时间:2023-05-02 18:35:53 点击次数:12
简介
前面我们已经介绍了sidebar模板,点击sidebar的具体文章链接,会跳转到该文章正文内容,所以正文的page如何码代码呢?
page制作
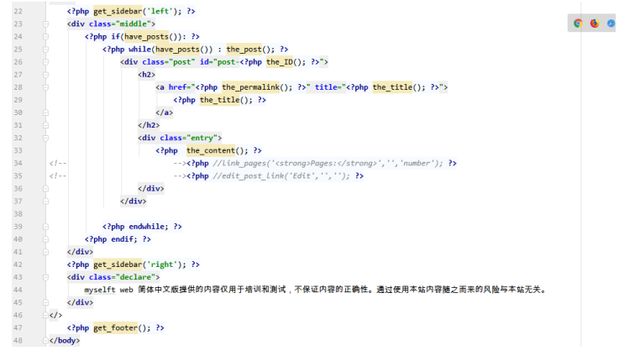
大家可看下我test主题的page模板内容,我们一一介绍下
 图1
图1
1、页面展示左侧边栏
get_sidebar(‘left’):调用左侧边栏代码模板
2、判断是否有文章
if(have_posts()):前文已有介绍过,判断是否有文章,有则进入条件代码内
3、循环所有文章
while(have_posts()):循环所有文章,直至结束,在循环内做以下几点事情
4、展示文章标题
the_title():展示文章标题
5、展示文章内容
the_content():展示文章内容。文章内容只是一长行的文本,一直到窗口的右边,因为我们还没有样式化它。我们以后用 style.css 这个文件来控制所有页面元素的显示和布局
6、展示右侧边栏
get_sidebar(‘right’):调用右侧边栏代码模板
7、展示页脚
get_footer():调用页脚代码模板。我们有一个footer.php模板,需要在页脚展示什么内容,我们可以写在footer.php模板里。比如我的footer.php文件内的代码如下:很多网站都是展示个人网站的备案信息,网站标题等等。
<footer>
<a href="">Copyright 2021 <?php bloginfo(name); ?>
</footer>
三 样式style.css
不管是我们的左侧边栏还是右侧边栏,还是内容,如果不加样式,则整个网站都是乱的。
所以style.css很重要。大家需要点html、css基础,可以自行网上学习,网上资料很多。
我仅仅举个粒子。
以下代码是显示文章标题,文章标题自带链接,点击会跳转到对应网页。我们经常在网站上操作,需要的效果是鼠标挪到标题上,会有点反应,比如字体放大,颜色改变等等,这样给用户更清晰直观的感受,所以我们可以在链接a加样式达到我们说的效果。
<a href="<?php the_permalink(); ?>" title="<?php the_title(); ?>">
<?php the_title(); ?>
</a>
样式如下:链接字体的展示,链接鼠标挪上去颜色和字体的改变。
a{
text-decoration:none;去掉链接默认的下划线
font-size: 15px;设置链接字体大小
color: black;设置链接字体颜色
}
a:hover{
color:#034c50;鼠标挪到链接文字后颜色设置
font-size: 16px;鼠标挪到链接文字后字体大小设置
效果图如下:鼠标挪上去的字和其他字看起来是有区别的。
 图2
图2
样式我们就介绍到这里,整个网站不管哪个点,都可以设置样式,大家要让网站长什么样子,都是靠style.css样式装扮。
四 总结
本文介绍了wordpress正文的page模板的一个案例,大家可以根据自己的需求码代码。同时也简单介绍了style.css的重要作用,大家自行百度学习。我们下节课见
举报/反馈


