时间:2023-04-26 18:44:08 点击次数:7
⚽精彩专栏推荐
❤ 【作者主页—— 获取更多优质源码】 ❤ 【web前端期末大作业—— 毕设项目精品实战案例(1000套)】
@TOC
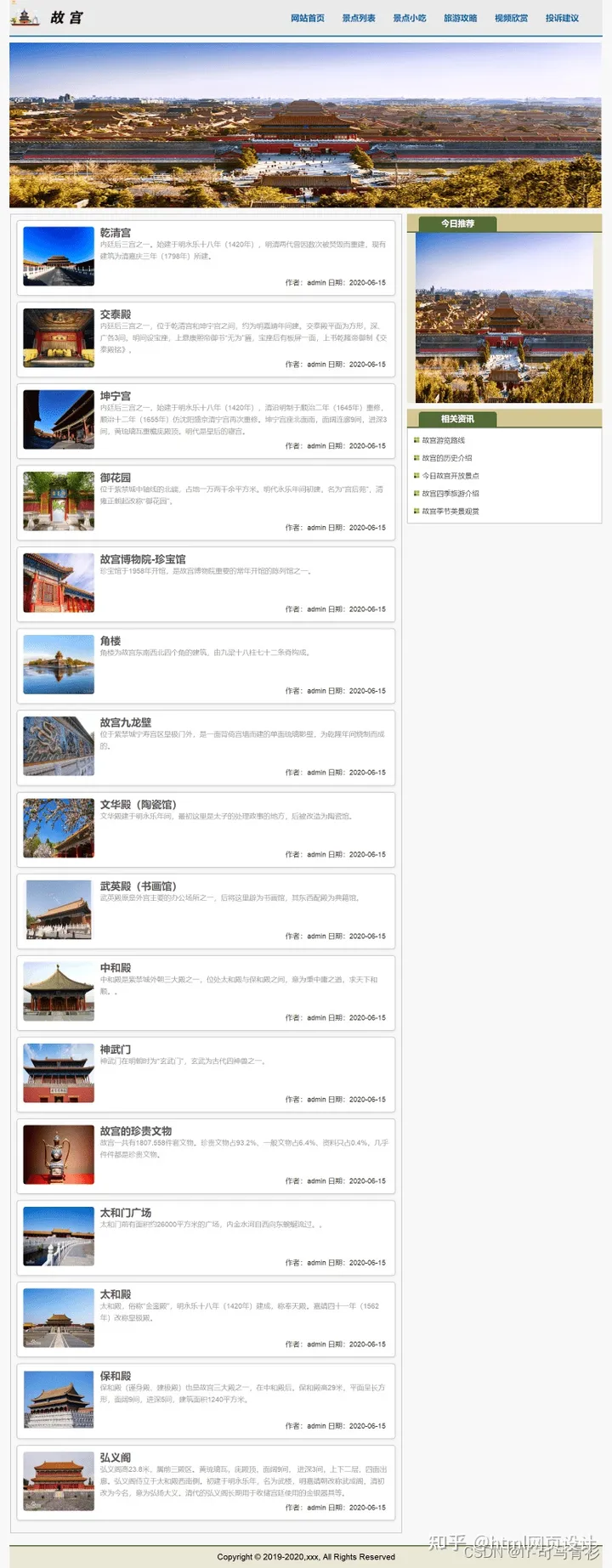
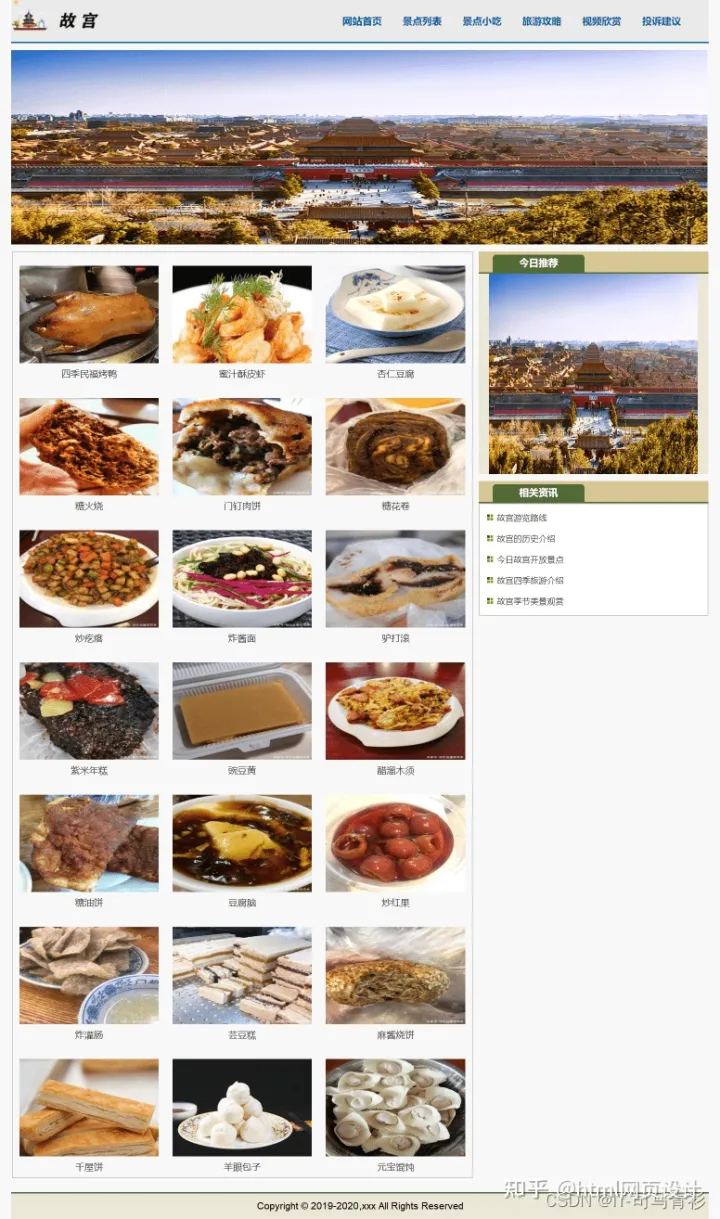
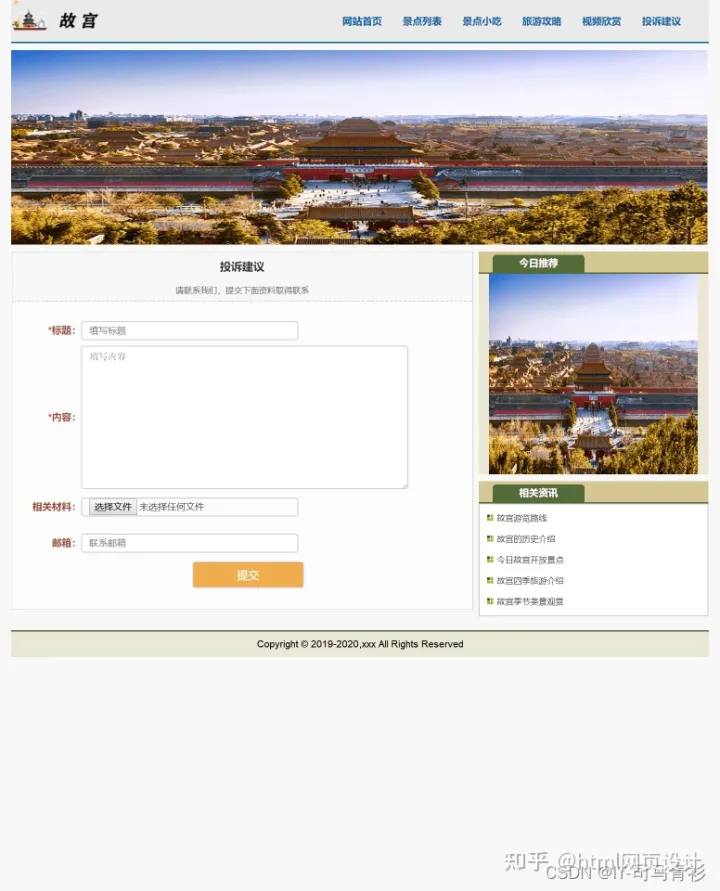
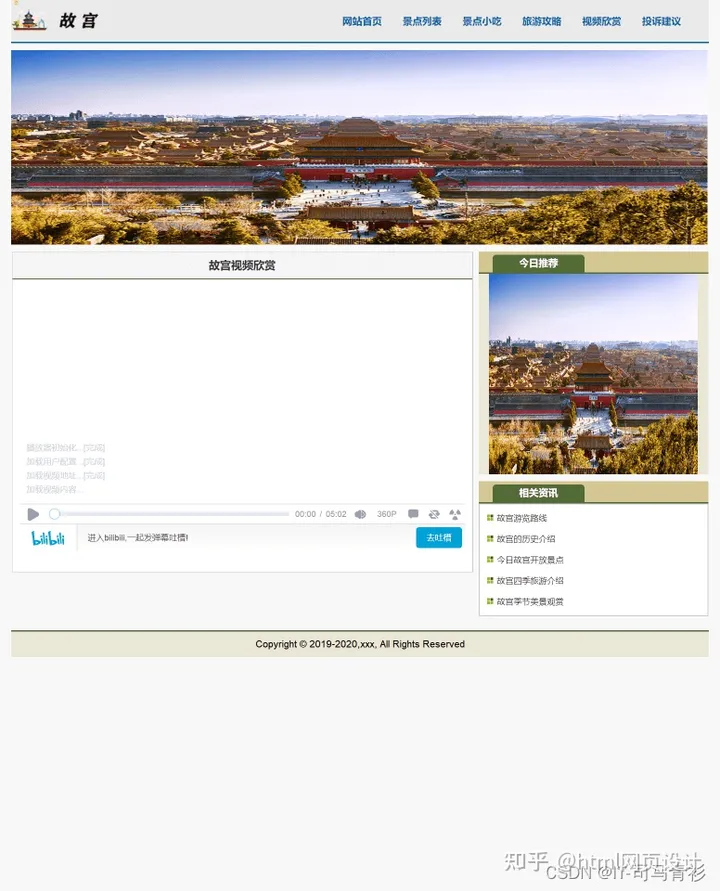
1 网页简介:此作品为学生个人主页网页设计题材,HTML+CSS 布局制作,web前端期末大作业,大学生网页设计作业源码,这是一个不错的网页制作,画面精明,代码为简单学生水平, 非常适合初学者学习使用。
2.网页编辑:网页作品代码简单,可使用任意HTML编辑软件(如:Dreamweaver、HBuilder、Vscode 、Sublime 、Webstorm、Text 、Notepad++ 等任意html编辑软件进行运行及修改编辑等操作)。
3.知识应用:技术方面主要应用了网页知识中的: Div+CSS、鼠标滑过特效、Table、导航栏效果、Banner、表单、二级三级页面等,视频、 音频元素 、Flash,同时设计了Logo(源文件)所需的知识点。
 在这里插入图片描述
在这里插入图片描述 在这里插入图片描述
在这里插入图片描述 在这里插入图片描述
在这里插入图片描述 在这里插入图片描述
在这里插入图片描述 在这里插入图片描述
在这里插入图片描述 在这里插入图片描述
在这里插入图片描述代码如下(示例):以下仅展示部分代码供参考~
<!DOCTYPE html PUBLIC "-//W3C//DTD XHTML 1.0 Transitional//EN" "http://www.w3.org/TR/xhtml1/DTD/xhtml1-transitional.dtd"> <html xmlns="http://www.w3.org/1999/xhtml"> <head> <meta http-equiv="Content-Type" content="text/html; charset=utf-8" /> <title>首页-the Imperial Palace</title> <meta name="keywords" content="the Imperial Palace" /> <meta name="description" content="the Imperial Palace" /> <link href="css/main.css" rel="stylesheet" type="text/css" /> </head> <body> <div class="top"> <div class="logo"><a href="index.html"><img src="images/logo.png" height="60" /></a></div> <div class="webnav"> <ul> <li class="licur"><a href="index.html" title="网站首页">网站首页</a></li> <li><a href="list.html" title="景点列表">景点列表</a></li> <li><a href="lyeat.html" title="景点小吃">景点小吃</a></li> <li><a href="lygl.html" title="旅游攻略">旅游攻略</a></li> <li><a href="vod.html" title="视频欣赏">视频欣赏</a></li> <li><a href="lx.html" title="投诉建议">投诉建议</a></li> </ul> </div> <div style="clear:both"></div> </div> <div class="banner"> <img src="images/banner.jpg" height="279" width="1000" /> </div> <div class="index_con"> <div class="left"> <div class="jsbox"> <h3 class="s1"><span class="s1">故宫简介</span></h3> <div class="js_con"> 北京故宫是中国明清两代的皇家宫殿,旧称紫禁城,位于北京中轴线的中心。北京故宫以三大殿为中心,占地面积72万平方米,建筑面积约15万平方米,有大小宫殿七十多座,房屋九千余间 。 京故宫是世界上现存规模最大、保存最为完整的木质结构古建筑之一,是国家AAAAA级旅游景区, 1961年被列为第一批全国重点文物保护单位; 1987年被列为世界文化遗产。</div> </div> <div class="pic_box"> <h3 class="s3"><span class="s3">故宫美景</span></h3> <script src="js/jquery-1.4.3.min.js"></script> <script src="js/jQuery-jcMarquee.js" type="text/javascript"></script> <script> $(function(){ $(#Marquee_x).jcMarquee({ marquee:x,margin_right:10px,speed:20 }); // DIVCSS5提示:10px代表间距,第二个20代表滚动速度 }); </script> <div class="pic_con" id="Marquee_x"> <ul> <li> <div><a href="#" target="_blank"> <img src="images/1.jpg" /> </a> <span>故宫全景</span> </div> <div><a href="#" target="_blank"> <img src="images/2.jpg" /> </a> <span>武英殿</span> </div> <div><a href="#" target="_blank"> <img src="images/3.jpg" /> </a> <span>文华殿</span> </div> <div><a href="#" target="_blank"> <img src="images/4.jpg" /> </a> <span>景仁宫</span> </div> <div><a href="#" target="_blank"> <img src="images/5.jpg" /> </a> <span>御花园</span> </div> <div><a href="#" target="_blank"> <img src="images/6.jpg" /> </a> <span>珍宝馆</span> </div> <div><a href="#" target="_blank"> <img src="images/7.jpg" /> </a> <span>慈宁宫</span> </div> <div><a href="#" target="_blank"> <img src="images/8.jpg" /> </a> <span>神武门</span> </div> </li> </ul> </div> </div> <div class="about"> <h3 class="s3"><span class="s3">关于我们</span></h3> <div class="about_con"> <p><span class="a1">网站名称:</span><span class="b1">故宫旅游网</span></p> <p><span class="a1">学校名称:</span>xxxx</p> <p><span class="a1">地址:</span>xxxx</p> <p><span class="a1">姓名:</span><span class="b1">xxxxx</span></p> </div> </div> </div> <div class="right"> <div class="lb_box"> <h3 class="s2"><span class="s2">今日推荐</span></h3> <div class="lb_con"> <img src="images/1.jpg" /> </div> </div> <div class="list_box"> <h3 class="s2"><span class="s2">相关资讯</span></h3> <div class="list_con"> <ul> <li class="news"><a href="#">故宫游览路线</a></li> <li class="news"><a href="#">故宫的历史介绍</a></li> <li class="news"><a href="#">今日故宫开放景点</a></li> <li class="news"><a href="#">故宫四季旅游介绍</a></li> <li class="news"><a href="#">故宫季节美景观赏</a></li> </ul> </div> </div> </div> <div style="clear:both"></div> </div> <div class="footer"> <p>Copyright © 2019-2020,xxx, All Rights Reserved</p> </div> <embed src="images/All.mp3" width="1" height="1" type="audio/mpeg" loop="true" autostart="true"> </body> </html>一套合格的网页应该包含(具体可根据个人要求而定) 1. 页面分为页头、菜单导航栏(最好可下拉)、中间内容板块、页脚四大部分; 2. 所有页面相互超链接,可到三级页面,有5-10个页面组成; 3. 页面样式风格统一布局显示正常,不错乱,使用Div+Css技术; 4. 菜单美观、醒目,二级菜单可正常弹出与跳转; 5. 要有JS特效,如定时切换和手动切换图片新闻; 6. 页面中有多媒体元素,如gif、视频、音乐,表单技术的使用; 7. 页面清爽、美观、大方,不雷同。
8. 网站前端程序不仅要能够把用户要求的内容呈现出来,还要满足布局良好、界面美观、配色优雅、表现形式多样等要求。1.如果我的博客对你有帮助、如果你喜欢我的博客内容,请 “ 点赞” “✍️评论” “ 收藏”一键三连哦!
2.❤️【 关注我| 获取更多源码 | 优质文章】带您学习各种前端插件、3D炫酷效果、图片展示、文字效果、以及整站模板 、大学生毕业HTML模板 、期末大作业模板 、等! 「在这里有好多 前端 开发者,一起探讨 前端 Node 知识,互相学习」!
3.以上内容技术相关问题 欢迎一起交流学习 【主页—— 获取更多优质源码】



