动漫网站设计毕业设计(学生动漫网页设计模板下载你的名字 大学生HTML网页制作作品 简单漫画网页设计成品 dreamweaver学生网站模板)
时间:2023-05-06 09:40:54
点击次数:15
> Web前端开发技术 描述 网页设计题材,DIV+CSS 布局制作,HTML+CSS网页设计期末课程大作业,茶文化网站 | 中华传统文化题材 | 京剧文化水墨风书画 | 中国民间年画文化艺术网站 | HTML期末大学生网页设计作业 1. HTML:结构
CSS:样式 在操作方面上运用了html5和css3, 采用了div+css结构、表单、超链接、浮动、绝对定位、相对定位、字体样式、引用视频等基础知识
JavaScript:做与用户的交互行为
前端学习路线
(1)html文件:其中index.html是首页、其他html为二级页面; (2)css文件:css全部页面样式,文字滚动, 图片放大等; (3)js文件:js实现动态轮播特效, 表单提交, 点击事件等等(网页中运用到js代码)
网页基本结构
(1)首页:进入网页中看到的第一个页面(LOGO、公司名称、导航、banner、新闻、相关信息、底部信息、banner一般是5个 (2)二级页面:从首页点击进入之后的页面叫做二级页面 (3)三级页面:从二级页面点击进入的页面
网页html:网页是构成网站的基本元素,是承载各种网站应用的平台。通俗地说,网站就是由网页组成的 首页网站:首页是一个网站的入口网页,故往往会被编辑得易于了解该网站多数作为首页的文件名是index加上扩展名 导航菜单:是指位于页面顶部或者侧边区域的,也称之为导航栏,它起着链接站点或者软件内的各个页面的作用. 网页页脚:是网页中每个页面的底部的区域。常用于显示附加信息。如作者、备案号等。
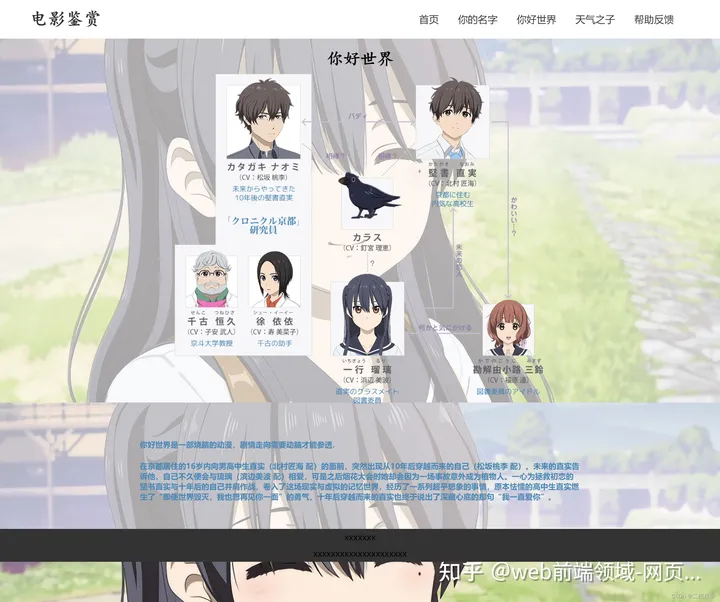
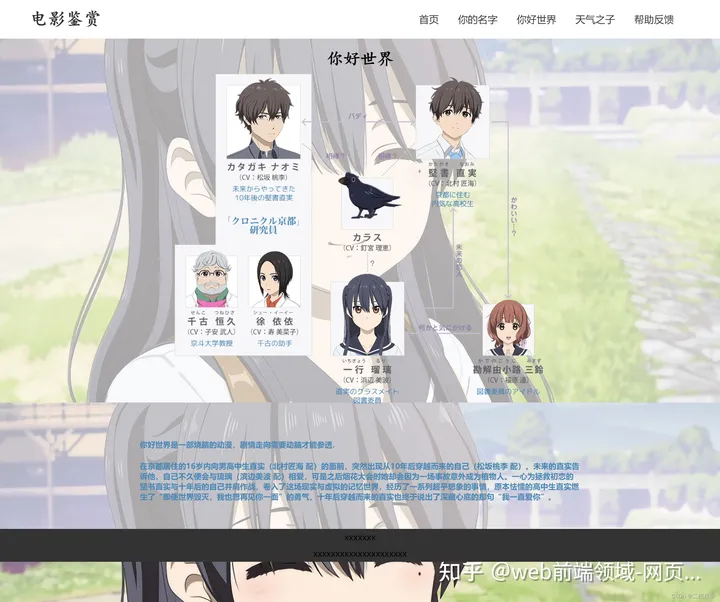
网页演示

在这里插入图片描述

在这里插入图片描述

在这里插入图片描述

在这里插入图片描述

在这里插入图片描述
HTML结构代码
<!DOCTYPE html>
<html>
<head>
<meta charset="utf-8" />
<title>电影 介绍
</title>
<link rel="stylesheet" type="text/css" href="css/index.css" />
<link rel="stylesheet" type="text/css" href="css/head.css" />
<link rel="stylesheet" type="text/css" href="css/bottom.css" />
</head>
<body>
<div id="header">
<div id="header_con">
<p id="logo">电影鉴赏
</p>
<audio id="musicfx" loop="loop" autoplay="autoplay">
<source src="./yy.mp3" type="audio/mpeg" id="hhh">
</audio>
<ul>
<li><a href="index.html">首页
</a></li>
<li><a href="index2.html">你的名字
</a></li>
<li><a href="index3.html">你好世界
</a></li>
<li><a href="index4.html">天气之子
</a></li>
<li><a href="index5.html">帮助反馈
</a></li>
</ul>
</div>
</div>
<div id="content">
<div id="content-top">
<h3>电影推荐
</h3>
<div class="nr">
<div class="img-nr">
<img src="img/ndmz.jpg">
</div>
<div class="nr-text">
<h4>《 你的名字 》
</h4>
<p>《你的名字》是由新海诚执导,由神木隆之介、上白石萌音担任主要配音的一部原创日本动画电影。作品于2016年8月26日在日本上映。中国内地于2016年12月2日上映。作品讲述了男女高中生在梦中相遇,并寻找彼此的故事。中国大陆于2017年8月26日全网首播。
</p>
<button type="button"><a href="index2.html">GO!
</a></button>
</div>
</div>
<div class="nr">
<div class="img-nr">
<img src="img/nhsj.jpg">
</div>
<div class="nr-text">
<h4>《 你好世界 》
</h4>
<p>《你好世界》是由伊藤智彦执导的原创动画电影,北村匠海、松坂桃李、滨边美波、子安武人等人参与配音。影片以2027年的日本京都为舞台,讲述了16岁的高中生直实为了拯救爱人瑠璃而卷入了现实与虚拟交织的记忆世界故事。该片于2019年9月20日在日本上映,2021年6月11日在中国大陆上映。
</p>
<button type="button"><a href="index3.html">GO!
</a></button>
</div>
</div>
<div class="nr">
<div class="img-nr">
<img src="img/tqzj.jpg">
</div>
<div class="nr-text">
<h4>《 天气之子 》
</h4>
<p>《天气之子》是由新海诚执导、Comix Wave
Film负责制作的原创动画电影,该片讲述了少年帆高与拥有操控天气超能力的少女阳菜之间的奇幻爱情故事。影片于2019年7月19日在日本上映,中国香港由安乐影片代理,于2019年8月8日上映;中国台湾由车库娱乐代理,于2019年9月12日上映;中国内地由华夏电影引进,于2019年11月1日上映;
中国大陆于2020年7月21日全网首播。
</p>
<button type="button"><a href="index4.html">GO!
</a></button>
</div>
</div>
</div>
</div>
<div id="bottom">
<p>xxxxxxx
</p>
<p>xxxxxxxxxxxxxxxxxxxxx
</p>
</div>
</body>
</html>
学的反而越迷茫
有这种感觉很正常,因为你还没有真正去公司里面待过,也不清楚自己到底要学多少东西才能胜任公司里面给你分配的活。我从你的表述来看,你的基础应该还是很扎实的。跟着网上那种全套的视频教程学肯定没有问题。
当你以后真正进入公司,发现工作的难度和量大约只有你学习时期的大约20%,你可能就会发出一声叹息:原来工作也不过如此嘛。
这是很正常的,因为大部分公司是招你进去去干活的,写业务的,不是让你一个新人去研发公司架构的。都是现成的东西,你要做的就是在别人的教导下,手把手的指挥下去添砖加瓦。到时候你恐怕要惊呼:就这?
所以,放松心态吧,好好享受大学时光 —————————————————
学习更多
关注我 | 点赞博文 | 每天带你涨知识 相关问题可以相互学习,可关注↓公Z号
上一篇:
动漫网页设计(HTML5期末大作业:动漫网站设计——斗破苍穹动漫(6页) HTML CSS JavaScript 学生动漫网页设计模板下载 斗破大学生HTML网页制作作品 简单漫画网页设计成品)
下一篇:
海贼王网站页面html(HTML5期末大作业:动漫网站设计——海贼王中乔巴漫画(5页) 学生动漫网页设计模板下载 海贼王大学生HTML网页制作作品 简单漫画网页设计成品 dreamweaver学生网站模板)
 在这里插入图片描述
在这里插入图片描述 在这里插入图片描述
在这里插入图片描述 在这里插入图片描述
在这里插入图片描述 在这里插入图片描述
在这里插入图片描述 在这里插入图片描述
在这里插入图片描述


