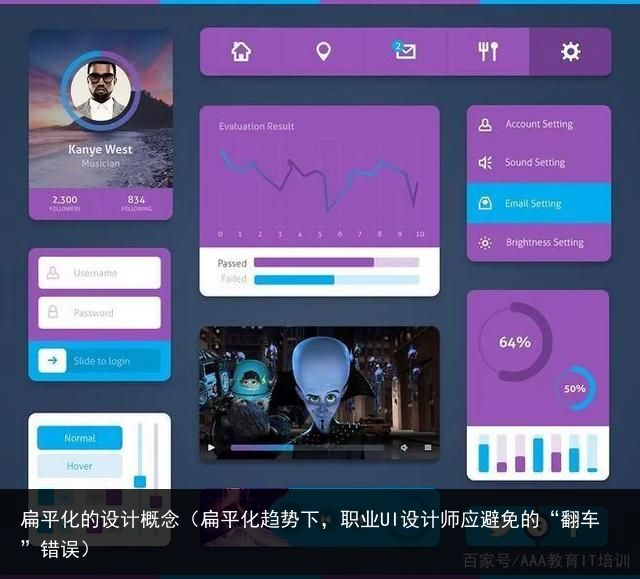
时间:2023-08-08 23:03:32 点击次数:9
扁平化设计,旨在为用户和访问者提供简洁的用户体验。然而,许多刚入门的设计师,即使使用最简单的设计策略,可能也会因业余错误或考虑不周而偏离“扁平化”轨道。
所以,为了让我们在下一个设计项目中脱颖而出,本期小A整理了FLTDSGN设计网站“关于扁平化UI设计中,职业UI设计师应避免的“翻车”的三个要点”,烦请查阅。

最大限度简化产品功能
简洁并非简单。许多设计师犯了将元素简化到访问者无法区分哪个是“链接和文本”或“按钮和图像”,常常将“简化”当作首要目标,导致用户无法理解,体验感难上加难。
在平面UI设计中,简化应该作为一个优点,而非目标。最佳扁平化设计主题案例有很多,因版权问题无法为你呈现,以帮助你获取灵感。

未能结合多媒体元素
扁平化UI设计——并非在多媒体元素方面力求简单。许多设计师以“扁平化”为设计理念,放弃了更丰富的多媒体元素,如文本、声音、照片和动画。
多媒体元素包括:文本,图形,动画,声音及视像。有助于鼓励、吸引和说服用户和购物者参与到产品中。没有这些元素,页面会显得过于单调,无法激发访问者的兴趣度。

颜色选择不当
使用扁平化UI设计时,保证任何网站或界面的整体外观都是流线型的。虽然这听起来不错,但在颜色选择方面可能是一种负担。
如果没有一个全面的设计规划过程,来仔细选择代表各种元素的多种颜色,用户可能很难发现我们所设计的“流线型”等享受性的舒适设计。
此时,拥有正确的颜色协调策略,可确保负责的网站或产品设计具有足够的对比度,同时还遵循平面 UI 的流线型原则。
总而言之,受人夸赞的平面 UI 设计项目都会有:一个简单且易于使用的用户界面。但很多时候,人们将简单作为目标而不是主要功能,在设计之初便偏离了“扁平化”设计的逻辑理念。希望本期内容对你有所帮助。
01. FLTDSGN —— 新潮扁平化的Web和APP UI设计
链接地址:http://fltdsgn.com/
02. Site Inspire —— 帮你获取灵感的网页设计案例
链接地址:http://www.siteinspire.com/
03. UI Cloud —— 世界上最大的UI设计数据库
链接地址:http://ui-cloud.com/
04. Crayon —— 最全面的营销设计收藏
链接地址:http://www.crayon.co/
05. Land-Book —— 产品着陆页图库
链接地址:http://land-book.com/
06. Dribbble —— 最炫酷的高品质设计师设计案例分享社区
链接地址:https://dribbble.com/
07. Behance —— 发现并展示充满创意的设计作品
链接地址:https://www.behance.net/
08. Pttrns —— 移动端界面设计模板
链接地址:http://www.pttrns.com/
09. Flat UI Design —— 扁平化UI设计
链接地址:https://www.pinterest.com/warmarc/flat-ui-design/
10. Awwwards —— 评选最具创意、最创新也最优秀的网页设计作品
链接地址:http://www.awwwards.com/
11. The Starter Kit —— 为开发者和设计师所准备的设计
链接地址:http://www.thestarterkit.info/
本文图片、部分素材来源优设网和网络,如有版权问题,请于本文刊发30日内联系我们。2021 北京AAA教育 保留所有权利。
举报/反馈


