时间:2023-04-28 11:42:40 点击次数:12
一套纯手写原生的PHP网站管理后台,前端利用LayUI实现,数据库是MYSQL,实现PHP初学者专研学习使用,对于PHP学习的人,只有熟悉了原生的PHP开发,才适合利用其它框架搭建自己的网站平台。封城期间,百无聊赖,于是利用PHP手写了一套原生的管理系统,以供新手学习参考使用。同时,利用nodejs也写了一套,两套共用一个数据库。功能和操作界面基本一样。
本系统最大的难点一是安全策略,另一个就是递归分类的算法,要实现的功能有很多,有的是列出出树形结构,有时候需要根据子ID查询父级,有时候,需要父ID查询所有子级,还有根据子级查询兄弟级等很多算法,研究了很久。大概经历了两月左右,其间还有其它事情要做,陆陆续续将所有的问题一一解决,最后,终于出了第一版。还有第二版,第三版,不断在改进中。另外,还写了一个NODEJS版本。方便不同的用户需要。

后台登录界面
session_start(); include("../inc/sql.php"); //登录页专用防SQL注册函数 function str_check( $value ) { if(!get_magic_quotes_gpc()) { // 进行过滤 $value = addslashes($value); } $value = str_replace("", "\", $value); $value = str_replace("-", "——", $value); $value = str_replace("%", "\%", $value); return $value; } if (isset($_GET@[action]) && $_GET@[action] == logout ) { setcookie(id,,time()-3600); setcookie(account,,time()-3600); session_destroy(); header(location:login.php); } if(trim($_COOKIE[id]) and trim($_SESSION[account])) { echo <script>window.location.href="home.php";</script>; return false; } if(!empty($_POST)){ if ($_POST@[vcode] !== $_SESSION["vcode"]) { echo <script>window.alert("验证码不正确");history.back();</script>; return false; } if(empty($_POST@[account])){ echo <script>window.alert("请输入账号");history.back();</script>; return false; } if(empty($_POST@[password])){ echo <script>window.alert("请输入密码");history.back();</script>; return false; } $stmt = $pdo->prepare(SELECT * From admin WHERE `account`=".str_check($_POST@[account])."); $stmt->execute(); $admin = $stmt->fetchAll(); if(empty($admin)){ echo <script>window.alert("账号不存在");history.back();</script>; return false; } $find = $admin[0]; /*--------------------*/ /*--------------------*/ if($find[password] != md5($_POST@[password])){ echo <script>window.alert("密码不正确");history.back();</script>; return false; } setcookie(id,$find[id]); setcookie(account,$find[account]); $_SESSION[account] = $find[account]; echo <script>window.alert("登录成功");window.location.href="home.php";</script>; return false; }
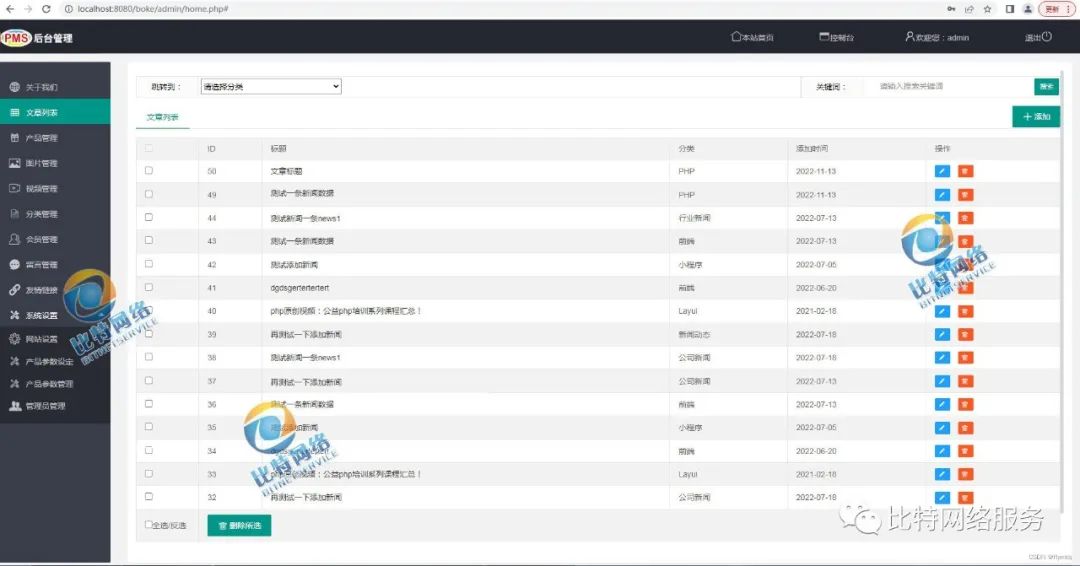
登录后主界面

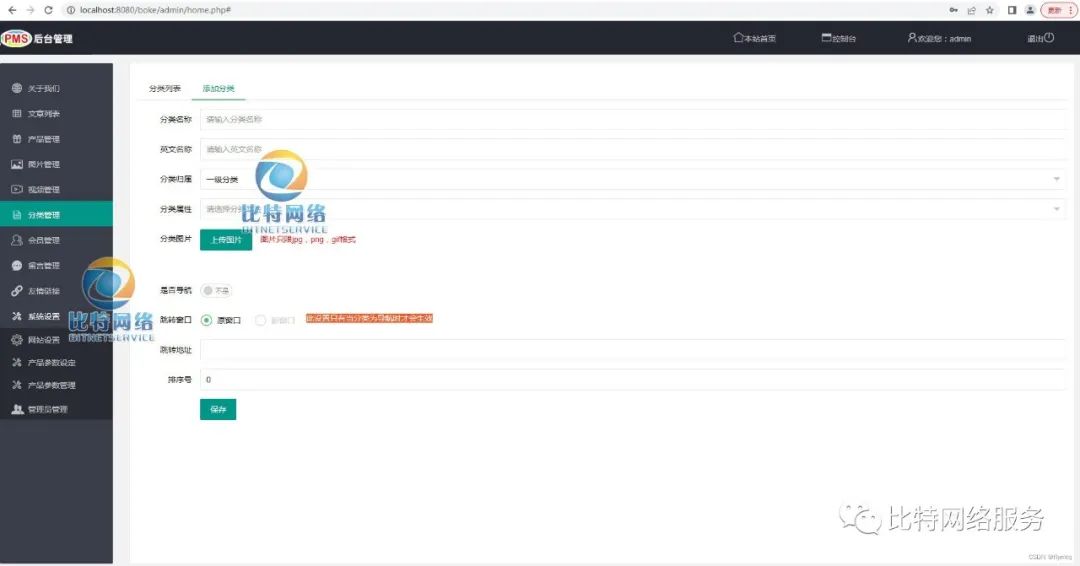
分类添加界面

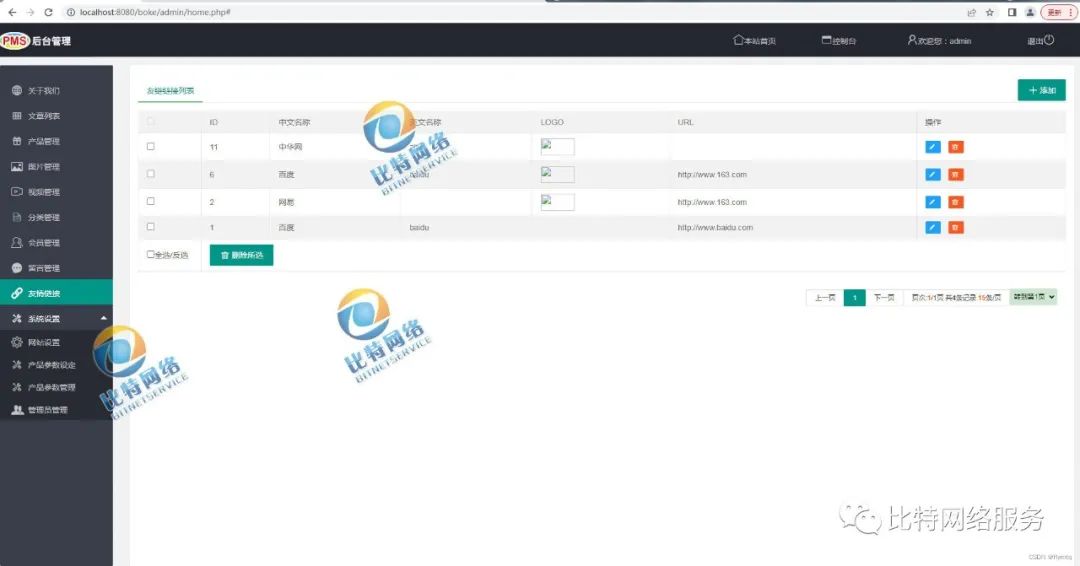
友情链接列表界面

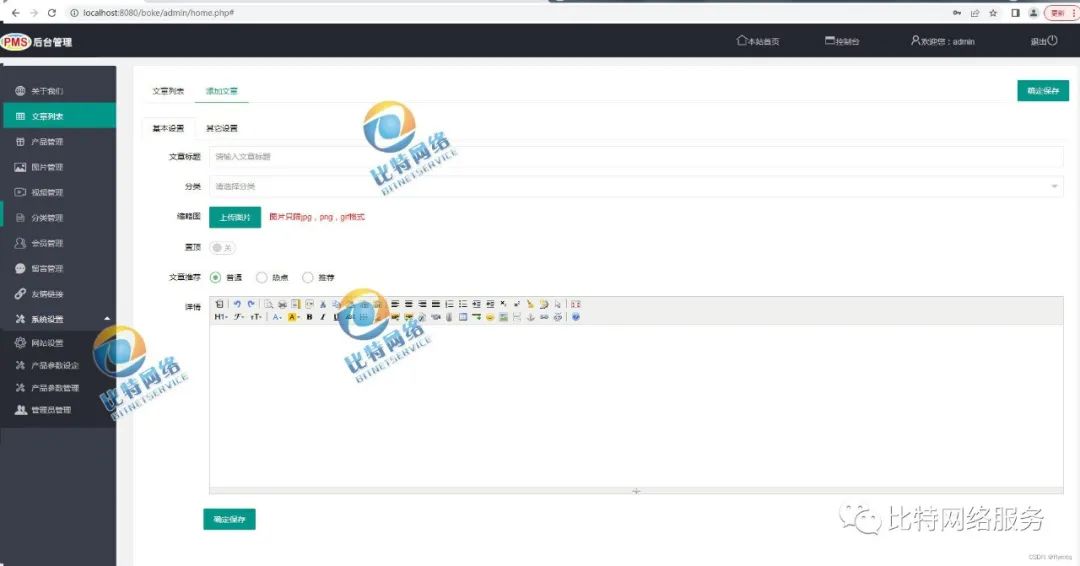
文章添加界面

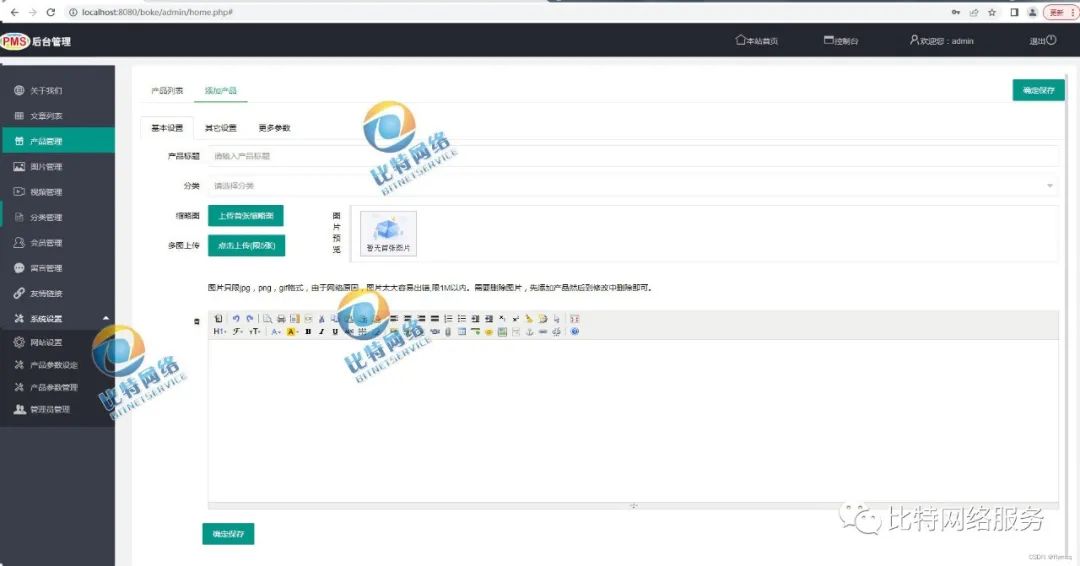
产品添加界面

文章管理列表界面

分类列表

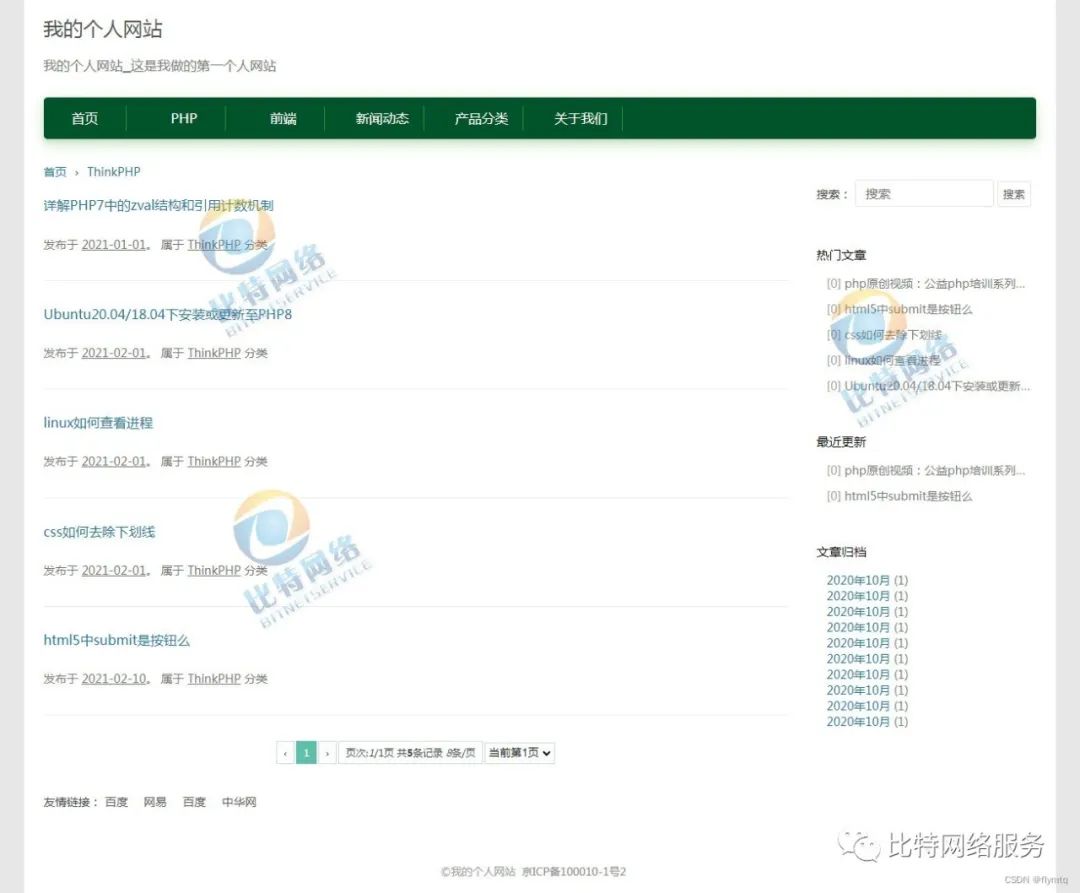
前端调用界面
先从数据库中获取到数据,构建树型分组,然后,构建导航,再利用JQ实现多级的显示。
function getTreeMenu($data , $pId =0) { $tree = []; foreach ( $data as $k => $v ) { if ( $v[pid] == $pId ){ //父亲找到儿子 $v[children] = getTreeMenu ( $data , $v[id]); $tree[] = $v ; //unset($data[$k]); } } return $tree ;}//$tree = getTree( $data , 0);//构建导航function buildMenu($menuArray) { foreach ($menuArray as $node) { if(empty($node[links])) { $links = list.php?id=.$node[id]; }else{ $links = $node[links]; } if ($node[isblank] == 1) { $blank = target="_blank"; } echo <li><a href=".$links." .$blank.> . $node[name] . </a>; if (!empty($node[children])) { echo <ul>; buildMenu($node[children]); echo </ul>; } echo </li>; } }<nav class="main-navigation"> <ul class="nav-menu d-flex"> <?php $stmt = $pdo->prepare(SELECT * FROM class WHERE isnav="1" ORDER BY sort,id ASC); $stmt->execute(); $menu = $stmt->fetchAll(); $nav_arr = getTreeMenu($menu); //print_r($nav_arr) ; ?> <li><a href="index.php">首页</a></li> <?php echo buildMenu($nav_arr); ?> </ul></nav><script> $(function(){ $(.nav-menu li).hover(function(){ $(this).children(ul).stop(true).slideDown(); },function(){ $(this).children(ul).stop(true).slideUp(); }) });</script>对于大神来说,这些技术都是弱鸡,但是对于初学者来说,很难的。每一步的实现都是经过耗费了无数脑细胞才能完成的。
经过两个多月的努力,第一版终于完成了,而且还给很多客户应用了很多次,没有任何错误。只是在实践中,发现很多不完美的地方,于是又更新为第二版。后来,又参考很多CMS的做法,现在已经正在完善第三版。
初学者有一套参考的完整的代码,是一件非常幸运的事情,可以省去很多查找资料的麻烦。代码拿来就用,或者直接在原基础上完善修改,完全可以实现一套全新的自己开发的独立系统。
需要获取源码的朋友请关注VX公众号:比特网络服务



