时间:2023-08-12 16:25:19 点击次数:14
昨晚当我正在惬意的逛几个国外网站的时候,目光突然被一个动画吸引住了,从来都没有见过这种创意:

一层层的拨开云雾,有一种开门见山的感觉,非常的明朗。
关注我的百家号,私信关键词【视差动画】,领取PPT源文件。
其实,这是网页设计中,经常会用到的一种『视差滚动动画』。
啥意思呢?先来简单解释一下。
所谓视差滚动,其实就是一个画面中的前景元素,和背景元素的运动速度不同,所形成的视差。
而关于前景和远景,很好理解,我们拿一张照片来说:

如果我们想做视差动画,其实,就可以分别调整前景和远景的运动速度,使其存在差异:

这里的前景和远景是两个图层,明白了吗?
很多国外大神做过相关的案例,就像这样:


包括我们之前做过的《雾山五行》的PPT开头,其实也用到的是这个原理:

这里的云是前景,山脉是远景,相信各位能看得出来,二者运动的速度,会有差异,对吗?
接下来,回到开头的那个案例,整体的制作过程一共分为四个部分:
第一步:页面的基本排版:
我们可以先在页面上,画出对应的色块位置,一共有5个色块:

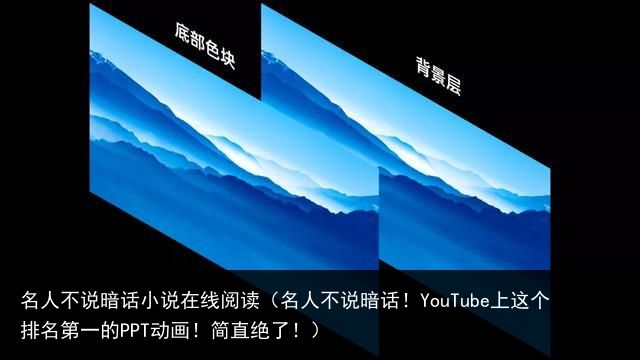
第二步:将图片填充到色块。
找一张图片,填充作为背景,这时候,背景是这样的:

接下来,再次把图片,填充到底层的色块中:

对于上层的4个色块呢,我们同时选中,设置形状格式,选择幻灯片背景填充:

这时候,页面就变成了这样,有内味儿了,对吗?

第三步:给色块添加动画。
这一步非常简单。
对于页面左侧的两个色块,我们添加的动画为:

不过,这里有一个细节是,在调整放大动画的方向时,是吧,其中一个是垂直放大,另一个是水平:

对于右侧的两个色块呢,也是一样,只是他的动画组合变成了:

第四步:给底部图片添加动画。
最后,就是给底部的图片,添加直线路径+放大动画。
不过要注意,我们为了营造视差的感觉,它的运动路径,可以稍微短一些,放大的比例,可以稍微小一点:

最后呢,设置所有的动画同时播放即可:

以上呢,就是这两个动画的拆解制作过程,在技术操作上,难度不大,但是创意呈现,和设计思维,非常值得学习。
最后,大家不要忘记领取福利哈~
关注我的百家号,私信关键词【视差动画】,领取PPT源文件。
举报/反馈


