时间:2023-08-16 20:03:29 点击次数:8
公司需要一个新模块用来上传微信验证txt文件到网站根目录,这里记录下开发过程,供大家参考。
登陆系统 -> 快捷入口 -> 系统管理 -> 扩展 -> 模块管理 -> 设计新模块,步骤如下图:




找到位置后,开始填写表单,因为功能比较简单,填写不多,内容如下:


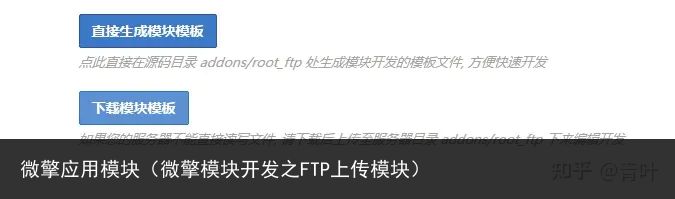
填写完毕,下方两个选项:

这里看需求吧,我选的是直接生成,方便下一步开发。
生成完毕,在系统管理 -> 扩展 -> 模块管理 -> 安装模块 出可找到将其安装。


确定提示,安装完毕后,在 系统管理 -> 扩展 -> 模块管理 -> 已安装模块出可找到

在 营销模块 -> 常用服务和工具 处可找到菜单

点击之后出现 核心功能设置 页面,因为还没开始细致开发,所以暂时是空白的

最后在看看addons目录下生成的文件

各文件作用如下:
template文件夹 存放模板文件夹module.php 这个文件内容为微擎模块定义, 应为 WeModule 类的派生类. 请参阅(微擎处理流程-模块定义)manifest.xml 描述文件preview.jpg 模块封面, 规格为600px*350pxicon.jpg 模块图标, 规格为48px*48px初步创建模块结束
下一步增在核心功能页面增加两个菜单,分别为:上传设置 和 立即上传
打开插件目录下的manifest.xml文件,在<bindings></bindings>节点中新增一个节点,代码如下:
<bindings> <menu> <entry title="立即上传" do="do" state="" direct="false" /> </menu> </bindings>保存,上传,预览:

这里居然没有反应,没错,不管更新多少次缓存,依旧没反应,检查确认文件确实已经上传了,那么为什么呢?
答案是:卸载模块,重新安装即可。
那么卸载安装后,效果如下:

就最初程序功能设计来说,相关设置是固定死的了,那么现在只需实现一个功能,就是管理员选择文件上传。
开始第一步,当前模块文件夹下新建site.php文件(微站页面),在template文件夹下新建ftp_do.html(上传操作模板)
site.php代码:
<?php /** * 微站页面 * @author chenyanphp@qq.com */ defined(IN_IA) or exit(Access Denied); class Root_FtpModuleSite extends WeModuleSite { /** * Ftp具体上传操作 */ public function doWebDo() { // 模板 include $this->template("ftp_do"); } }ftp_do代码:
{template common/header} hello {template common/footer}重新安装,查看页面:

ok,说明两个文件和模板指定都是没问题的。
第二步,开始细致编写site.php和ftp_do.html两个文件的代码。
ftp_do.html中就是一个表单,因为没有从微擎提供的函数库中找到file相关方法(只看到了上传图片等相关的函数,如:tpl_form_field_image()),表单还是采用php原始方案吧,省心。
ftp_do.html代码如下:
{template common/header} <form method="post" action="" enctype="multipart/form-data"> <div class="form-group"> <input id="thefile" name="thefile" type="file" style="display:none"> <div class="input-append"> <div class="col-xs-4"> <input id="file_name" class="form-control" type="text" style="height:30px;"> </div> <a class="btn btn-primary" onclick="$(input[id=thefile]).click();">浏览文件</a> </div> </div> <input type="submit" class="btn btn-success" name="sub" value="立即上传"> </form> <script type="text/javascript"> $(input[id=thefile]).change(function() { $(#file_name).val($(this).val()); }); </script> {template common/footer}然后site.php代码就简单了,限制某些参数,实现上传:
<?php /** * 微站页面 * @author chenyanphp@qq.com */ defined(IN_IA) or exit(Access Denied); class Root_FtpModuleSite extends WeModuleSite { private $_max_size = 20; // 最大20字节,实际微信MP_*.txt 只有16字节 private $_file_type = txt; // 只允许上传txt文件 private $_error_code = [ // 错误码 0 => 没有错误发生,文件上传成功, 1 => 上传的文件超过了 php.ini 中 upload_max_filesize 选项限制的值, 2 => 上传文件的大小超过了 HTML 表单中 MAX_FILE_SIZE 选项指定的值, 3 => 文件只有部分被上传, 4 => 没有文件被上传 ]; /** * Ftp具体上传操作 */ public function doWebDo() { if ($_POST@[sub]) { $file = $_FILES[thefile]; if ($file) { // 若所有检测都通过 if ($this->_checkError($file[error]) && $this->_checkMaxSize($file[size]) && $this->_checkFileType(pathinfo($file[name])) && $this->_chekFileIsExists($file[name])) { if (move_uploaded_file($file[tmp_name], IA_ROOT./.$file[name])) { echo <script>alert("上传成功!")</script>; } else { echo <script>alert("上传失败!")</script>; } } } } include $this->template("ftp_do"); } /** * 检测文件上传是否出错 * * @param $error_code * @return bool */ private function _checkError($error_code) { if ($error_code > 0) { echo <script>alert(".$this->_error_code[$error_code].");</script>; return false; } return true; } /** * 检测文件大小是否符合要求 * * @param $size * @return bool */ private function _checkMaxSize($size) { if ($size > $this->_max_size) { echo <script>alert("上传文件大小必须在20字节以内!");</script>; return false; } return true; } /** * 检测文件格式是否符合要求 * * @param $type * @return bool */ private function _checkFileType($type) { if ($type[extension] != $this->_file_type) { echo <script>alert("上传文件格式必须为txt!");</script>; return false; } return true; } /** * 检测文件是否已存在 * * @param $filename * @return bool */ private function _chekFileIsExists($filename) { if (file_exists(/.$filename)) { echo <script>alert("文件已存在,请勿再次上传!");</script>; return false; } return true; } }代码完成,开始操作:

上传成功,查看ftp验证:
Ok!搞定了。
作为一个用于上传txt验证文件的模块,到此为止就开发完了,仔细算起来,其实没什么东西,功能就是一个简单的上传,因为是以前没弄过微擎的模块,网上资料不是太多,所以稍微饶了点弯,希望这篇文章对大家开发模块有帮助吧。
GitHub地址:https://github.com/qingye5786...



