时间:2023-04-19 21:49:16 点击次数:21
一、变量
1、在文件myblog/urls.py里设置一个URL:
myblog/urls.py urlpatterns = [ ... path(, views.index), #把原来的views.hello修改成views.index 留空,表示为首页 ... ]2、在文件blog/views.py里添加一个视图函数:
blog/vews.py #添加一个函数 def index(request): #添加两个变量,并给它们赋值 sitename = blog url = www.liuwq.com #把两个变量封装到上下文里 context = { sitename: sitename, url:url, } #把上下文传递到模板里 return render(request,index.html,context)3、在项目根目录下templates文件夹里新建一个文件index.html,输入如下内容:
templates/index.html <!DOCTYPE html> <html lang="en"> <head> <meta charset="UTF-8"> <title>MyBlog</title> </head> <body> <h3>网站名:{{ sitename }}</h3> <h3>域名:{{ url }}</h3> </body> </html>然后启动项目,在浏览器里访问 http://127.0.0.1:8000 就可以查看到我们在视图函数里我们设置的内容。

代码里的{{ sitename }}和{{ url}}就是模板变量,变量的数据类型是字符串或整形。在Django模板中,变量需要用{{ 变量名}}来显示。
二、列表和字典
1、在视图函数index里添加如下代码:
def index(request): # 添加两个变量,并给它们赋值 sitename = blog url = www.liuwq.com list_l = [ Linux基础, Shell, html, js, css, Python, Django, ] dict_t = { author: 刘文奇, blog_http: http://www.liuwq.com, } # 把两个变量封装到上下文里 context = { sitename: sitename, url: url, list: list_l, dict_t: dict_t, } # 把上下文传递到模板里 return render(request, index.html, context)2、在模板文件index.html添加如下代码:
<h3>{{ sitename }}</h3> <h3>{{ url }}</h3> <ul> {% for list in list %} <li>{{ list }}</li> {% endfor %} </ul> <ul> {% for keys,values in dict_t.items %} <li>{{ keys }} -- {{ values }}</li> {% endfor %} </ul>然后我们在浏览器里刷新页面,显示如下:

新加代码里{% for list in list %} 的{% for %}属于Django模板的内置标签,它可以遍历输出变量的内容。
新加的代码里,{% for key,values in dict_t.items %} 是遍历输出字典里的key和values的内容。
上面的就是在模板里调用变量、列表、字典的方法。当然,模板里还有许多内置的标签和过滤器。
进行数据查询之前,我们需要先进入我们的管理后台,在里面添加一些数据。然后我们用Pycharm打开我们的数据库。具体操作方法
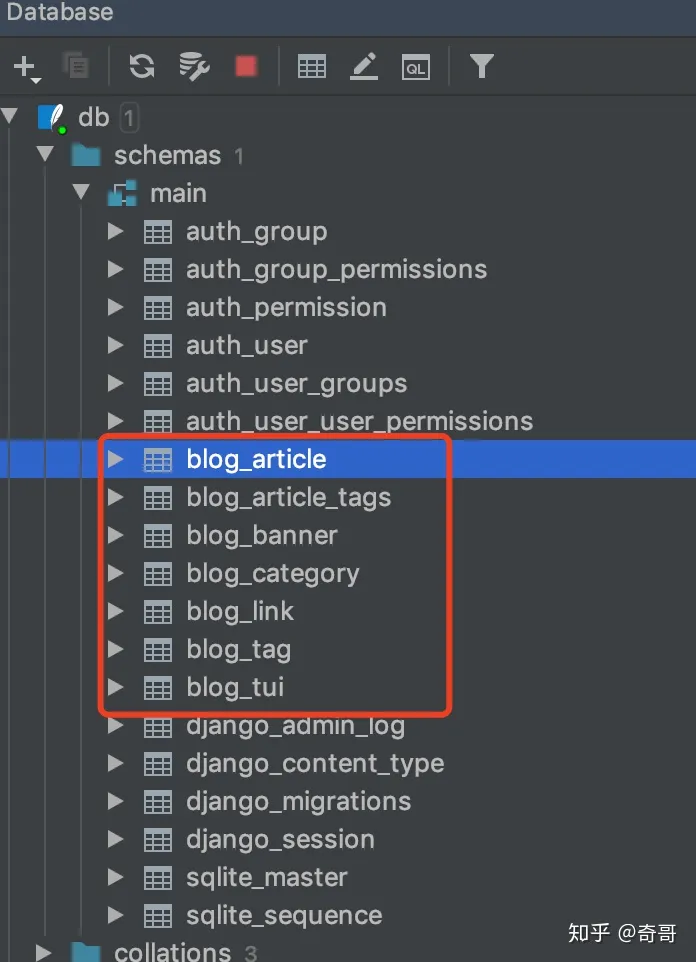
我们的数据结构长这般模样:

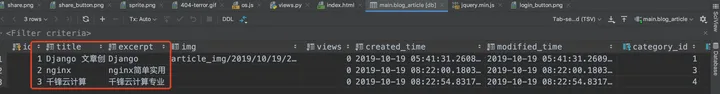
双击blog_article,可以查看到文章表里的内容和里面的字段:
 在视图函数里对要查询的Product进行声明并实例化,然后生成对象allarticle。# 导入Article类
from blog.models import Article
def index(request):
# 对Article进行声明并实例化,然后生成对象allarticle
allarticle = Article.objects.all()
# 把查询到的对象,封装到上下文
context = {
allarticle: allarticle,
}
# 把上传文传到模板页面index.html里
return render(request, index.html, context)
在视图函数里对要查询的Product进行声明并实例化,然后生成对象allarticle。# 导入Article类
from blog.models import Article
def index(request):
# 对Article进行声明并实例化,然后生成对象allarticle
allarticle = Article.objects.all()
# 把查询到的对象,封装到上下文
context = {
allarticle: allarticle,
}
# 把上传文传到模板页面index.html里
return render(request, index.html, context)注:这里我在原来的基础上,把index视图函数里的内容删除了,修改成上面的内容,下面的模板页面index.html也是如此。
打开templates/index.html页面,修改成下面的内容:<div> <ul> <h4>所有文章: </h4> {% for article in allarticle %} <li>{{ article.title }}</li> {% endfor %} </ul> </div>然后访问网站首页。就能看到我们的查询结果。

在模板里,我们可以对对象的属性进行赋值。比如模板里的{{ article.title }} 标题,就是我们通过**{{ 对象.属性(字段) }}**获取到对应的值。其它字段也是通过这样的方法来实现。
例如:
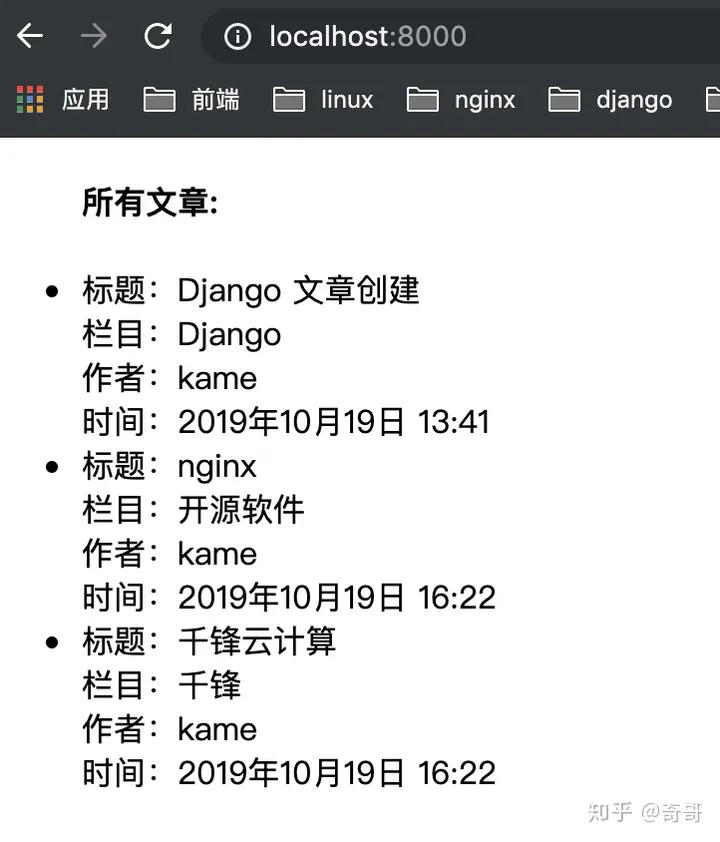
<div> <ul> <h4>所有文章:</h4> {% for article in allarticle %} <li> 标题:{{ article.title }}<br /> 栏目:{{ article.category }}<br /> 作者:{{ article.user }}<br /> 时间:{{ article.created_time }}<br /> </li> {% endfor %} </ul> </div> 想要将数据库的数据展现到网页上,需要由视图、模型与模板共同实现,步骤如下:在models.py里定义数据模型,以类的方式定义数据表的字段。在数据库创建数据表时,数据表由模型定义的类生成。在视图views.py导入模型所定义的类,我们把这个类称之为数据表对象,然后在视图函数里使用Django的数据库操作方法,实现数据库操作,从而获取到数据表里的数据。视图函数获取到数据之后,将数据以字典、列表或对象(上下文context)的方式传递给HTML模板,并由模板引擎接收和解析,最后生成相应的HTML网页,在浏览器里展现出来
想要将数据库的数据展现到网页上,需要由视图、模型与模板共同实现,步骤如下:在models.py里定义数据模型,以类的方式定义数据表的字段。在数据库创建数据表时,数据表由模型定义的类生成。在视图views.py导入模型所定义的类,我们把这个类称之为数据表对象,然后在视图函数里使用Django的数据库操作方法,实现数据库操作,从而获取到数据表里的数据。视图函数获取到数据之后,将数据以字典、列表或对象(上下文context)的方式传递给HTML模板,并由模板引擎接收和解析,最后生成相应的HTML网页,在浏览器里展现出来各位小伙伴如果觉得还可以,请关注、点赞、收藏。感谢各位!



