html5旅游网页设计成品怎么做(HTML5期末大作业:旅游出行网站设计——旅游网设计(15页) HTML CSS JavaScript 学生DW网页设计作业成品 学生旅游网站模板)
时间:2023-04-09 00:00:09
点击次数:20
HTML5期末大作业:旅游出行网站设计——旅游网设计(15页) HTML+CSS+JavaScript 学生DW网页设计作业成品 学生旅游网站模板
常见网页设计作业题材有 个人、 美食、 公司、 学校、 旅游、 电商、 宠物、 电器、 茶叶、 家居、 酒店、 舞蹈、 动漫、 明星、 服装、 体育、 化妆品、 物流、 环保、 书籍、 婚纱、 军事、 游戏、 节日、 戒烟、 电影、 摄影、 文化、 家乡、 鲜花、 礼品、 汽车、 其他 等网页设计题目, A+水平作业, 可满足大学生网页大作业网页设计需求, 喜欢的可以下载!
获取更多源码
PC电脑端关注我们
作者主页-更多源码
HTML期末大作业文章专栏
作品介绍
1.网页作品简介 :HTML期末大学生网页设计作业 A+水平 ,喜欢的可以下载,文章页支持手机PC响应式布局。
2.网页作品编辑:作品下载后可使用任意HTML编辑软件(如:DW、HBuilder、NotePAD 、Vscode 、Sublime 、Webstorm、 Notepad++ 等任意HTML软件编辑修改网页)。
3.网页作品技术:Div+CSS、鼠标滑过特效、Table、导航栏效果、banner、表单、二级三级页面等,视频、 音频元素 、Flash,同时设计了logo(源文件),基本期末作业所需的知识点全覆盖。
@TOC
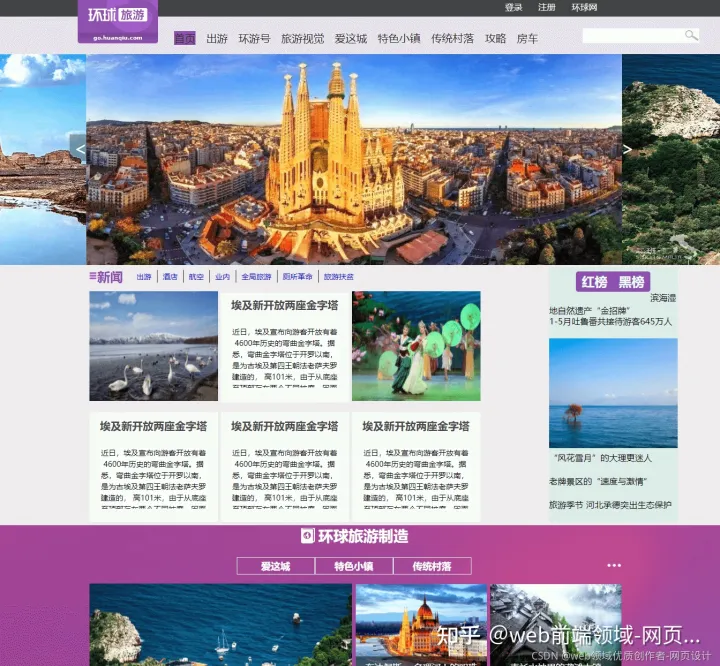
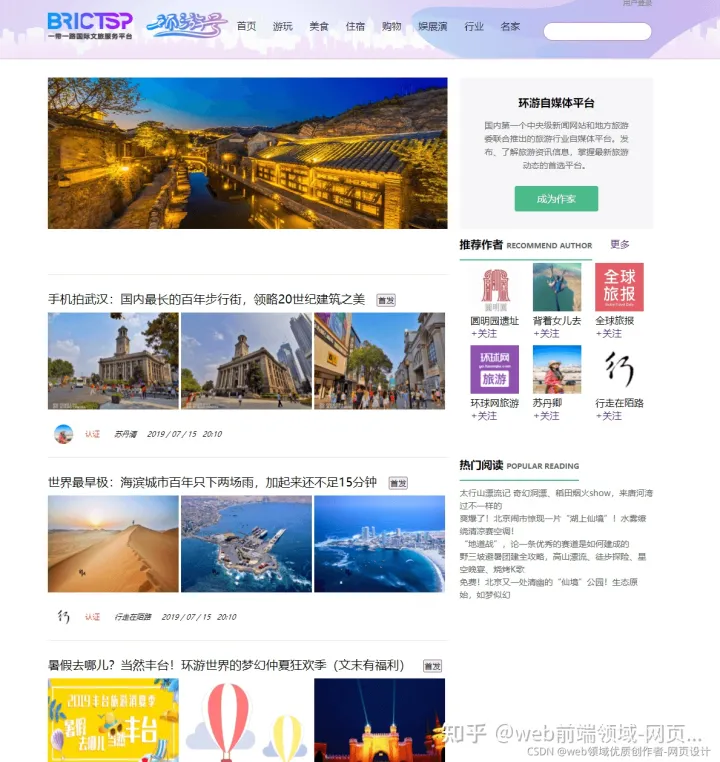
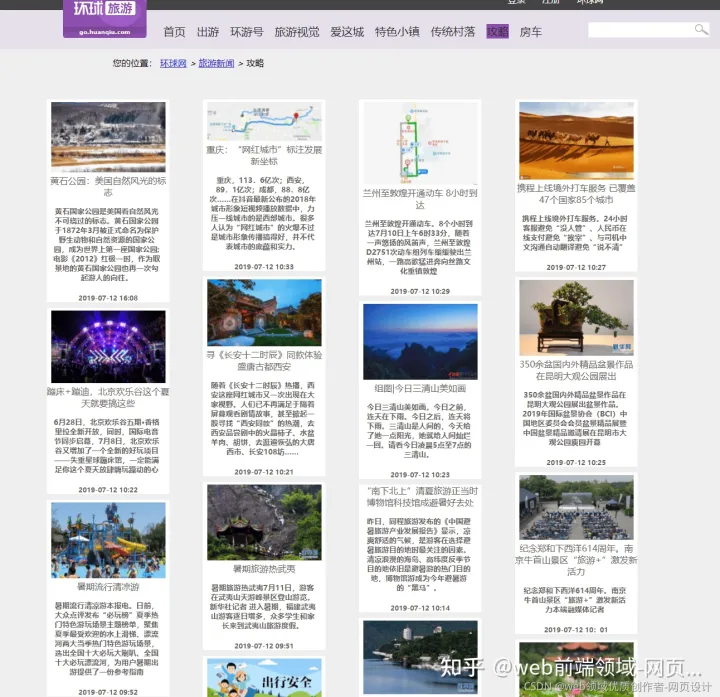
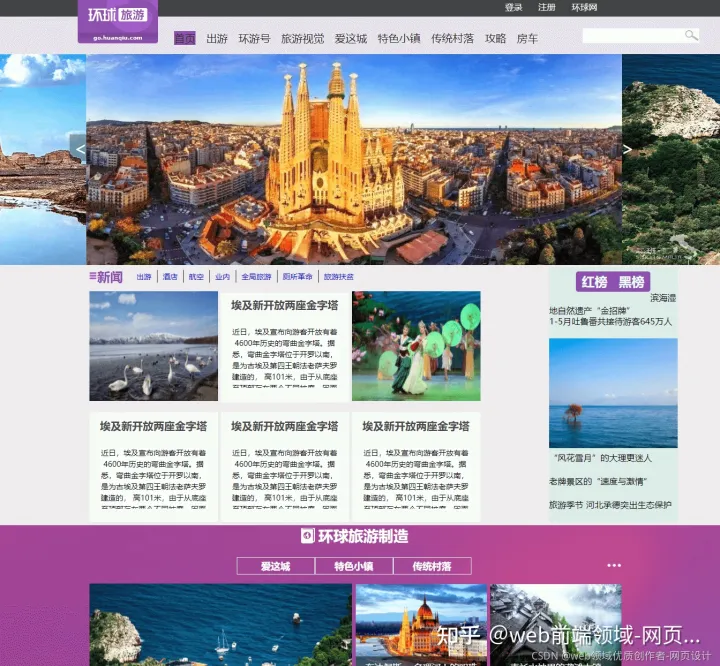
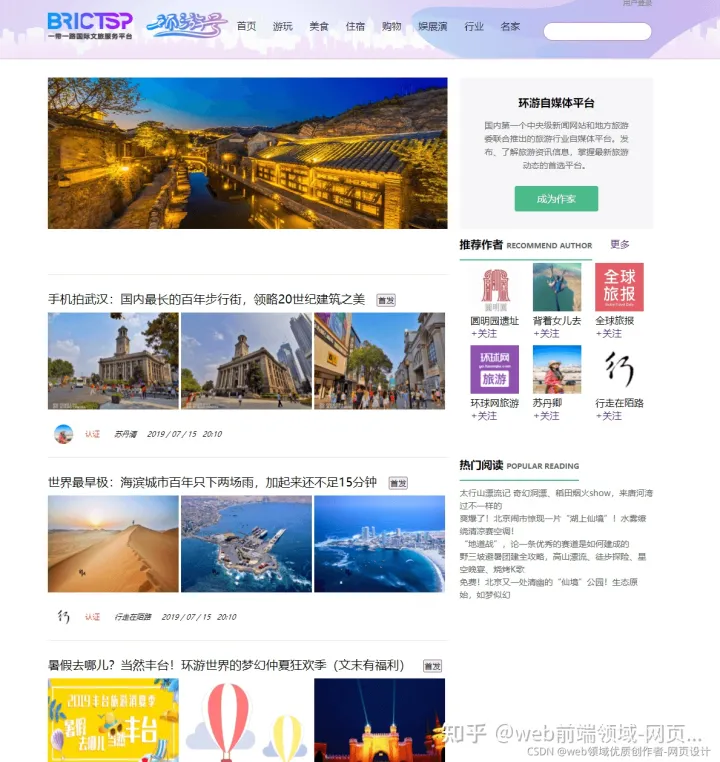
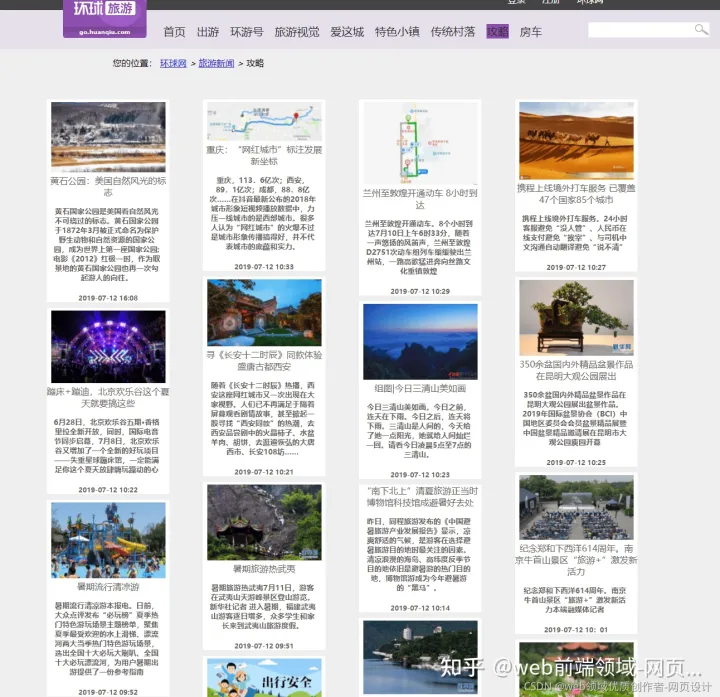
一、作品展示






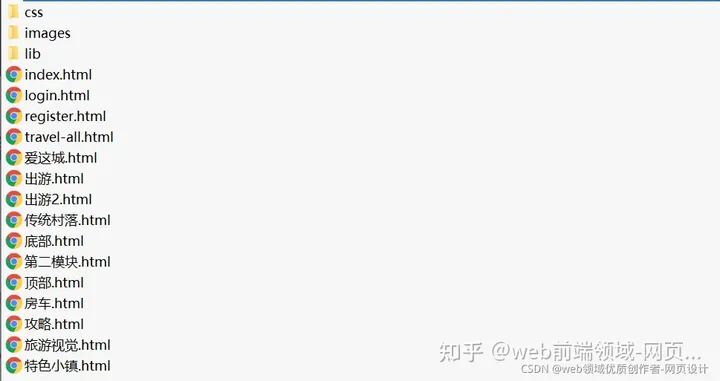
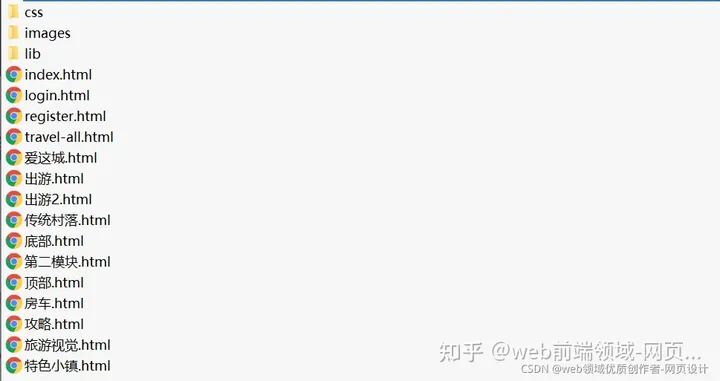
二、文件目录

三、代码实现
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<meta http-equiv="X-UA-Compatible" content="ie=edge">
<link type="text/css" rel="stylesheet" href="css/style.css">
<link rel="stylesheet" type="text/css" href="css/menu.css">
<title>Document
</title>
</head>
<body>
<!-- 顶部 -->
<header>
<div>
<img src="images/channelLogo_go_2.png">
<a href="http://www.huanqiu.com" class="huanqiu">环球网
</a>
<a href="register.html" class="sign">注册
</a>
<a href="login.html" class="login">登录
</a>
</div>
</header>
<!-- 导航栏 -->
<div class="mod">
<div class="main22">
<ul>
<li><a class="shouye" href="index.html">首页
</a></li>
<li><a href="出游.html">出游
</a></li>
<li><a href="">环游号
</a></li>
<li><a href="旅游视觉.html">旅游视觉
</a></li>
<li><a href="爱这城.html">爱这城
</a></li>
<li><a href="特色小镇.html">特色小镇
</a></li>
<li><a href="传统村落.html">传统村落
</a></li>
<li><a href="攻略.html">攻略
</a></li>
<li><a href="房车.html">房车
</a></li>
</ul>
<div class="nav_mid_right">
<form action="" method="post">
<input type="text" class="search_text" />
</form>
</div>
</div>
</div>
<div class="cover">
<div id="julvSlideshow">
<ul id="showUl">
<li><img src="images/cover_05.jpg"></li>
<li><img src="images/cover_01.png"></li>
<li><img src="images/cover_02.jpg"></li>
<li><img src="images/cover_03.jpg"></li>
<li><img src="images/cover_04.jpg"></li>
<li><img src="images/cover_05.jpg"></li>
</ul>
<div id="arrow1"><</div>
<div id="arrow2">></div>
<ul id="showUllist">
<li><a class="active" href="#"></a></li>
<li><a href="#"></a></li>
<li><a href="#"></a></li>
<li><a href="#"></a></li>
</ul>
</div>
</div>
<script>
//轮播图效果
var num = 0;
function G(id){
return document.getElementById(id)
}
arrA = G("showUllist").getElementsByTagName(a)
G("arrow2").onclick = function(){
if(num
<3){
num = num + 1;
}else{
num = 0;
}
console.log(num)
var ml = num * -1000 + "px";
G("showUl").style.marginLeft = ml;
for(var i = 0;i < arrA.length;i++){
arrA[i].style.backgroundColor = "#1270d8";
}
arrA[num].style.backgroundColor = "red";
}
G("arrow1").onclick = function(){
if(num>0){
num = num - 1;
}else{
num = 3;
}
console.log(num);
var ml1 = num * -1000 + "px";
G("showUl").style.marginLeft = ml1;
for(var i = 0;i
< arrA.length;i++){
arrA[i].style.backgroundColor = "#1270d8";
}
arrA[num].style.backgroundColor = "red";
}
for(var i = 0;i < arrA.length;i++){
arrA[i].index = i;
arrA[i].onclick = function(){
var ind = this.index;
num = ind;
var ml3 = num * -1000 + "px";
G("showUl").style.marginLeft = ml3;
<img class="img" src="http://t11.baidu.com/it/u=3293615275,3501984461&fm=76">
<div class="heikuang">测试你多重人格
</div>
</div>
<div class="content">
<img class="img"
src="https://paimgcdn.baidu.com/huitu/v.B1A1DD43AC5ECEF35C2B09471EEF45E6?enc=gbk&img=http%3A%2F%2Fms.bdimg.com%2Fdsp-image%2Ft11.baidu.com%2Fit%2Fu%3D759311479%2C3852178776%26fm%3D76&tpl=sbb%2Fhuitu%2F2734_0.zip&second=%C9%CF%F1%AB%A3%A1%B8%F9%B1%BE%CD%A3%B2%BB%CF%C2%C0%B4%A3%A1&_rz=700x394&first=%B2%E9%BF%B4%CF%EA%C7%E9">
<div class="heikuang">灭神
</div>
</div>
<div class="content">
<img class="img" src="http://t10.baidu.com/it/u=2793385842,2693122789&fm=76">
<div class="heikuang">Phthon招聘
</div>
</div>
<div class="content">
<img class="img" src="http://t10.baidu.com/it/u=163794735,2023436622&fm=76">
<div class="heikuang">民宿短租
</div>
</div>
<div class="content">
<img class="img" src="http://f11.baidu.com/it/u=656305057,3808546603&fm=76">
<div class="heikuang">一套vi设计
</div>
</div>
<div class="content">
<img class="img" src="http://t11.baidu.com/it/u=4223602408,1477843916&fm=76">
<div class="heikuang">办公室装修
</div>
</div>
<div class="content">
<img class="img" src="http://t12.baidu.com/it/u=1825496240,415754158&fm=76">
<div class="heikuang">网站建设
</div>
</div>
</div>
</div>
</div>
<IFRAME width=100% SRC="底部.html" scrolling="no" frameborder="no"></IFRAME>
</body>
</html>
四、获取更多源码
作者主页-更多源码
HTML期末大作业文章专栏
~ 关注我,点赞博文~ 每天带你涨知识!
相关问题可以相互学习,可关注↓公Z号 获取更多源码 !
五、学习资料
web前端 零基础-入门到高级 (视频+源码+开发软件+学习资料+面试题) 一整套 (教程) 适合入门到高级的童鞋们入手~送1000套HTML+CSS+JavaScript模板网站

六、更多源码
HTML5期末考核大作业源码 包含 个人、 美食、 公司、 学校、 旅游、 电商、 宠物、 电器、 茶叶、 家居、 酒店、 舞蹈、 动漫、 明星、 服装、 体育、 化妆品、 物流、 环保、 书籍、 婚纱、 军事、 游戏、 节日、 戒烟、 电影、 摄影、 文化、 家乡、 鲜花、 礼品、 汽车、 其他* 可满足大学生网页大作业网页设计需求, 喜欢的可以下载!

上一篇:
旅游类网站模板(旅游网站模板攻略)
下一篇:
基于html的旅游网站设计源代码(用HTML CSS做一个漂亮简单的旅游网站——旅游网页设计与实现(6页)HTML CSS JavaScript)