手表网站排名186信息网(HTML5期末大作业:手表商城网站设计——手表商城网站模板源码(17页) web期末作业设计网页_手表商城网页设计作业成品)
时间:2023-05-10 18:39:47
点击次数:17
HTML5期末大作业:手表商城网站设计——手表商城网站模板源码(17页) web期末作业设计网页_手表商城网页设计作业成品
常见网页设计作业题材有 个人、 美食、 公司、 学校、 旅游、 电商、 宠物、 电器、 茶叶、 家居、 酒店、 舞蹈、 动漫、 明星、 服装、 体育、 化妆品、 物流、 环保、 书籍、 婚纱、 军事、 游戏、 节日、 戒烟、 电影、 摄影、 文化、 家乡、 鲜花、 礼品、 汽车、 其他 等网页设计题目, A+水平作业, 可满足大学生网页大作业网页设计需求, 喜欢的可以下载!
获取更多源码
PC电脑端关注我们
作者主页-更多源码
HTML期末大作业文章专栏
作品介绍
1.网页作品简介 :HTML期末大学生网页设计作业 A+水平 ,喜欢的可以下载,文章页支持手机PC响应式布局。
2.网页作品编辑:作品下载后可使用任意HTML编辑软件(如:DW、HBuilder、NotePAD 、Vscode 、Sublime 、Webstorm、 Notepad++ 等任意HTML软件编辑修改网页)。
3.网页作品技术:Div+CSS、鼠标滑过特效、Table、导航栏效果、banner、表单、二级三级页面等,视频、 音频元素 、Flash,同时设计了logo(源文件),基本期末作业所需的知识点全覆盖。
@TOC
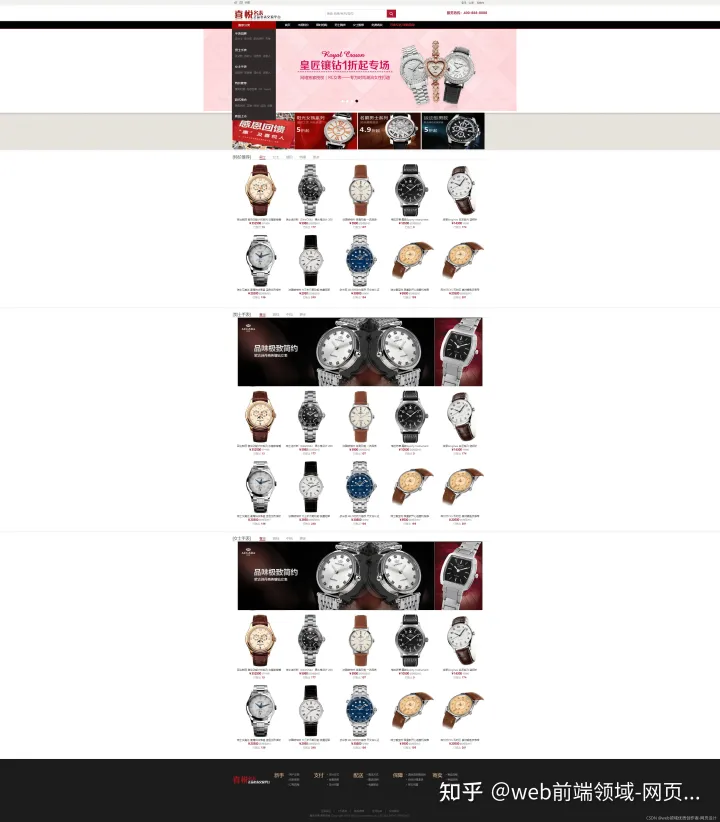
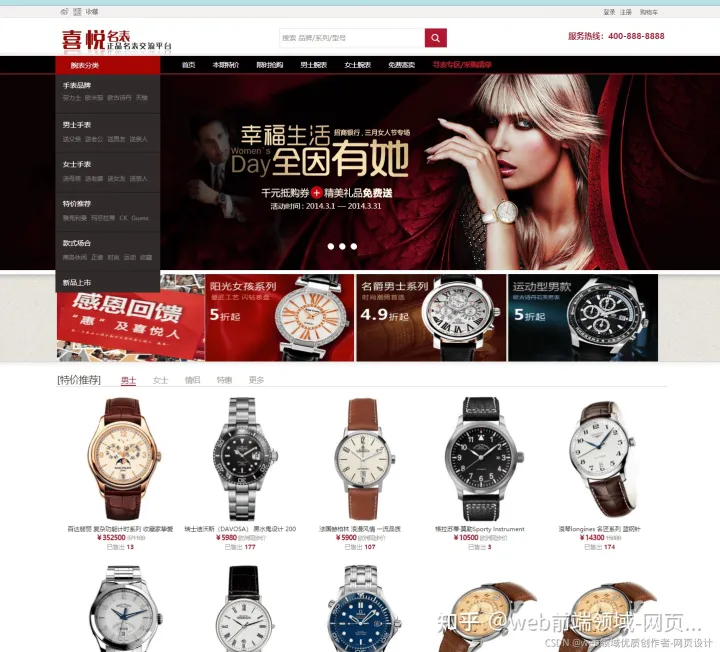
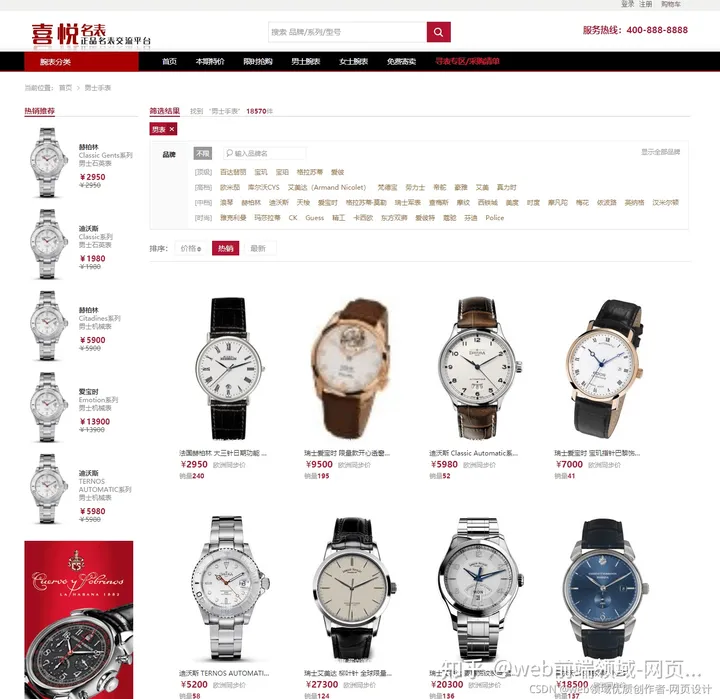
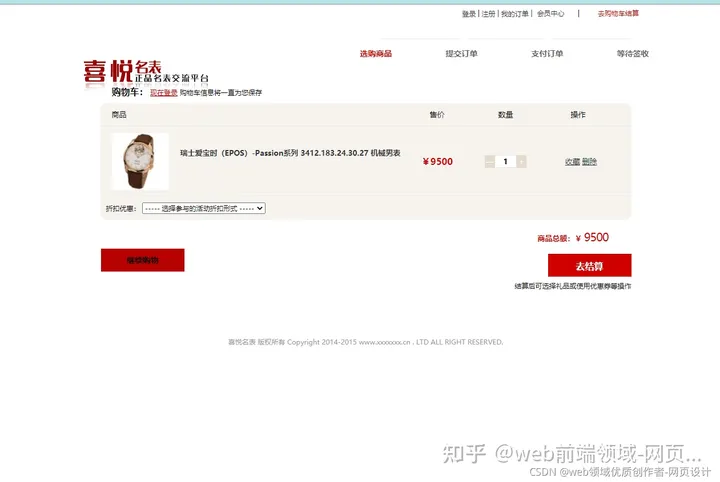
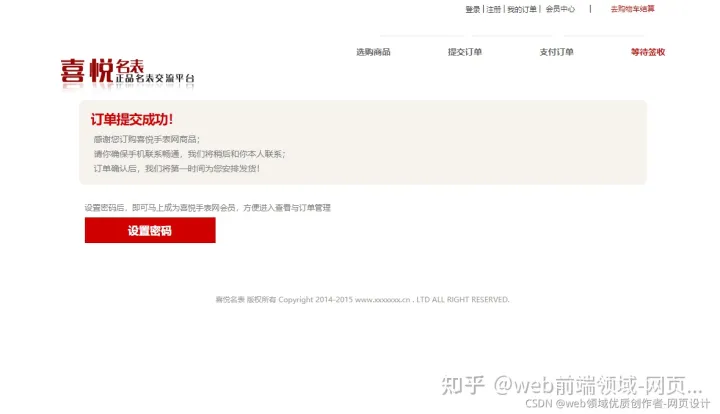
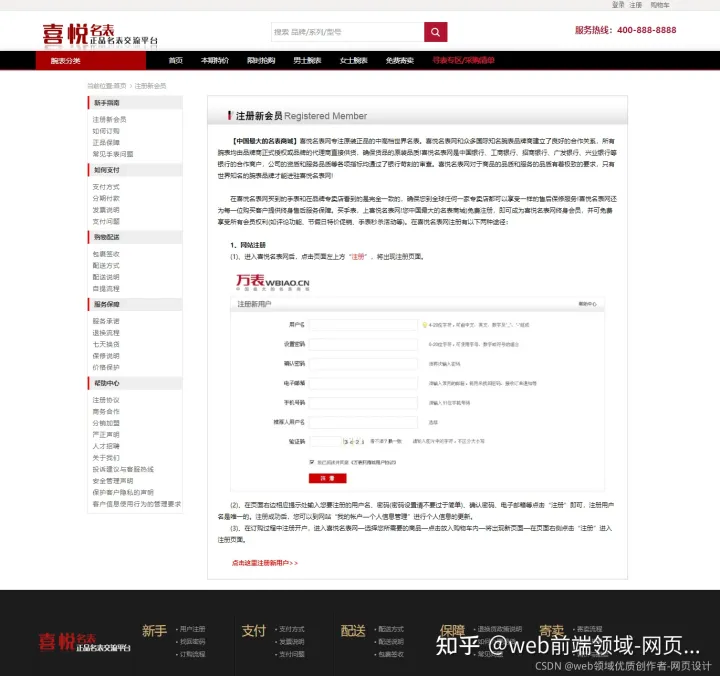
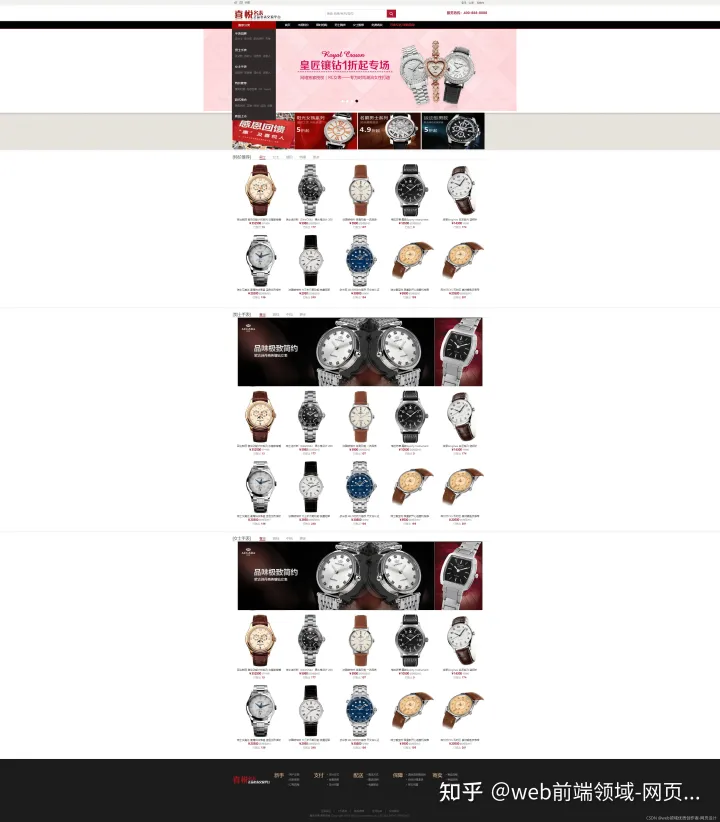
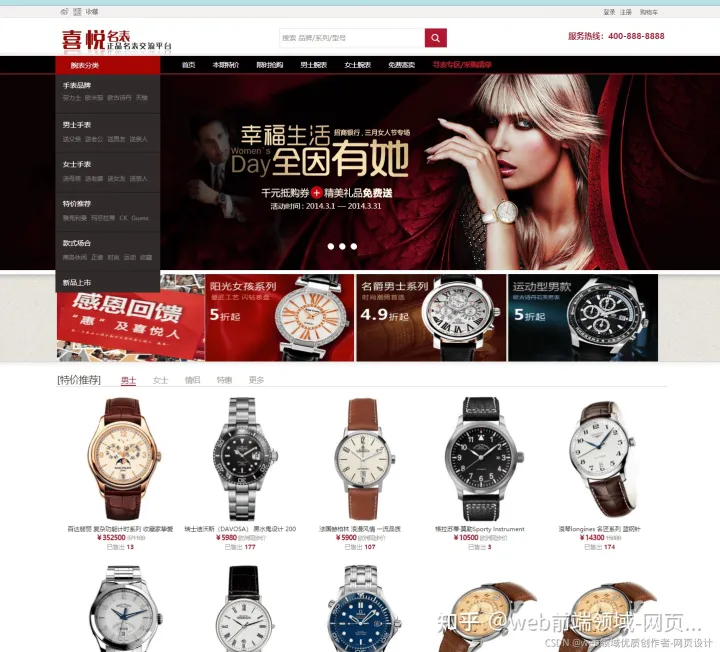
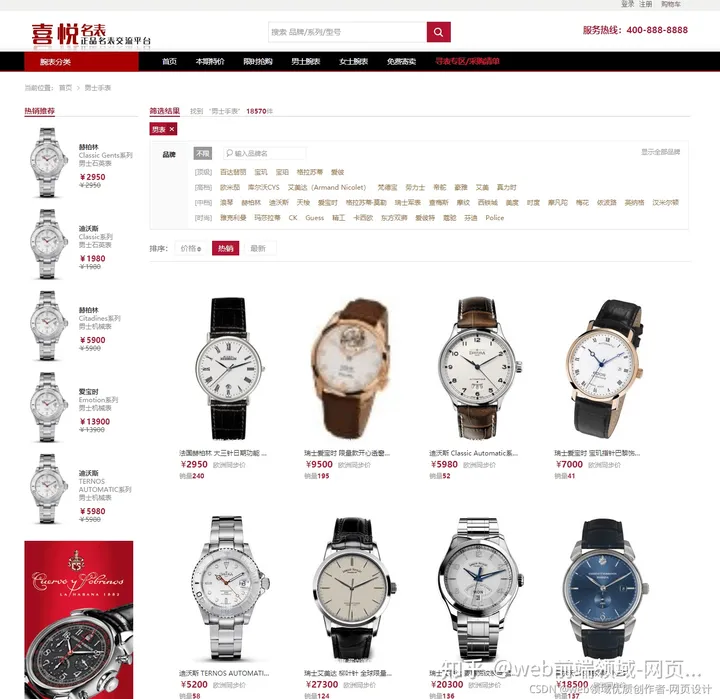
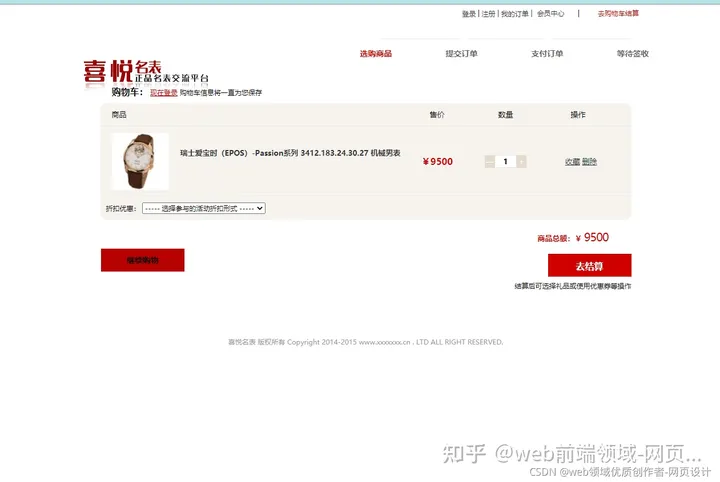
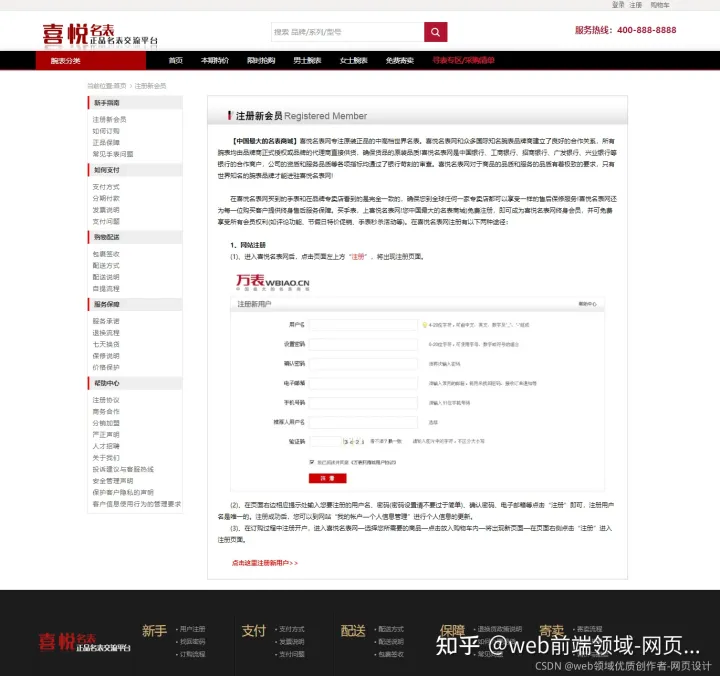
一、作品展示







二、文件目录

三、代码实现
<!DOCTYPE html PUBLIC "-//W3C//DTD XHTML 1.0 Transitional//EN" "http://www.w3.org/TR/xhtml1/DTD/xhtml1-transitional.dtd">
<html xmlns="http://www.w3.org/1999/xhtml">
<head>
<meta http-equiv="Content-Type" content="text/html; charset=utf-8" />
<meta http-equiv="Cache-Control" content="no-transform" />
<title>喜悦手表网【官网】:中国最大的正品名表商城!买手表,上喜悦手表!
</title>
<meta name="keywords" content="手表,买手表,喜悦手表网,喜悦手表网官网,名表商城,正品手表,瑞士手表" />
<meta name="description" content="【喜悦手表网官网】:买原装正品世界名表:浪琴、天梭、欧米茄、劳力士等瑞士手表品牌,信用卡分期付款,正品保证,全国联保,终身售后保障!" />
<meta http-equiv="X-UA-Compatible" content="IE=EmulateIE8" />
<!--[if lte IE 6]>
<script src="Script/DD_belatedPNG.js"></script>
<script>
DD_belatedPNG.fix(.head .c__logo, .c__corner, .c__b_dotted, .bx-pager-link, .c__ls_pointer, .c__rs_pointer, .c__tMsk, .c__tm_more, .gMenu, .c__gotop, .c__suggest, .c__compare, .close, .n__dotted,.n__acn,.n__t_top,.n__t_bottom,.n__rank,.n__letter,.n__sina,.n__tqq,.n__app,.iphone,.android,.weixin, .n__left_brands,.n__right_brands, .n__arrleft,.n__arrright, .n__squ, .n__squ_small, .n__sign, .n__src_btn, .n__sa_rank, .n__smaller, .n__bigger, .n__red_pointer, .n__pl_btn, .n__ckb, .n__face, .n__sc_bg, .n__c_add, .n__c_rank, .n__r_bg, .n__sina_weibo, .n__qq_weibo, .n__weixin, .n__bo_pointer, .jb_ad img, #kf, #kfs, #goods #lookOver, .cc a.on span, #goods .agency, .bx-prev, .bx-next, .fancybox-wrap .hand, .c__pTag );
</script>
<![endif]-->
<script>
var wb_domain = ;
var tpl_img = ;
var tpl_js = ;
var www_wbiao_cn = ;
var news_wbiao_cn = ;
var cart_wbiao_cn = ;
var user_wbiao_cn = ;
var data_wbiao_cn = ;
var qd_wbiao_cn = ;
var qdimg_wbiao_cn = ;
</script>
<link rel="stylesheet" href="css/sxg.css">
<script src="Script/jquery.js"></script>
<script src="Script/global.js"></script>
</head>
<body>
<!-- Begin header -->
<div id="member_info2"></div>
<div class="head">
<div class="r1 w1225">
<div class="ri">
<span class="tLnk2"><a href="" >购物车
</a></span>
<span class="tLnk1"><a href="" class="f12">登录
</a> <a href="" class="f12">注册
</a></span>
<a href="" target="_blank" rel="nofollow">• 退换货政策说明
</a>
<a href="" target="_blank" rel="nofollow">• 如何办理退货
</a>
<a href="" target="_blank" rel="nofollow">• 常见问题
</a>
</dd>
</dl>
<dl class=" w188">
<dt class=" w70"><i>寄卖
</i></dt>
<dd class=" w110">
<a href="" target="_blank" rel="nofollow">• 寄卖流程
</a>
<a href="" target="_blank" rel="nofollow">• 寄卖说明
</a>
<a href="" target="_blank" rel="nofollow">• 调价与撤卖
</a>
</dd>
</dl>
</div>
<div class="r2 w1225 wide">
<div class="f333 tmallLinks">
<a href="" target="_blank" rel="nofollow">正品保证
</a> |
<a href="" target="_blank" rel="nofollow">7天退货
</a> |
<a href="" target="_blank">售后维修
</a> |
<a href="" target="_blank">全场包邮
</a> |
<a href="" target="_blank" rel="nofollow">投诉建议
</a>
</div>
<div>
喜悦名表 版权所有 Copyright 2014-2015 www.xxxxxxx.cn . LTD ALL RIGHT RESERVED.
<br/>
</div>
</div>
</div>
<!-- End footer -->
<div id="floatBox">
<div id="return">
<a href="javascript:void(0);" class="c__gotop" title="返回顶部" style="display:none;" rel="nofollow"></a>
</div>
</div>
</body>
</html>
四、获取更多源码
~ 关注我,点赞博文~ 每天带你涨知识!
相关问题可以相互学习,可关注↓公Z号 获取更多源码 !
五、学习资料
web前端 零基础-入门到高级 (视频+源码+开发软件+学习资料+面试题) 一整套 (教程) 适合入门到高级的童鞋们入手~送1000套HTML+CSS+JavaScript模板网站

六、更多源码
HTML5期末考核大作业源码 包含 个人、 美食、 公司、 学校、 旅游、 电商、 宠物、 电器、 茶叶、 家居、 酒店、 舞蹈、 动漫、 明星、 服装、 体育、 化妆品、 物流、 环保、 书籍、 婚纱、 军事、 游戏、 节日、 戒烟、 电影、 摄影、 文化、 家乡、 鲜花、 礼品、 汽车、 其他* 可满足大学生网页大作业网页设计需求, 喜欢的可以下载!

上一篇:
ppt素材软件推荐(制作PPT必备!9个超好用的素材网站,建议收藏使用)
下一篇:
web表格插件(资源 | 用 SeaTable 表格的页面设计插件制作的常见模板)