时间:2023-05-11 15:08:27 点击次数:5
大家好,我是Bruce,又见面了。 不知道各位有没有自己尝试过建个人网站? 几年前,小编我热衷记录生
大家好,我是Bruce,又见面了。
不知道各位有没有自己尝试过建个人网站?
几年前,小编我热衷记录生活点点滴滴,尝试用Github的Pages服务搭建过一个网站写博客,当时作为小白的我,在WIndows下搭建环境简直是噩梦,而且由于后来误操作,把整个内容删掉了,本地备份也因硬盘坏了而导致内容全部丢失,如果当时有备份数据的习惯就好了。所以,小编在这啰嗦一句,重要的数据,还是要备份!
该篇本想介绍使用Github Pages,但是处于某些原因,Github Pages 搭建的方式不是很理想,不仅耗时(主要是网络问题),而且新手不友好。那么后来小编一想,要不看看目前有什么好的替代方案?依稀记得有个叫coding的。。。。
于是本周的主角就敲定了:
腾讯云开发者平台(Coding)+ Cloud Studio
腾讯云开发者平台,就是以前的Coding,类似Github,云端代码管理仓库。
Cloud Studio,云端的文本编辑器,内置各种开发环境,免去新手手动搭建各种环境的困难。
下面就是正文时间,
教大家自己搭建一个免费的博客网站。
无需个人申请域名备案。
01
创建博客网站项目
登陆 https://studio.dev.tencent.com/
点击【立即体验】,注册账号,可直接扫微信二维码快捷注册。
 打开凤凰新闻,查看更多高清图片
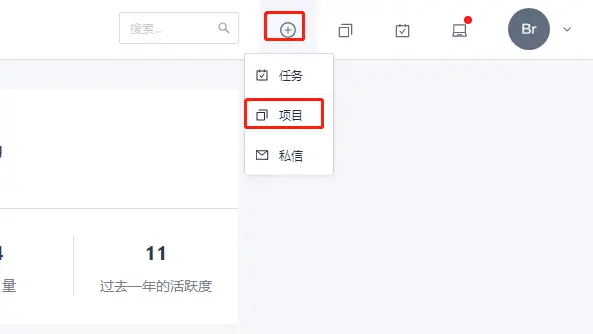
打开凤凰新闻,查看更多高清图片注册登陆后,进入账户首页,点击右上方的【+】选择【项目】

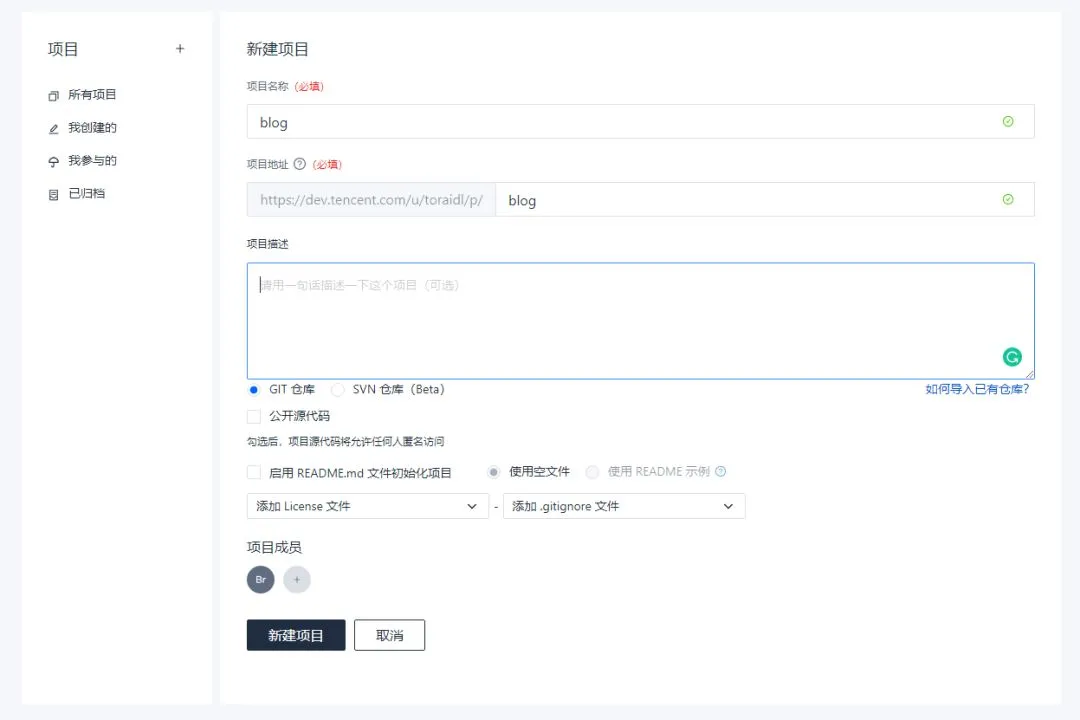
填写一些基本的必备信息,比如项目名称,项目描述等,点击【新建项目】完成创建。

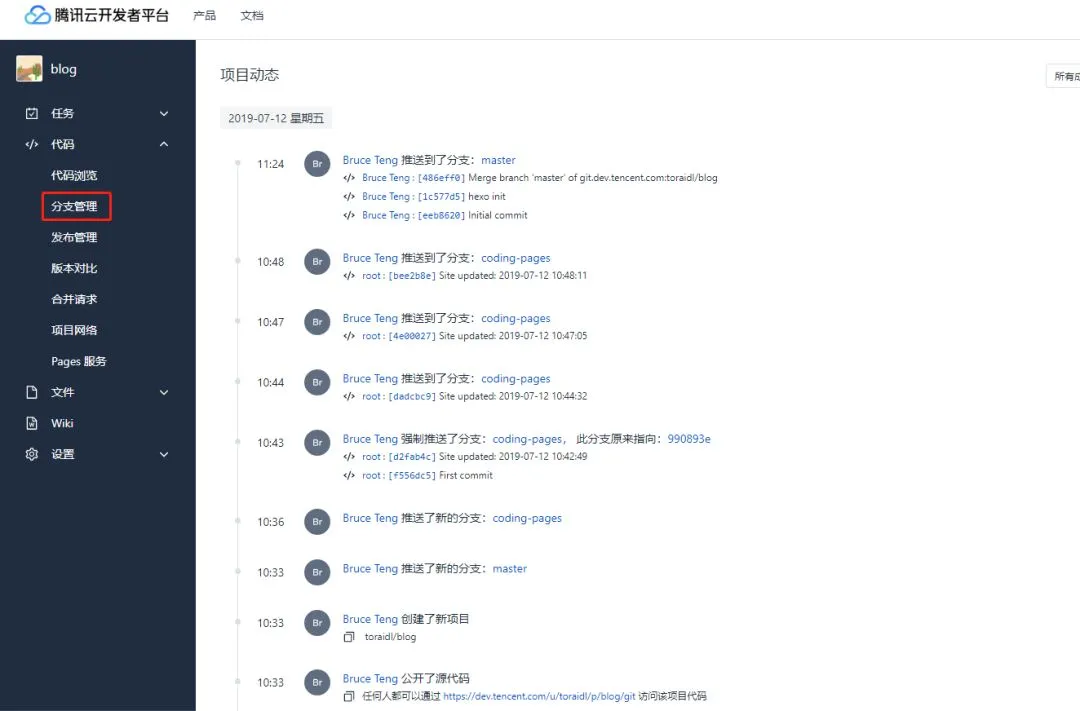
创建好后,会跳转到项目主页,在开启Pages服务前,为了方面后续管理,可以重新创建一个分支,将博客的实际内容上传到该分支下,而不是Master主分支,主分支可用来保存博客网站的源码。
点击左边【代码】选择【分支管理】。

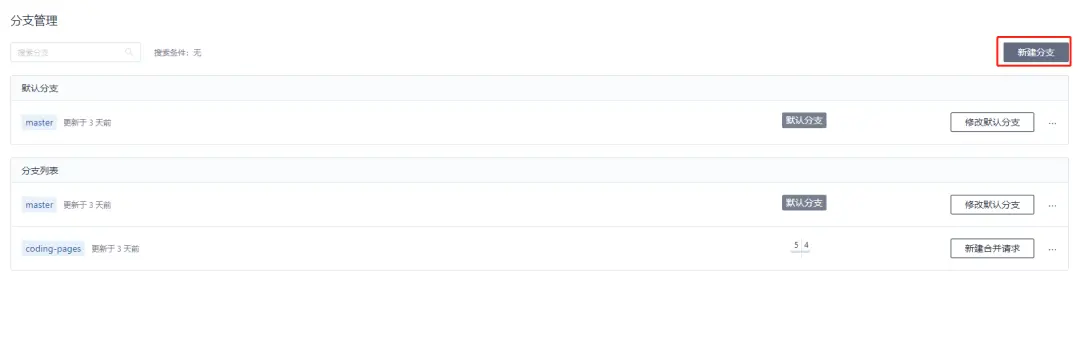
点击【新建分支】,弹出的窗口填写分支名称,比如【coding-pages】

创建好分支后,就可以按照下面的方式开启Pages服务,并绑定到新建的分支。
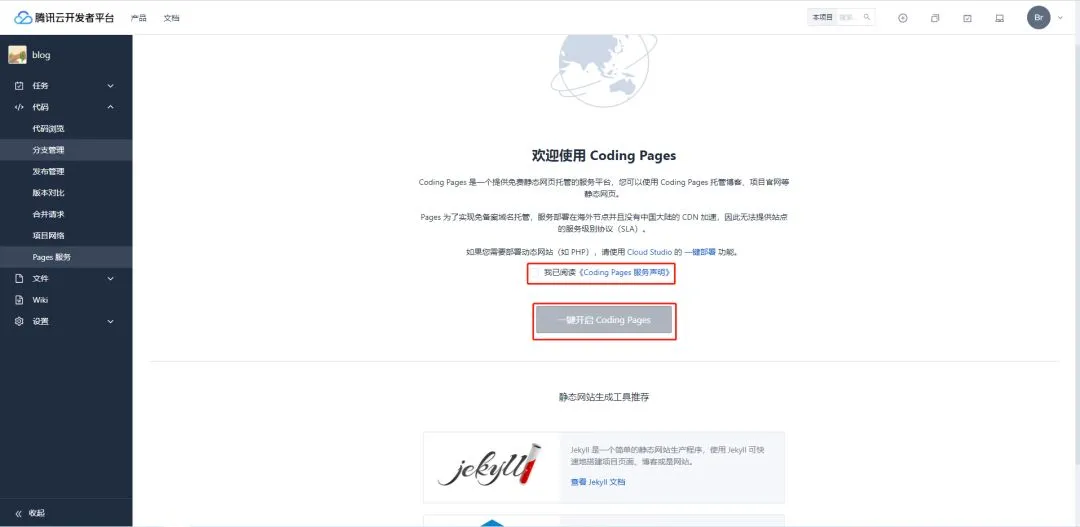
开启Pages服务

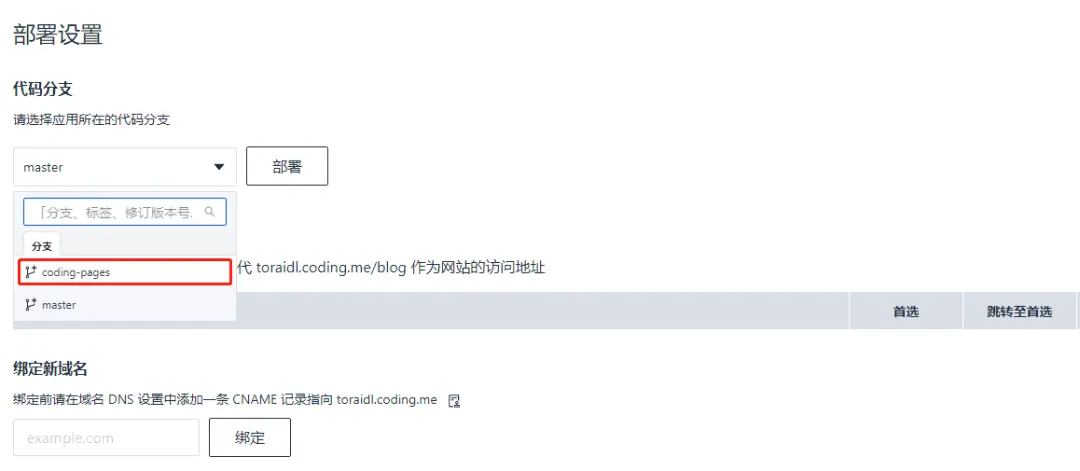
修改Pages服务的代码分支



02
搭建Hexo博客环境
上一步已完成了项目的创建,这步就使用Cloud Studio快速的搭建Hexo环境。
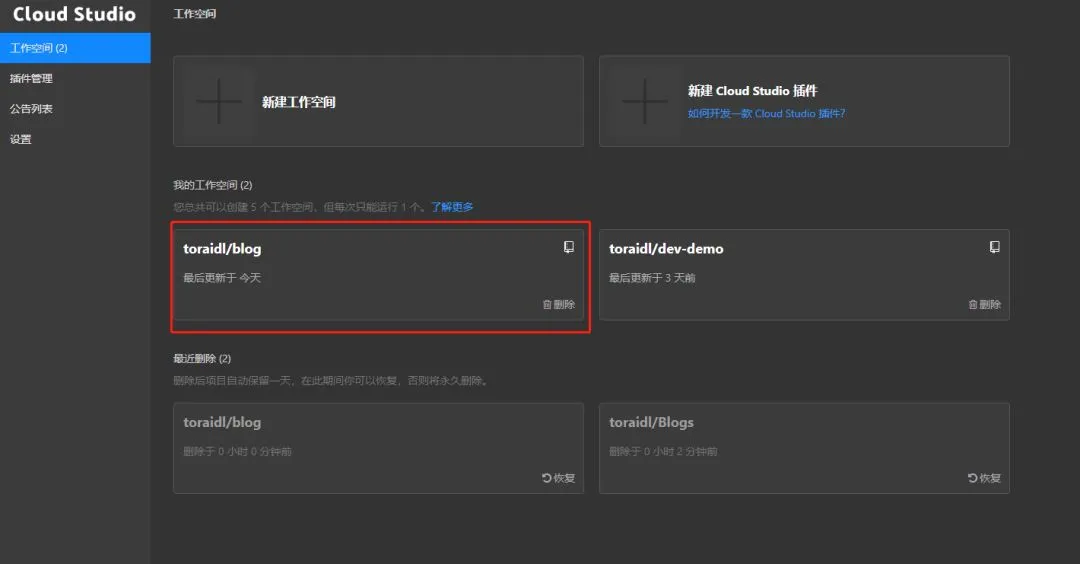
进入 https://studio.dev.tencent.com/dashboard/workspace
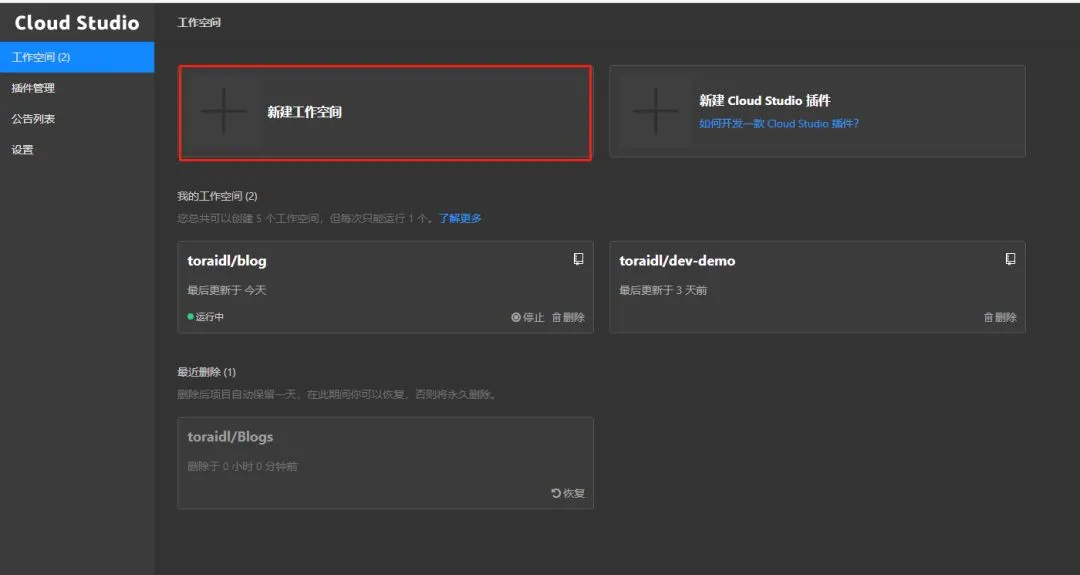
选择【新建工作空间】

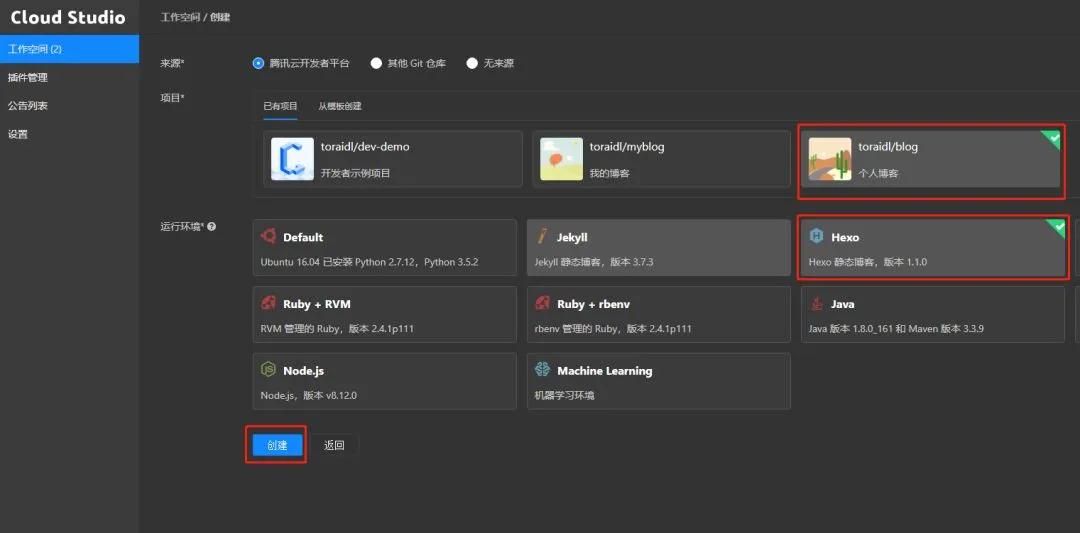
选择已经创建好的项目,本篇以创建好的 blog的项目为例,选择【toraidl/blog】,【Hexo】, 点击创建。

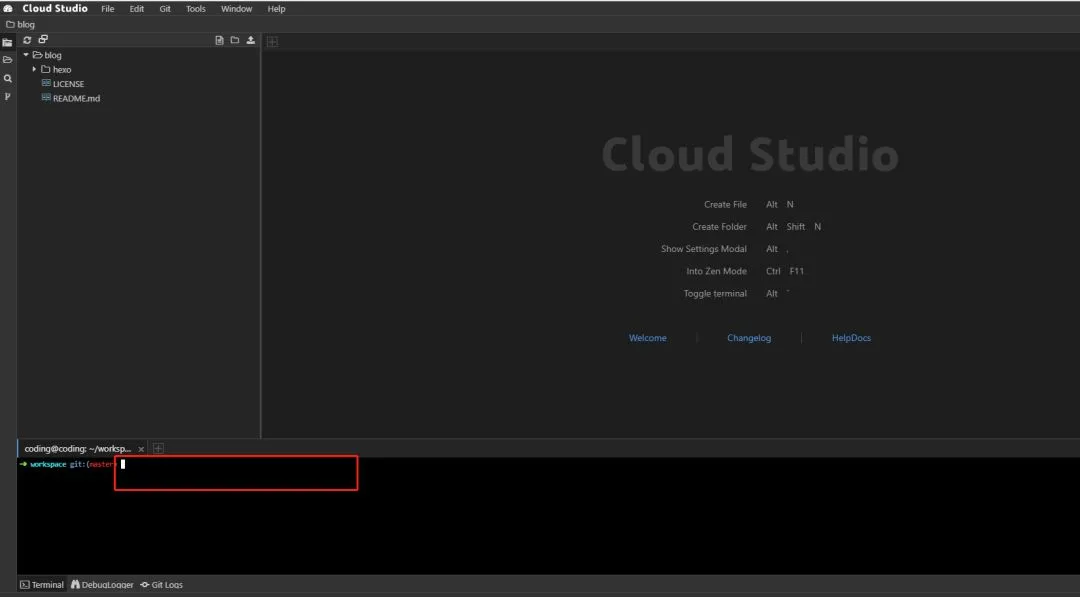
自动跳转到主界面后,在【我的工作空间】中选择新建的空间,便可直接进入相应的环境。

点击左下角的【Terminal】,接下来需要这里输入初始化hexo的相关命令。
首先新建一个文件夹,博客系统hexo中的所有文件将存放在这个文件夹里面,本例使用hexo为该文件夹名,当然可以自定义一个新的:
hexo init hexo
cd hexo //进入hexo文件
npm install

完成安装后,在左上方就能看见多出了个新的文件夹hexo,目录结构如下,其中大部分文件目前都是不需要修改的,只需修改_config.yml文件就行。


03
生成页面
在终端中输入:
hexo g
或
hexo generate
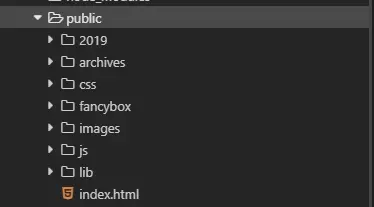
该命令会创建public文件夹生成网站实际html页面及相关文件。


04
部署网站
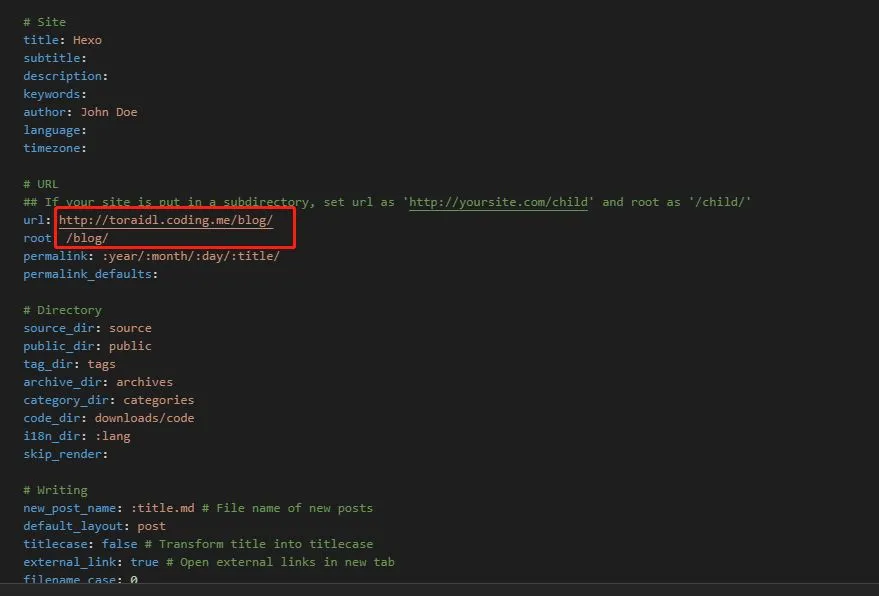
生成好html页面后,需要将其部署到Pages代码仓库,这里需要修改_config.yml文件几处。
1:url:修改为Pages页面的实际地址。
2:root:将项目名作为网站根目录

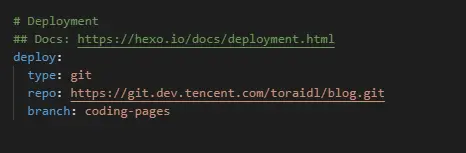
3:在文本最后,找到deploy行,修改下方type为git,repo为项目代码的实际网址,以及修改branch为第一步新建的分支,按下Ctrl+S保存修改。

然后在终端中输入:
git config --global user.email "<你的邮箱地址>"
git config --global user.name "<用户名>"
npm install hexo-deployer-git --save //安装git部署插件
hexo d // 或者 hexo deploy
最后输入用户名和密码就可以完成部署。
(Linux终端输入密码的时候不会有任何显示,确保输入正确然后按回车就行)
账号和密码可以在该页面进行设置
https://dev.tencent.com/user/account/setting/basic
05
访问网站
部署成功后,可以回到Pages设置页面查看是否部署成功,
最后访问网址,一个博客就这样搭建好了。
大功告成!
温馨提示
在第1步中,小编提到需要新建分支保存Pages页面,具体的原因是,本方案使用的是在线编辑器的,如果直接部署到Master主分支的话,在编辑器做的更改,不能确保不会丢失,那么用master来保存实际的代码,也是比较方便的。
具体操作方式为:
git pull
git add .
git commit -m "引号里面添加修改的目的,比如hexo init 初始化hexo环境"
git push //将更改的代码同步到腾讯开发者平台仓库。
上述的操作,就可以把在编辑器做的更改同步到项目里面,起到备份重要数据的作用,可以通过【代码浏览】查看更改。
今天的教程就到这里了。
下期见。



