时间:2023-04-24 22:14:03 点击次数:15
APP界面设计不单纯是技术设计,也不再是单纯的进行视觉图像的艺术组合,它涉及到用户研究、视觉设计、交互设计、技术开发。
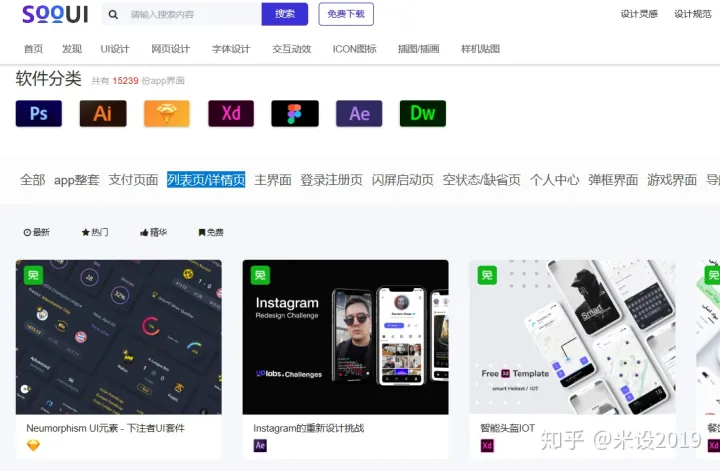
初学者临摹APP界面模板
专业UI素材模板一般在专业的素材网站才能找到质量高的并配合最新的流行趋势的模板。因为素材网站更新的最快,够潮流,更重要的是文件格式,PSD和AI格式的文件,才能方便设计师智能替换使用。不妨看看 搜UI (sooui),非常适合UI初学者。

图标文字规则
1
图标是传达给用户的首个直观视觉感受,它可以体现产品的风格、功能、品质。由于APP界面受屏幕尺寸的局限性,在图形的选择上,首先是符合APP主题的图形,结合产品自身个性选择设计,保证图形传播的真实性;其次选择清晰度较高的图形,图形是具体的、直观的、形象的,让使用者在短时间获取更多的信息。

2
文字的设计上,首先是字号、字体有效的区分出信息的重要级别;其次是行宽与行高的比例,遵循从左到右的原则,左对齐、居中对齐、两端对齐、减少不必要的文字对比反差,调整合理的字间距;最后是留白,适当的留白增加信息的易读性。

布局规则
1
Logo放置每页相同位置,数据内容按主次先后有序排列,重要信息放置主页及界面中等偏上的位置,遵循人们从上到下,从左到右的阅读习惯,主页长度适度,其他页面也不宜过长,页面尽量采用分页。
2
明确每个页面需突出的重要信息,可以通过色彩颜色、图形、文字大小、间距、留白等进行对比区别,拉开层次,突出显示重要信息。
3
导航尽量采用底部导航或一侧导航有利于用户引导和了解页面布局,不占左右空间。设计师在对APP布局前,对应用的功能需求有清晰的把握,在每一级别的页面,应该清楚知道整个应用的界面跳转和层级关系,明确每个页面的凸现信息。交互原则
1
可靠性指用户在操作时软件的稳定性,不会出现闪退、延迟等基本错误
2
易用性指的操作简单化,让不同年龄段的用户都能快速上手,简单化清晰化的操作,可增加用户对产品的操作信心减少产品的使用差错率。
3
可靠性和易用性是基础,趣味性就是核心,趣味性在用户使用APP操作中增加了人文关怀和情感注入,同时趣味性的元素的使用,让界面“活”起来。
初学者临摹APP界面模板
专业UI素材模板一般在专业的素材网站才能找到质量高的并配合最新的流行趋势的模板。因为素材网站更新的最快,够潮流,更重要的是文件格式,PSD和AI格式的文件,才能方便设计师智能替换使用。不妨看看搜UI (sooui),非常适合UI初学者。




