上传仓库
cd public
git add .
git commit -m "Update something"
git push origin main
cd ..
第八步:enjoy 你的学术主页
可以用如下命令格式新建你想建的内容,也可以直接拷贝参考例子改,一样的。
hugo new --kind post post/my-article-name
最后秀一下我自己的demo,内容还没更新完,大佬勿喷: Linzhu Yue
参考链接:
【1】Install Hugo
【2】7 steps to customize a Hugo theme for your website
【3】借助Hugo和Academic主题在github.io建立个人网站_leida_wt的博客-CSDN博客
上一篇:
如何建立一个个人博客网站(从零开始搭建个人博客网站系列 一、使用hugo创建个人站点)
下一篇:
搭建nas私有云(搭建 Hugo Github Pages 博客)
 模板效果
模板效果 模板效果
模板效果


