时间:2023-04-20 13:19:34 点击次数:18
简介
本篇我们介绍首页的制作过程。
首先一些准备工作先做好,第一步启动网站。
 图1
图1
第二步打开wordpress网站后台。
在后台里我们先自定义各个文章大类,创建各个大类几篇文章,用来做测试。
home制作
1、制作首页模板
在home.php文件开头码以下代码,代表这个是首页模板。这样wordpress才可以找到首页模板,这个也是制作模板的方法,比如你制作页脚模板,则把“首页”换成“页脚”。
<?php
/*Template Name: 首页*/
?>
大家打算让首页展示成什么样子,就可以在home.php里面编辑代码。我们的test模板是打算做成类似菜鸟网站功能,所以左侧是展示文章大类,右侧是展示每个文章大类的各个小类,这些小类排列整齐,然后点击左侧大类,右侧显示对应的大类小类。没有点击左侧大类时,右侧默认是展示所有大类的所有对应小类。需求是这样的,所以如何实现呢?
a、左侧大类展示
<?php get_sidebar(home); ?>:调用专门针对首页制作的左侧侧边栏
b、正文内容
首先,获取所有大类,循环所有大类,获取大类下的所有子类。
$a=get_category_root_id($cat);获取根目录
$args=array(
orderby => id,
hide_empty => "0",
child_of => $a,//定义参数
);
$categories=get_categories($args);获取根类下的所有类别
foreach($categories as $category)
......这部分循环展示所有类别,这部分的重点是如何编写css,让这些类别按我们想要的方式编排
$childs = getchild($category->term_id);
foreach ($childs as $v ) {
<div class="child">
<div class="childblock">
<a href="<?php echo get_category_link( $v->term_id ) ?>" title="<?php echo sprintf($v->name ) ?>" >
<div class="childblock_top"> <?php echo $v->cat_name; ?></div>
</a>
<div class="childblock_content"> <?php echo category_description($v); ?></div>
</div>
}
上面我们调用了很多wordpress内置的函数,大家想了解更多,自行网上查询教程。
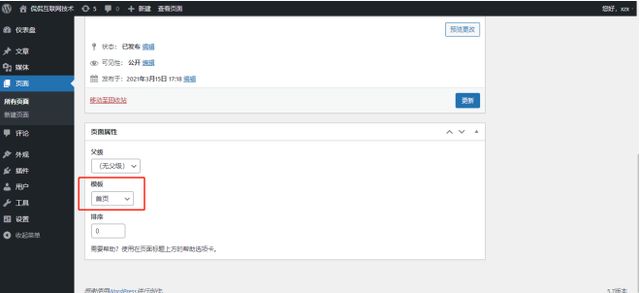
1、新建页面,命名为首页
点击编辑,进入首页编辑页面。
有个模板选项,我们选择自己刚才制作的首页模板
 图2
图2 图3
图3
1、archive.php
首页的制作过程中,有个重要的地方就是如何跳转,我们之前已经制作好了侧边栏,还有page模板,如果没有做特别的跳转说明,首页跳转和其他页面跳转是相同的,而我们首页跳转有时候可能比较特殊,要做特殊说明呢?我是通过archive.php脚本说明的,代码如下:
if ( is_category(array(2,8,9,11,12,13,28,29)) ) {类别属于数组内的范围的话
我们跳转的页面是archive-home.php,否则的话,我们跳转的页面是archive-page.php
简单的案例,实际里如果更复杂的话,大家自行增加代码逻辑
include(TEMPLATEPATH . /archive-home.php);
else {
include(TEMPLATEPATH . /archive-page.php);
我们制作的archive-home.php模板和archive-page.php模板的内容肯定是不同的。
总结
本文讲述了首页的制作过程,简述了如何让wordpress后台识别我们自己创建的模板,讲述了首页如何和其他页面区分开,如何特殊定制网页的跳转路径等等,一个网站首页就是门面,好的编排方案也是很重要,即style.css。好了,首页的制作就聊到这里了。我们下节课见。
举报/反馈


