中国传统纹样图案 简易(中国传统美食网页HTML代码 学生网页课程设计期末作业下载 美食大学生网页设计制作成品下载 DW餐饮美食网页作业代码下载)
时间:2023-05-02 14:16:29
点击次数:15
精彩专栏推荐
✍️ 作者简介: 一个热爱把逻辑思维转变为代码的技术博主 作者主页:
【主页—— 获取更多优质源码】 web前端期末大作业:
【 毕设项目精品实战案例 (1000套) 】 程序员有趣的告白方式:
【 HTML七夕情人节表白网页制作 (110套) 】 超炫酷的Echarts大屏可视化源码:
【 echarts大屏展示大数据平台可视化(150套) 】 免费且实用的WEB前端学习指南:
【 web前端零基础到高级学习视频教程 120G干货分享】 关于作者: 历任研发工程师,技术组长,教学总监;曾于2016年、2020年两度荣获CSDN年度十大博客之星。 十载寒冰,难凉热血;多年过去,历经变迁,物是人非。 然而,对于技术的探索和追求从未停歇。 坚持原创,热衷分享,初心未改,继往开来!
@TOC
一、 网站题目
美食网页介绍、 甜品蛋糕、 地方美食小吃文化、 餐饮文化、等网站的设计与制作。
二、✍️网站描述
美食主题网站 主要对各种美食进行展示,让浏览者清晰地了解到各种美食的详细信息,便于浏览者进行选择。该模块的左侧有个美食分类,用户可以选择自己喜欢的种类,当点击种类后,就会在右侧出现该分类下的各种美食,用户可以点击自己感兴趣的食品,从而看到它的具体信息。它的具体信息包括配料、产地及它的一些功能,使用户对该食品有着全面的认识。
静态网站的编写主要是用HTML DIV+CSS JS等来完成页面的排版设计 ,常用的网页设计软件有Dreamweaver、EditPlus、HBuilderX、VScode 、Webstorm、Animate等等,用的最多的还是DW,当然不同软件写出的前端Html5代码都是一致的,本网页适合修改成为各种类型的产品展示网页,比如美食、旅游、摄影、电影、音乐等等多种主题,希望对大家有所帮助。
三、 网站介绍
网站布局方面:计划采用目前主流的、能兼容各大主流浏览器、显示效果稳定的浮动网页布局结构。
网站程序方面:计划采用最新的网页编程语言HTML5+CSS3+JS程序语言完成网站的功能设计。并确保网站代码兼容目前市面上所有的主流浏览器,已达到打开后就能即时看到网站的效果。
网站素材方面:计划收集各大平台好看的图片素材,并精挑细选适合网页风格的图片,然后使用PS做出适合网页尺寸的图片。
网站文件方面:网站系统文件种类包含:html网页结构文件、css网页样式文件、js网页特效文件、images网页图片文件;
网页编辑方面:网页作品代码简单,可使用任意HTML编辑软件(如:Dreamweaver、HBuilder、Vscode 、Sublime 、Webstorm、Text 、Notepad++ 等任意html编辑软件进行运行及修改编辑等操作)。 其中: (1) html文件包含:其中index.html是首页、其他html为二级页面; (2) css文件包含:css全部页面样式,文字滚动, 图片放大等; (3) js文件包含:js实现动态轮播特效, 表单提交, 点击事件等等(个别网页中运用到js代码)。
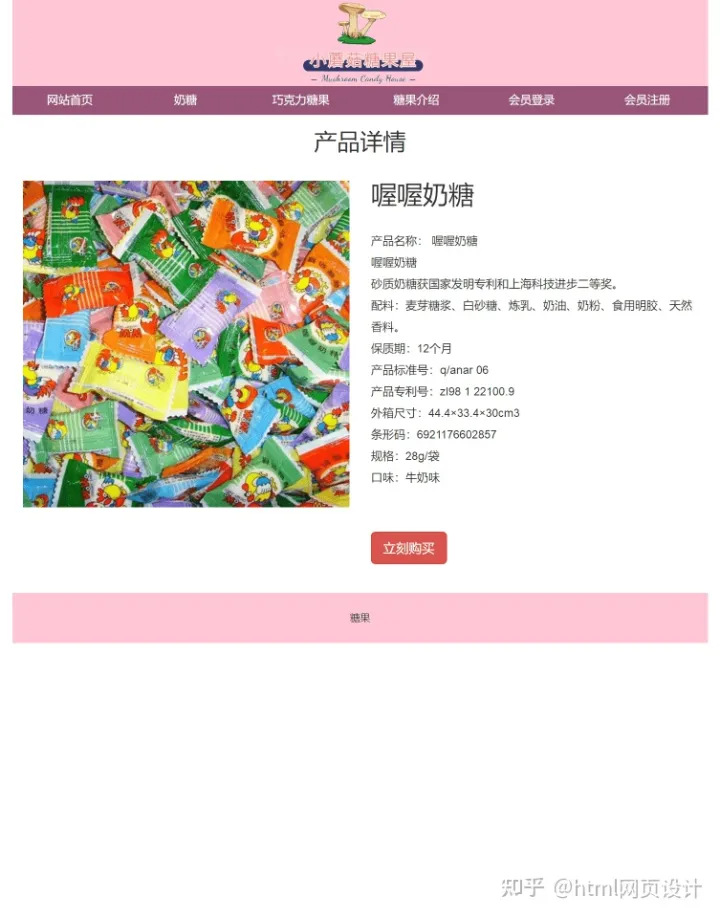
四、 网站效果

在这里插入图片描述

在这里插入图片描述

在这里插入图片描述

在这里插入图片描述

在这里插入图片描述

在这里插入图片描述

在这里插入图片描述
五、 代码实现
HTML结构代码
<!DOCTYPE html>
<html>
<head>
<meta charset="utf-8">
<meta name="viewport" content="width=device-width, initial-scale=1">
<link type="text/css" rel="stylesheet" href="css/bootstrap.css" />
<link type="text/css" rel="stylesheet" href="css/css.css" />
<title>糖果
</title>
</head>
<body style="background:#fff;">
<!--顶部-->
<div class="container">
<header>
<div class="logo"><img src="images/logo.png"></div>
<div class="nav">
<a href="index.html">网站首页
</a>
<a href="qiaokeli.html">奶糖
</a>
<a href="musi.html">巧克力糖果
</a>
<a href="jieshao.html">糖果介绍
</a>
<a href="denglu.html">会员登录
</a>
<a href="zhuce.html">会员注册
</a>
</div>
<div class="clear"></div>
</header>
<!--内容-->
<div class=" con">
<div class="pic">
<div class="banner"> <img src="images/banner.jpg"> </div>
</div>
<div class="Part1 container">
<div class="text"><br><br>
<p>
糖果,是糖果糕点的一种,指以糖类为主要成份的一种小吃。若水果或坚果类食物裹上糖衣,则称为甜食(如糖葫芦)。
</p>
<p>在亚洲文化广义上,巧克力及口香糖很多时亦会视为糖果的一种。在欧美国家,糖果是仅指指使用白砂糖或麦芽糖下去制作的产品。而古时欧美甚至使用蜂蜜为原料制作糖果,但因为蜂蜜成分过多不容易控制而不适用工业化生产。
</p>
</div>
</div>
<div class="container part2">
<h2 class="Title"> <span>糖果屋
</span></h2>
<ul class="row">
<a href="xq.html">
<li class="col-sm-4"><img src="images/1.jpg" width="100%" />
<p>牛皮糖
</p>
<h2>¥8.00
</h2>
</li>
</a> <a href="xq.html">
<li class="col-sm-4"><img src="images/2.jpg" width="100%" />
<p>大白兔糖
</p>
<h2>¥18.00
</h2>
</li>
</a> <a href="xq.html">
<li class="col-sm-4"><img src="images/3.jpg" width="100%" />
<p>麦芽糖
</p>
<h2>¥58.00
</h2>
</li>
</a>
</ul>
</div>
</div>
<!--底部-->
<footer>
<p>糖果
</p>
</footer>
</div>
</body>
</html>
CSS样式代码
footer {
text-align: center;
background: #FFC6D5;
}
footer p {
height: 70px;
line-height: 70px;
}
.Title {
font-size: 32px;
color: #333;
text-align: center;
line-height: 50px;
margin: 20px 10px;
overflow: hidden;
text-overflow: ellipsis;
white-space: nowrap;
}
.Title strong {
display: block;
position: relative;
top: 20px;
color: #ddd;
font-size: 44px
}
.Title span {
position: relative;
top: -10px;
display: block
}
.con .text {
font-size: 18px;
color: #333;
line-height: 26px;
}
.csf li h3 {
margin: 20px 0
}
.csf {
padding-bottom: 40px
}
.csf p {
line-height: 24px
}
.con .text p {
margin: 0 0 10px 0;
}
.Part1 {
padding-bottom: 40px
}
.Part1 .text {
margin: 0 auto;
max-width: 800px;
text-align: center;
font-size: 16px;
line-height: 30px;
}
.part2 {
margin-bottom: 0px;
}
.part2 li {
text-align: center;
margin-bottom: 30px;
}
.part2 li p {
font-size: 16px;
padding: 10px 0;
display: block;
}
.part2 li img {}
.container {}
.bj {
display: block;
width: 100%;
background: url(../images/bj.gif);
height: 40px;
margin-bottom: 20px;
}
.part3 li {
text-align: left;
}
.part3 li h3 {
font-size: 20px;
line-height: 40px;
overflow: hidden;
text-overflow: ellipsis;
white-space: nowrap;
}
.part3 li p {
height: 420px;
padding: 10px;
line-height: 26px;
color: #333;
overflow: hidden;
font-size: 14px;
}
.part4 li {
margin-bottom: 20px;
text-align: center;
}
.text2 {
max-width: 500px;
margin: 0 auto
}
.part4 {
padding-bottom: 40px
}
.part4 li p {
margin: 15px 0;
margin-bottom: 0
}
.part4 li img {
width: 100%;
height: 270px;
object-fit: cover;
-webkit-transition: all 0.3s;
-moz-transition: all 0.3s;
-o-transition: all 0.3s;
transition: all 0.3s;
}
.tx h1 {
padding-bottom: 30px;
}
.tx {
font-size: 16px;
line-height: 30px
}
.part4 li img:hover {
box-shadow: 0px 0px 15px #888888;
}
.form_con {
margin: 30px 0;
font-size: 16px;
}
.form_con .phone {
width: 100%;
height: 36px;
padding: 0 15px;
box-sizing: border-box;
font-size: 14xp;
margin-bottom: 10px;
display: block;
}
.form_con .phone.oi {
height: 120px;
}
.form_con button {
width: 140px;
height: 36px;
background: #666;
border: none;
color: #fff;
}
@keyframes my1 {
0% {
transform: translate(0px, 0px)
}
50% {
transform: translate(0px, -20px)
}
100% {
transform: translate(0px, 0px)
}
}
.ditu {
position: relative;
}
.xiaoqi {
position: absolute;
width: 50px;
top: 30px;
left: 20%;
}
.xiaoqi img {
width: 100%;
}
.xiaoqi1 {
animation: my1 2s ease-in-out infinite;
-webkit-animation: my1 ease-in-out 2s infinite;
}
.xiaoqi2 {
position: absolute;
width: 50px;
top: 30%;
left: 30%;
animation: my1 2s ease-in-out infinite;
-webkit-animation: my1 ease-in-out 2s infinite;
}
.xiaoqi3 {
position: absolute;
width: 50px;
top: 60%;
left: 80%;
animation: my1 2s ease-in-out infinite;
-webkit-animation: my1 ease-in-out 2s infinite;
}
.part2 li img {
height: 360px;
display: block;
object-fit: cover;
}
@media only screen and (max-width:1200px) {}
@media only screen and (max-width:1000px) {
header .nav a {
font-size: 20px;
}
}
@media only screen and (max-width:746px) {
.row,
.Title {
margin: 0
}
.Part1 .text {
font-size: 14px;
line-height: 22px
}
.text2,
.Part1 .text {
margin: 10px
}
.Title strong {
font-size: 30px
}
header .nav {
width: 100%;
height: 50px;
display: flex;
line-height: 50px;
text-align: center;
justify-content: center;
}
header .logo {
height: 50px;
}
header .nav a {
font-size: 12px;
float: none;
width: auto;
margin: 0 5px;
}
.part2 li img {
height: auto;
}
.part4 li {
height: auto;
}
.Title {
font-size: 20px;
}
.text {
font-size: 14px;
line-height: 26px;
}
}
六、 如何让学习不再盲目
很多刚入门编程的小白学习了基础语法,却不知道语法的用途,不知道如何加深映像,不知道如何提升自己,这个时候每天刷自主刷一些题就非常重要(百炼成神),可以去牛客网上的编程初学者入门训练。该专题为编程入门级别,适合刚学完语法的小白练习,题目涉及编程基础语法,基本结构等,每道题带有练习模式和考试模式,可还原考试模式进行模拟,也可通过练习模式进行练习。
七、 更多干货
1.如果我的博客对你有帮助、如果你喜欢我的博客内容,请 “ 点赞” “✍️评论” “ 收藏”一键三连哦!
2. 【 关注我| 获取更多源码 | 优质文章】带您学习各种前端插件、3D炫酷效果、图片展示、文字效果、以及整站模板 、大学生毕业HTML模板 、期末大作业模板 、等! 「在这里有好多 前端 开发者,一起探讨 前端 Node 知识,互相学习」!
3.
以上内容技术相关问题 欢迎一起交流学习
【主页—— 获取更多优质源码】
上一篇:
餐饮网站制作(好看又好吃!舌尖上的餐饮网站设计是如何炼成的?)
下一篇:
美食博客新浪美食(WordPress美食博客主题模版推荐)
 在这里插入图片描述
在这里插入图片描述 在这里插入图片描述
在这里插入图片描述 在这里插入图片描述
在这里插入图片描述 在这里插入图片描述
在这里插入图片描述 在这里插入图片描述
在这里插入图片描述 在这里插入图片描述
在这里插入图片描述 在这里插入图片描述
在这里插入图片描述


