时间:2023-05-13 20:00:10 点击次数:16
前面一篇文章讲述了本地搭建dedecms站点和创建dedecms模板文件结构,本文继续分享利用bootstrap制作模板的方法。模板制作和bootstrap的使用都非常简单,而且也有很多的教程,但是由于都分开讲的,这样很多人就有点晕了,在实际实战中往往不知道怎么去把这两者进行结合,而我写这一篇文章的目的就是实际的进行操作,让你真正的体会和掌握模板制作过程中的相关知识点。
 自适应多终端
自适应多终端
bootstrap框架在制作自适应模板时最常用到的就是grid(格子)系统,所以要在实践中深刻理解,我的建议是先看一遍官方的帮助文档,看不懂没有关系,哪怕是看看他的配图也行,从头到尾阅读一遍,剩下的就在实践中去发现。在使用bootstrap制作模板的过程中,我发现有很多的东西其实是用不到的,所以不用先学会了再开始,边学边做就好了。
下面我们就开始吧,去官方下载最新版本的bootstrap,然后将下载的文件夹解压缩,将bootstrap.min.css和bootstrap.min.js文件拷贝到对应的dedecms模板文件夹中;下载jquery-3.4.1.slim.min.js和popper.min.js放在对应的模板js文件夹里面,一共是4个文件。打开dedecms默认模板里面的index.htm文件,编写HTML自适应代码和引入前面的4个文件。
添加自适应代码
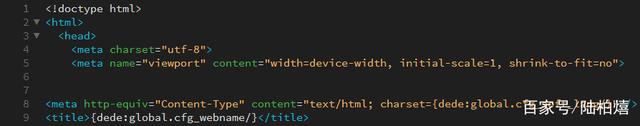
将default文件夹里面的index.htm文件复制到你的模板文件夹内并打开,复制以下代码替换原来的部分,如图所示:
<!doctype html><html><head> <meta charset="utf-8"> <meta name="viewport" content="width=device-width, initial-scale=1, shrink-to-fit=no">

以上代码是bootstrap实现自适应必不可少的代码,使用HTML5书写,其中viewport这一句是实现自适应的标志性代码,前面的代码都很好理解。接着把除了标题、关键词和描述的其他标签删除,引入bootstrap的css文件:
<link href="{dede:global.cfg_templets_skin/}/css/bootstrap.min.css" rel="stylesheet" type="text/css" />
注意dedecms模板中使用“{dede:global.cfg_templets_skin/}/”来表示当前模板的路径,而不是使用绝对路径。
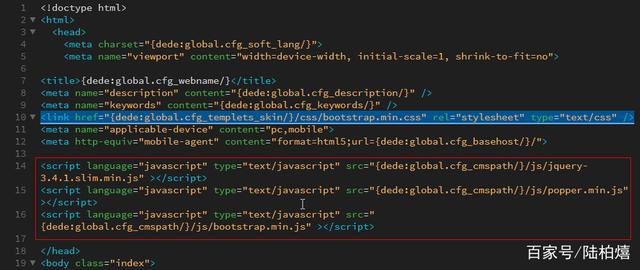
再在</head>标签的前面引入bootstrap的3个js文件:
<script language="javascript" type="text/javascript" src="{dede:global.cfg_cmspath/}/js/jquery-3.4.1.slim.min.js" ></script><script language="javascript" type="text/javascript" src="{dede:global.cfg_cmspath/}/js/popper.min.js" ></script><script language="javascript" type="text/javascript" src="{dede:global.cfg_cmspath/}/js/bootstrap.min.js" ></script>
需要注意这3个js文件的顺序,jQuery要放在第一,其次是Popper,最后才是bootstrap.js文件,因为bootstrap的js文件依赖jQuery和和Popper这两个js,所以要先加载他们,顺序一定要正确。
 引入js文件
引入js文件
这样所有的bootstrap和dedecms整合就完毕了。测试一下是否成功,把index.htm文件中的<div class="w960 center clear mt1">这个class改为<div class="container">后保存,进入网站后台→生成,更新首页HTML,打开网站前台即可看到效果。
 container
container
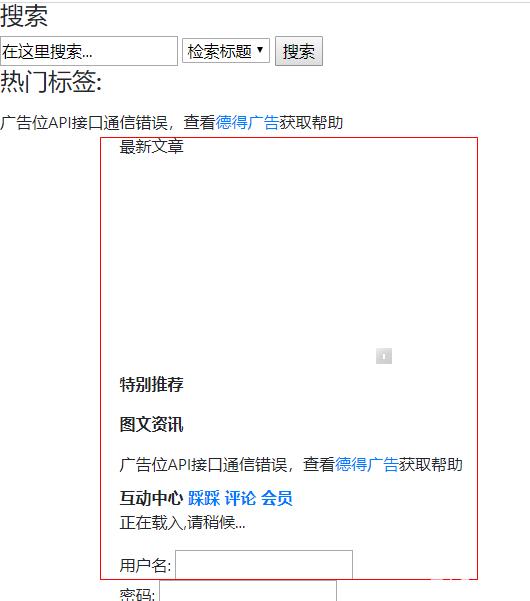
整个body部分的内容居中了,而前面没有居中的部分是head.htm的内容没有写代码,如下图所示:
 居中
居中
dedecms模板说明
模板制作多参考default文件夹里面的文件,这是系统自带的模板,包含了所有文件结构和dedecms标签的使用,我们看每一个文件都有对应的名称如article_article.htm是文章详情页模板,同时又一个article_article_m.htm多了一个m的文件是对应的文章详情页手机版的模板;分类首页和分类列表页的文件名称以index和list开头。dedecms标签大约有30个左右,其中常用的也就10个,不需要背下来,这个根本记不住但是要知道每个标签的大致用法,在网站后台右上角的地方有一个“在线帮助”,点开就可以很方便地查找相关标签的用法,也可以参照default里面文件的写法。制作dedecms模板很大一部分都是在套标签,需要手动自己写代码的地方并不多,只有狗熟练css和dedecms标签的使用,很快就能写完一套模板,所有的教程都不如系统自带的default模板详细,看着默认模板里面的代码修改是最快的学习方法。制作模板先从文章详情页开始,不要先做首页。收下策划一下站点的分类和栏目并添加上,制作内容详情页模板,再制作列表页模板,最后制作首页模板,这样是因为在内容规划的基础上制作模板几乎都不会返工,一次就能完成;如果先制作首页,当你把内容详情页的模板写完会发现首页需要调的数据不对,又要重写太浪费时间。以上就是相关的实践操作,由于代码量多,后续会继续分享相关的技术和技巧,更多经验可关注一下我。
举报/反馈


