时间:2023-04-24 18:11:35 点击次数:23
5. UI设计之模板 Templates

本文章属于《跟我学线框图》系列教程,转载请注明出处。
您可能以前使用过文件模板。常见的类型是办公文档模板,类似于文本编辑应用程序中的求职信模板。
模板之所以伟大,是因为它们具有一些预设属性为文档提供了一个起点。通过编辑的现成屏幕启动项目,它们可以帮助您更快地完成项目。
你可以使用以下几种模板进行界面设计:
1. Solution-Specific 特定解决方案
这种模板可能特定于您正在解决的某种类型的问题,并为典型的解决方案提供带有符号控件库的页面(屏幕)。一个例子可能是用于创建搜索功能的模板,或者我们之前提到的电子商务购物车解决方案
2. System/Framework Specific 特定系统 / 框架
这种模板可为特定的设计框架提供标准化的屏幕布局和符号。一些示例模板可能用于 Bootstrap 框架或设计系统,如 Material Design
3. Corporate/Product Specific 特定公司产品
通过它创建非常适合你使用的模板,比如为你的产品创建一个带有符号的样式指南模板
让我们先看看如何修改模板。在本节结束时,您应该能够创建自己的模板。
Importing Templates 导入模板
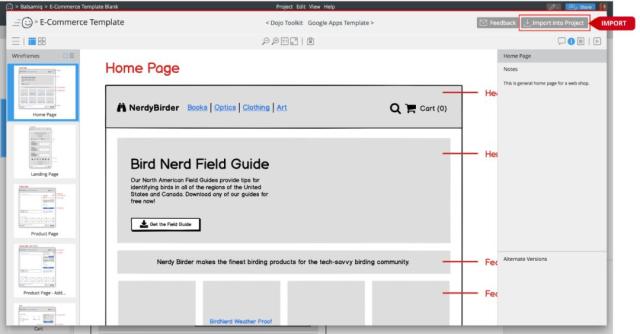
在 Balsamiq,Template 只是一个你导入的初学者项目文件。如果你正在使用 Balsamiq Cloud(网址:https://wireframestogo.com/3cf8-E-Commerce-Template/),通过菜单 Project >Import Controls From Wireframes to Go 添加一个模板… 浏览模板使用导入按钮将其添加到你自己的项目中。

选择你需要的屏幕
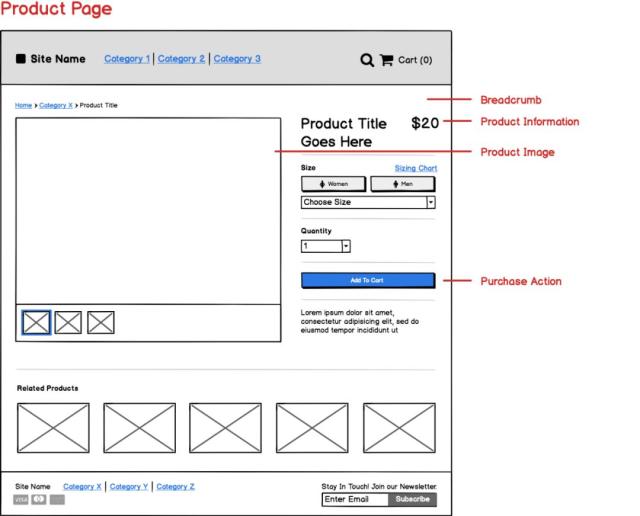
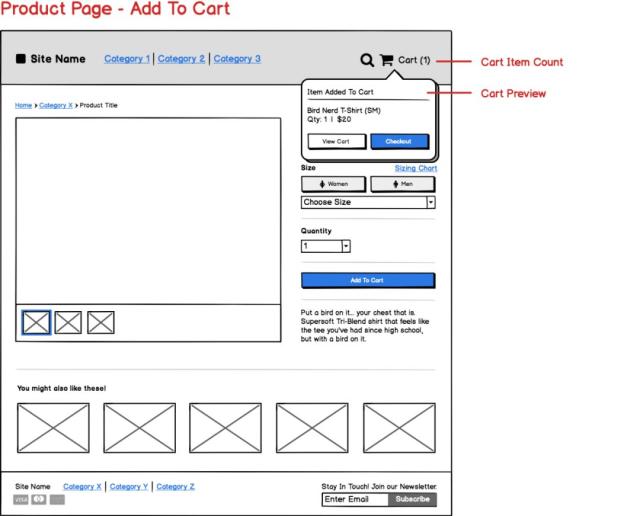
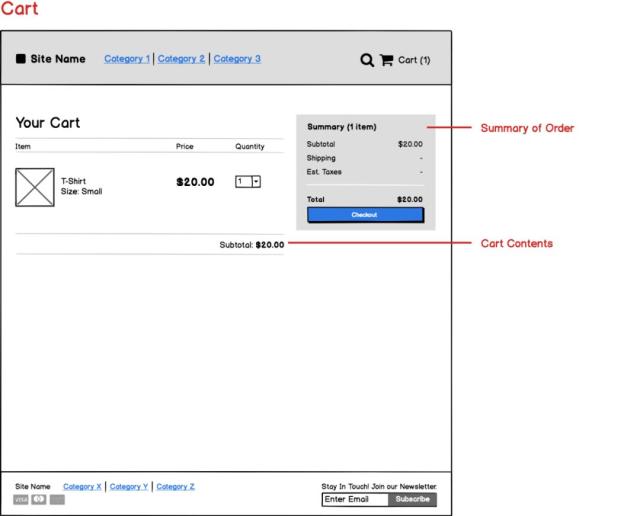
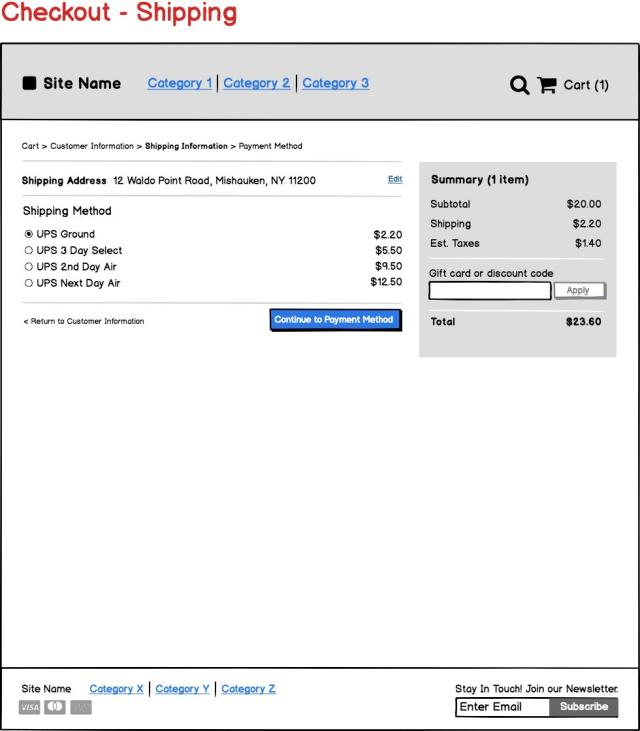
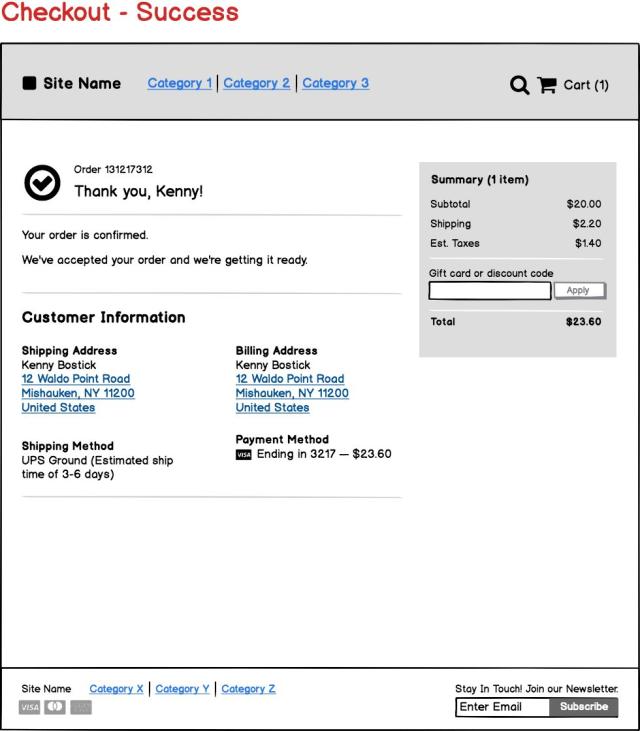
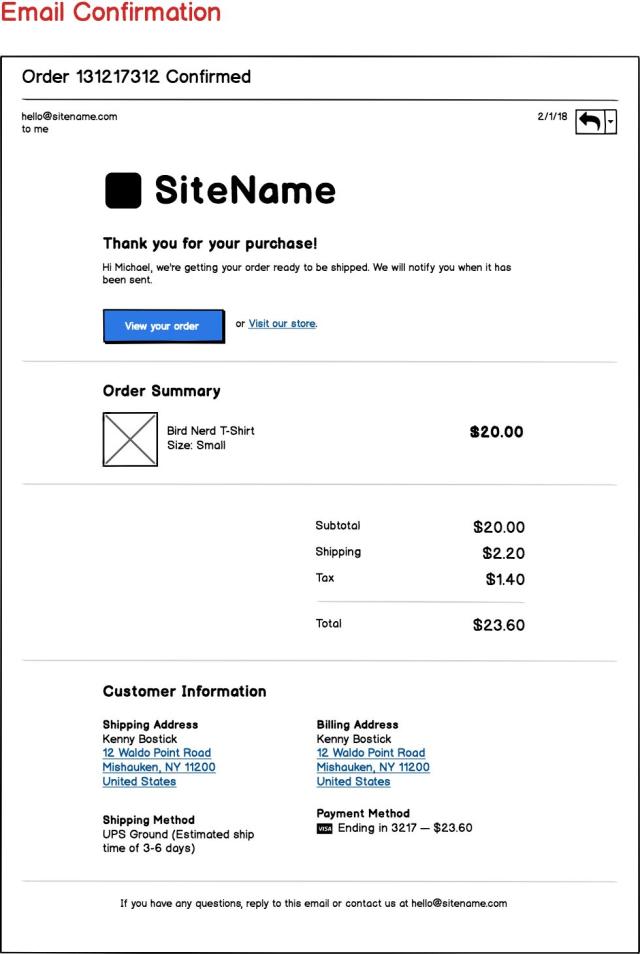
继续我们的在线商店的例子,让我们使用电子商务模板(模板地址https://wireframestogo.com/3cf8-E-Commerce-Template/)来设计更多的购物体验。显然,我们希望通过确认交易来充实我们的购物车流。
下面是这个模板中屏幕的概述。您可能需要考虑独特的用户期望,满足业务规则,根据需求修改样式完善体验。
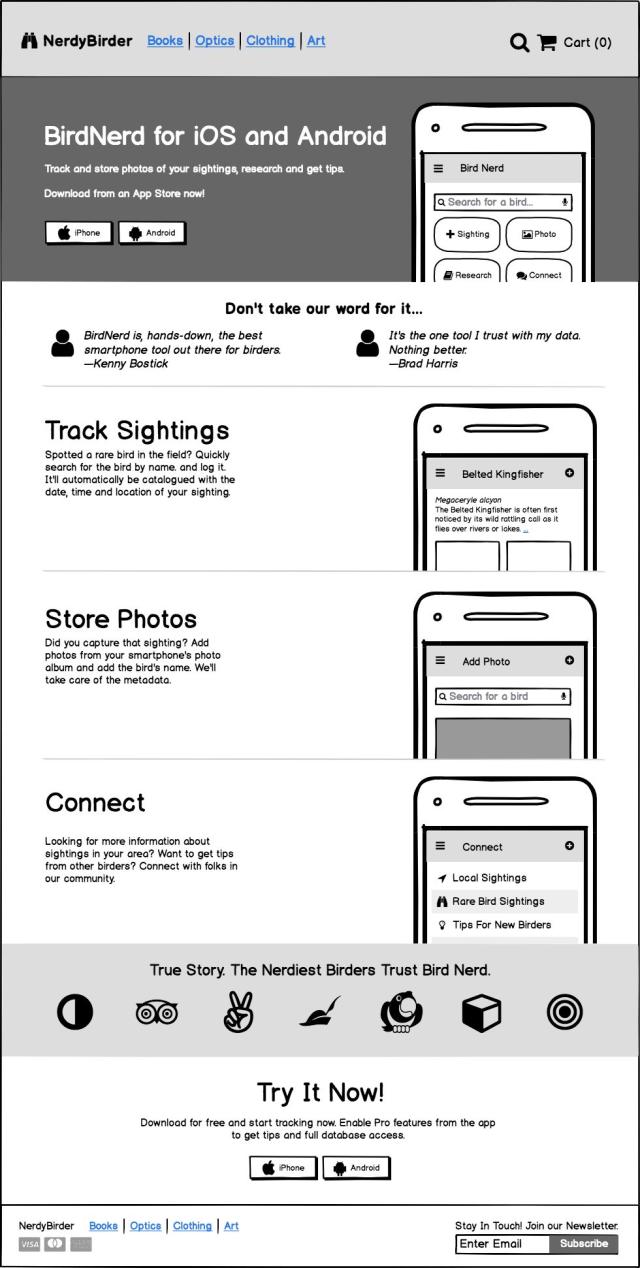
对于我们的示例,假设我们希望在诸如着陆页这样的屏幕上充实预购体验。让我们用这个模板为一个虚构的智能手机应用程序创建一个着陆页。
着陆页也称:落地页、引导页,在互联网营销中,着陆页就是当潜在用户点击广告或者利用搜索引擎搜索后显示给用户的网页。一般这个页面会显示和所点击广告或搜索结果链接相关的扩展内容,而且这个页面应该是针对某个关键字(或短语)做过搜索引擎优化的。










修改预制屏幕
在本例中,我们将使用自己的副本修改通用 Landing Page 模板,并为虚构的智能手机应用程序添加一些元素。
当您打开一个模板时,您可能会看到一些占位符副本,如下面的例子所示。只需选择和编辑每个占位符。

下面的线框图中,我们修改了文本,添加了一些线框图元素来说明我们的产品,并且使用我们关于设计原则的新知识,我们布置了一些构件来更好地配合我们的新插图和副本。

非常简单!编辑一个模板看起来比从头开始布置所有组件要快得多。您可能希望调整它以适应您的需求,这是与您的团队开始设计讨论的好方法。
关于符号库
有些模板也可能包含符号库。我们的电子商务模板有符号的组件上面使用的屏幕。
使用 符号库 背后的想法是,您可以很容易地放入这些可重用的组件,这些组件是专门为这种类型的项目制作的。你可以在 Balsamiq 文档(https://balsamiq.com/docs/)中找到更多关于 符号库 的信息。
总结思想
与设计模式一样,模板也是一个起点,它通常建立在对常见问题的典型工作方式的理解之上。模板与设计模式的不同之处在于,它们通常提出了一个更广泛问题的解决计划。
界面设计师构建系统以提高工作效率。模板就是其中的一个例子。一旦你已经熟练使用模板,你可以开始建立自己的系统,使你的工作进行得更快。如果您在产品团队内部工作,请创建反映您的组织风格的模板。如果您在代理机构或设计 / 开发部门工作,请为您所从事的可重复类型的客户端项目创建模板。
烹饪的类比:让我们回过头来看一下,把模板放在我们的烹饪类比的镜头下。在烹饪过程中,配合得当的菜肴创造出一顿美餐ーー一种完整的烹饪体验。模板就是这样的。用户界面的各个部分通常能很好地组合在一起,创造出一种完整的体验。当你更深入地探索你的用户和问题的时候,你会开始看到模板的哪些部分适合你的需要,哪些部分不适合你,就像您偏离食谱制作自己的配方一样。
额外资源
下载本节中使用的模板:https://wireframestogo.com/3cf8-E-Commerce-Template/
下节内容:登陆页模板教程
举报/反馈


