蛋糕店网页素材(基于web在线餐饮网站的设计与实现——蛋糕甜品店铺(HTML CSS JavaScript))
时间:2023-08-15 20:17:27
点击次数:14
静态网站的编写主要是用HTML DIV+CSS JS等来完成页面的排版设计 ,常用的网页设计软件有Dreamweaver、EditPlus、HBuilderX、VScode 、Webstorm、Animate等等,用的最多的还是DW,当然不同软件写出的前端Html5代码都是一致的,本网页适合修改成为各种类型的产品展示网页,比如美食、旅游、摄影、电影、音乐等等多种主题,希望对大家有所帮助。
精彩专栏推荐
【作者主页—— 获取更多优质源码】 【web前端期末大作业—— 毕设项目精品实战案例(1000套)】
@TOC
一、网站题目
美食网页介绍、 甜品蛋糕、 地方美食小吃文化、 餐饮文化、等网站的设计与制作。
二、网站描述✍️
美食主题网站 主要对各种美食进行展示,让浏览者清晰地了解到各种美食的详细信息,便于浏览者进行选择。该模块的左侧有个美食分类,用户可以选择自己喜欢的种类,当点击种类后,就会在右侧出现该分类下的各种美食,用户可以点击自己感兴趣的食品,从而看到它的具体信息。它的具体信息包括配料、产地及它的一些功能,使用户对该食品有着全面的认识。
三、网站介绍
网站布局方面:计划采用目前主流的、能兼容各大主流浏览器、显示效果稳定的浮动网页布局结构。
网站程序方面:计划采用最新的网页编程语言HTML5+CSS3+JS程序语言完成网站的功能设计。并确保网站代码兼容目前市面上所有的主流浏览器,已达到打开后就能即时看到网站的效果。
网站素材方面:计划收集各大平台好看的图片素材,并精挑细选适合网页风格的图片,然后使用PS做出适合网页尺寸的图片。
网站文件方面:网站系统文件种类包含:html网页结构文件、css网页样式文件、js网页特效文件、images网页图片文件;
网页编辑方面:网页作品代码简单,可使用任意HTML编辑软件(如:Dreamweaver、HBuilder、Vscode 、Sublime 、Webstorm、Text 、Notepad++ 等任意html编辑软件进行运行及修改编辑等操作)。 其中: (1) html文件包含:其中index.html是首页、其他html为二级页面; (2) css文件包含:css全部页面样式,文字滚动, 图片放大等; (3) js文件包含:js实现动态轮播特效, 表单提交, 点击事件等等(个别网页中运用到js代码)。
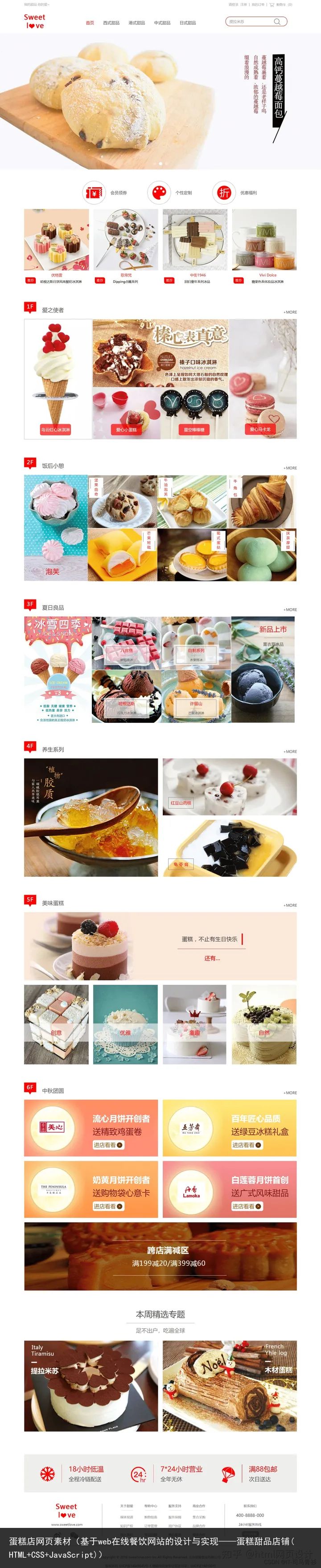
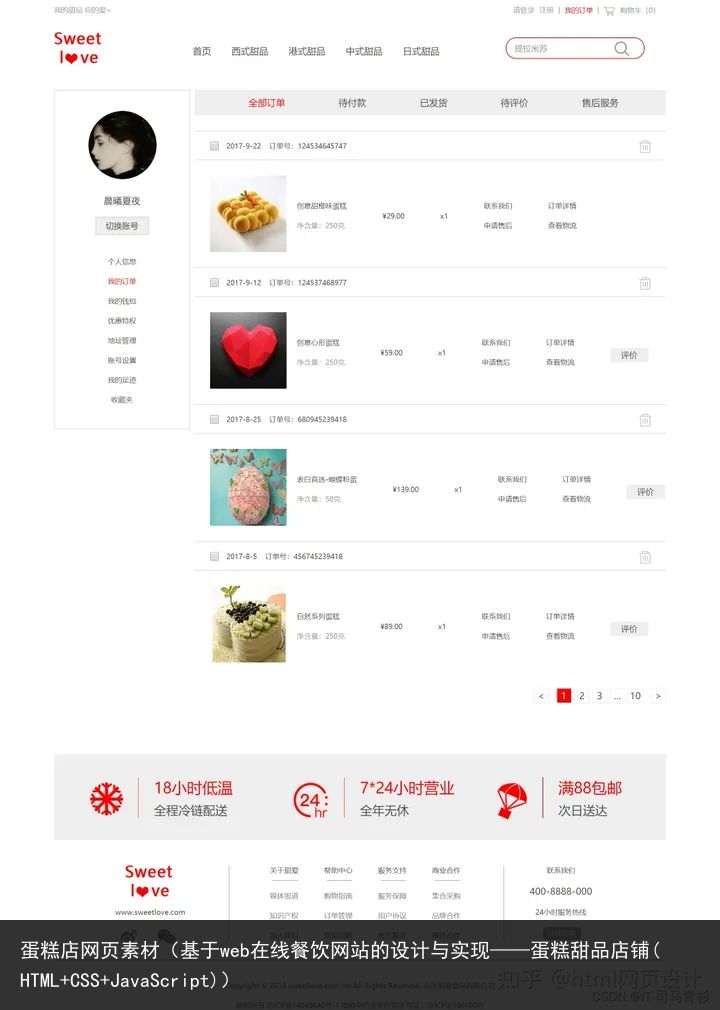
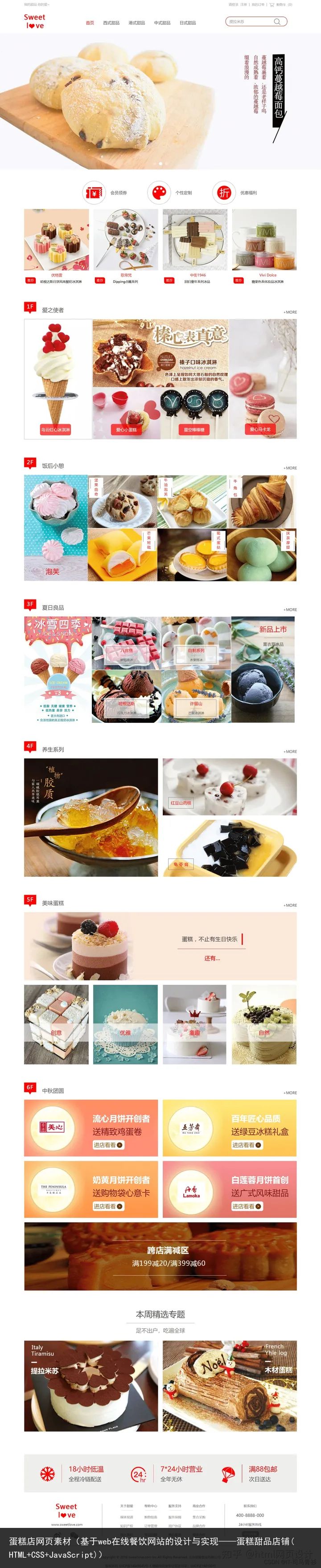
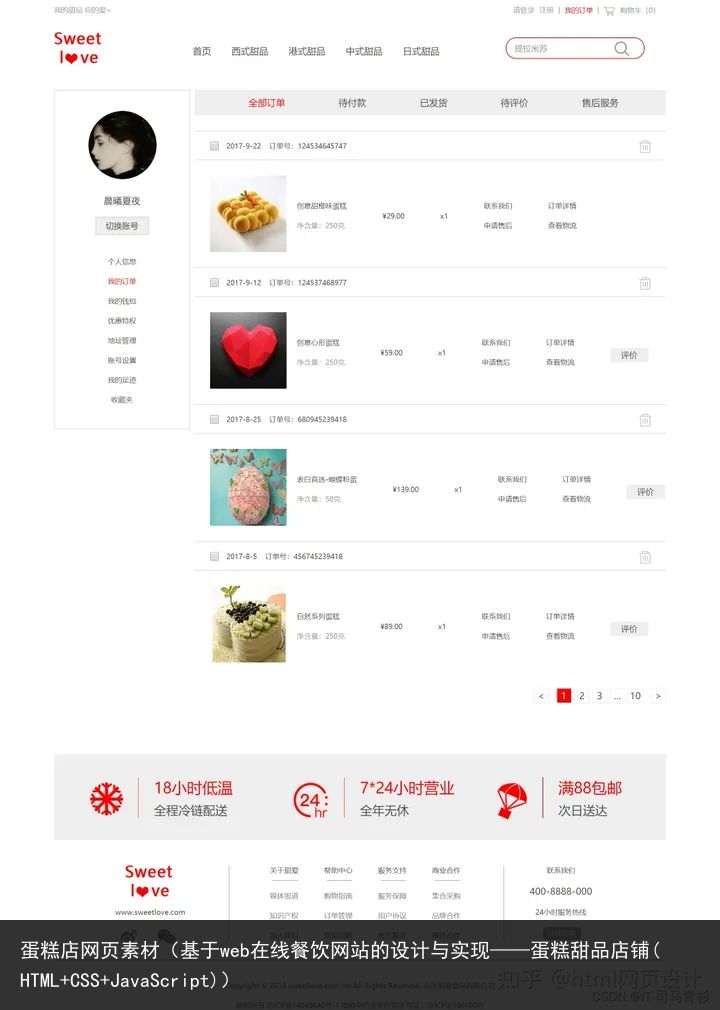
四、网站效果

在这里插入图片描述

在这里插入图片描述

在这里插入图片描述

在这里插入图片描述

在这里插入图片描述

在这里插入图片描述在这里插入图片描述
五、代码实现
HTML结构代码
<!doctype html>
<html>
<head>
<meta name="keywords" content="甜爱,SweetLove,甜品,甜点,生日蛋糕,冰淇淋,冰品"/>
<meta name="description" content="甜爱网上商城是专注于甜品销售、进口的网站,各种甜品、甜点齐全,还有解暑的各种冰品任顾客挑选,让他们感受到爱的温馨。">
<meta charset="utf-8">
<title>我的甜品,你的爱~
</title>
<link rel="shortcut icon" href="images/logo_01.png">
<link rel="stylesheet" href="css/index.css">
<script src="http://www.jq22.com/jquery/jquery-1.10.2.js"></script>
<script src="js/LiftEffect.js"></script>
<!--Required libraries-->
<script src="js/jquery-v1.10.2.min.js" type="text/javascript"></script>
<script src="js/modernizr-custom-v2.7.1.min.js" type="text/javascript"></script>
<script src="js/jquery-finger-v0.1.0.min.js" type="text/javascript"></script>
<!--Include flickerplate-->
<link href="css/flickerplate.css" type="text/css" rel="stylesheet">
<script src="js/flickerplate.min.js" type="text/javascript"></script>
<!--Execute flickerplate-->
<script>
$(document).ready(function(){
$(.flicker-example).flicker();
});
</script>
</head>
<body>
<!--页头-->
<div id="headCon">
<div>
<p>我的甜品 你的爱~
</p>
<ol>
<li><a href="login.html">请登录
</a></li>
<li><a href="register.html">注册
</a></li>
<a href="order.html">我的订单
</a>
<a href="shoppingCar.html" class="shoppingCar">
<i></i>
<span>购物车(0)
</span>
</a>
</ol>
</div>
<ul>
<a href="#"><li></li></a>
<ol>
<li><a href="#" class="first">首页
</a></li>
<li><a href="western.html">西式甜品
</a></li>
<li><a href="HongKong.html">港式甜品
</a></li>
<li><a href="#">中式甜品
</a></li>
<li><a href="#">日式甜品
</a></li>
<li class="search">
<input value="提拉米苏"><button></button>
</li>
</ol>
</ul>
<div class="flicker-example" data-block-text="false">
<ul>
<li data-background="images/banner_02.jpg">
</li>
<li data-background="images/banner3.jpg">
</li>
<li data-background="images/banner05.png">
</li>
</ul>
</div>
</div>
<!--内容-->
<!--<div class="lift-nav">
<ul class="lift">
<li>1楼</li>
<li>2楼</li>
<li>3楼</li>
<li>4楼</li>
<li>5楼</li>
<li>6楼</li>
</ul>
</div>-->
<!--<div class="lift-target">
<div class="t1">这是1楼</div>
<div class="t2">这是2楼</div>
<div class="t3">这是3楼</div>
<div class="t4">这是4楼</div>
<div class="t5">这是5楼</div>
<div class="t6">这是6楼</div>
</div>-->
<div id="contentCon">
<ul>
<li class="quan">
<div></div>
<p>会员领券
</p>
</li>
<li class="gexing">
<div></div>
<p>个性定制
</p>
</li>
<li class="fuli">
<div></div>
<p>优惠福利
</p>
</li>
</ul>
<ol>
<li>
<a href="list.html" class="yoghourt"></a>
<p>伏格雷
</p>
<div>
<span>推荐
</span>
<p>哈根达斯月饼风味酸奶冰淇淋
</p>
</div>
</li>
<li class="pic02">
<a href="list.html" class="dip"></a>
<p>歌帝梵
</p>
<div>
<span>推荐
</span>
<p>Dipping点蘸系列
</p>
</div>
</li>
<li class="pic03">
<a href="list.html" class="zhongjie"></a>
<p>中街1946
</p>
<div>
<span>推荐
</span>
<p>回归童年系列冰品
</p>
</div>
</li>
<li class="pic04">
<a href="list.html" class="vivi"></a>
<p>Vivi Dolce
</p>
<div>
<span>推荐
</span>
<p>糖果色系化妆品冰淇淋
</p>
</div>
</li>
</ol>
<div class="lift-nav">
<ul class="lift">
<li>1楼
</li>
<li>2楼
</li>
<li>3楼
</li>
<li>4楼
</li>
<li>5楼
</li>
<li>6楼
</li>
</ul>
</div>
<div class="t1">
<ul>
<li></li>
<p>爱之使者
</p>
<a href="list.html">+MORE
</a>
</ul>
<ol>
<li class="ice">
<a href="list.html"></a>
<div>乌云红心冰淇淋
</div>
</li>
<li class="zhenzi">
<a href="xiangqing.html"></a>
<div class="container">
<a href="western.html" class="dangao"><p>爱心小蛋糕
</p></a>
<a href="western.html" class="bang"><p>星空棒棒糖
</p></a>
</div>
</li>
<li class="makalong">
<a href="western.html"></a>
<div>爱心马卡龙
</div>
</li>
</ol>
</div>
<div class="t2">
<ul>
<li></li>
<p>饭后小憩
</p>
<a href="HongKong.html">+MORE
</a>
</ul>
<ol>
<li class="paofu">
<a href="xiangqing.html">
<div>
<span></span>
<p>泡芙
</p>
</div>
</a>
</li>
<li>
<ol>
<a href="xiangqing.html" class="quqi">
<div>
<p>坚
<br>果
<br>曲
<br>奇
</p>
</div>
</a>
<a href="xiangqing.html" class="paofu">
<div>
<p>牛
<br>油
<br>泡
<br>芙
</p>
</div>
</a>
<a href="xiangqing.html" class="niuiaobao">
<div>
<p>牛
<br>角
<br>包
</p>
</div>
</a>
</ol>
<ol>
<a href="HongKong.html" class="banji">
<div>
<p>芒
<br>果
<br>班
<br>戟
</p>
</div>
</a>
<a href="HongKong.html" class="danta">
<div>
<p>葡
<br>式
<br>蛋
<br>挞
</p>
</div>
</a>
<a href="HongKong.html" class="moti">
<div>
<p>抹
<br>茶
<br>摩
<br>提
</p>
</div>
</a>
</ol>
</li>
</ol>
</div>
<div class="t3">
<ul>
<li></li>
<p>夏日良品
</p>
<a href="xiangqing.html">+MORE
</a>
</ul>
<ol>
<li class="left">
<a href="xiangqing.html"></a>
</li>
<li>
<ol>
<li>
<a href="xiangqing.html" class="shumei">
<div>
<span>
<p>八宫格
</p>
<i></i>
<div>树莓棒冰
</div>
</span>
</div>
</a>
<a href="xiangqing.html" class="shuiguo">
<div>
<span>
<p>自制系列
</p>
<i></i>
<div>水果棒冰
</div>
</span>
</div>
</a>
</li>
</ol>
<ol>
<li>
<a href="xiangqing.html" class="ha">
<div>
<span>
<p>哈根达斯
</p>
<i></i>
<div>巧克力冰淇淋
</div>
</span>
</div>
</a>
<a href="xiangqing.html" class="xu">
<div>
<span>
<p>许留山
</p>
<i></i>
<div>芒果冰淇淋
</div>
</span>
</div>
</a>
</li>
</ol>
</li>
<li class="right">
<a href="xiangqing.html">
<div>
<p>新品上市
</p>
<i></i>
<span>薰衣草冰品
</span>
</div>
</a>
</li>
</ol>
</div>
<div class="t4">
<ul>
<li></li>
<p>养生系列
</p>
<a href="xiangqing.html">+MORE
</a>
</ul>
<ol>
<li>
<a href="xiangqing.html" class="tao"></a>
</li>
<li>
<a href="xiangqing.html" class="shanyao">
<div>
<p>红豆山药糕
</p>
</div>
</a>
<a href="xiangqing.html" class="gui">
<div>
<p>龟 苓 膏
</p>
</div>
</a>
</li>
</ol>
</div>
<div class="t5">
<ul>
<li></li>
<p>美味蛋糕
</p>
<a href="xiangqing.html">+MORE
</a>
</ul>
<ol>
<li><a href="xiangqing.html"></a></li>
<li>
<ul class="chuangyi">
<div>创意
</div>
</ul>
<ul class="youya">
<div>优雅
</div>
</ul>
<ul class="tongqu">
<div>童趣
</div>
</ul>
<ul class="ziran">
<div>自然
</div>
</ul>
</li>
</ol>
</div>
<div class="t6">
<ul>
<li></li>
<p>中秋团圆
</p>
<a href="xiangqing.html">+MORE
</a>
</ul>
<ol>
<li>
<div class="meixin">
<ul>
<h2>流心月饼开创者
</h2>
<p>送精致鸡蛋卷
</p>
<a href="xiangqing.html">
<p>进店看看
</p>
<div>></div>
</a>
</ul>
</div>
<div class="wufang">
<ul>
<h2>百年匠心品质
</h2>
<p>送绿豆冰糕礼盒
</p>
<a href="xiangqing.html">
<p>进店看看
</p>
<div>></div>
</a>
</ul>
</div>
</li>
<li>
<div class="bandao">
<ul>
<h2>奶黄月饼开创者
</h2>
<p>送购物袋心意卡
</p>
<a href="xiangqing.html">
<p>进店看看
</p>
<div>></div>
</a>
</ul>
</div>
<div class="danxiang">
<ul>
<h2>白莲蓉月饼首创
</h2>
<p>送广式风味甜品
</p>
<a href="xiangqing.html">
<p>进店看看
</p>
<div>></div>
</a>
</ul>
</div>
</li>
</ol>
<div></div>
</div>
<div class="jingxuan">
<ul>
<p>本周精选专题
</p>
<li></li>
<span>足不出户,吃遍全球
</span>
</ul>
<ol>
<a href="xiangqing.html"><li></li></a>
<a href="xiangqing.html"><div></div></a>
</ol>
</div>
</div>
<!--页脚-->
<div id="footCon">
<ul>
<li>
<div class="cold"></div>
<span></span>
<ol>
<h2>18小时低温
</h2>
<p>全程冷链配送
</p>
</ol>
</li>
<li>
<div class="wuxiu"></div>
<span></span>
<ol>
<h2>7*24小时营业
</h2>
<p>全年无休
</p>
</ol>
</li>
<li>
<div class="baoyou"></div>
<span></span>
<ol>
<h2>满88包邮
</h2>
<p>次日送达
</p>
</ol>
</li>
</ul>
<ol>
<li>
<i></i>
<a href="#">www.sweetlove.com
</a>
<div>
<a href="http://www.weibo.com" class="weibo"></a>
<a href="http://wx.qq.com" class="weixin"></a>
</div>
</li>
<ul>
<li class="text01">
<p>关于甜爱
</p>
<span></span>
<a href="#">媒体报道
</a>
<a href="#">知识产权
</a>
<a href="#">加入我们
</a>
</li>
<li>
<p>帮助中心
</p>
<span></span>
<a href="#">购物指南
</a>
<a href="#">订单管理
</a>
<a href="#">常见问题
</a>
</li>
<li>
<p>服务支持
</p>
<span></span>
<a href="#">服务保障
</a>
<a href="#">用户协议
</a>
<a href="#">售后服务
</a>
</li>
<li>
<p>商业合作
</p>
<span></span>
<a href="#">集合采购
</a>
<a href="#">品牌合作
</a>
<a href="#">媒体合作
</a>
</li>
</ul>
<div>
<p>联系我们
</p>
<h2>400-8888-000
</h2>
<span>24小时服务热线
</span>
<a href="#">在线客服
</a>
</div>
</ol>
<div></div>
<li>
<p>Copyright © 2016 sweetlove.com Inc.All Rights Reserved. 北京甜爱食品有限公司
</p>
<span>版权所有 京ICP备14049645号-1 增值电信业务经营许可证:京ICP证160100号
</span>
</li>
</div>
<script>
$(function(){
LiftEffect({
"control1": ".lift-nav", //侧栏电梯的容器
"control2": ".lift", //需要遍历的电梯的父元素
"target": [".t1",".t2",".t3",".t4",".t5",".t6"], //监听的内容,注意一定要从小到大输入
"current": "current" //选中的样式
});
})
</script>
</body>
</html>
CSS样式代码
#headCon>.flickerplate {
position:relative;
width:100%;
height:600px;
background-color:#e6e6e6;
overflow:hidden;
margin:auto;
margin-top:20px;
}
.flickerplate ul.flicks {
width:10000%;
height:100%;
padding:0px;
margin:0px;
list-style:none
}
.flickerplate ul.flicks>li {
float:left;
width:1%;
height:100%;
background-position:center;
background-size:cover;
display:table
}
.flickerplate ul.flicks>li .flick-inner {
height:100%;
padding:10px;
color:#fff;
display:table-cell;
vertical-align:middle
}
.flickerplate ul.flicks>li .flick-inner .flick-content {
max-width:68.75em;
margin-left:auto;
margin-right:auto
}
.flickerplate ul.flicks>li .flick-title {
padding:0px 0px;
font-size:2.778em;
line-height:1.995em;
text-align:center
}
八、更多干货
1.如果我的博客对你有帮助、如果你喜欢我的博客内容,请 “ 点赞” “✍️评论” “ 收藏”一键三连哦!
2. 【 关注我| 获取更多源码 | 优质文章】带您学习各种前端插件、3D炫酷效果、图片展示、文字效果、以及整站模板 、大学生毕业HTML模板 、期末大作业模板 、等! 「在这里有好多 前端 开发者,一起探讨 前端 Node 知识,互相学习」!
3.以上内容技术相关问题 欢迎一起交流学习 【主页—— 获取更多优质源码】
上一篇:
蛋糕店网站设计(蛋糕甜品店网站建设要注意什么?有好的手机网站制作公司推荐吗?)
下一篇:
蛋糕喷绘背景图片(银河天幕烘焙培训 蛋糕喷花模板这样就正确了)
 在这里插入图片描述
在这里插入图片描述 在这里插入图片描述
在这里插入图片描述 在这里插入图片描述
在这里插入图片描述 在这里插入图片描述
在这里插入图片描述 在这里插入图片描述
在这里插入图片描述 在这里插入图片描述在这里插入图片描述
在这里插入图片描述在这里插入图片描述


