音乐网站设计图片模板(一个简单的音乐网站设计与实现(HTML CSS)---爵士乐音乐 3页)
时间:2023-04-20 18:35:18
点击次数:12
> ⛵ 源码获取 文末联系 ✈
Web前端开发技术 描述 网页设计题材,DIV+CSS 布局制作,HTML+CSS网页设计期末课程大作业 | 学生管理系统网页设计 | OA管理系统 | 后台管理模板 | 智能停车系统 | 等网站的设计与制作 | HTML期末大学生网页设计作业,Web大学生网页 HTML:结构
CSS:样式 在操作方面上运用了html5和css3, 采用了div+css结构、表单、超链接、浮动、绝对定位、相对定位、字体样式、引用视频等基础知识
JavaScript:做与用户的交互行为
@TOC
前端学习路线
(1)html文件:其中index.html是首页、其他html为二级页面; (2)css文件:css全部页面样式,文字滚动, 图片放大等; (3)js文件:js实现动态轮播特效, 表单提交, 点击事件等等(网页中运用到js代码)
网页基本结构
(1)首页:进入网页中看到的第一个页面(LOGO、公司名称、导航、banner、新闻、相关信息、底部信息、banner一般是5个 (2)二级页面:从首页点击进入之后的页面叫做二级页面 (3)三级页面:从二级页面点击进入的页面
网页html:网页是构成网站的基本元素,是承载各种网站应用的平台。通俗地说,网站就是由网页组成的 首页网站:首页是一个网站的入口网页,故往往会被编辑得易于了解该网站多数作为首页的文件名是index加上扩展名 导航菜单:是指位于页面顶部或者侧边区域的,也称之为导航栏,它起着链接站点或者软件内的各个页面的作用. 网页页脚:是网页中每个页面的底部的区域。常用于显示附加信息。如作者、备案号等。
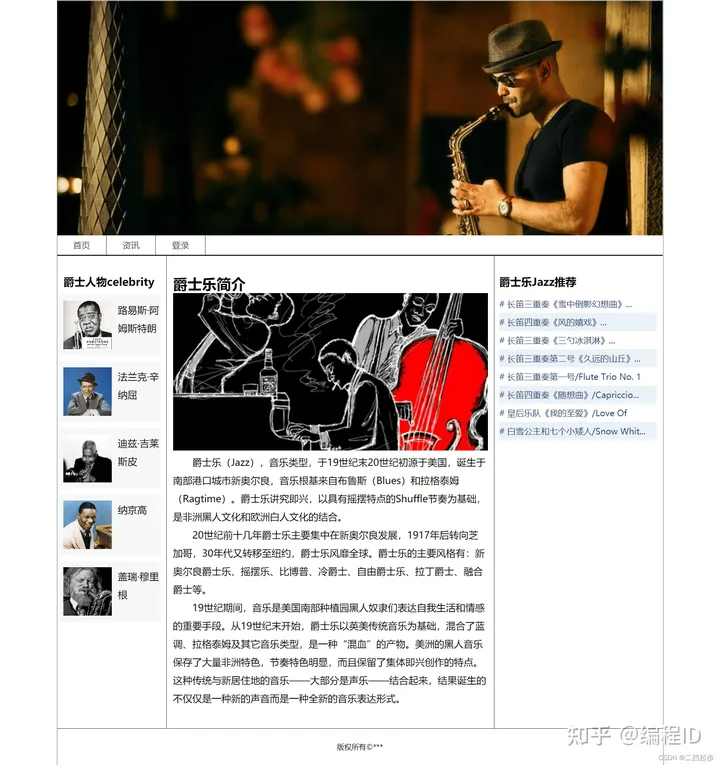
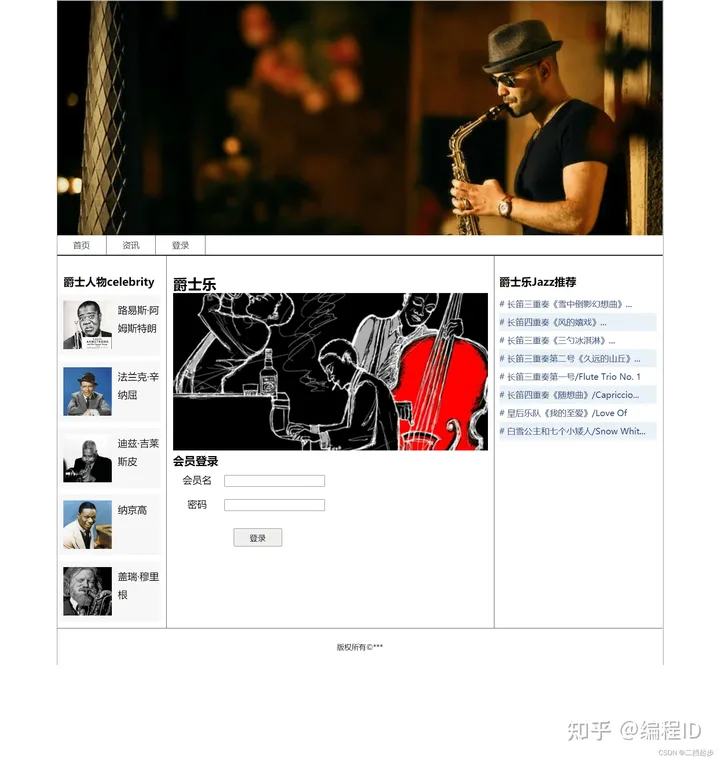
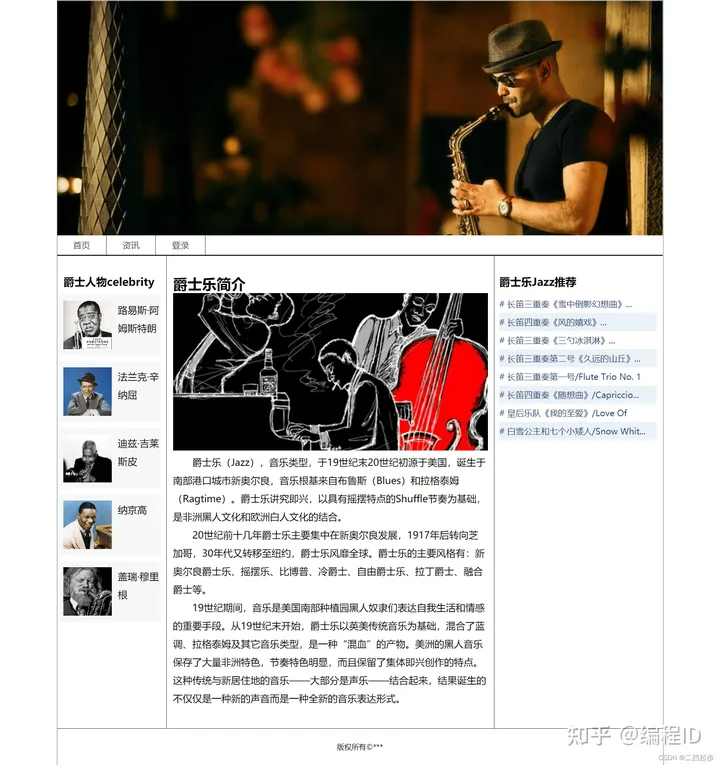
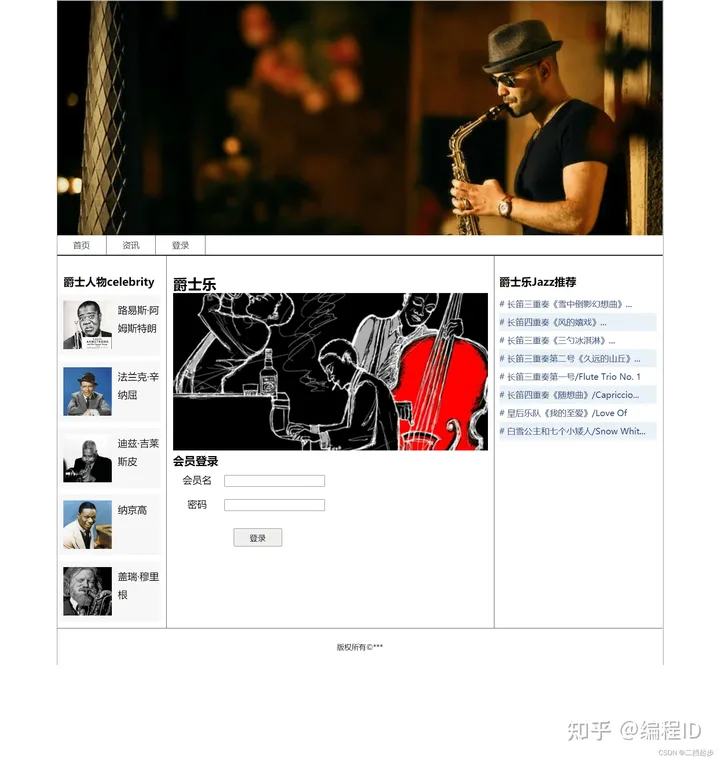
网页演示

在这里插入图片描述

在这里插入图片描述

在这里插入图片描述
HTML结构代码
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<meta http-equiv="X-UA-Compatible" content="IE=edge">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<title>爵士乐
</title>
<link rel="stylesheet" href="css/style.css">
</head>
<body>
<div id="bigbox">
<div id="banner">
<img src="picture/banner.png" alt="">
</div>
<div id="nav">
<a href="">首页
</a>
<a href="zixun.html">资讯
</a>
<a href="denglu.html">登录
</a>
</div>
<div id="jueshi_main">
<div id="main_left">
<h2>爵士人物celebrity
</h2>
<ul>
<li>
<img src="picture/11.png" alt="">
<span>路易斯·阿姆斯特朗
</span>
</li>
<li>
<img src="picture/22.png" alt="">
<span>法兰克·辛纳屈
</span>
</li>
<li>
<img src="picture/33.png" alt="">
<span>迪兹·吉莱斯皮
</span>
</li>
<li>
<img src="picture/44.png" alt="">
<span>纳京高
</span>
</li>
<li>
<img src="picture/55.png" alt="">
<span>盖瑞·穆里根
</span>
</li>
</ul>
</div>
<div id="main_maint">
<h2>爵士乐简介
</h2>
<img src="picture/66.png" alt="">
<p>
爵士乐(Jazz),音乐类型,于19世纪末20世纪初源于美国,诞生于南部港口城市新奥尔良,音乐根基来自布鲁斯(Blues)和拉格泰姆(Ragtime)。爵士乐讲究即兴,以具有摇摆特点的Shuffle节奏为基础,是非洲黑人文化和欧洲白人文化的结合。
</p>
<p>
20世纪前十几年爵士乐主要集中在新奥尔良发展,1917年后转向芝加哥,30年代又转移至纽约,爵士乐风靡全球。爵士乐的主要风格有:新奥尔良爵士乐、摇摆乐、比博普、冷爵士、自由爵士乐、拉丁爵士、融合爵士等。
</p>
<p>
19世纪期间,音乐是美国南部种植园黑人奴隶们表达自我生活和情感的重要手段。从19世纪末开始,爵士乐以英美传统音乐为基础,混合了蓝调、拉格泰姆及其它音乐类型,是一种“混血”的产物。美洲的黑人音乐保存了大量非洲特色,节奏特色明显,而且保留了集体即兴创作的特点。这种传统与新居住地的音乐——大部分是声乐——结合起来,结果诞生的不仅仅是一种新的声音而是一种全新的音乐表达形式。
</p>
</div>
<div id="main_right">
<h2>爵士乐Jazz推荐
</h2>
<ul>
<li>
# 长笛三重奏《雪中倒影幻想曲》...
</li>
<li>
# 长笛四重奏《风的嬉戏》...
</li>
<li>
# 长笛三重奏《三勺冰淇淋》...
</li>
<li>
# 长笛三重奏第二号《久远的山丘》...
</li>
<li>
# 长笛三重奏第一号/Flute Trio No. 1
</li>
<li>
# 长笛四重奏《随想曲》/Capriccio...
</li>
<li>
# 皇后乐队《我的至爱》/Love Of
</li>
<li>
# 白雪公主和七个小矮人/Snow Whit...
</li>
</ul>
</div>
</div>
<footer>
<p>版权所有©***
</p>
</footer>
</div>
</body>
</html>
学的反而越迷茫
有这种感觉很正常,因为你还没有真正去公司里面待过,也不清楚自己到底要学多少东西才能胜任公司里面给你分配的活。我从你的表述来看,你的基础应该还是很扎实的。跟着网上那种全套的视频教程学肯定没有问题。
当你以后真正进入公司,发现工作的难度和量大约只有你学习时期的大约20%,你可能就会发出一声叹息:原来工作也不过如此嘛。
这是很正常的,因为大部分公司是招你进去去干活的,写业务的,不是让你一个新人去研发公司架构的。都是现成的东西,你要做的就是在别人的教导下,手把手的指挥下去添砖加瓦。到时候你恐怕要惊呼:就这?
所以,放松心态吧,好好享受大学时光 —————————————————
学习更多
关注我 | 点赞博文 | 每天带你涨知识

在这里插入图片描述
上一篇:
音乐商用版权多少钱(7个可商用的音乐版权素材网站总结!分享给要剪辑的你!)
下一篇:
音乐素材到哪下载到手机(8个音乐素材网站,可商用无版权,快来收藏)
 在这里插入图片描述
在这里插入图片描述 在这里插入图片描述
在这里插入图片描述 在这里插入图片描述
在这里插入图片描述 在这里插入图片描述
在这里插入图片描述



