时间:2023-07-28 13:42:06 点击次数:12
如何设计餐厅宣传单,让其更能吸引人,而不至于浪费宝贵的设计、印刷、分发费用呢?下面,众图网就从餐厅宣传单设计的具体步骤,一步一步分享好的宣传单,在每一个设计流程中需要掌握的技巧。
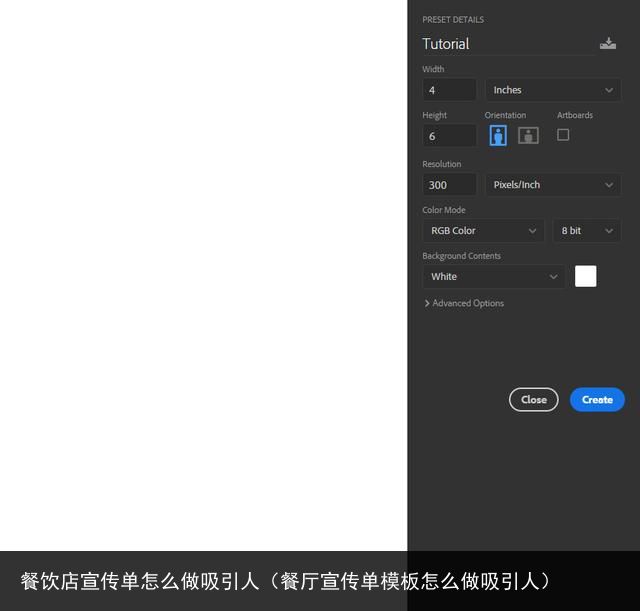
1.如何开始创建餐厅传单模板
首先,创建一个新文件。转到“文件”>“新建”,然后将“宽度”设置为4英寸,将“高度”设置为6英寸,将“分辨率”设置为300 px / in。

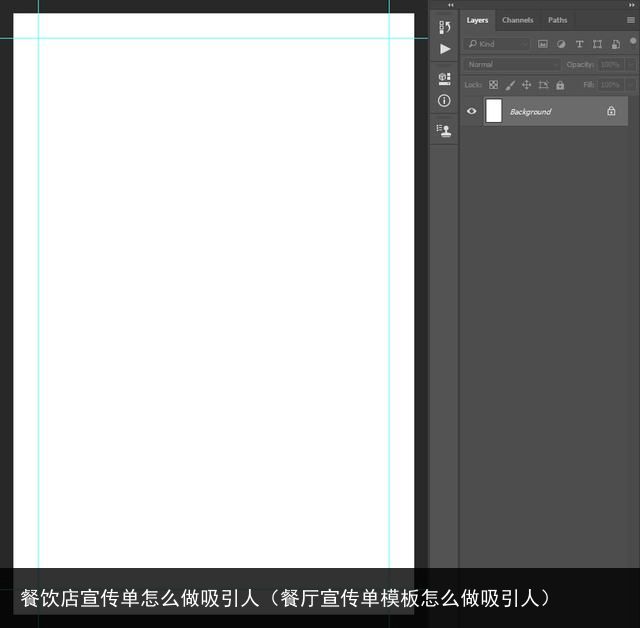
2.如何为Photoshop传单模板创建准则
现在,我们将为餐厅传单创建准则。按键盘上的Control-R以显示“标尺”。然后,使用“移动工具(V)”,单击并从标尺拖放到画布以创建新的参考线。创建四个参考线,并将每个参考线放置在距画布0.25的 位置。

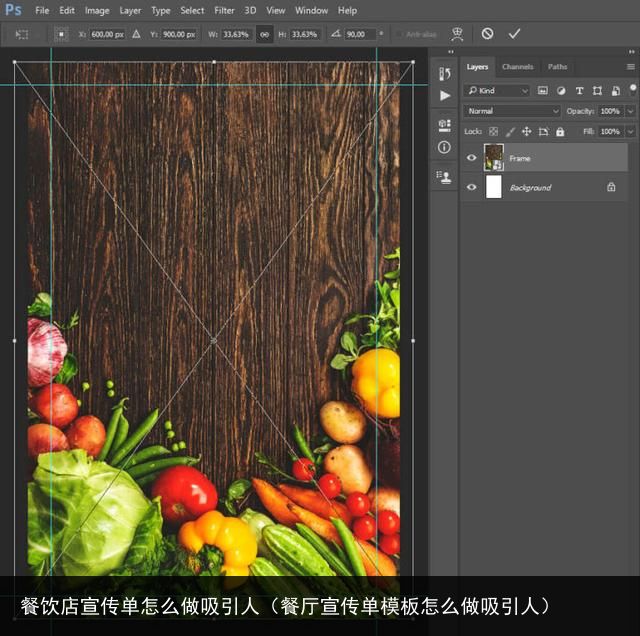
3.如何创建传单模板框架
步骤1
在本节中,我们将创建传单框架。转到“文件”>“嵌入位置”,选择第一张照片,然后单击“放置”。然后,将“角度”设置为90°,将“宽度和高度”设置为33.63%,然后按如下所示放置照片。将此层命名为Frame。

步骤2
现在,选择“矩形选框工具”(M),然后在画布内单击并拖动以在参考线内选择区域。然后,转到“图层”>“图层蒙版”>“隐藏选择”以隐藏图层的选定区域。

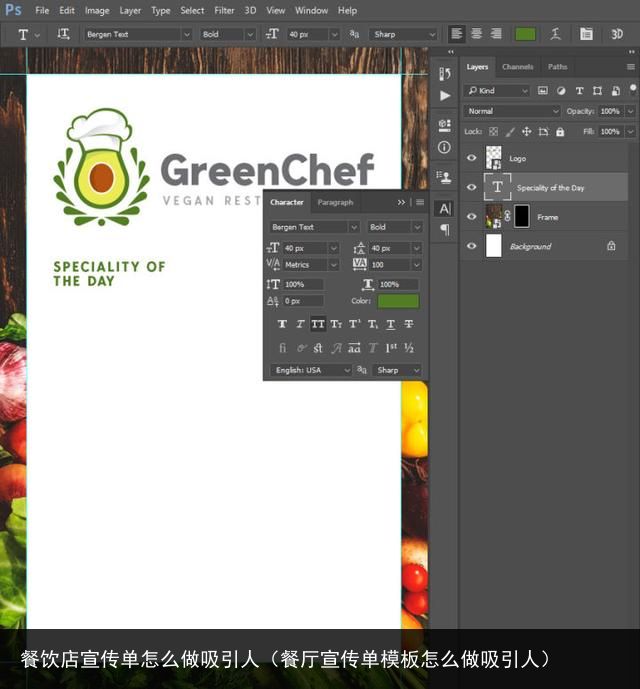
4.如何将徽标模板添加到传单
在本节中,我们将向设计中添加徽标模板。在Adobe Illustrator中打开徽标模板AI文件,根据需要进行任何自定义,选择完整的徽标,然后按Control-C进行复制。返回到Photoshop传单文件,然后按Control-V将其粘贴为智能对象层。然后,按Control-T打开转换选项,并将图层的“宽度”和“高度”设置为32.76%,将其放置如下所示,并将其命名为Logo。

5.如何创建餐厅传单的内容
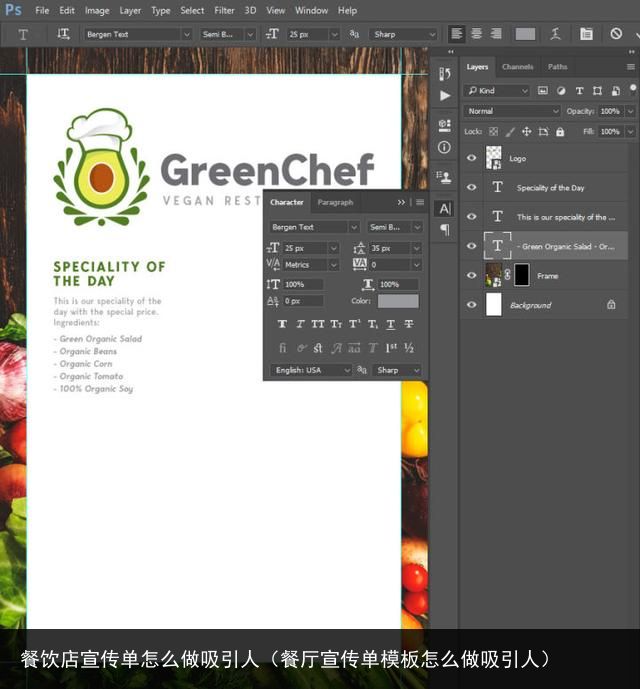
在本节中,我们将创建传单内容。选择“框架”层,选择“水平字体工具(T)”,然后将字体设置为“卑尔根文本”,字体样式设置为“粗体”,大小设置为40 px,对齐方式设置为“左”,颜色设置为#527d24。然后,在“字符”面板中,选中“全部大写”选项,并将“行距”设置为250 px,将“跟踪”设置为100。之后,在画布内单击任意位置,在下面键入文本,然后以X:308.6 px和Y:638.04 px的坐标放置此图层。

现在选择“框架”层,选择“水平字体工具(T)”,然后将字体设置为“卑尔根文本”,将字体样式设置为“常规”,将大小设置为25 px,将对齐方式设置为“左”,将颜色设置为#999b9e。然后,在“字符”面板中,将Leading设置为30 px。之后,在画布内单击任意位置,在下面键入文本,然后使用坐标X:307.1 px和Y:837.85 px放置此层。

步骤3
选择“框架”层,选择“水平字体工具(T)”,然后将字体设置为“卑尔根文本”,将字体样式设置为“半粗体”,将大小设置为25 px,将对齐方式设置为“左”,将颜色设置为#999b9e。然后,在“字符”面板中,将Leading设置为35 px。之后,在画布内单击任意位置,在下面键入文本,然后使用坐标X:273.45 px和Y:888.26 px放置此层。

步骤4
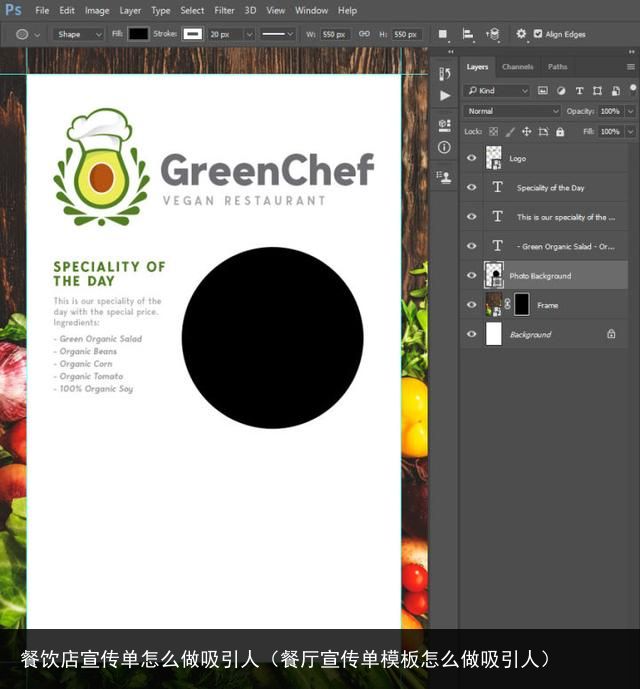
现在选择“框架”图层,选择“椭圆工具”(U),在画布内单击任意位置以创建新的椭圆形状图层,并将“宽度”和“高度”设置为550 px。然后,设置填充纯色来#000000,中风纯色来#ffffff和笔划宽度以20像素。之后,将该层定位为坐标X:765 px和Y:815 px,并将其命名为Photo Background。

步骤5
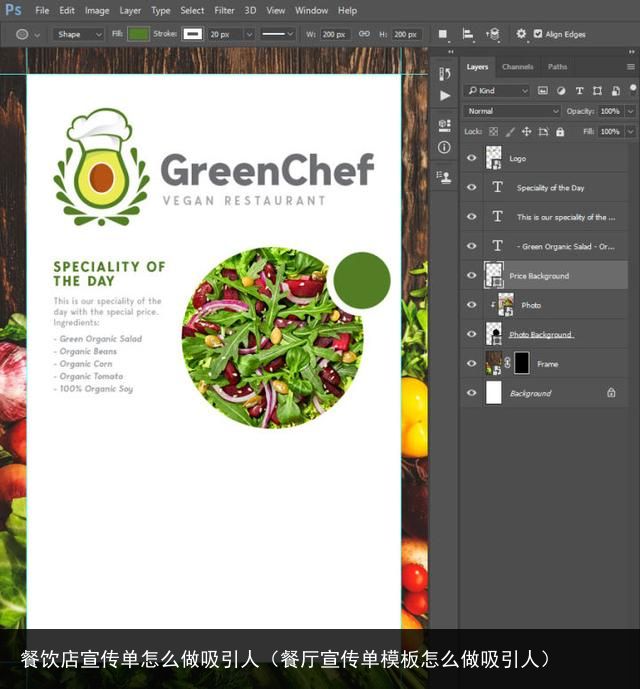
转到“文件”>“嵌入位置”,选择第二张照片,然后单击“放置”。然后,设置宽度和高度,以17.54% ,位置照片如下所示,并将其命名该层照片。之后,按Control-Alt-G创建剪贴蒙版。

步骤6
现在,选择“椭圆工具”(U),在画布内单击任意位置以创建新的椭圆形状图层,并将“宽度”和“高度”设置为200 px。然后,设置填充纯色来#527d24,中风纯色来#ffffff和笔划宽度以20像素。之后,将该层放置在坐标X:1015 px和Y:653 px上,并将其命名为Price Background。

步骤7
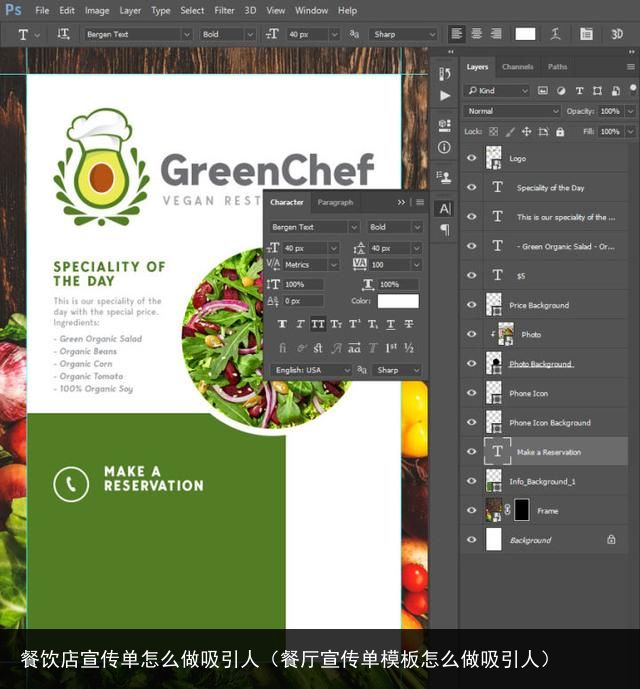
选择“水平字体工具(T)”,然后将字体设置为“卑尔根文本”,将字体样式设置为“半粗体”,将大小设置为100 px,将对齐方式设置为“中心”,将颜色设置为#ffffff。然后,在“字符”面板中,选中“上标”选项中的货币符号,如下所示。之后,在画布内单击任意位置,在下面键入文本,然后使用坐标X:1007.21 px和Y:648.99 px放置此层。

步骤8
现在选择“框架”层,选择“矩形工具”(U),在画布内单击任意位置以创建新的矩形形状层,然后将“宽度”设置为725像素,将“高度”设置为700像素。然后,将“填充纯色”设置为#527d24并将“描边纯色”设置为“无颜色”。之后,将该层放置在坐标X:437.50 px和Y:1375 px上,并将其命名为Info_Background_1。

步骤9
选择“椭圆工具”(U),在画布内单击任意位置以创建新的椭圆形状图层,并将“宽度”和“高度”设置为100 px。然后,将“填充纯色”设置为“无颜色”,将“描边纯色”设置为,#ffffff并将“描边宽度”设置为5 px。之后,将该层放置在坐标X:200 px和Y:1225 px上,并将其命名为Phone Icon Background。

步骤10
现在,在Adobe Illustrator中打开图标AI文件,选择电话图标,然后按Control-C进行复制。返回到Photoshop传单文件,然后按Control-V将其粘贴为形状图层。然后,按Control-T打开转换选项,并将图层的“宽度”和“高度”设置为15.51%,如下图所示放置它,并将其命名为“电话图标”。

步骤11
选择Info_Background_1图层,选择Horizontal Type Tool(T),然后将字体设置为Bergen Text,字体样式设置为Bold,大小设置为40 px,对齐方式设置为Left,颜色设置为#ffffff。然后,在“字符”面板中,选中“全部大写”选项,并将“行距”设置为40像素,将“跟踪”设置为100。之后,在画布内单击任意位置,在下面键入文本,然后使用坐标X:433.36 px和Y:1212.04 px放置此层。

步骤12
现在选择Info_Background_1图层,选择Horizontal Type Tool(T),然后将字体设置为Bergen Text,字体样式设置为Regular,大小设置为30 px,对齐方式设置为Left,颜色设置为#ffffff。然后,在“字符”面板中,将Leading设置为35 px。之后,在画布内单击任意位置,在下面键入文本,然后使用坐标X:736 px和Y:1341.78 px定位此层。

步骤13
选择Info_Background_1图层,选择“椭圆工具”(U),在画布内单击任意位置以创建新的椭圆形状图层,并将“宽度”和“高度”设置为100 px。然后,将“填充纯色”设置为“无颜色”,将“描边纯色”设置为,#ffffff并将“描边宽度”设置为5 px。之后,将该层放置在坐标X:200 px和Y:1486 px上,并将其命名为Address Icon Background。

步骤14
现在,在Adobe Illustrator中打开图标AI文件,选择地址图标,然后按Control-C进行复制。返回到Photoshop传单文件,然后按Control-V将其粘贴为形状图层。然后,按Control-T打开转换选项,并将图层的“宽度”和“高度”设置为12.95%,按如下所示放置它,并将其命名为“地址图标”。

步骤15
选择Info_Background_1图层,选择Horizontal Type Tool(T),然后将字体设置为Bergen Text,字体样式设置为Bold,大小设置为40 px,对齐方式设置为Left,颜色设置为#ffffff。然后,在“字符”面板中,选中“全部大写”选项,并将“行距”设置为40像素,将“跟踪”设置为100。之后,在画布内单击任意位置,在下面键入文本,然后使用坐标X:458.2 px和Y:1453.04 px放置此层。

步骤16
现在选择Info_Background_1图层,选择Horizontal Type Tool(T),然后将字体设置为Bergen Text,字体样式设置为Regular,大小设置为30 px,对齐方式设置为Left,颜色设置为#ffffff。然后,在“字符”面板中,将Leading设置为35 px。之后,在画布内单击任意位置,在下面键入文本,然后使用坐标X:493.32 px和Y:1529.88 px定位此层。

步骤17
选择“框架”层,选择“矩形工具”(U),在画布内单击任意位置以创建新的矩形形状层,然后将“宽度”设置为325 px,将“高度”设置为820 px。然后,将“填充纯色”设置为#314a15并将“描边纯色”设置为“无颜色”。之后,使用坐标X:437.50 px和Y:1375 px定位此层,并将其命名为Info_Background_2。
步骤18
现在,选择“水平字体工具(T)”,然后将字体设置为“卑尔根文本”,将字体样式设置为“粗体”,将大小设置为40 px,将对齐方式设置为“右”,将颜色设置为#ffffff。然后,在“字符”面板中,选中“全部大写”选项,并将“行距”设置为40像素,将“跟踪”设置为100。之后,在画布内单击任意位置,在下面键入文本,然后使用坐标X:982.18 px和Y:1213.09 px定位此层。
步骤19
选择Info_Background_2图层,选择Horizontal Type Tool(T),然后将字体设置为Bergen Text,字体样式设置为Regular,大小设置为25 px,对齐方式设置为Right,颜色设置为#ffffff。然后,在“字符”面板中,将Leading设置为30 px。之后,在画布内单击任意位置,在下面键入文本,然后使用坐标X:951.04 px和Y:1390.15 px放置此层。
步骤20
现在选择Info_Background_2图层,选择Horizontal Type Tool(T),然后将字体设置为Bergen Text,字体样式设置为Semi Bold,大小设置为25 px,对齐方式设置为Left,颜色设置为#ffffff。然后,在“字符”面板中,将Leading设置为35 px。之后,在画布内单击任意位置,在下面键入文本,然后使用坐标X:962.6 px和Y:1527.84 px放置此层。
6.如何创建传单边框
在本节中,我们将为餐厅传单模板PSD文件创建边框。选择徽标层,选择矩形工具(U),在画布内单击任意位置以创建一个新的矩形形状层,然后将Width设置为1050 px并将Height设置为20 px。然后,将“填充纯色”设置为#527d24并将“描边纯色”设置为“无颜色”。之后,将该层放置在坐标X:600 px和Y:85 px上,并将其命名为Border_1。
现在选择徽标层,选择矩形工具(U),在画布内单击任意位置以创建一个新的矩形形状层,然后将Width设置为1050 px并将Height设置为1650 px。然后,将“填充纯色”设置为“无颜色”,将“描边纯色”设置为,#ffffff并将“描边宽度”设置为20 px。之后,将该层放置在坐标X:600 px和Y:900 px上,并将其命名为Border_2。
最后,在设计完成之后,导出为psd格式文件模板,就可以啦。
举报/反馈


