网页制作大作业简单(网页大作业代码自取)
时间:2023-04-22 12:47:51
点击次数:11
静态网站的编写主要是用HTML DIV+CSS JS等来完成页面的排版设计 ,常用的网页设计软件有Dreamweaver、EditPlus、HBuilderX、VScode 、Webstorm、Animate等等,用的最多的还是DW,当然不同软件写出的前端Html5代码都是一致的,本网页适合修改成为各种类型的产品展示网页,比如美食、旅游、摄影、电影、音乐等等多种主题,希望对大家有所帮助。
精彩专栏推荐
【作者主页—— 获取更多优质源码】 【web前端期末大作业—— 毕设项目精品实战案例(1000套)】
@TOC
一、网站题目
美食网页介绍、 甜品蛋糕、 地方美食小吃文化、 餐饮文化、等网站的设计与制作。
二、网站描述✍️
美食主题网站 主要对各种美食进行展示,让浏览者清晰地了解到各种美食的详细信息,便于浏览者进行选择。该模块的左侧有个美食分类,用户可以选择自己喜欢的种类,当点击种类后,就会在右侧出现该分类下的各种美食,用户可以点击自己感兴趣的食品,从而看到它的具体信息。它的具体信息包括配料、产地及它的一些功能,使用户对该食品有着全面的认识。
三、网站介绍
网站布局方面:计划采用目前主流的、能兼容各大主流浏览器、显示效果稳定的浮动网页布局结构。
网站程序方面:计划采用最新的网页编程语言HTML5+CSS3+JS程序语言完成网站的功能设计。并确保网站代码兼容目前市面上所有的主流浏览器,已达到打开后就能即时看到网站的效果。
网站素材方面:计划收集各大平台好看的图片素材,并精挑细选适合网页风格的图片,然后使用PS做出适合网页尺寸的图片。
网站文件方面:网站系统文件种类包含:html网页结构文件、css网页样式文件、js网页特效文件、images网页图片文件;
网页编辑方面:网页作品代码简单,可使用任意HTML编辑软件(如:Dreamweaver、HBuilder、Vscode 、Sublime 、Webstorm、Text 、Notepad++ 等任意html编辑软件进行运行及修改编辑等操作)。 其中: (1) html文件包含:其中index.html是首页、其他html为二级页面; (2) css文件包含:css全部页面样式,文字滚动, 图片放大等; (3) js文件包含:js实现动态轮播特效, 表单提交, 点击事件等等(个别网页中运用到js代码)。
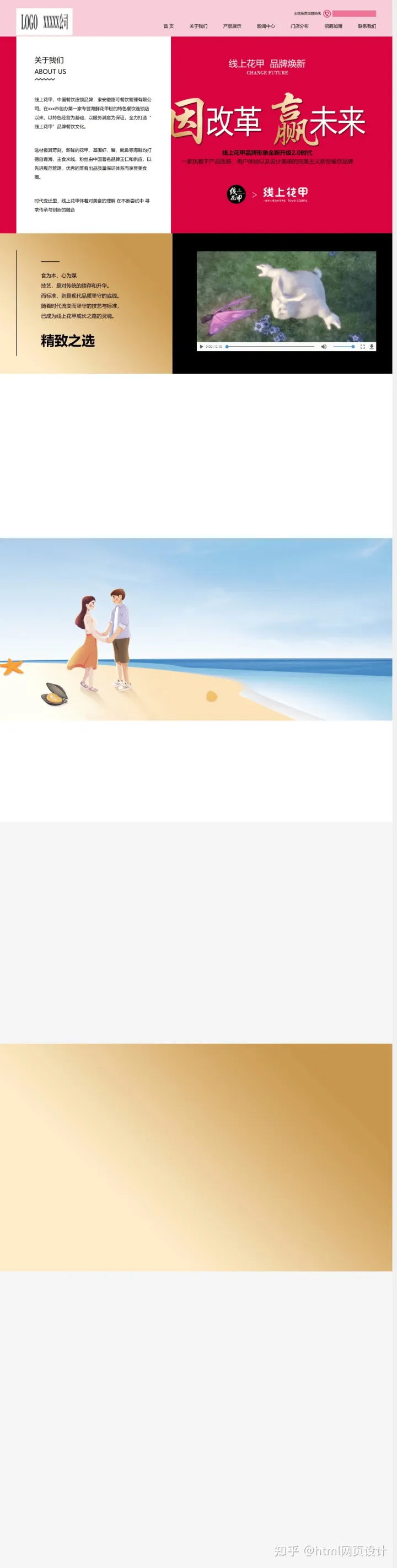
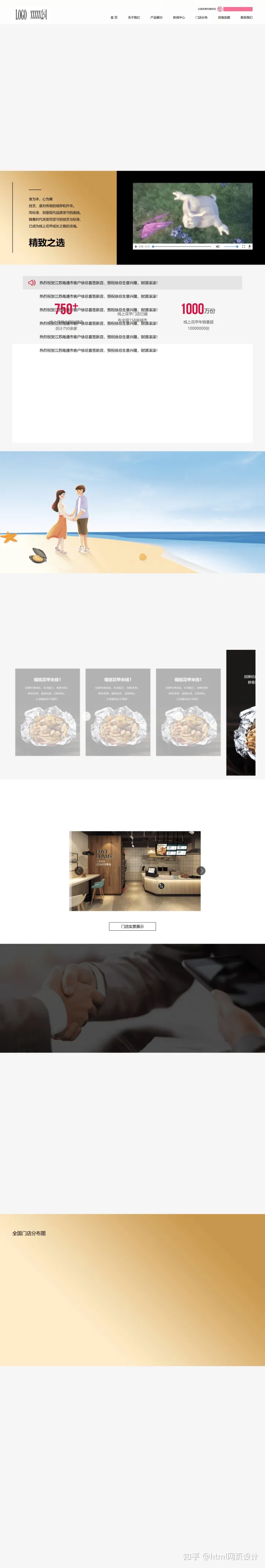
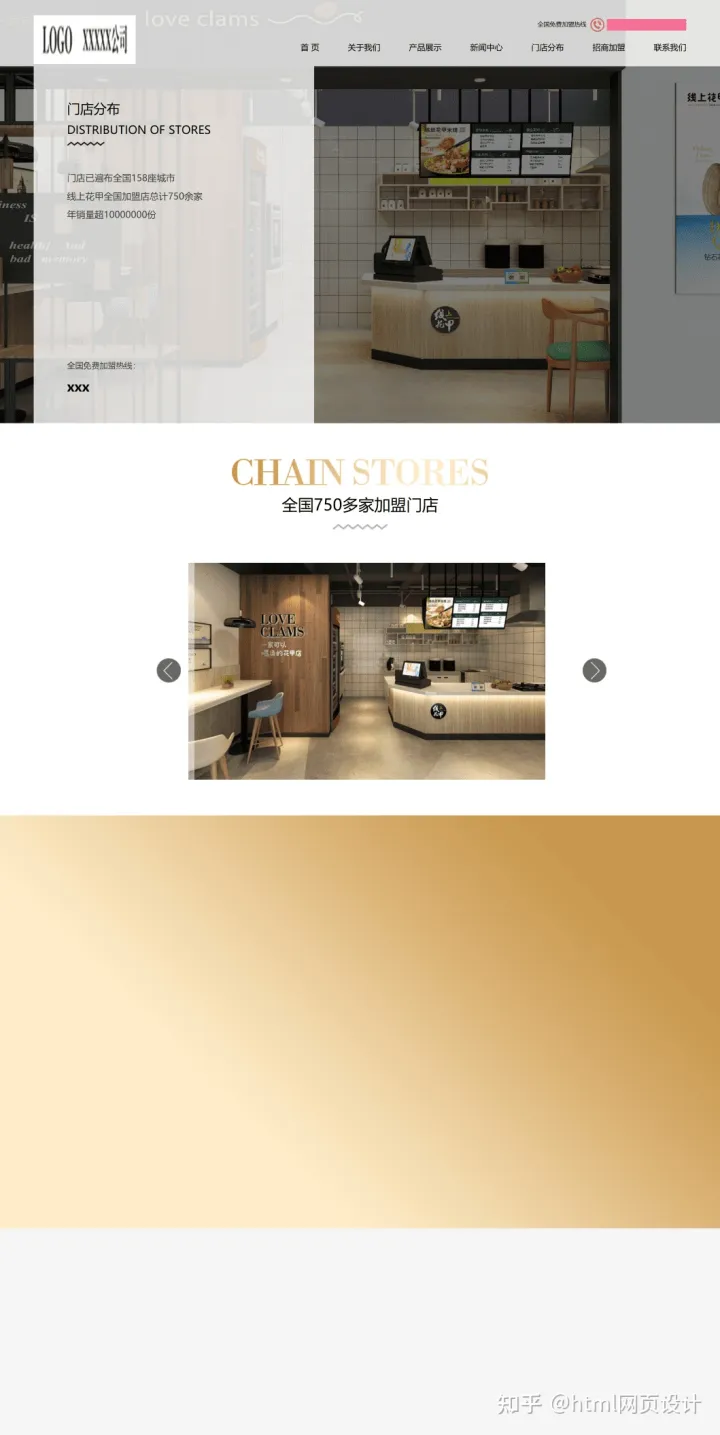
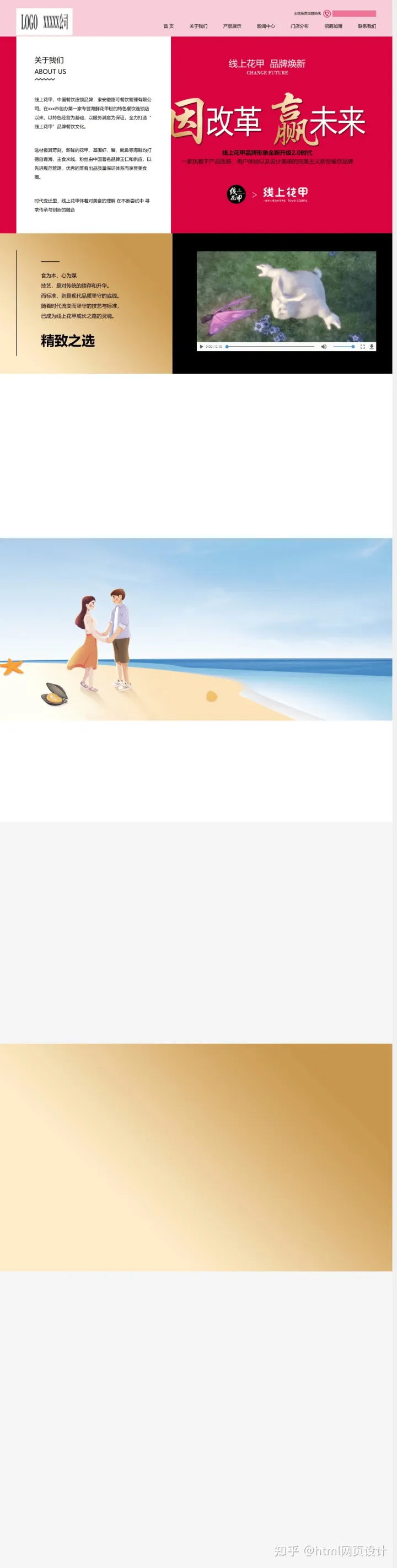
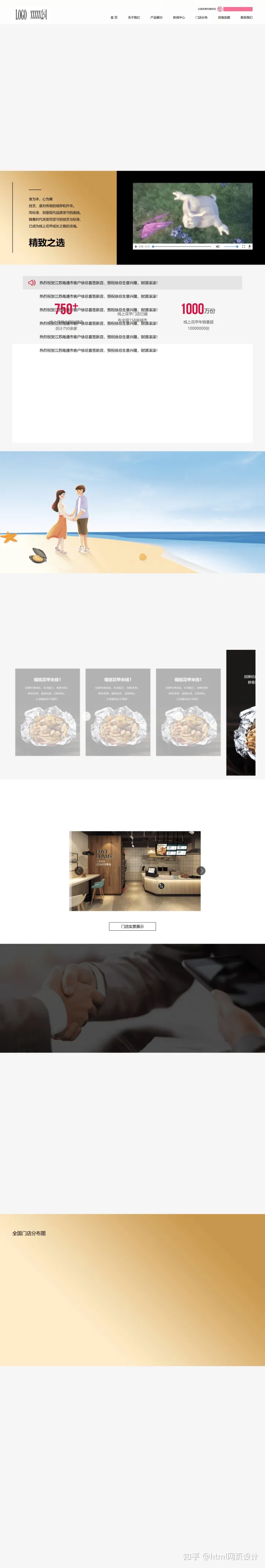
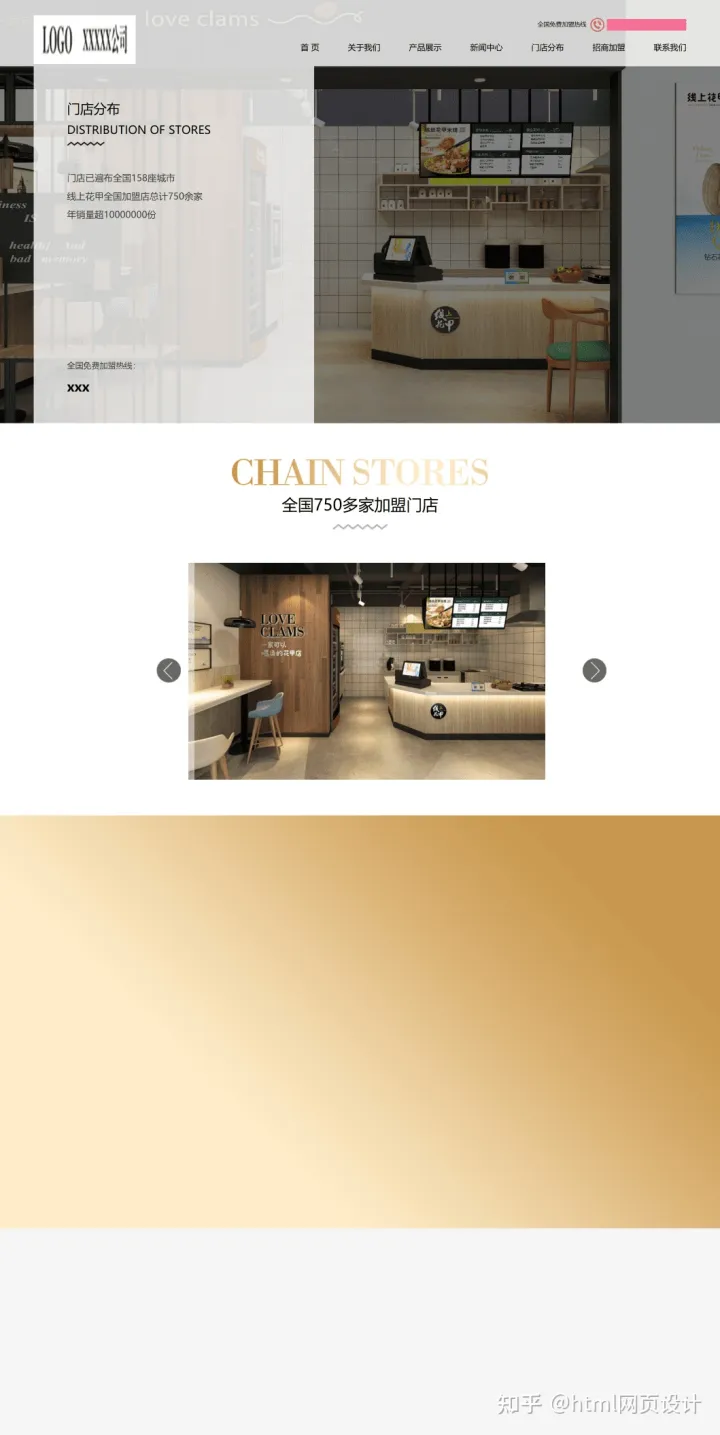
四、网站效果

在这里插入图片描述

在这里插入图片描述

在这里插入图片描述

在这里插入图片描述

在这里插入图片描述
五、代码实现
HTML结构代码
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<meta http-equiv="Content-Type" content="text/html; charset=UTF-8" />
<meta http-equiv="X-UA-Compatible" content="IE=edge,chrome=1">
<title>index - 精美的花甲美食网站HTML模板 - xxx
</title>
<link rel="stylesheet" href="css/style.css">
</head>
<body>
<div class="top">
<div class="w1280 clearfix">
<a href="" class="logo fl">
<img src="picture/logo.png" alt="" />
</a>
<div class="fr clearfix">
<div class="fr tel">
<h3>全国免费加盟热线
<img src="picture/tel.png" alt="" /><img src="picture/n2.png" alt="" /></h3>
</div>
<div class="clearfix"></div>
<ul class="clearfix navbar">
<li>
<a href="index.html">首 页
<b></b></a>
</li>
<li>
<a href="aboutus.html">关于我们
<b></b></a>
</li>
<li>
<a href="products.html">产品展示
<b></b></a>
</li>
<li>
<a href="newslist.html">新闻中心
<b></b></a>
</li>
<li>
<a href="branch.html">门店分布
<b></b></a>
</li>
<li>
<a href="joinus.html">招商加盟
<b></b></a>
</li>
<li>
<a href="contactus.html">联系我们
<b></b></a>
</li>
</ul>
</div>
</div>
</div>
<div class="banner">
<div class="bd">
<ul class="bannerfix slides clearfix">
<li>
<img class="bimg" src="picture/banner.png" alt="" />
</li>
<li>
<img class="bimg" src="picture/banner.png" alt="" />
</li>
<li>
<img class="bimg" src="picture/banner.png" alt="" />
</li>
</ul>
</div>
<div class="bamnline"><span></span></div>
</div>
<div class="section1">
<div class="w1280 clearfix">
<div class="left fl" data-scroll-reveal="enter left over 1s and move 50px">
<b></b>
<p>
食为本,心为媒
<br/> 技艺,是对传统的续存和升华。
<br/> 而标准,则是现代品质坚守的底线。
<br/> 随着时代流变而坚守的技艺与标准,
<br/> 已成为线上花甲成长之路的灵魂。
</p>
<h2>精致之选
</h2>
</div>
<div class="right fr" data-scroll-reveal="enter right over 1s and move 50px">
<video width="638" height="359" src="http://www.w3school.com.cn/example/html5/mov_bbb.mp4" controls="controls"> </video>
</div>
</div>
</div>
<div class="div2" data-scroll-reveal="enter right over 1s and move 50px">
<a href="">
<figcaption>
<h2>健康美味
</h2>
<h3><b></b></h3>
<p>
线上花甲独创《线上四部曲》并辅以精品蔬菜,营养搭配 ,既满足不同顾客口味需求,又能体验美食的乐趣!
</p>
</figcaption>
<figure><img src="picture/tu3.png" alt="" /></figure>
</a>
</div>
<div class="div3" data-scroll-reveal="enter right over 1s and move 50px">
<a href="">
<figure><img src="picture/tu2.png" alt="" /></figure>
<figcaption>
<h2>精致体验
</h2>
<h3><b></b></h3>
<p>
线上花甲的创新脚步从未停止,全新2代品牌形象升级,门店利用现代 空间美学与潮流元素相融合,营造出一个更受年轻人青睐、简约、时 尚的用餐氛围。……
</p>
</figcaption>
</a>
</div>
</div>
</div>
<div class="section5">
<div class="w1280">
<div class="white-bg" data-scroll-reveal="enter bottom over 1s and move 50px,wait 0.6s"></div>
<div class="s5-text " data-scroll-reveal="enter bottom over 1s and move 50px,wait 1.6s">
<h2><img src="picture/tit.png" alt="" /></h2>
<p>
每一道美食的背后,总会有一段鲜为人知的小故事,线上花甲的诞生 也不例外。多年前,他和她在山东美丽的xxx结 识,她总是热衷于 各种各样的海鲜美食,尤其是花甲,为了心爱的 她,他从岳母那里学 会正宗的辣炒蛤蜊和各种海鲜做法,岳母告诉他:
<b>“花甲代表一生的
爱情,是一个甲子的承诺”!
</b>
</p>
<p class="p2">
和许多年轻男女一样,他们相识、相知、相恋,最终结合并且成 了家。为了纪念那份带着大海味道的爱情,也为了传递彼此给予 的爱情承诺,他们在充满机遇的都市里寻求着发展。这样,象征着 火热长久的“线上花甲”就诞生了。
</p>
</div>
</div>
</div>
idth="340" height="460" alt="" src="picture/tu4.png" />
<div class="text">
<div class="title">锡纸花甲米线1
</div>
<div class="name">
招牌经典风味,传承配方,海鲜烹制;
<br/>鲜香浓郁,麻辣适度,回味绵长,
<br/>让食嚼者拍手称快!
</div>
</div>
</a>
</li>
<li class="panel" id="panel2_2">
<a href="#" class="inside">
<img width="340" height="460" alt="" src="picture/tu4.png" />
<div class="text">
<div class="title">锡纸花甲米线1
</div>
<div class="name">
招牌经典风味,传承配方,海鲜烹制;
<br/>鲜香浓郁,麻辣适度,回味绵长,
<br/>让食嚼者拍手称快!
</div>
</div>
</a>
</li>
<li class="panel" id="panel3_3">
<a href="#" class="inside">
<img width="340" height="460" alt="" src="picture/tu4.png" />
<div class="text">
<div class="title">锡纸花甲米线1
</div>
<div class="name">
招牌经典风味,传承配方,海鲜烹制;
<br/>鲜香浓郁,麻辣适度,回味绵长,
<br/>让食嚼者拍手称快!
</div>
</div>
</a>
</li>
<li class="panel current" id="panel4_4">
<a href="#" class="inside">
<img width="340" height="460" alt="" src="picture/tu4.png" />
<div class="text">
<div class="title">锡纸花甲米线1
</div>
<div class="name">
招牌经典风味,传承配方,海鲜烹制;
<br/>鲜香浓郁,麻辣适度,回味绵长,
<br/>让食嚼者拍手称快!
</div>
</div>
</a>
</li>
<li class="panel" id="panel2_5">
<a href="#" class="inside">
<img width="340" height="460" alt="" src="picture/tu4.png" />
<div class="text">
<div class="title">锡纸花甲米线1
</div>
<div class="name">
招牌经典风味,传承配方,海鲜烹制;
<br/>鲜香浓郁,麻辣适度,回味绵长,
<br/>让食嚼者拍手称快!
</div>
</div>
</a>
</li>
<li class="panel" id="panel2_6">
<a href="#" class="inside">
<img width="340" height="460" alt="" src="picture/tu4.png" />
<div class="text">
<div class="title">锡纸花甲米线1
</div>
<div class="name">
招牌经典风味,传承配方,海鲜烹制;
<br/>鲜香浓郁,麻辣适度,回味绵长,
<br/>让食嚼者拍手称快!
</div>
</div>
</a>
</li>
<li class="panel" id="panel2_7">
<a href="#" class="inside">
<img width="340" height="460" alt="" src="picture/tu4.png" />
<div class="text">
<div class="title">锡纸花甲米线1
</div>
<div class="name">
招牌经典风味,传承配方,海鲜烹制;
<br/>鲜香浓郁,麻辣适度,回味绵长,
<br/>让食嚼者拍手称快!
</div>
</div>
</a>
</li>
</ul>
</div>
<a href="javascript:void(0);" class="next btn"><img src="picture/next.png" alt="" /></a>
</div>
</div>
<!--<div class="tab-pal ">
<div class="btnMode" id="slider">
<a href="javascript:void(0);" class="prev btn"><img src="picture/prev.png" alt="" /></a>
<div class="scroll">
<ul class="scrollContainer">
<li class="panel" id="panel_1">
<a href="#" class="inside">
<img width="340" height="460" alt="" src="picture/tu4.png" />
<div class="text">
<div class="title">锡纸花甲米线1</div>
<div class="name">
招牌经典风味,传承配方,海鲜烹制; <br/>鲜香浓郁,麻辣适度,回味绵长,<br/>让食嚼者拍手称快!
</div>
</div>
</a>
</li>
<li class="panel" id="panel_2">
<a href="#" class="inside">
<img width="340" height="460" alt="" src="picture/tu4.png" />
<div class="text">
<div class="title">锡纸花甲米线1</div>
<div class="name">
招牌经典风味,传承配方,海鲜烹制; <br/>鲜香浓郁,麻辣适度,回味绵长,<br/>让食嚼者拍手称快!
</div>
</div>
</a>
</li>
<li class="panel" id="panel_3">
<a href="#" class="inside">
<img width="340" height="460" alt="" src="picture/tu4.png" />
<div class="text">
<div class="title">锡纸花甲米线1</div>
<div class="name">
招牌经典风味,传承配方,海鲜烹制; <br/>鲜香浓郁,麻辣适度,回味绵长,<br/>让食嚼者拍手称快!
</div>
</div>
</a>
</li>
<li class="panel current" id="panel_4">
<a href="#" class="inside">
<img width="340" height="460" alt="" src="picture/tu4.png" />
<div class="text">
<div class="title">锡纸花甲米线1</div>
<div class="name">
招牌经典风味,传承配方,海鲜烹制; <br/>鲜香浓郁,麻辣适度,回味绵长,<br/>让食嚼者拍手称快!
</div>
</div>
</a>
</li>
<li class="panel" id="panel_5">
<a href="#" class="inside">
<img width="340" height="460" alt="" src="picture/tu4.png" />
<div class="text">
<div class="title">锡纸花甲米线1</div>
<div class="name">
招牌经典风味,传承配方,海鲜烹制; <br/>鲜香浓郁,麻辣适度,回味绵长,<br/>让食嚼者拍手称快!
</div>
</div>
</a>
</li>
<li class="panel" id="panel_6">
<a href="#" class="inside">
<img width="340" height="460" alt="" src="picture/tu4.png" />
<div class="text">
<div class="title">锡纸花甲米线1</div>
<div class="name">
<div class="right fr" data-scroll-reveal="enter right over 1s and move 50px">
<div class="search-box">
<input type="text" value="全国门店查询" class="fl input" />
<input type="submit" value="" class="sub fl" />
</div>
<h1 class="tit2"><span><i></i></span>全国</h1>
<div class="scroll_main">
<div class="scroll_wrap">
<div class="scroll_cont">
<h2>江苏苏州市</h2>
<p>
xxx广场店
<Br/> 地址:xxxxxx广场庭院深深208号
</p>
<p>
xxx广场店
<Br/> 地址:xxxxxx广场庭院深深208号
</p>
<p>
xxx广场店
<Br/> 地址:xxxxxx广场庭院深深208号
</p>
<p>
xxx广场店
<Br/> 地址:xxxxxx广场庭院深深208号
</p>
<p>
xxx广场店
<Br/> 地址:xxxxxx广场庭院深深208号
</p>
<p>
xxx广场店
<Br/> 地址:xxxxxx广场庭院深深208号
</p>
<p>
xxx广场店
<Br/> 地址:xxxxxx广场庭院深深208号
</p>
</div>
<div class="scroll_bar">
<div class="scroll_slider"></div>
</div>
</div>
</div>
</div>
</div>
</div>
<div class="section11" data-scroll-reveal="enter bottom and move 50px over 1.33s">
<div class="w1280">
<div class="title">
<h2>未来正在发生</h2>
<p>在过去三年里,平均每48小时就有一家线上花甲新店开业。<br/> 你可能是下一个,也可能是我们未来的顾客。
<br/> 但今天,别留下遗憾。
</p>
</div>
<div class="clearfix">
<div class="div1 fl">
<img src="picture/jm.png" alt="" />
</div>
<div class="div2 clearfix fl ">
<div class="fl fl1">
<div>
<span>姓名:</span>
<input type="text" class="input" value="您的姓名" />
</div>
<div>
<span>手机:</span>
<input type="text" class="input" value="您的手机号码" />
</div>
<div>
<span>城市:</span>
<input type="text" class="input" value="加盟省市地区" />
</div>
<div>
<input type="submit" class="sub" value="提 交" />
</div>
</div>
<div class="fr clearfix fr1">
<div class="clearfix">
<span class="fl">留言:</span>
<div class="fl">
<textarea name="" rows="" cols=""></textarea>
<p>* 请认真填写信息,我们招商经理会在24小时内与您取得联系!</p>
</div>
</div>
</div>
</div>
</div>
</div>
</div>
<div class="footer" data-scroll-reveal="enter bottom over 1s and move 50px">
<div class="w1280">
<div class="fl div1">
<a href="" class="logo"><img src="picture/logo-d.png" /></a>
<div>
投资有风险<br/> 选择需谨慎
</div>
</div>
<div class="fl">
<p>
<a href="">关于我们</a>
<a href="">产品展示</a>
<a href="">新闻中心</a>
<a href="">门店分布</a>
<a href="">招商加盟</a>
<a href="">联系我们</a>
</p>
<div class="info">
<h3>全国免费加盟热线</h3>
<h2><img src="picture/n1.png" alt="" /></h2>
<p>版权所有xxx<br/>Copyright 2018-2030 All rights reserved </p>
</div>
</div>
<div class="code">
<div class="code1">
<a href="javascript:void(0)" class="wx1">线上花甲官方微信<i></i>
<img src="picture/code.png" alt="" />
</a>
</div>
<div class="code2">
<a href="javascript:void(0)" class="wx1">路可餐饮官方微信<i></i>
<img src="picture/code.png" alt="" />
</a>
</div>
</div>
</div>
</div>
<script type="text/javascript" src="js/jquery-1.8.3.min.js"></script>
<script src="js/jquery-1.11.1.min.js"></script>
<script type="text/javascript" src="js/raphael-min.js"></script>
<script type="text/javascript" src="js/chinamapconfig.js"></script>
<script type="text/javascript" src="js/map-min.js"></script>
<script src="js/jquery.superslide.2.1.1.js"></script>
<script src="js/plugin.js"></script>
<script src="js/index.js"></script>
<script type="text/javascript" src="js/more.js"></script>
<script src="js/scrollbar.js"></script>
<script src="js/scrollreveal.js"></script>
<script src="js/jq22.js"></script>
<script src="js/jq202.js"></script>
<script type="text/javascript">
$(function(){
$(#ChinaMap).SVGMap({
mapWidth: 600,
mapHeight: 606,
strokeWidth: 1, //各省边界线宽度
strokeColor: eee, //各省边界线颜色 默认 :F9FCFE
strokeHoverColor: 000, //各省hover边界线颜色 默认 :d9d9d9
stateInitColor: fff, //统一各省展示颜色 默认 :不统一按chinaMapConfig.js里面设置的颜色展示
stateHoverColor: 00a862, //各省hover展示颜色 默认 : ffffff
stateDisabledColor: 333, //各省禁用展示颜色 默认 : eeeeee
showTip: true, //是否显示提示 默认显示
tipWidth: 60, //展示内容(白色区域)宽度(单位:px)
tipHeight: 50, //展示内容(白色区域)高度(单位:px)
tipOuterH :0, //展示内容在上下的连接(透明灰色区域)高度(单位:px) 这个展示的方向也可以单独配置在chinaMapConfig.js的chinaMapConfig[names][direction]中设置
tipOuterW : 0 //展示内容在左右的连接(透明灰色区域)宽度(单位:px)
});
});
</script>
<script type="text/javascript">
new CusScrollBar({
contentSelector: .scroll_cont, //滚动内容区
barSelector: .scroll_bar, //滚动条
sliderSelector: .scroll_slider //滚动滑块
});
</script>
<script>
(function() {
window.scrollReveal = new scrollReveal({
reset: true,
move: 50px
});
})();
</script>
</body>
</html>
CSS样式代码
@charset "utf-8";
html{ overflow-x: hidden !important;}
body,html{ max-width: 1920px; margin: auto;}
*{ margin:0; padding:0;}
body,p,h1,h2,h3,h4,h5,table,ul,li,form,input{ margin:0; padding:0; color:#000; font-family:"Microsoft yahei"; }
body{background: #F5F5F5;}
body,p{ font-size:14px; border:none; }
a{ font-size:14px; color:#999; text-decoration:none; border:none; padding:0; margin:0;}
table{border-collapse:collapse;}
img{ border:0; margin:0; padding:0;}
ul,li{ list-style:none; border:0; margin:0; padding:0;}
dl,dt,dd{ margin:0; padding:0; -webkit-margin-start:0;}
h1,h2,h3,h4,h5{ font-weight:normal; font-size:12px; display:block;}
strong,b{ font-weight:normal;}
table,tr,td{ border-spacing:0;}
em,i,b{ font-style:normal;}
p{ line-height: 170%; color: #555; }
input{ border: none; background: none; }
figcaption{ display: block;}
input:focus{ outline: none; }
::-webkit-input-placeholder { /* WebKit browsers */ font-size:14px; color: #dfdfdf; }
::-ms-input-placeholder { /* Internet Explorer 10+ */ font-size:14px;color: #dfdfdf; }
.fl{float:left;}
.fr{float:right;}
.clearfix{*zoom:1;}
.clearfix:before,.clearfix:after{display:table; line-height:0; content:"";}
.clearfix:after{clear:both;}
.w1280{ width: 1280px; margin: 0 auto; }
.f5{ background: #F5F5F5; }
.mt30{ margin-top: 30px;}
.pt30{ padding-top: 30px;}
.p30{ padding:30px 0;}
.mt45{ margin-top: 45px;}
.mt50{ margin-top: 50px;}
.pt50{ padding-top: 50px;}
.top{background: rgba(255,255,255,0.8); position: fixed; top: 0; width: 100%; z-index: 99999; height: 130px;
; transition: all 1.5s ease; }
.top .logo{ display: block; margin-top: 30px;}
.navbar{ margin-right: -28px; }
.navbar li{ float: left; margin-top:20px; }
.navbar li a{ font-size: 16px; color: #000; margin: 0 28px; display: block; position: relative; transition: all 0.7s; }
.navbar li a b{ content: ; display: block; position: absolute; transition: all 0.7s; height: 4px; bottom: -25px;
width:56px; transform: scale(0,1); left: 50%; margin-left: -28px; }
.navbar li:hover a b{ background: #00a862; transform: scale(1);}
.navbar li:hover a{ color: #00a862;}
.top .tel{ margin-top: 35px;}
.top .tel img{ display: inline-block; vertical-align: middle; margin-left: 5px;}
.top.on{ animation-name:down; animation-duration: 1s; animation-fill-mode: both;}
八、更多干货
1.如果我的博客对你有帮助、如果你喜欢我的博客内容,请 “ 点赞” “✍️评论” “ 收藏”一键三连哦!
2. 【 关注我| 获取更多源码 | 优质文章】带您学习各种前端插件、3D炫酷效果、图片展示、文字效果、以及整站模板 、大学生毕业HTML模板 、期末大作业模板 、等! 「在这里有好多 前端 开发者,一起探讨 前端 Node 知识,互相学习」!
3.以上内容技术相关问题 欢迎一起交流学习 【主页—— 获取更多优质源码】
上一篇:
新加坡移民几种方式(新加坡PR空前受欢迎!如何顺利移民新加坡?)
下一篇:
html期末大作业源码(HTML期末作业-仿美食菜谱网站模板(HTML CSS JavaScript))
 在这里插入图片描述
在这里插入图片描述 在这里插入图片描述
在这里插入图片描述 在这里插入图片描述
在这里插入图片描述 在这里插入图片描述
在这里插入图片描述 在这里插入图片描述
在这里插入图片描述


