时间:2023-05-01 09:57:03 点击次数:19
一、系统总体分析与设计
1.1系统分析与功能介绍
本系统主要分为首页、分类、书架、作者,这四个模块的设计,读者可以实现用户注册登录,小说浏览,小说阅读等功能,作者用户可以实现注册登录,小说阅读,发表文章,更新文章等功能。
本小说阅读网站目标在于为读者提供舒适的浏览、阅读体验,因此主要服务对象侧重于读者。关于本网站侧重点在前台系统,主要是读者用户所涉及到的功能,例如注册,选书,阅读。以下介绍主要的模块:
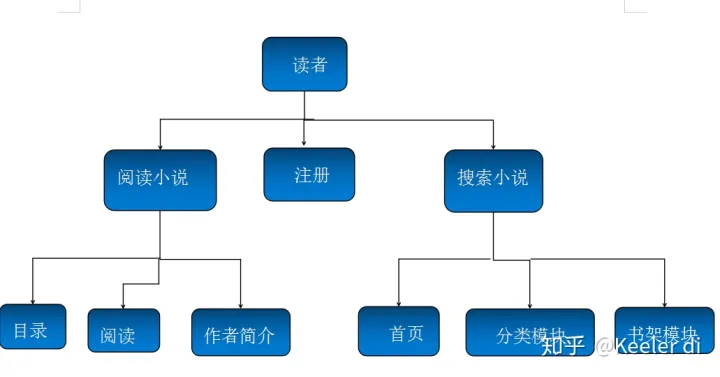
1.1.1读者功能模块

二、网站设计
2.1设计页面的主色调与风格
网站的界面主色调的搭配影响着整个网站元素,它不仅会为网站提供颜值担当,而且会给网站带来巨大的浏览访问量。本网站的主色调是浅蓝色,以素雅、简约为目的,给读者用户提供一个舒服自然的浏览阅读效果。主题页面布局上分三部:顶部、导航、主界面。在顶部主要是提供给用户注册、登录功能;导航是整个网站功能的核心,分为四个部分:首页、分类、书架、留言板;主界面主要展示特别热门的书籍,将它们放在比较显眼的位置以此显示重要性,吸引读者的阅读兴趣,也同时是为整个页面增添动感与活力。
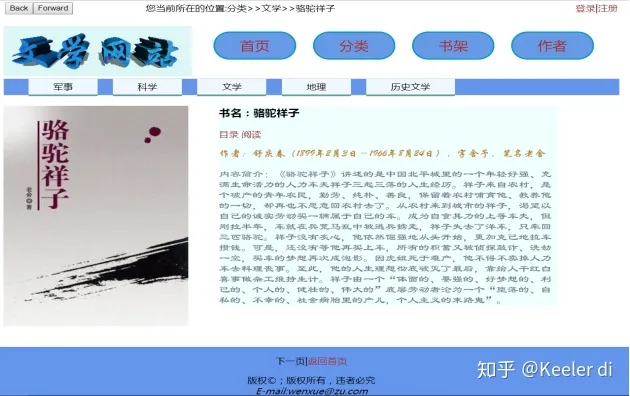
2.2下面是网站中分类页的效果图:

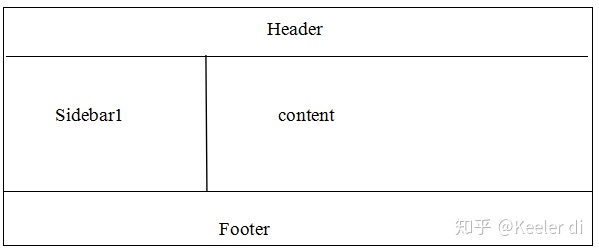
网页分布格局整体显示为:上、中、下三个部分。上部分为:网站导航(返回上一页、后退下一页)、子功能——小说分类;中间部分分为两个板块:书籍封面、书籍简介(包括书名、目录按钮、阅读按钮)、作者简介、书籍内容简介;下部包括两个内容:下一页与返回首页导航,版权所有信息。
2.3 分类页面功能介绍
顾名思义分类模块的设计主要是向读者用户展示各类书籍界面与详情。
(1) 分类页面顶部

*“Back”按钮功能:后退
*“Forward”按钮功能:向前
这两个按钮主要是为切换页面设置。本网页每一个分页只显示一本书籍的介绍,这也是与其他书籍阅读网站设计的不同之处。
*“您当前所在的位置…”:告知读者用户当前页面所在位置,为读者用户提供便利。
*“注册”:用于初次访问读者登录。
顶部代码展示:
<script> function goBack() { window.history.back() } </script> <script> function goForward() { window.history.forward() } </script> </head> <body> <div id="container"> <table width="100%"> <tr> <td align="left" ><input type="button" value="Back" onclick="goBack()"><input type="button" value="Forward" onclick="goForward()"></td> <td colspan="20">您当前所在的位置:分类>><a href="hlm.html">历史文学</a>>><a href="hlm.html">红楼梦</a></td> <td align="right"><a href="../注册页面/zhc.html">注册</a></td> </tr> </table>(2)网站logo以及导航部分:
“首页”,“分类”,“书架”,“留言板”,是整个网站的四大模块,每一个页面都有此项核心功能展示,为读者用户提供了极大的便利。
书架,这一部分类似于“收藏”、“书签”的作用。为读者用户再次阅读提供便利。
留言板,这一部分起到了读者与作者的交互交流的作用。读者,将阅读感想反馈给网站及作者,为作者更新,删除,连载......等起到了极大的帮助。促进了小说质量的提升。
网站logo以及导航部分代码展示:
<div id="header" > <div id="logo"><img src="images/logo.jpg" ></div> <div id="navigation"> <a href="../index.html" class="btn-slide"> <span class="circle"><i class="fa fa-download"></i></span> <span class="title">首页</span> </a> <a href="ly.html" class="btn-slide"> <span class="circle"><i class="fa fa-download"></i></span> <span class="title">分类</span> </a> <a href="../书架/书架.html" class="btn-slide"> <span class="circle"><i class="fa fa-download"></i></span> <span class="title">书架</span> </a> <a href="../lyb.html" class="btn-slide"> <span class="circle"><i class="fa fa-download"></i></span> <span class="title">留言板</span> </a> </div> </div> </div>(3)分类页面menu部分

这一部分主要是将书籍进行分类。用户可以根据自己的兴趣选择自己想要阅读的书籍。
menu部分代码展示:
<div id="menu" > <ul> <li class="junshi"><a href="ly.html">军事</a></li> <li class="kexue"><a href="kcj.html">科学</a></li> <li class="wenxue"><a href="lt.html">文学</a></li> <li class="dili"><a href="sjz.html">地理</a></li> <li class="lishi"><a href="hlm.html">历史文学</a></li> </ul> </div>(4)分类页面中间部分

分类页面中间部分就是将书籍的概况展示给读者用户,让用户对书籍作以大致了解。
这一部分展示了书籍封面,让读者对具体书籍的出版社作以了解;读者可以点击“目录”二字,观看书籍具体章节信息,点击“阅读”二字进行阅读;本网站还为了便利用户了解作者,将作者的具体介绍做了一个单独的网页,读者只需要点击作者名称即可链接到作者页;内容简介以最精炼的文字提供给读者用户最有价值的信息。
分类页面中间部分代码:
<div id="maincontent" > <div id="sidebar1" > <img src="images/hlm.jpg" width="300px" height="420px"> </div> <div id="content"> <p class="p1"><h3>书名:红楼梦</h3> <span> <a href="../目录/历史/红楼梦/index.html">目录</a> <a href="../书籍内容/红楼梦/红楼梦1.html">阅读</a></span></p> <p class="p2">作者:<a href="../作者专区/C112index.html">曹雪芹</a>(约 1715年5月28日-约1763年2月12日),名沾,字梦阮,号雪芹,又号芹溪、芹圃 </p> <p class="p3">内容简介:《红楼梦》是我国古代四大名著之一,章回体长篇小说,成书于清代乾隆年间,是我国古代最伟大的长篇小说之一,也是世界文学经典巨著之一。又名《石头记》、《情僧录》、《风月宝鉴》、《金陵十二钗》等。作者曹雪芹。最为红学界关注的版本是《脂砚斋重评石头记》(详情请见关于《红楼梦》版本的叙述)。由于原著后半部分散失,许多续作纷纷出炉,据统计,《红楼梦》续书种类高达百余种。较为著名的续作是由高鹗续全的一百二十回《红楼梦》通俗版本和清代才女顾太清等的续作和整理版本。总之,《红楼梦》至今还是一部不完整的作品,也是一部读者永远猜不着底的谜书,这也是《红楼梦》极具魅力的因素之一。</p> </div> </div>(5) 分类页面底部

分类页面底部主要有两个功能和一个版权信息:跳转到“下一页”即下一个书籍信息;“返回首页”即网站首页;版权所有,违者必究。
页面底部代码:
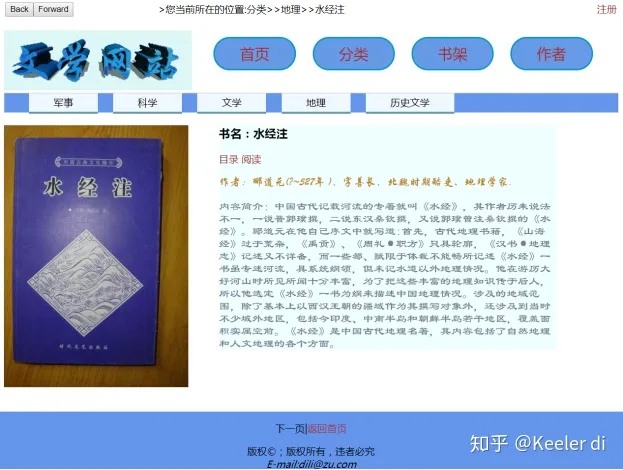
<div id="footer"> <center><p><a href="sj.html">下一页</a>|<a href="../index.html">返回首页</a></p> 版权©;版权所有,违者必究 <address>E-mail:lishi@zu.com</address></center> </div>点击“下一页”页面效果图:

下面是我的设计结构图:

下面是我的所有制作页面效果:(9个html页面,1个css代码展示图)








 @charset "utf-8";
/* CSS Document */
body{width:1000px;margin:auto;}
#header{width:1000px;height:100px}
#logo{width:300px;float:left;}
#navigation {font-size:24px; margin: 20px auto;text-align: center;}
.btn-slide {position: relative;display: inline-block; height: 50px;width: 130px;line-height: 50px;padding: 0;border-radius: 50px;background:#679ae6;border: 2px solid #0099cc; margin: 10px;transition: .5s}
#menu{border:1px solid #CCC;height:30px;background:#6495ED;margin-bottom:5px;}
#menu ul{list-style:none;margin:0px;}
#menu ul li{padding:0px 40px;line-height:30px;float:left}
a:link{color:brown;text-decoration:none}
a:visited{color:black}
a:active{color:blueviolet}
a:hover{color:burlywood}
.junshi{border-bottom:3px solid #5F9EA0;background:#F0F8FF;margin-right:25px;}
.kexue{border-bottom:3px solid #5F9EA0;background:#F0F8FF;margin-right:25px;}
.wenxue{border-bottom:3px solid #5F9EA0;background:#F0F8FF;margin-right:25px;}
.dili{border-bottom:3px solid #5F9EA0;background:#F0F8FF;margin-right:25px;}
.lishi{border-bottom:3px solid #5F9EA0;background:#F0F8FF;}
img{border:0}
.p1{font-family:楷体;font-size:30px;color:#778899;}
.p2{font-family:华文行楷;font-size:18px;color:#B8860B;}
.p3{font-family:隶书;font-size:18px;color:#708090}
#sidebar1{width:300px;height:500px;float:left}
#maincontent{width:1000px;height:600px;margin-top:20px;margin-bottom:5px}
#content{margin-top:0;margin-bottom:0;margin-left:350px;margin-right:100px;background-size: auto 100%;background-color:#F0FFFF}
#footer{width:100%;background-size:auto;position:absolute;bottom:0px;left:0px;background-color:#6495ED}
@charset "utf-8";
/* CSS Document */
body{width:1000px;margin:auto;}
#header{width:1000px;height:100px}
#logo{width:300px;float:left;}
#navigation {font-size:24px; margin: 20px auto;text-align: center;}
.btn-slide {position: relative;display: inline-block; height: 50px;width: 130px;line-height: 50px;padding: 0;border-radius: 50px;background:#679ae6;border: 2px solid #0099cc; margin: 10px;transition: .5s}
#menu{border:1px solid #CCC;height:30px;background:#6495ED;margin-bottom:5px;}
#menu ul{list-style:none;margin:0px;}
#menu ul li{padding:0px 40px;line-height:30px;float:left}
a:link{color:brown;text-decoration:none}
a:visited{color:black}
a:active{color:blueviolet}
a:hover{color:burlywood}
.junshi{border-bottom:3px solid #5F9EA0;background:#F0F8FF;margin-right:25px;}
.kexue{border-bottom:3px solid #5F9EA0;background:#F0F8FF;margin-right:25px;}
.wenxue{border-bottom:3px solid #5F9EA0;background:#F0F8FF;margin-right:25px;}
.dili{border-bottom:3px solid #5F9EA0;background:#F0F8FF;margin-right:25px;}
.lishi{border-bottom:3px solid #5F9EA0;background:#F0F8FF;}
img{border:0}
.p1{font-family:楷体;font-size:30px;color:#778899;}
.p2{font-family:华文行楷;font-size:18px;color:#B8860B;}
.p3{font-family:隶书;font-size:18px;color:#708090}
#sidebar1{width:300px;height:500px;float:left}
#maincontent{width:1000px;height:600px;margin-top:20px;margin-bottom:5px}
#content{margin-top:0;margin-bottom:0;margin-left:350px;margin-right:100px;background-size: auto 100%;background-color:#F0FFFF}
#footer{width:100%;background-size:auto;position:absolute;bottom:0px;left:0px;background-color:#6495ED}



