时间:2023-05-02 09:24:23 点击次数:27
教程内容:首页设计、产品、文章页面设计、空白页页面设计、功能页面设计,基于鸣蝉建站的模板编辑与设计教程。
01、页头区域(页眉、导航、头部区域)
页头区域-导航栏

在导航栏样式设计中,可以对导航栏皮肤、外观、栏目项、下拉菜单进行个性设置,使其具有特色,导航栏可根据自己的需要设置固定不动和可拖动。
栏目个数显示(一般用于取消导航栏中的更多)
设置方法有两种:
方法一:栏目项宽度设置为“自适应”,设置一行显示的个数。
方法二:通过手动调整导航栏宽度、栏目项宽度、栏目间隔等参数,设置导航栏显示的个数。
注:设置后都需要点击右上角的保存,保存后预览查看效果。
页头区域-导航栏
 下拉菜单的宽度与栏目项宽度不一致?下拉菜单的背景与栏目项背景不一致?下拉菜单中的文字显示不全?
下拉菜单的宽度与栏目项宽度不一致?下拉菜单的背景与栏目项背景不一致?下拉菜单中的文字显示不全?页头区域-浮动设置

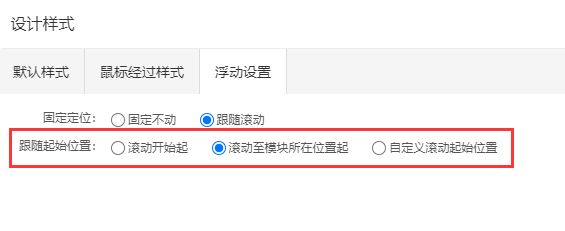
添加到页头区域的非系统模块支持浮动设置,系统模块自带浮动设置入口。
浮动起始位置的三种方式:
滚动开始;
滚动至模块所在位置起;
自定义滚动起始位置。
页头区域-幻灯片图
banner图添加替换
最多添加20张图。
可以添加视频和图片。
可设置显示图片数量。可设置显示栏目。
样式设计-高度设置
须在样式设计中设置模块高度,无法拖动改变高度。
宽度只能设置通栏或是不通栏。
02、正文区域(模块添加、样式设计)
模块添加
通过添加不同模块,填充丰富页面内容。

样式设计
通过样式设计,使页面添加的模块更加美观生动。

正文区域-模块添加-通栏模块
横向通栏属性:
可自主拖动调整通栏高度。
可切换为全屏通栏。
独立,每个页面都可以自由增加,互不影响。
可复制,可自定义素材。
全屏通栏属性:
不可自主设置通栏高度。可切换为横向通栏。
页面添加全屏通栏后,前台不可拖动查看页面。
独立,每个页面都可以自由增加,互不影响。
可复制,可自定义素材。
互动通栏属性:
多个内容,可自动或手动切换动画。可全屏通栏。
一个页面可以支持最多10个互动通栏。
独立,每个页面都可以自由增加,互不影响。
可复制,可自定义素材。
正文区域-模块添加-图、文模块的添加
在设计页面点击左侧“+”,选择想要的模块拖动到页面,保存,即完成了模块的添加。
图片、文字、视频模块一般是最常使用的模块,但是模块不限于这几个。可以从添加中自主选择。
多个模块可以进行重叠。
可以使用不同的模块,组合自己想要的展示效果。
图片模块

文字模块

视频模块

正文区域-样式设计-通栏设计

正文区域-样式设计-模块设计

03、页脚区域

备案号添加及跳转。页面底部添加备案号/添加文字模块填写备案号。添加备案号超链接,注意超链接需要是http开头的。
页脚区域-浮动模块
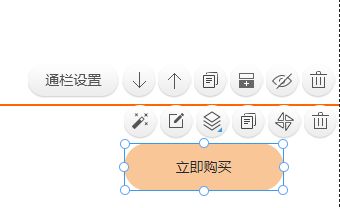
底部浮动模块
 底部浮动中可自主添加模块,设计想要的广告展示效果或是报名入口等。不想此模块展示出来,可以点击右上角的隐藏图标隐藏。
底部浮动中可自主添加模块,设计想要的广告展示效果或是报名入口等。不想此模块展示出来,可以点击右上角的隐藏图标隐藏。01、产品、文章栏目列表页面设计
列表页面默认模块的样式设计
 产品、文章列表页面默认的模块无法删除、只可以隐藏。可以通过模块的样式设计调整背景、字体、间距等。
产品、文章列表页面默认的模块无法删除、只可以隐藏。可以通过模块的样式设计调整背景、字体、间距等。02、产品、文章列表页面默认模块中模块添加
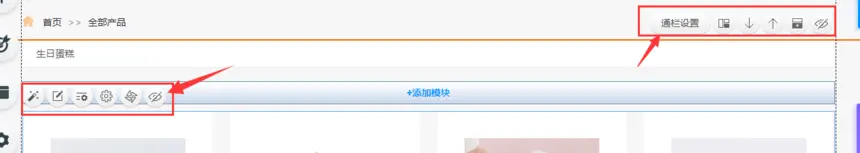
默认模块中添加模块
点击默认模块中的添加模块按钮,选择模块添加设计。

03、产品、文章列表页面通栏、模块的添加、设计
通栏、模块的添加设计
区别于默认的模块,可以自主添加、删除、设计。
04、产品、文章详情页面设计
默认模块的样式设计、默认模块中添加模块、通栏的添加设计、模块的添加设计
在产品列表、文章列表点击某个产品或是某个文章,进入产品详情页面或是文章详情页面,在详情页面进行以上四项操作。
注意:文章详情页面进行的操作是针对这个产品栏目下所有产品的详情页面的,不只是操作设计的这一个产品页面。
公用模块(页头区域、页脚区域)的隐藏、自主添加模块和模块内容添加,样式设计。
01、空白页面设计,隐藏公共头底部

可通过隐藏公共头部和公共底部,设置一个不同与网站其他页面的专题页面。
功能页面设计,有的不支持样式设计,有的支持样式设计,怎么区分?

栏目管理中系统栏目后面有设计入口,表示支持。反之则不支持。

支持样式设计的功能栏目页面,同文章、产品栏目页面的样式设计一样。可以添加通栏及模块、对系统默认模块进行设计、在系统默认模块中添加模块。



