时间:2023-04-07 11:57:34 点击次数:19
这题我会!网页模板超全、好看、转化率高当然是店匠啦,我们是有数据支撑的! 作为十几年跨境人,除了可以推荐好用的模板之外,高转化的页面设计、配色也是比较了解的,需要的模板的小伙伴可以点击下方链接免费领取~ 【点击免费领取】高转化独立站模板,一键修改文字图片,适配全终端设备~ 我是小匠,已经为36W跨境卖家提供独立站相关服务,专注分享独立站引流、运营、选品、案例等相关内容。 看完这个回答并且开始优化独立站的,1个小时内学不会,尽管提上你40米的大刀来砍我!看完这个回答只收藏不点赞的,我也会顺着网线去砍你!以下正文! 目前互联网与人们生活结合越加紧密,尤其在疫情期间,海外消费者投入更多时间在网购上。因此可想而知,长时间盯着屏幕后,感到眼睛疲劳
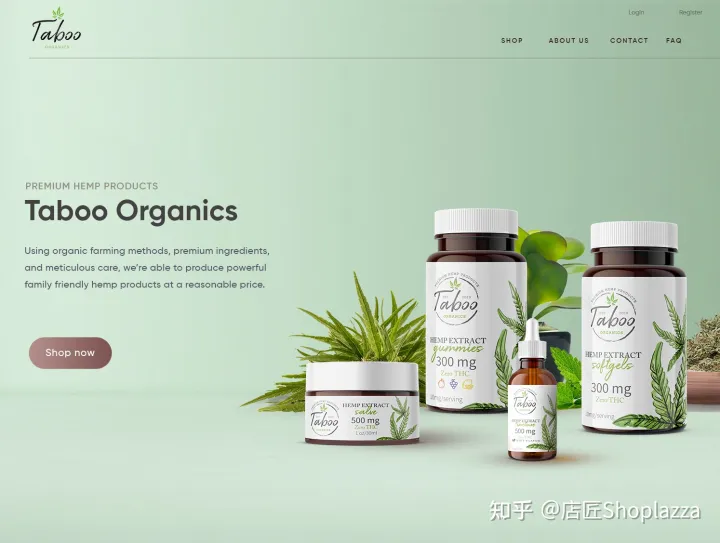
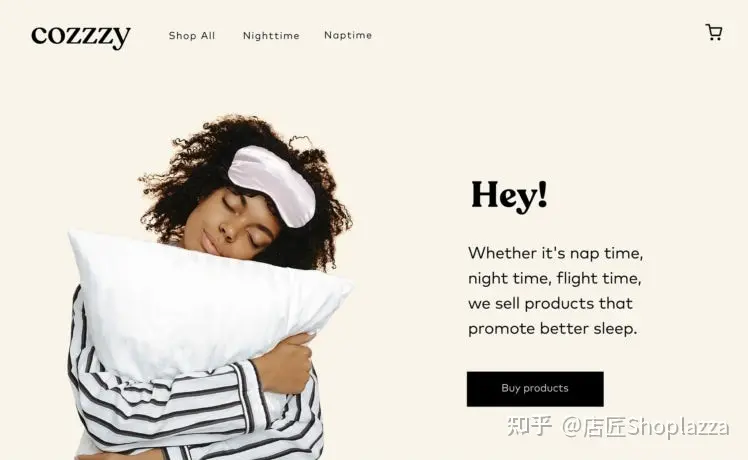
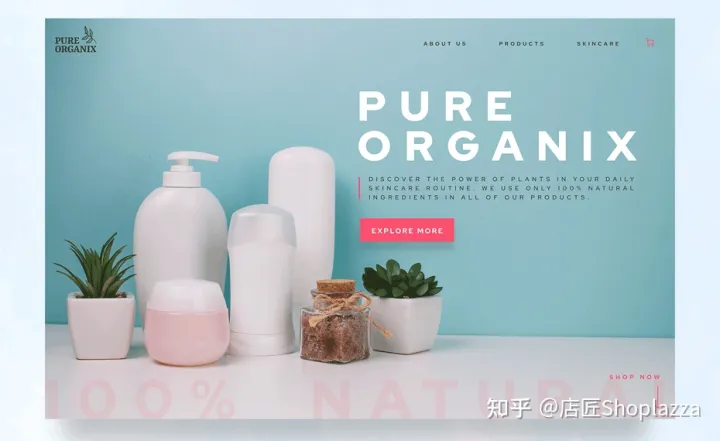
的情况当然经常出现。 可以试试低饱和度的颜色,显得更加柔和。比如有益健康的绿色、淡蓝色、暖棕色或浅粉色,这些配色自然而然地令人感到平静和放松。 消费者进入你的独立站,他们不仅仅是浏览页面,也在互动。尤其是对于千禧一代
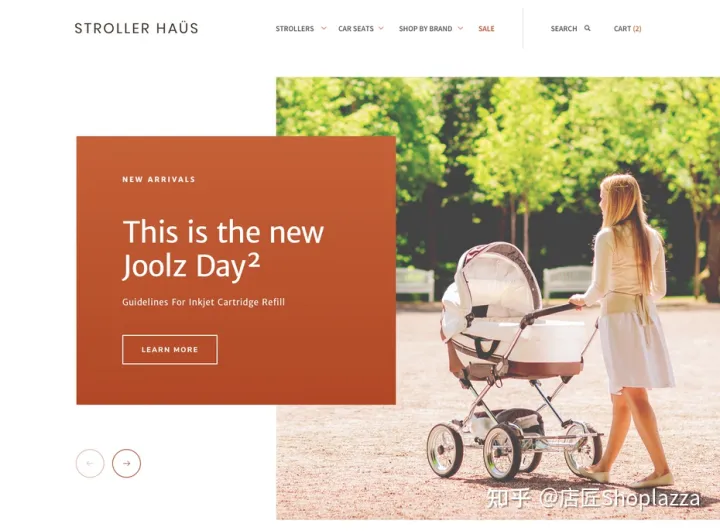
年轻消费者来说,数字化的页面交互更容易对品牌独立站产生好感、代入感和参与感,能够增进消费者对商家品牌和产品的理解。 独立站商品展示,可以不仅局限在通常的矩形商品框中,建议你尝试从商品特点出发,融入你想传达的商品信息,用更丰富、动态
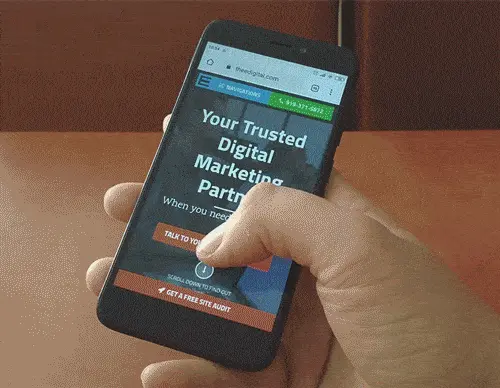
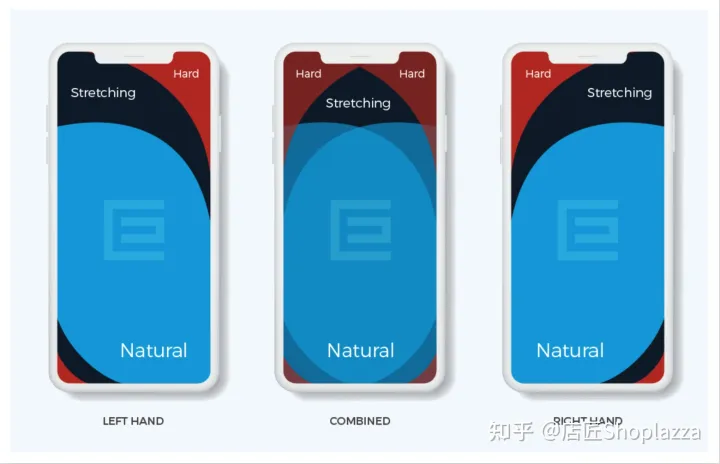
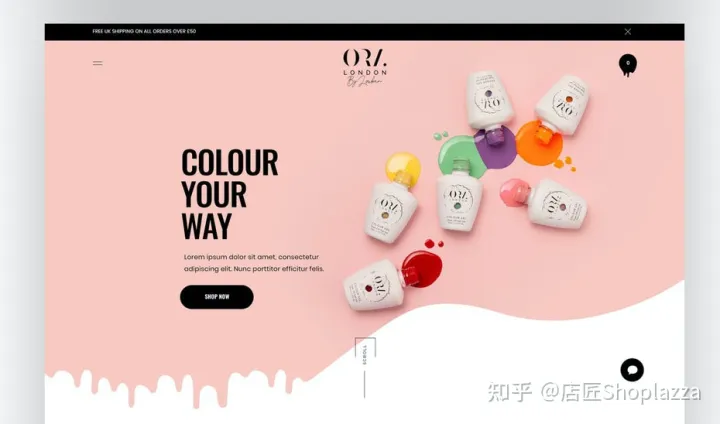
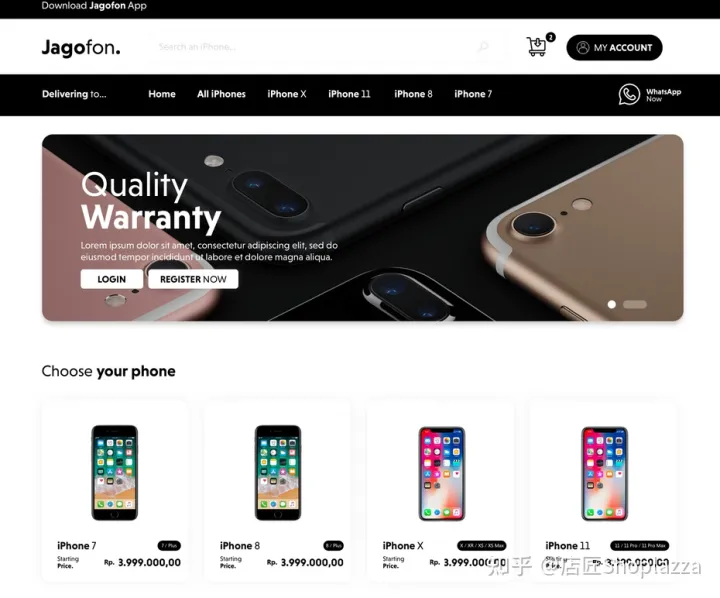
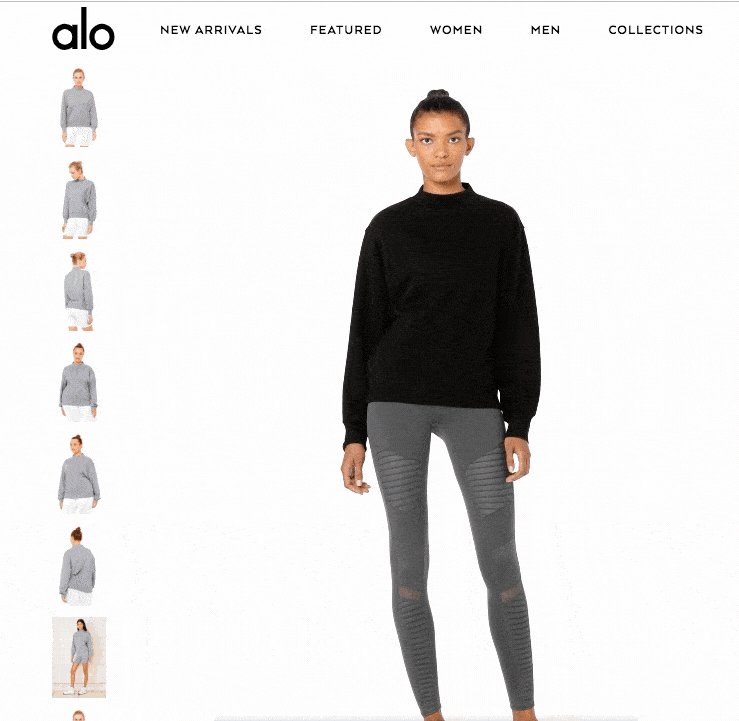
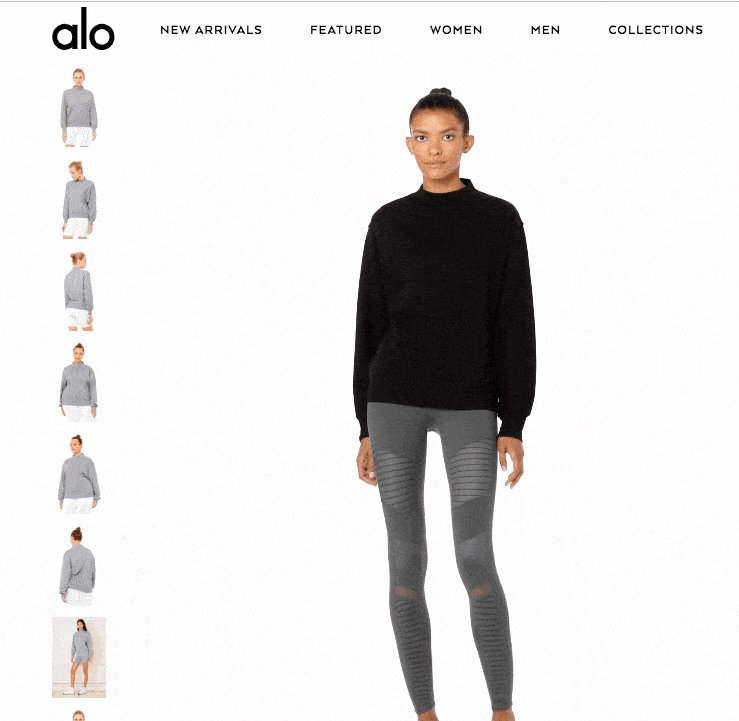
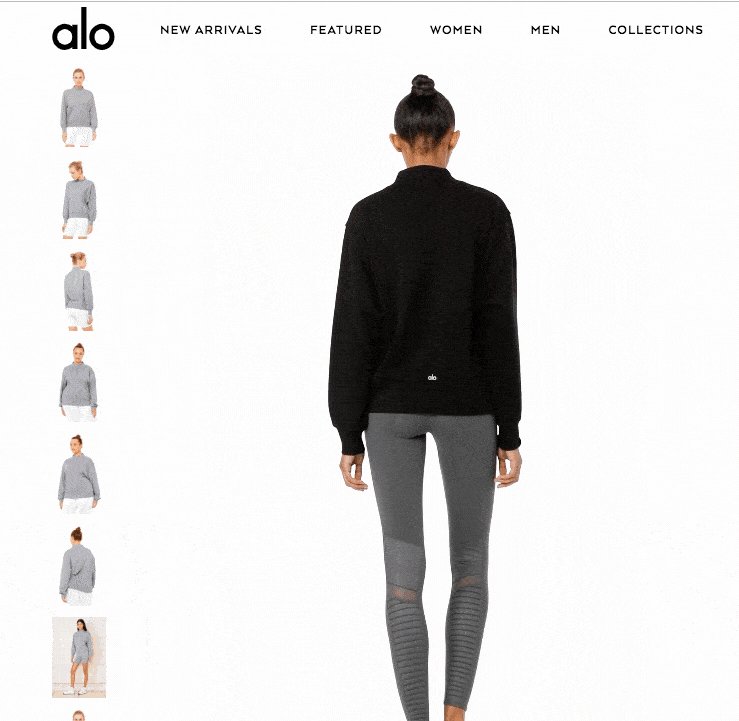
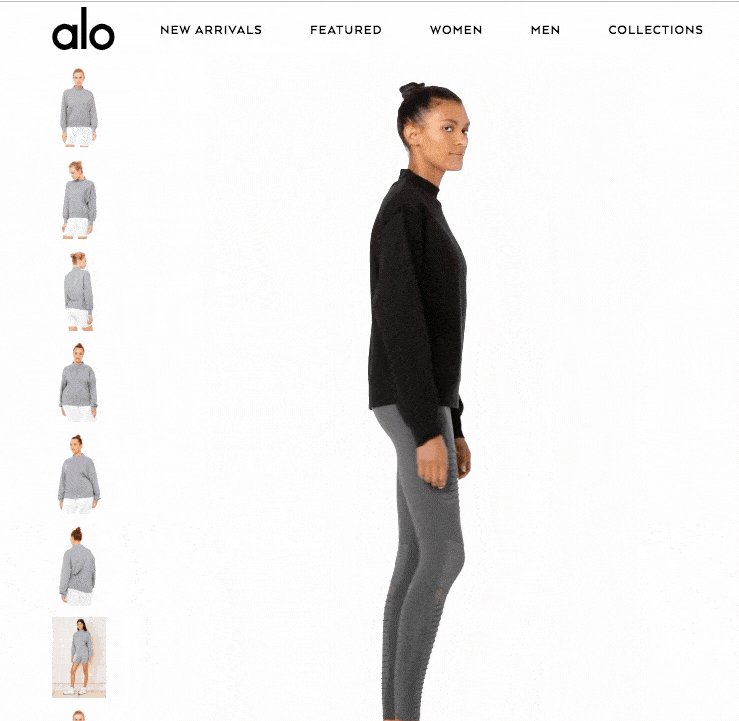
的页面形式呈现出来。 不好理解?给你举几个例子就明白了。 举例 2:第二家家主营果蔬汁的独立站,则采用了干净的纯白底色、点缀多样新鲜果蔬,向消费者传达出健康、纯粹的信号。 举例 3:第三家是手机零售商独立站,他们的 banner 图片采用了和手机类似的圆角矩形,在细节之处对消费者反复加强商品特点,营造出一种简约科技感。 你是不是也发现了?如今无论是专门的短视频社交媒体 TikTok 还是 Facebook、Ins 等一般社交媒体,视频素材几乎随处可见。以此类推,视频元素是否也可以运用在独立站页面设计中呢?没错。在独立站首页全屏添加一个动态视频,并自动循环播放,是商家呈现品牌故事、吸引消费者的好办法,能让消费者在更短时间内更直观地了解商品信息。 线下购物转移到线上,还原「真实感」是十分必要的。2022年独立站页面设计趋势之一就是使用动态效果,全方位展示商品,增强用户体验。举例说明:alo 瑜伽服独立站在商品详情页使用动态效果、真人动作,向消费者展示了服装的合身程度。 为确保消费者购物流程顺畅,独立站需要易于使用,尤其是2022年需要更加重视独立站的移动端体验,那么围绕拇指使用习惯进行设计必不可少。 因为消费者左右手习惯不同,所以都需要考虑到哦!下图是分别左右手使用时的不同舒适区域,供你参考~ 欢迎关注,未来会有更多跨境电商
独立站和投放方面的干货更新~ 【点击免费领取】高转化独立站模板,一键修改文字图片,适配全终端设备~1、采用舒适的颜色




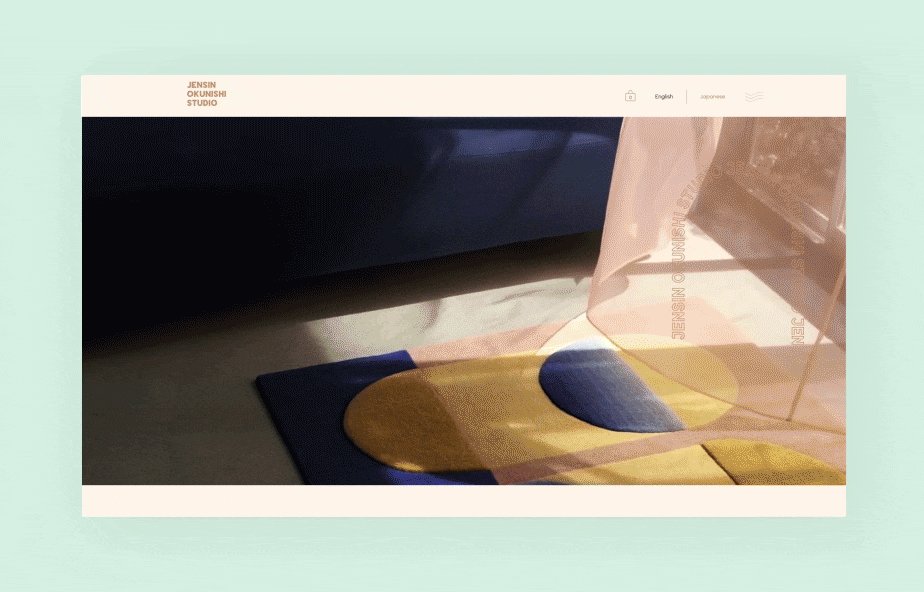
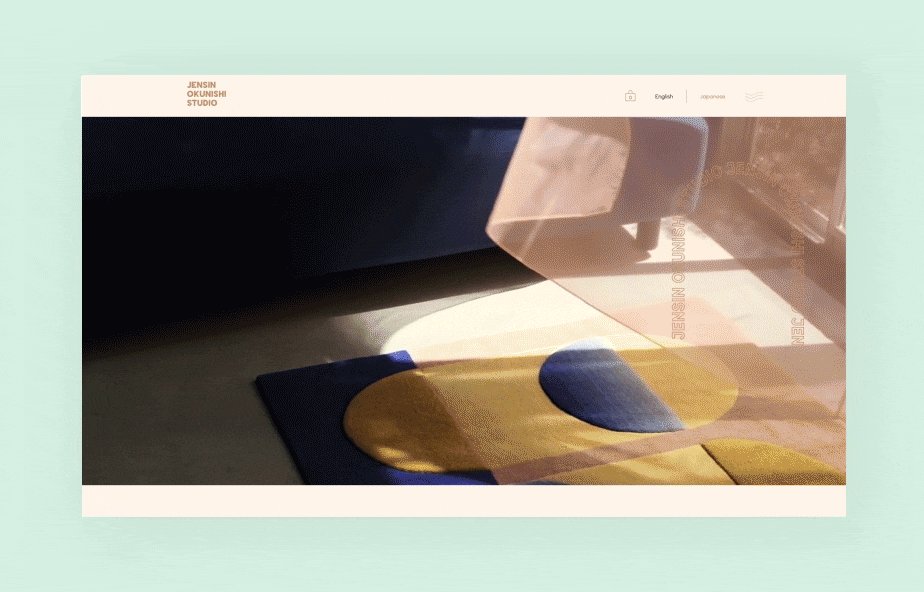
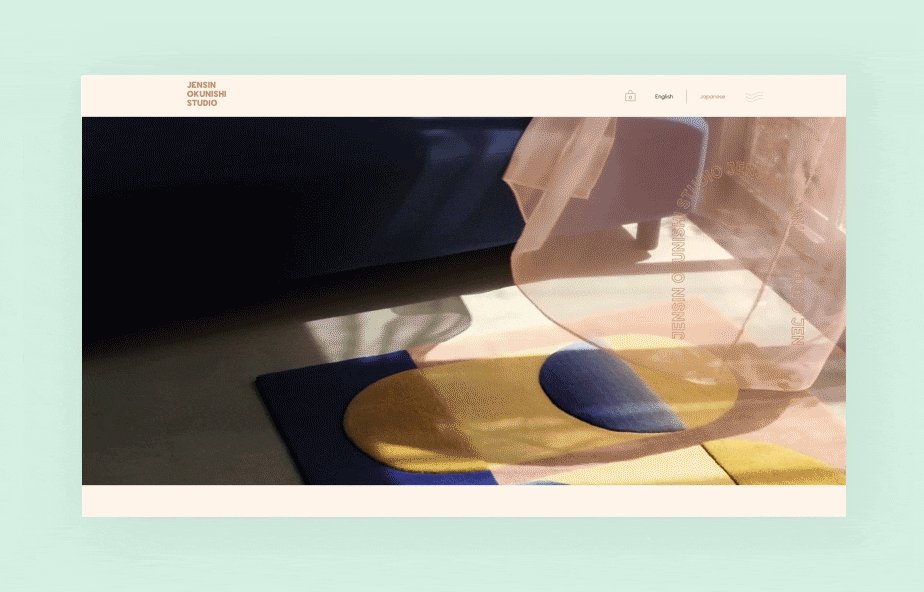
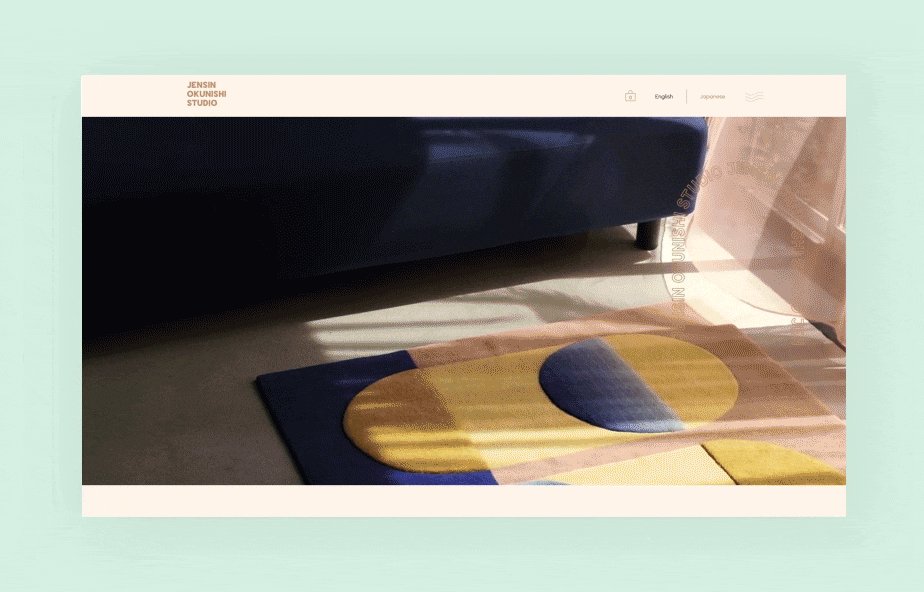
2、有创意的滑动效果
3、将商品属性融入网页设计



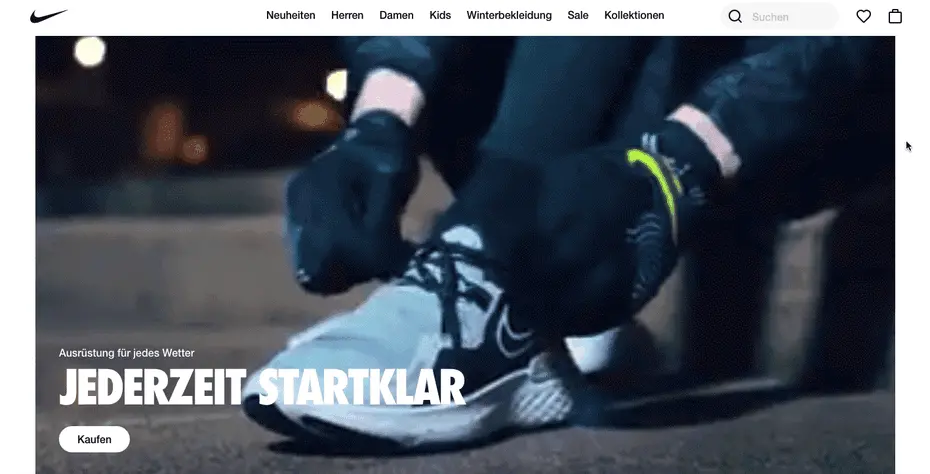
4、采用视频元素


5、动态效果

6、拇指友好的移动端