时间:2023-05-12 08:17:28 点击次数:7

每逢双11、618,剁手党们又不由自主地开启新一轮的搜索、比价、秒拍、购物。因此,天猫、京东等电商网站的商品详情、店铺等浏览型系统,通常会承受超出日常数倍甚至数十倍的流量冲击。那么,对于这些浏览型页面,在架构的设计方面,会采用哪些技术呢?
首先我们来看看,目前90%的企业都在使用的传统页面开发方式。
目前,很多中小型企业仍然使用MVC+Spring Boot打包静态资源文件的开发方式,但仍然避免不了其传统型页面产生的如下劣势:
需要唤起Servlet容器
需要执行Spring MVC流程
模板渲染IO操作
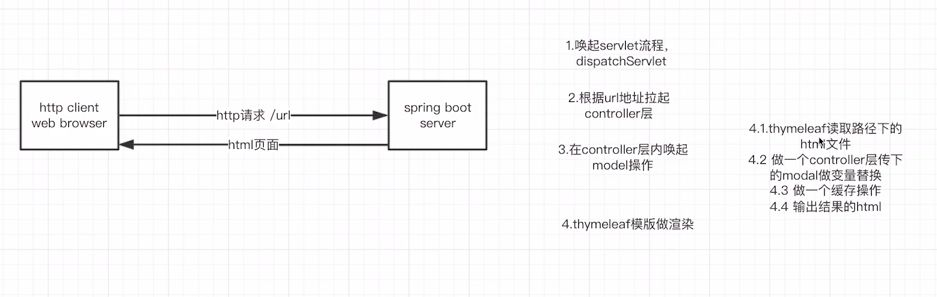
整个流程如下:

有人可能会问,这里不是有将HTML文件读到内存当中,在Server上的内存里面做了一个缓存吗?但实际的情况是这样的:

传统MVC的开发方式无法对页面做对应的缓存操作,也无法最大化地提升互联网网站应用的效率。
由于每次都要启动Servlet对应的dispatch Servlet容器,并且通过Java代码转一圈,最后使用thymeleaf或JSP之类的模板技术渲染到前端。所以整个静态页面的部署和开发效率都比较低下。
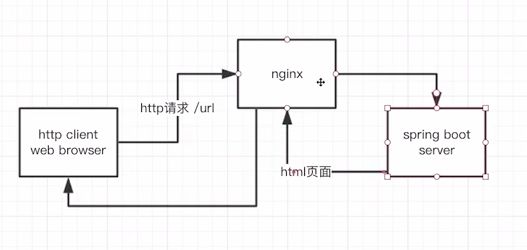
因此我们需要更好的开发方式,从而避免传统的模板型页面产生的问题。这也就是今天要介绍的重点:动静请求分离的页面设计方法。
动静分离的设计原理:
动态请求:每次都从服务端获取数据请求
静态请求:不必每次从服务端获取的页面展示请求
如何区分动态请求与静态请求?
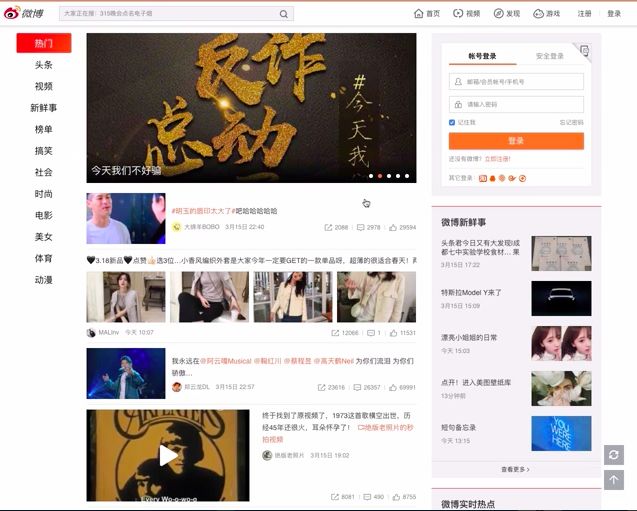
举个例子,打开新浪微博网站首页,此时处于未登录状态。

该页面中的banner图片、下面的主题以及对应的内容都是动态数据。刷新之后,对应的页面数据就会发生变化。

这些数据都是从我们的服务端(不管是后端还是Redis)请求过来的。
而对应的HTML的视图布局是不变的。每次不一定要从服务端获取,它可能存放在对应的CDN上,可能存放在对应的静态资源服务器上,甚至存放在我们浏览器的本地缓存上,只要缓存不过期,对应的数据就可以获取到。
这样的请求叫做静态请求。静态请求的特点是,在很长的一段时间内甚至永久,它对应的HTML资源不会发生改变。
对于动态请求,每次都要从服务端获取数据,由服务端判断数据是否过期,然后返回对应的客户端。
对于静态请求来说,展示类的数据不必每次从服务端获取。静态请求一般产生的都是HTML页面、CSS样式文件、JavaScript对应的JS动态处理文件,这些文件相对较大,传输过程中会产生网络消耗,会对静态资源服务器的磁盘造成压力。
因此对于静态请求,最好的一种情况是,它会被客户端或者CDN厂商的一些中间件服务器缓存。
动态请求一般会使用JSON、protobuf等传输协议中的一些传输小文件的内容去做数据流的请求。动态请求对应的请求数据量一般不会特别大。即便特别大,跟HTML静态请求也不会相差太多。
对于动静分离的设计原理,我们首先要识别出什么样的请求适合做动态请求,什么样的内容适合做静态请求。
动静分离设计原理的优势:
架构分离
缓存策略分离
研发框架分离
把静态请求和动态请求分开后,我们就可以在架构上分别处理这两种请求,根据业务逻辑对应的具体要求,我们可以分别对对应的架构进行优化,比如静态请求的缓存时间可以比动态请求长,动态请求可以定制它对应的协议。
静态请求对应的内容往往是不变的,或者变化的频率比较小,因此可以做多节点缓存,并且可以利用CDN这样的内容分发技术,将对应的静态资源部署到离用户最近的节点当中。让用户可以通过离自己最近的节点去访问CDN的缓存内容。
动静请求分离之后,可以将动态请求的处理交给后端Java开发工程师、PHP开发工程师,将HTML静态资源文件请求交给专业的前端工程师去处理。这样可以最大化发挥前后端工程师的专业优势,提升研发效率。
实现:
静态资源服务器
动态资源服务器
前端交互原理
要想了解动静分离设计原理的具体实现过程,推荐学习《架构设计专项课程之页面静态化技术》。本课程是《亿级流量网站架构设计》的专项提高篇。
页面静态化是互联网架构开发中必备的一项技能,对于Web应用展示层的高效查询的要求,从最原始的模版式开发到动静分离、动态请求缓存再到静态页面CDN,本次课程介绍了页面静态化技术的演进方案,帮助大家掌握又一项加薪利器。
主讲老师
流星
极客学院金牌布道师

9年互联网行业资深系统架构师,曾就职于阿里电商平台,国内一线社交平台等公司负责线上电商大中台,社交服务化中台等多个模块的系统架构设计及开发工作,整个设计的系统承载了阿里双十一,社交热门话题爆表流量的峰值冲击力,积累了丰富的行业经验。
课程大纲

课程受众
要想更好的掌握本门课程的精髓:
首先必须要具备Java基础;
如果有一定的Nginx基础,会更加有助于理解和掌握;
如果你对CDN技术有一定的认知,本门课程会让你的开发技能更上一层楼。
学习收获
学完本课程,你将:
掌握什么是静态化
掌握动静分离设计原理
掌握CDN、Nginx缓存技术
掌握全页面静态化技术
理解大型动态网站怎样快速响应高并发
能力目标
1. 学会使用集中式缓存、分布式缓存、本地缓存、Nginx缓存等功能提升网站的QPS查询性能。
2. 通过页面静态化技术直接将动态请求固化为静态模版并通过CDN加速,提升整个网站的浏览体验数量级。
点击“阅读原文”,了解课程详情。
现在购买可享5折优惠,只需39元,机不可失噢。



