时间:2023-04-07 20:53:48 点击次数:14
这是网站设计的鸡与蛋之争:什么是“好的设计”或功能设计?两个答案都对……也错了。
与我们分享的大部分内容不同,这更像是一篇关于每种思维方式的好处的文章,以及为什么我们几乎一直都会根据使用功能进行设计而不是“好的设计”。下面我们将用一些对案例来说明我们的想法。
捍卫“好设计”
设计理论和原则非常有趣。创建完全符合斐波那契数列或黄金比例或三分法的东西是一项有益的设计挑战,您可以从中看到美。
一个好的设计给人的第一印象是立竿见影的。但除非你受过设计教育,否则它可能有点隐形。强大的设计所做的是以人们可以看到但可能无法解释的方式创造视觉兴趣和和谐。
“好设计”的挑战在于,虽然美学的理论和原则相当具体,但人们所看到和喜欢的却是主观的。这是一个棘手的平衡。
有很多理由来设计一些以看起来很棒为优先的东西。无可否认。
好的设计给人留下深刻的第一印象
它会产生直接的兴趣
感觉既现代又清新
它可以炫耀并强调您的品牌、产品或网站
它可以帮助您在行业中脱颖而出
它与观众建立了正确的情感联系
它可以显示您或我们的品牌的能力
它可以与业务目标或兴趣相关联
案例分析
 打开凤凰新闻,查看更多高清图片
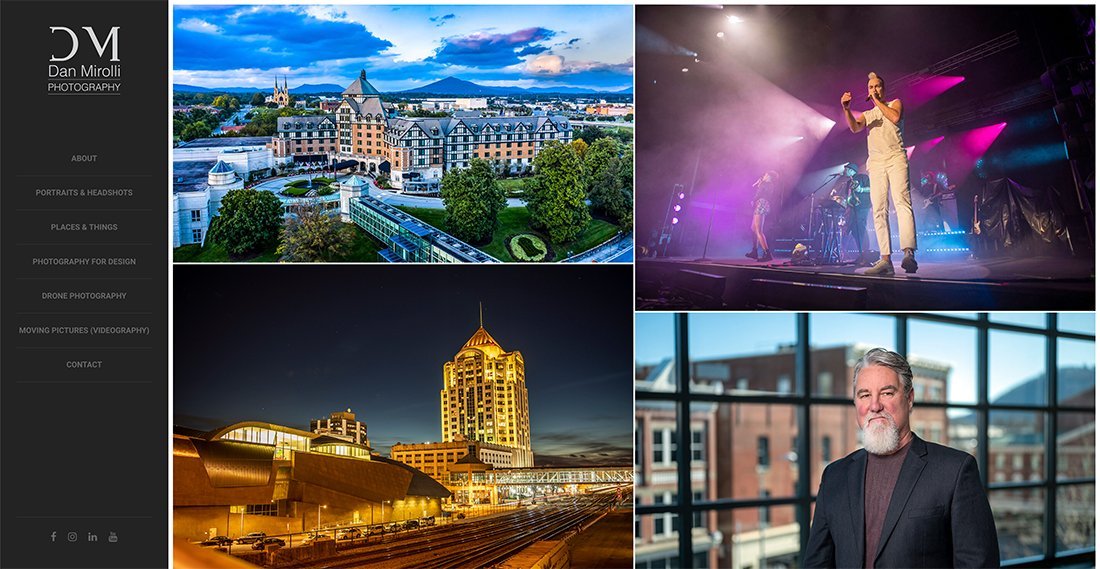
打开凤凰新闻,查看更多高清图片摄影师 Dan Mirolli 的网站是美学设计的一个例子。作品集网站是首先练习“优秀设计”的好地方,因为它们定下了基调并给人留下了正确的印象。作品集网站是一种基于设计的媒体。
在这里,我们创建了一个将所有重点放在图像上的设计。没有绒毛,没有号召性用语,文字也很少,都是美图。而这正是设计所要求的。简单的美来展示惊人的视觉效果。
为功能设计辩护
“设计不仅仅是它的外观和感觉。设计就是它的运作方式。” ——史蒂夫·乔布斯
功能设计并不总是丑陋的。它通常具有更简单的美感,即使它确实违背了“优秀设计”的一些核心原则。
功能设计中发生的很多事情都有助于美感,但也有助于可用性甚至搜索友好性。
我们所说的功能设计是指可以非常直观地工作的东西,您不必考虑它。核心受众和网站界面之间有先天的理解和理解。人们来到设计并快速完成预期并获得预期结果。
功能设计中发生的很多事情都有助于美感,但也有助于可用性甚至搜索友好性。最重要的是,它促使合适的人为网站服务的业务做合适的事情。
功能设计以转换为中心
一目了然并易于导航
它在用户需要时为他们工作;反应灵敏
它使客户端的更新和更改变得容易
它无需大量指导即可工作
它有助于满足业务目标或需求
它的实用性很高
它使网站所有者的生活更轻松或节省时间
当我们开始一个项目时,我们首先考虑功能。设计需要做什么或完成什么?然后我们规划视觉效果。有时,最终结果是将专注于“良好设计”的页面与功能更强大的特定登录页面混合在一起。
每个都有不同的目的,可以协同工作。
案例分析

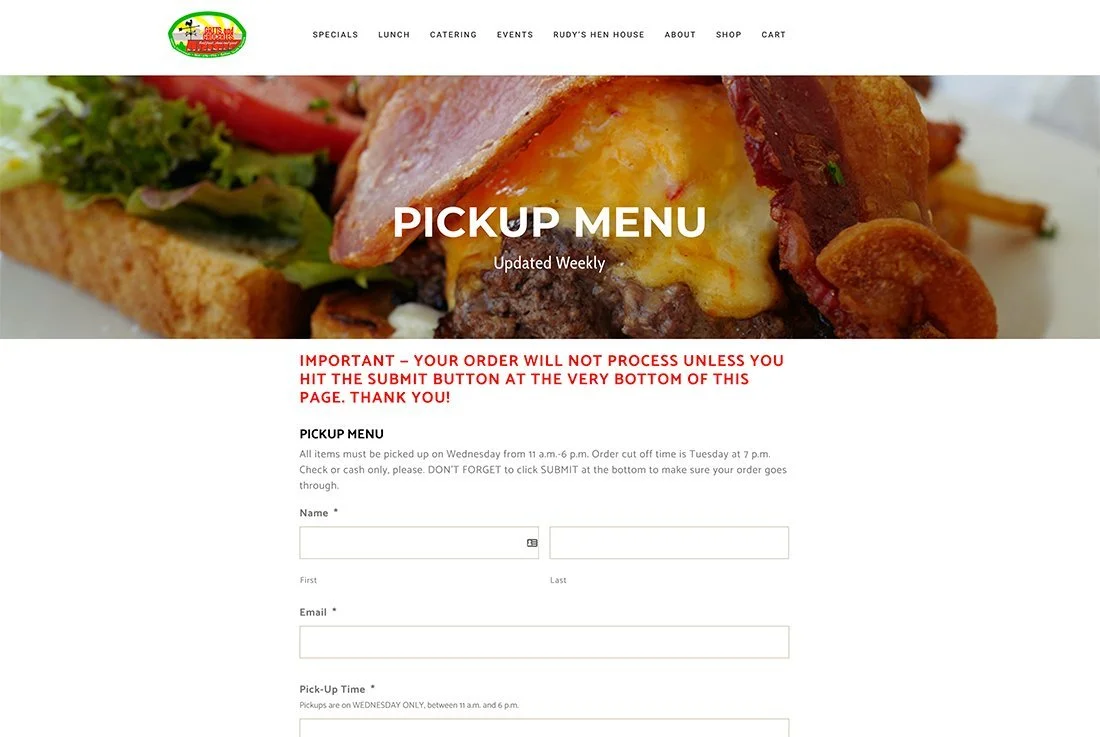
Grits and Groceries 在新冠疫情开始时遇到了许多人熟悉的情况。他们需要一种在餐厅内无人的情况下提供餐点的方法。
这就是功能进入网站设计的地方,使用简单的表单制作了一个页面,让客户可以快速轻松地每周预订外带餐点。额外的复杂情况是:该地点位于农村地区,每个人都无法访问高速互联网,因此页面被剥离到最小以加快订购过程。
在整个在线订购实验中,我们添加了其他功能 - 但不一定是漂亮的元素 - 例如大红色记得根据用户反馈提交您的订单通知。
菜单每周更改一次,因此订购单和相关页面必须快速且易于更新。顾客和餐厅工作人员一样需要确认订单,以便他们知道要准备什么。
将功能放在首位的最终结果是一个网页,帮助客户和企业在困难时期维持并继续发展业务。我们通过将功能放在首位来实现业务目标。
结论
功能设计几乎总是赢家。这并不意味着我们正在创建一堆丑陋的网站,但它们可能永远不会赢得设计奖项。
我们正在创建的是一个网站生态系统,其中对于将使用该设计的受众而言的可用性和功能性是最重要的。功能强大的网站可以带来更快乐的用户、更多的转化,以及对您帮助他们创建的内容感到兴奋的客户。
功能先于设计将业务需求置于趋势或新技术之前。虽然我们喜欢设计看起来很棒的东西或使用新技术,但客户工作并不总是适合的地方。
归根结底,如果您正在为客户设计,那么您在网站设计和发布方面取得成功的标志就是他们的成功。他们是否达到了业务目标?该网站是否让他们的生活更轻松?他们能做一些他们以前不能做的事情吗?
一个真正的功能设计将帮助客户做这些事情,甚至更多。当您的网站设计既实用又美观时,您就找到了那个神奇的平衡点。



