美食网页界面设计(HTML CSS美食静态网页设计——美食餐厅8页(页面好看))
时间:2023-07-28 12:34:13
点击次数:11
> ⛵ 源码获取 文末联系 ✈
Web前端开发技术 描述 网页设计题材,DIV+CSS 布局制作,HTML+CSS网页设计期末课程大作业 | 精彩专栏推荐 美食网页介绍 | 甜品蛋糕 | 地方美食小吃文化 | 餐饮文化 | 等网站的设计与制作 | 美食主题网站 | HTML期末大学生网页设计作业,Web大学生网页 HTML:结构
CSS:样式 在操作方面上运用了html5和css3, 采用了div+css结构、表单、超链接、浮动、绝对定位、相对定位、字体样式、引用视频等基础知识
JavaScript:做与用户的交互行为
@TOC
前端学习路线
(1)html文件:其中index.html是首页、其他html为二级页面; (2)css文件:css全部页面样式,文字滚动, 图片放大等; (3)js文件:js实现动态轮播特效, 表单提交, 点击事件等等(网页中运用到js代码)
网页基本结构
(1)首页:进入网页中看到的第一个页面(LOGO、公司名称、导航、banner、新闻、相关信息、底部信息、banner一般是5个 (2)二级页面:从首页点击进入之后的页面叫做二级页面 (3)三级页面:从二级页面点击进入的页面
网页html:网页是构成网站的基本元素,是承载各种网站应用的平台。通俗地说,网站就是由网页组成的 首页网站:首页是一个网站的入口网页,故往往会被编辑得易于了解该网站多数作为首页的文件名是index加上扩展名 导航菜单:是指位于页面顶部或者侧边区域的,也称之为导航栏,它起着链接站点或者软件内的各个页面的作用. 网页页脚:是网页中每个页面的底部的区域。常用于显示附加信息。如作者、备案号等。
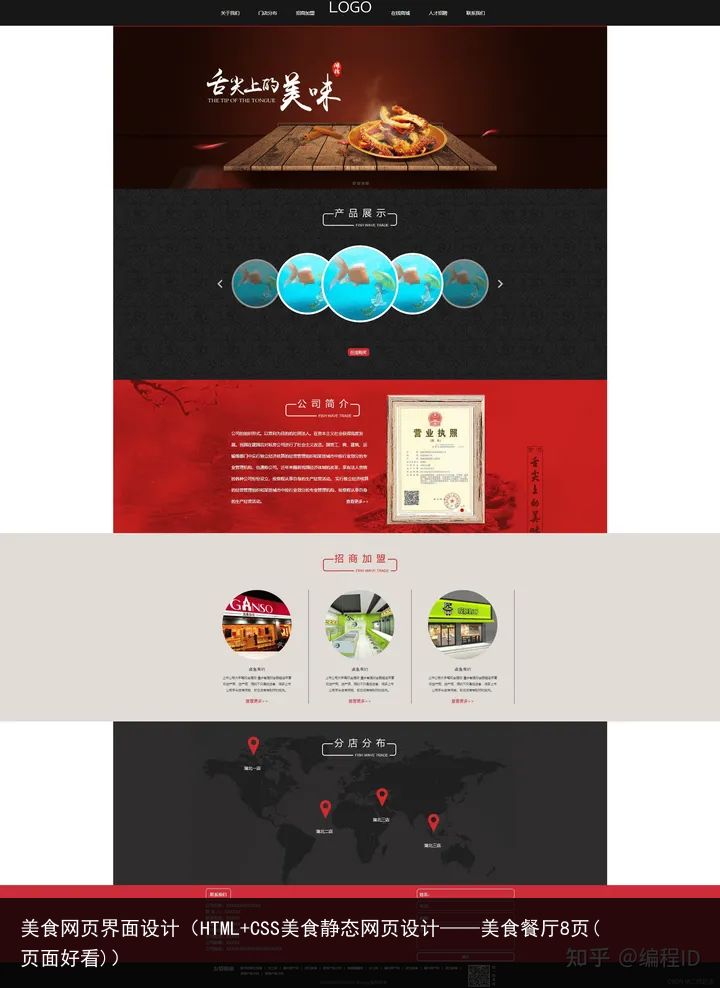
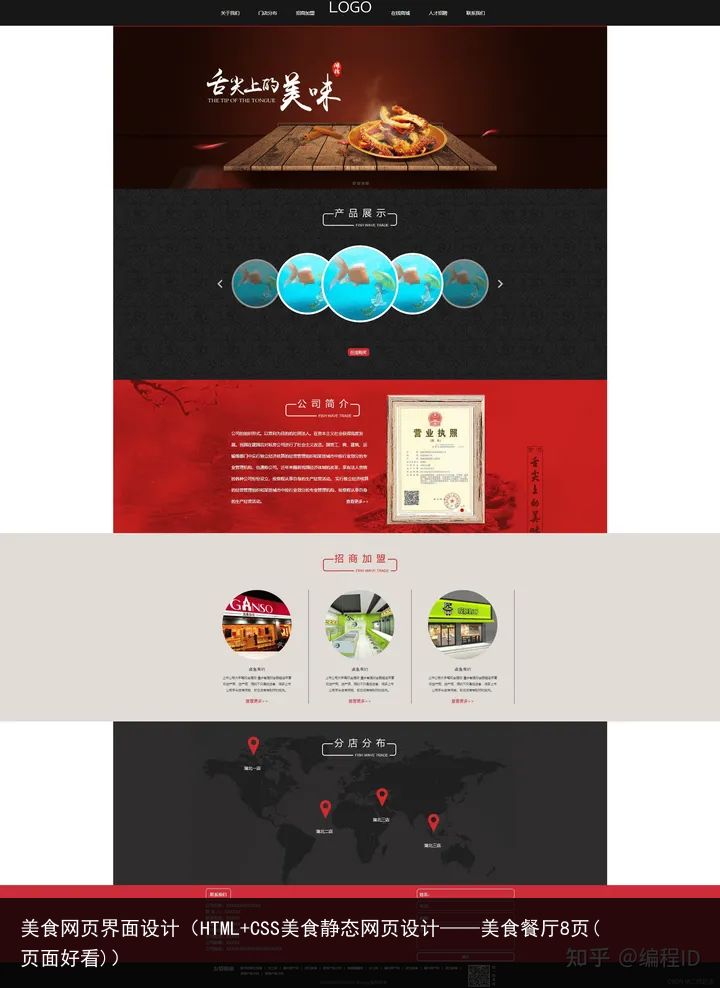
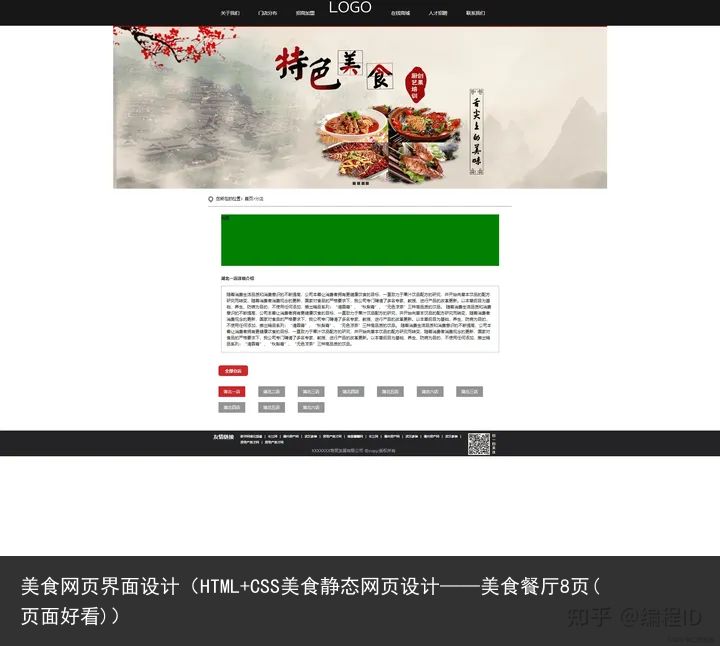
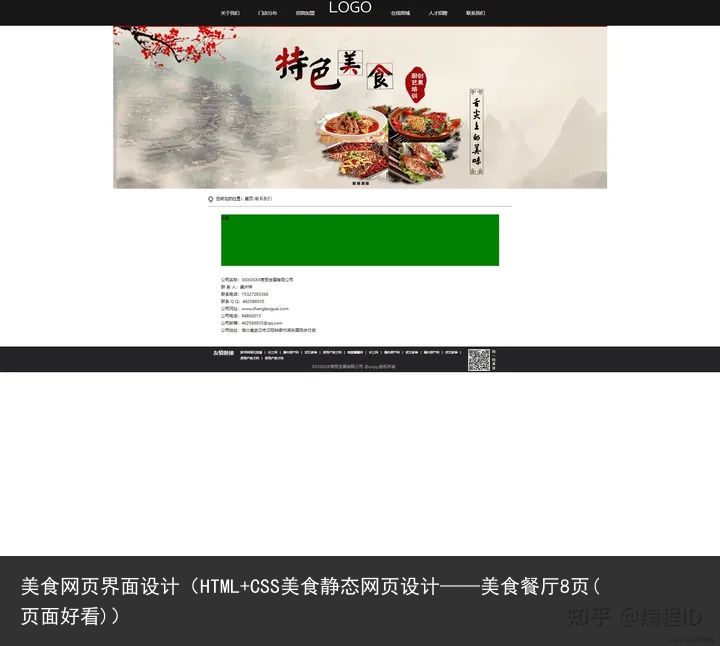
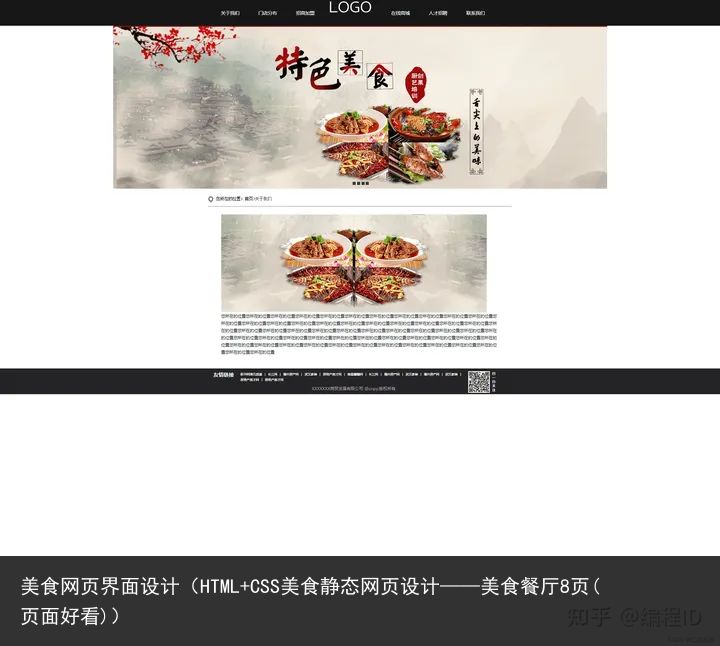
网页演示

在这里插入图片描述

在这里插入图片描述

在这里插入图片描述

在这里插入图片描述

在这里插入图片描述

在这里插入图片描述

在这里插入图片描述
HTML结构代码
<!DOCTYPE html>
<html lang="zh-cn">
<head>
<meta charset="UTF-8">
<title></title>
<meta name="keyword" content="">
<meta name="description" content="">
<meta name="author" content="">
<link rel="stylesheet" href="css/common.css">
<link rel="stylesheet" href="css/style.css">
<script src="js/jquery.min.1.11.3.js"></script>
<script src="js/SuperSlide.2.1.1.js"></script>
<script src="js/js.js"></script>
<link type="text/css" rel="stylesheet" href="css/skitter.styles.css">
<link rel="stylesheet" type="text/css" href="css/htmleaf-demo.css">
<script type="text/javascript" src="js/jquery-1.6.4.js"></script>
<script type="text/javascript" src="js/jquery.easing.1.3.js"></script>
<script type="text/javascript" src="js/jquery.skitter.min.js"></script>
<script type="text/javascript" src="js/jquery.haiwon.js"></script>
<script type="text/javascript" src="js/css.js"></script>
<script type="text/javascript" src="js/js.js"></script>
<!--[if lt IE 9]>
<script src="js/html5.js"></script>
<![endif]-->
<!--[if IE 6]>
<script src="js/png.js"></script>
<script>
<![endif]-->
</head>
<body>
<header class="index_header">
<div class="style">
<ul class="index_logo">
<li><a href="about.html">关于我们
</a></li>
<li><a href="fendian.html">门店分布
</a></li>
<li><a href="injon.html">招商加盟
</a></li>
<div><a href=""><img src="picture/index_03.png" alt="" title="首页"></a></div>
<li><a href="">在线商城
</a></li>
<li><a href="zp.html">人才招聘
</a></li>
<li><a href="contact.html">联系我们
</a></li>
</ul>
</div>
</header>
<nav class="index_nav">
<div style="width:100%; overflow:hidden; height:633px; position:relative; z-index:0; ">
<div style=" width:1920px; height:633px; position:relative; left:50%; ">
<div style="position:relative;width:1920px;height:633px; z-index:1; left:-50%;">
<div class="banner box_skitter skitter-default" style="height:633px">
<ul style="display: none;">
<li><a target="_blank" href=""><img src="picture/banner02.jpg"></a></li>
<li><a target="_blank" href=""><img src="picture/banner02.jpg"></a></li>
<li><a target="_blank" href=""><img src="picture/banner02.jpg"></a></li>
<li><a target="_blank" href=""><img src="picture/banner02.jpg"></a></li>
</ul>
<span class="info_slide_dots" style="left: 926px;">
<span class="image_number" rel="0" id="image_n_1_0"></span>
<span class="image_number" rel="1" id="image_n_2_0"></span>
<span class="image_number" rel="2" id="image_n_3_0"></span>
<span class="image_number image_number_select" rel="3" id="image_n_4_0"></span>
</span>
</div>
</div>
</div>
</div>
</nav>
<style type="text/css">
.poster-main{
position: absolute;
top:220px;
margin-left: 100px;
}
.poster-main .poster-list .poster-item{
border-radius: 50%;
overflow: hidden;
position: absolute;
left: 0;
top: 0;
}
.poster-main .poster-list .poster-item a img{
border-radius: 50%;
border:8px solid #fff;
}
.poster-main .poster-btn{
position: absolute;
top: 0;
cursor: pointer;
}
.poster-main .poster-prev-btn{
left: -220px;
background: url("picture/btn_l.png") no-repeat center center;
}
.poster-main .poster-next-btn{
right: -220px;
background: url("picture/btn_r.png") no-repeat center center;
}
</style>
<div class="index_style1">
<div class="style" style="position:relative">
<div class="poster-main" id="carousel" data-setting={
"width":1000,
"height":300,
"posterWidth":300,
"posterHeight":300,
"scale":0.8,
"speed":1000,
"autoPlay":true,
"delay":3000,
"verticalAlign":"middle"
}>
<div class="poster-btn poster-prev-btn"></div>
<ul class="poster-list">
<li class="poster-item"><a href="#"><img src="picture/01.jpeg" alt="" width="100%"></a></li>
<li class="poster-item"><a href="#"><img src="picture/01.jpeg" alt="" width="100%"></a></li>
<li class="poster-item"><a href="#"><img src="picture/01.jpeg" alt="" width="100%"></a></li>
<li class="poster-item"><a href="#"><img src="picture/01.jpeg" alt="" width="100%"></a></li>
<li class="poster-item"><a href="#"><img src="picture/01.jpeg" alt="" width="100%"></a></li>
</ul>
<div class="poster-btn poster-next-btn"></div>
</div>
<div class="instyle1_s"><a href="">在线购买
</a></div>
</div>
<script src="js/Carousel.js"></script>
<script type="text/javascript">
$(function(){
Carousel.init($("#carousel"));
$("#carousel").init();
});
</script>
</div>
<div class="index_style2">
<div class="style" style="position:relative">
<a href="" class="index_s2_a1"><img src="picture/index1_07.png" alt=""></a>
<div class="index_s2_c">
公司的组织形式。以营利为目的的社团法人。在资本主义社会获得高度发展。我国在建国后对私营公司进行了社会主义改造。国营工、商、建筑、运输等部门中实行独立经济核算的经营管理组织和某些城市中按行业划分的专业管理机构,也通称公司。近年来随着我国经济体制的改革,享有法人资格的各种公司纷纷设立,按章程从事自身的生产经营活动。
实行独立经济核算的经营管理组织和某些城市中按行业划分的专业管理机构,按章程从事自身的生产经营活动。
<a href="" class="index_s2_ca">查看更多
>></a>
</div>
</div>
</div>
<div class="index_style3">
<div class="style" style="position:relative">
<div class="index_style3_t"><img src="picture/index1_11.png" alt=""></div>
<ul class="index_s3_c">
<li>
<dl class="ins3_dl">
<dt><a href="injon_show.html"><img src="picture/index1_15.png" alt=""></a></dt>
<dd class="ins3_dl_dd1">卤鱼有约
</dd>
<dd class="ins3_dl_dd2">上市公司大手笔现金理财 漫步者理财金额超全年营收资产荒,资产慌,慌的不只是投资者,很多上市公司手头空有闲钱,却也没有特别好的投向。
</dd>
<dd class="ins3_dl_dd3"><a href="">查看更多
>></a></dd>
</dl>
</li>
<li>
<dl class="ins3_dl">
<dt><a href="injon_show.html"><img src="picture/index1_17.png" alt=""></a></dt>
<dd class="ins3_dl_dd1">卤鱼有约
</dd>
<dd class="ins3_dl_dd2">上市公司大手笔现金理财 漫步者理财金额超全年营收资产荒,资产慌,慌的不只是投资者,很多上市公司手头空有闲钱,却也没有特别好的投向。
</dd>
<dd class="ins3_dl_dd3"><a href="">查看更多
>></a></dd>
</dl>
</li>
<li>
<dl class="ins3_dl">
<dt><a href="injon_show.html"><img src="picture/index1_20.png" alt=""></a></dt>
<dd class="ins3_dl_dd1">卤鱼有约
</dd>
<dd class="ins3_dl_dd2">上市公司大手笔现金理财 漫步者理财金额超全年营收资产荒,资产慌,慌的不只是投资者,很多上市公司手头空有闲钱,却也没有特别好的投向。
</dd>
<dd class="ins3_dl_dd3"><a href="">查看更多
>></a></dd>
</dl>
</li>
</ul>
</div>
</div>
<div class="index_style4">
<div class="style" style="position:relative">
<dl class="ins_dl1">
<dt><a href="fendian.html"><img src="picture/index1_26.png" alt=""></a></dt>
<dd><a href="">湖北一店
</a></dd>
</dl>
<dl class="ins_dl1">
<dt><a href="fendian.html"><img src="picture/index1_26.png" alt=""></a></dt>
<dd><a href="">湖北二店
</a></dd>
</dl>
<dl class="ins_dl1">
<dt><a href="fendian.html"><img src="picture/index1_26.png" alt=""></a></dt>
<dd><a href="">湖北三店
</a></dd>
</dl>
<dl class="ins_dl1">
<dt><a href="fendian.html"><img src="picture/index1_26.png" alt=""></a></dt>
<dd><a href="">湖北三店
</a></dd>
</dl>
</div>
</div>
<div class="index_style5">
<div class="style">
<dl class="inst5_left">
<dt><a href="">联系我们
</a></dt>
<dd>
公司名称:XXXXXXXXXXXXX
<br>
联 系 人:XXXXXX
<br>
联系电话:XXXXX
<br>
联系 Q Q:XXXXX
<br>
公司网址:XXXXX
<br>
公司电话:XXXXX
<br>
公司邮箱:XXXXX
<br>
公司地址:XXXXXXXXXXXXXXXXXXXXX
</dd>
</dl>
<div class="inst5_right">
<form action="" onsubmit="return check()">
<ul class="inst5_right_ul">
<li><span>姓名:
</span><input type="text" id="in_username" name="name"></li>
<li><span>电话:
</span><input type="text" id="in_tel"></li>
<li><span>邮箱:
</span><input type="text" id="in_email"></li>
<li style="height:100px"><span>留言:
</span><textarea name="" id="in_message">
</textarea></li>
</ul>
<div class="inst5_right_d"><input type="submit"></div>
</form>
</div>
</div>
</div>
<footer class="index_footer">
<div class="style index_fc">
<div class="index_fc1">
友情链接
</div>
<div class="index_fc2">
<ul>
<li><a href="">新华网湖北频道
</a></li>
<li>|
</li>
<li><a href="">长江网
</a></li>
<li>|
</li>
<li><a href="">福州房产网
</a></li>
<li>|
</li>
<li><a href="">武汉家装
</a></li>
<li>|
</li>
<li><a href="">房地产英才网
</a></li>
<li>|
</li>
<li><a href="">南昌圈圈网
</a></li>
<li>|
</li>
<li><a href="">长江网
</a></li>
<li>|
</li>
<li><a href="">福州房产网
</a></li>
<li>|
</li>
<li><a href="">武汉家装
</a></li>
<li>|
</li>
<li><a href="">福州房产网
</a></li>
<li>|
</li>
<li><a href="">武汉家装
</a></li>
<li>|
</li>
<li><a href="">房地产英才网
</a></li>
<li>|
</li>
<li><a href="">房地产英才网
</a></li>
<div class="clear"></div>
</ul>
<div>XXXXXXXXXXXXX @copy;版权所有
</div>
</div>
<div class="index_fc3">
<img src="picture/index1_30.png" alt="">
<span>扫一扫关注
</span>
</div>
</div>
</footer>
<style>
.copyrights{text-indent:-9999px;height:0;line-height:0;font-size:0;overflow:hidden;}
</style>
</body>
</html>
<script>
function check() {
var name = $("#in_username").val();
var tel = $("#in_tel").val();
var email = $("#in_email").val();
var message = $("#in_message").text();
if(name == "") {
alert("姓名不能为空");
return false;
}
if(tel == "") {
alert("电话不能为空");
return false;
}
if(email == "") {
alert("Email值不能为空");
return false;
}
if(email.indexOf("@") == -1 || email.indexOf(".") == -1) {
alert("邮箱格式不正确,必须包含@和.");
return false;
}
if(message == "") {
alert("留言不能为空");
return false;
}
}
</script>
学的反而越迷茫
有这种感觉很正常,因为你还没有真正去公司里面待过,也不清楚自己到底要学多少东西才能胜任公司里面给你分配的活。我从你的表述来看,你的基础应该还是很扎实的。跟着网上那种全套的视频教程学肯定没有问题。
当你以后真正进入公司,发现工作的难度和量大约只有你学习时期的大约20%,你可能就会发出一声叹息:原来工作也不过如此嘛。
这是很正常的,因为大部分公司是招你进去去干活的,写业务的,不是让你一个新人去研发公司架构的。都是现成的东西,你要做的就是在别人的教导下,手把手的指挥下去添砖加瓦。到时候你恐怕要惊呼:就这?
所以,放松心态吧,好好享受大学时光 —————————————————
学习更多
关注我 | 点赞博文 | 每天带你涨知识
在这里插入图片描述
上一篇:
wordpress文章主题(21 个最佳 WordPress 餐厅主题)
下一篇:
潜心教研抓教学(潜心10年,牛商网营销型网站标准流程,首次大公开)
 在这里插入图片描述
在这里插入图片描述 在这里插入图片描述
在这里插入图片描述 在这里插入图片描述
在这里插入图片描述 在这里插入图片描述
在这里插入图片描述 在这里插入图片描述
在这里插入图片描述 在这里插入图片描述
在这里插入图片描述 在这里插入图片描述
在这里插入图片描述


