时间:2023-08-29 18:23:19 点击次数:5

介绍一款HTML5 UP! 提供大量的HTML5 模版,而且这些模版都支持响应式网页设计,有了它我们就不用从无到有、从头到尾来打造一个网站,而是直接就现有的样版去做修改或调整,让建网站难度降低许多,也减少花费的时间和开支。大家来看看!
因为自适应网页设计在开发上较为繁琐,一般很少免费提供下载的网站,但 HTML5 UP! 收录一系列共 28 种网页设计,通通都是 HTML5+CSS3 并有响应式设计功能,网站采用的授权方式为 Creative Commons 姓名标示 3.0,也就是说你可以自由使用、修改这些模版,唯独需要保留网页里的姓名标示(Attribution)。
HTML5 UP!http://html5up.net/
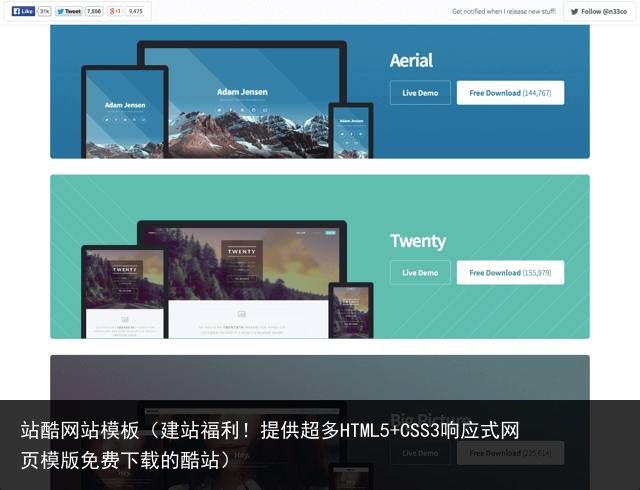
HTML5 UP! 网站提供的模版都具有一定的质量,使用的图片大多为免费图库而来,采用的是 CC0 授权,一般来说要放在网页上、或者置换掉都没有问题。从网页里可以点选任何一个设计的 Live Demo 进行实时预览,或者 Free Download 免费下载。

HTML5 UP! 的实时预览(Live Demo)功能蛮好用的,除了可以让你实时操作网页、查看整体效果外,从左上角还能切换不同大小屏幕,例如桌面、平板计算机、手机,就能实时看到「响应式网页设计」效果。
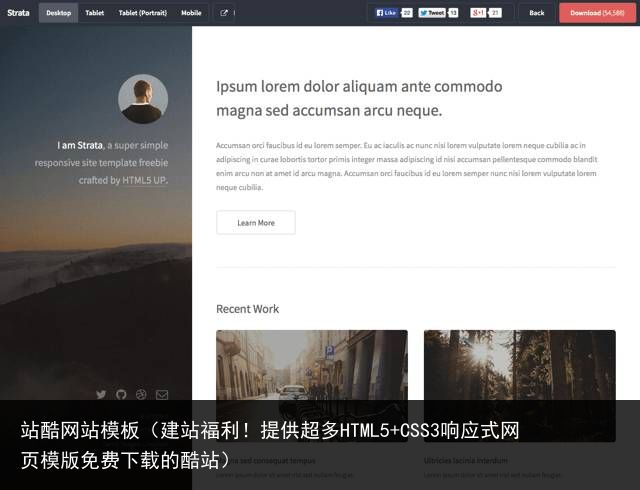
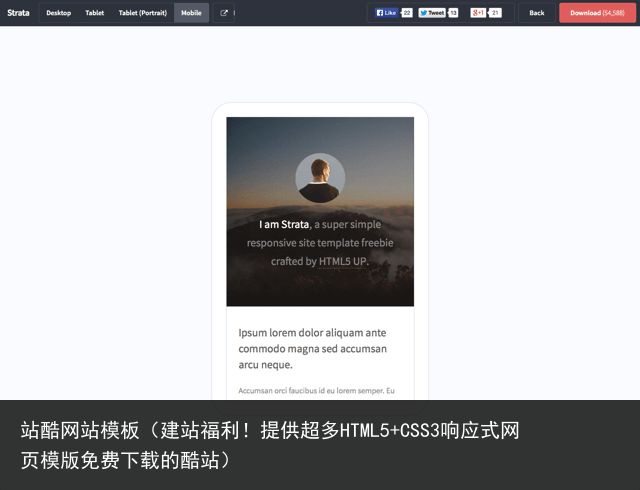
这是其中一个模版 Strata 在桌面浏览器的呈现效果:
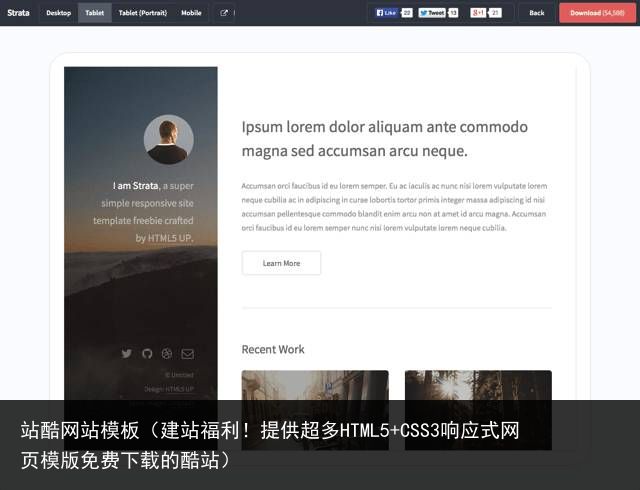
 切换到平板计算机时,屏幕宽度虽然缩小,但可以发现网页设计没有太大变化。
切换到平板计算机时,屏幕宽度虽然缩小,但可以发现网页设计没有太大变化。
 一旦切换到手机大小,网页就自动缩成一行,不过依然保持原有的设计,并且能够正常显示网页上的内容,这就是自适应网页设计的特色。在 HTML5 UP! 里提供的样版皆支持自适应设计,点选右上角的 Download 即可免费下载!
一旦切换到手机大小,网页就自动缩成一行,不过依然保持原有的设计,并且能够正常显示网页上的内容,这就是自适应网页设计的特色。在 HTML5 UP! 里提供的样版皆支持自适应设计,点选右上角的 Download 即可免费下载!

下载时不用注册、也无须登录任何数据,可以的话,记得顺手帮 HTML5 UP! 按个zan,或是加入追踪,让这个网站可以被更多人看到。


让创意飞
让设计 靠近你
www.adinnet.cn

ID:adinnet_design
[长按二维码加关注]



