时间:2023-05-18 23:44:38 点击次数:11
因为开始需要相对频繁的写一些大大小小的需求文档,最近就整理了一份需求文档的模板,文档已经做好了,就想整理一下过程中的思路发在这里。
开始前有几点还是要说明下:
因为是刚毕业的小白,所以文档中可能会出现非常多的欠考虑的地方。我做的是后端产品,需要比较多的文字描述,所以用的是Word的形式。自身的知识储备和经验不足,所以基本上都是参照很多前辈的分享文章去整理的。下面正式开始吧。
首先是确定整个文档的结构,这一点上基本上都大同小异。
最开始当然是封面了,这部分内容是让读者(开发、测试、老大...)先对一些基本情况做一些了解,比如说是谁写的、什么时候写的、现在的版本是什么...

接下来是文档的修订记录,记录好什么时候因为什么做了什么样的版本修改,这和封面一样,都算是基础配置了~

做好这些基础配置之后,就是要确定整篇需求文档的结构了,这方面大家基本上都是大同小异,下面说一下我整理的内容:
首先是“文档介绍”,这部分从我们自己公司内部协作的角度讲其实是可有可无的,我为了显示自己的文档看起来专业一点,还是把他加上了,可能这也是我们这些小白常有的心思吧。第二部分是“项目综述”,这部分我觉得是比较重要的,在这里一方面描述清楚这个项目/需求的背景,包括谁提的、为什么提,一方面要通过一些图例把整个产品/需求里面所牵涉的逻辑关系、操作流程、功能结构这些表述清楚,这些图例不仅可以帮助读者(开发、测试、老大...)尽快的理解需求,也能够帮助我们自己梳理思路以及在必要的时候做出一定的调整。第三部分是“功能说明”,这部分是占用整个需求文档主要篇幅的部分,对于后端产品来说,我们需要用足够大的篇幅对每一个功能点做出详细的描述说明。最后一部分就是“其他”了,这部分在我们自己日常工作的时候其实也经常是可有可无的,同样为了显得高大上一点~~这做的这份需求文档模板里面也还是把这块加上了。
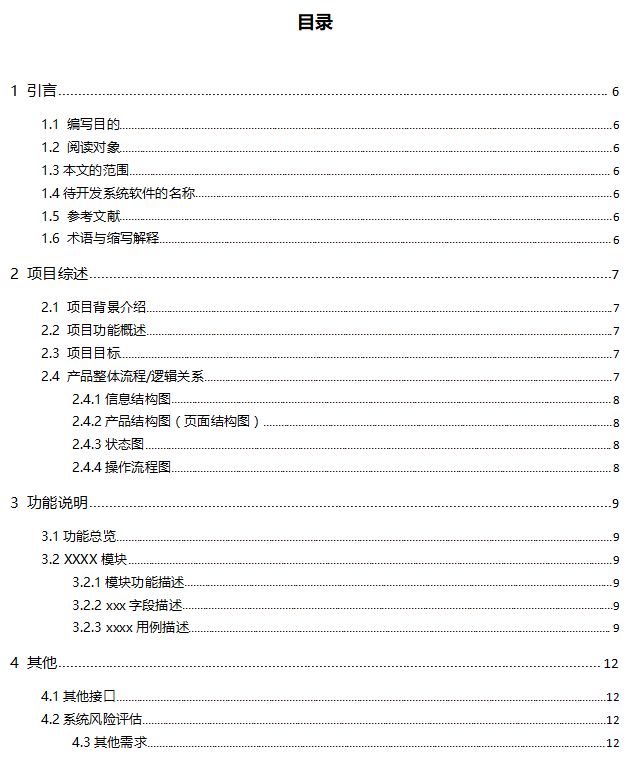
下面是整个目录的截图:

第一部分:文档介绍
文档介绍包含“文档目的”、“阅读对象”、“参考文献”、“术语与缩写解释”四个部分。
文档目的顾名思义,就是撰写这篇需求文档的目的,比如说要描述些什么,为了在项目进行中起到什么作用,在模板中我摘抄了一些套话,大家可以参考一下:

阅读对象没什么好解释的,尽可能涵盖完全就好。
参考文献的目的是为了让读者清楚我们在编写需求文档的时候都参考了哪些文档,比如API文档之类的,开发人员可以通过阅读我们标注的参考文档尽快的了解需求内容。
我觉得术语和缩写解释还是挺重要的,我们不管是做什么产品,大多数的时候都是围绕一个行业去的,不管是我们产品还是开发、测试,在接触这个产品之前,很可能对这个行业一无所知或者知之甚少。然而我们在描述需求的时候经常会使用到一些这个行业相关的一些名词,这个时候我们就需要事先把这些名词解释清楚,一方面可以让读者通过这些名词了解到一些关于这个行业的背景知识,一方面避免造成不必要的阅读障碍。同时对于一些缩写也要在这里说明清楚,毕竟不是所有人都有良好的英语词汇储备~比如我自己 - -、
项目综述包括了“项目背景介绍”、“项目功能概述”、“项目目标”和“产品整体流程/逻辑关系”四个部分。
“项目背景介绍”主要是描述为什么的问题,即为什么要做这个产品/需求。可以从业务层面、功能层面、需求层面很多角度去说明。其实我们很少有机会去写一个完成的产品的需求,很多时候其实都是要去说明某一个需求,那么在这里就可以把业务提出方写出来,并细致到业务方为什么要提这个需求,这个需求从来源到设计的原因是什么。提出需求方,一方面便于各个环节需要和业务沟通的时候知道找谁,一方面也是让我们产品经理提需求的时候更有底气,毕竟这不是我们凭空想出来的需求嘛。
在“项目功能概述”部分我们要对产品所包含的功能进行概述,如果是一个需求的文档则需要对当前已有的相关功能进行概述,然后我们需要新增、完善、优化哪些功能。
“项目目标”可以是我们需要在业务上达到一个什么目标,或者优化一个什么流程,总之就是我们做这个产品/需求的最终目的是什么。
最后是我觉得比较重要的“产品整体流程/逻辑关系”这部分,这里主要是几张关系图和流程图,这些图一般是在开始规划这个产品/需求的时候产生的,我习惯是需求调研结束之后,先把业务流程画出来、然后再根据业务流程去规划产品功能和产品的操作流程。画图工具有很多,画一些关系图、结构图的时候我们可以用Mindjet Manager、XMind甚至百度脑图这些,画流程图可能会用到Visio,或者直接用Axure去画,Mac里面的OmniGraffle也是很强大的一个软件,只是好像没有Windows的版本。不管用什么工具,能把关系表述清楚就好。
产品的流程方面,如果只是简单的需求,我们只需要把主要的业务流和逻辑关系表达出来就可以一,如果涉及复杂的业务,便需要将产品或功能涉及的主要流程绘制出来。前端产品,主要是交互、数据流程;后端产品,则主要是业务逻辑判断、数据流向这些。
产品逻辑这里看到几个名词和解释,可能对于我们小白来说,经常会理解错、用错的:
产品架构:对前后台的各个系统与管理模块的逻辑关系,一般是对业务极其熟悉的业务构架师与资深的产品总监搭建,里面涉及每个接口如何进行对接耦合。
功能架构:所负责的产品或功能的前后台功能的逻辑关系,简单点的就是一个产品或功能的前后台,大一点就是一个系统涉及的功能点之间的耦合。
功能结构:功能点所涉及的逻辑关系。下面我把目录里面提到的几种图分别解释一下:
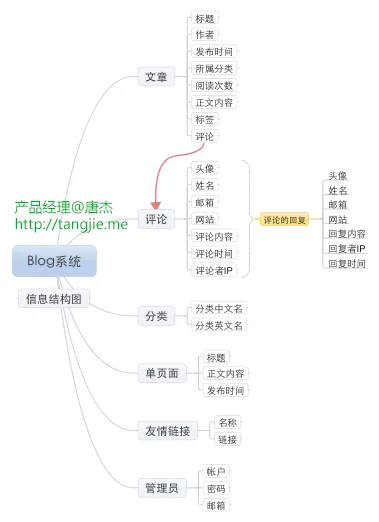
信息结构图:主要是辅助服务端技术人员创建或调整数据结构的参考文件。找了张信息结构图,有样例图片更容易理解一点。这张图被借用的比较多~我就也借用这张图了~~

产品结构图(页面结构图):主要是辅助设计和技术开发人员老姐产品的全局结构,这个和用户流程图不一样,产品结构图只是罗列出产品的频道和页面,大概的形式就像下面这张图,这是我在Axure的原型模板里面放的图,所以没有填写内容。其实就是根据一级菜单、二级菜单的结构层次把产品的不同页面罗列在这里。

状态图:状态图在后端产品的设计中会经常用到,作用是让人清楚业务的实现需要经历的状态序列,以及引起状态转移的事件和因状态转移而伴随的动作。状态图的驱动是基于状态的转换。除了业务状态,有时候一些数据的状态也需要用状态图描述出来,包括引发数据状态转移的事件、数据在不同状态间流转的必要条件和限定流向这些。

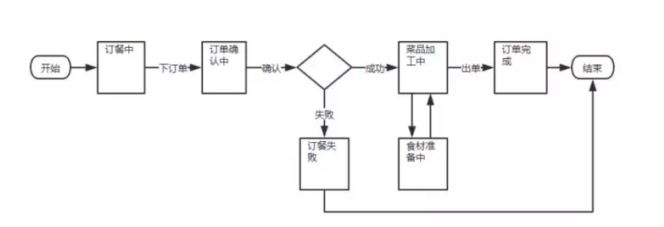
操作流程图:流程图有很多种,简单的流程图、分角色的泳道图、分角色和阶段的泳道图。业务流程图描述的是完整的业务流程,以业务处理过程为中心,一般没有数据的概念。流程图中以动作来推动业务前进,没有任何状态标识。泳道图网上有很多,我就不单独放在这里了,不管是流程图还是泳道图,都还是根据具体的需求来使用,没必要为了画图而画图。

“功能总览”相当于是对下面即将开始的每个模块的功能描述的一个统一说明吧。可以分别列出所有重要的功能及内容模块,也可以使用图标来形象阐述本产品各个组成部分的关系。刚才说到的功能关系图就可以用在这里,我觉得也可与用表格的形式描述所有功能模块。

对于每一个模块的说明是需求文档最主要的部分,也是开发爸爸主要参照和挑刺的部分~所以一定要好好写~~
我从三个方面分别去描述每个功能需求点。首先是“模块功能描述”,这里详细描述模块功能,可以放流程图、页面结构图、功能结构图等,当然,这些图的内容仅限于将要描述的这个模块和一些必要的关联模块或功能点。
接下来是字段描述,比如说我们后端系统中经常用到的表单,会涉及很多字段,这些字段是否为必填项、默认值是什么都要在这里说清楚。

最后也是最重要的部分:用例描述。一个功能模块中可以包含一个或多个用例。

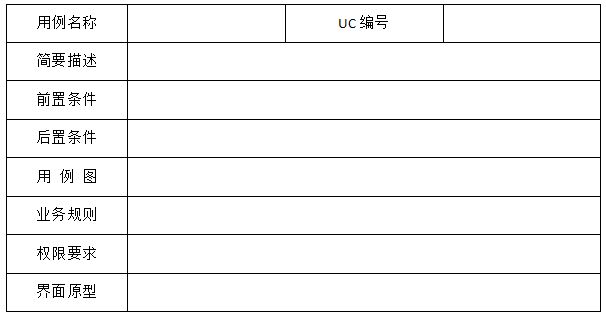
先上图,这是我用的用例说明表格,不同的产品关注的点会有不同,用例需要描述的点也会有差异。简要把这里面的几个点说明一下:
前置条件:使用该功能的前提条件、逻辑关系说明。有时候也可以说明路径,就是我们常用的面包屑;
后置条件:发生这个用例之后的结果,会产生哪些影像,必须达到什么要求;
用例图:表达功能在表现层的逻辑图,可以是传统意义上的用例图,或者是简化版的原型图、流程图。(关于用例图这块还有些疑问,最近也在学习,之后再把学习结果整理出来)
权限要求:用户权限、数据权限、功能权限,这里也牵涉到一个三户模型的概念,当我们设计权限的时候,可以根据三户模型去设计;
界面原型:把这个用例相关的产品原型图贴出来,也可以说明一下画图工具。业务规则单独提一下,这是用例描述里面最关键的一部分。可以从页面布局、操作逻辑(规则)、交互状态(操作说明)等几个方面去描述这个用例。具体内容可以包括:流程图、操作逻辑(基本事件流、异常事件流)、接口说明(请求数据接口、调用功能接口、需要开放的接口、对应接口中的字段)、数据状态说明(多状态流转说明)、交互状态说明(点击效果、指向地址、打开方式、刷新方式)等。业务规则是我们产品经理需要主要思考的内容,涵盖的内容比较多,我在学习过程中没有找到专门去说明业务规则该怎么写的文章,初步的感觉就是需要注意的东西太多了,不然一步就是一个坑,等再学习一段时间再把业务规则这部分的学习结果整理出来。
其他,说白了就是因为需求文档模板并不能涵盖所有方面,经常会出现一些其他需要说明的内容,但是又不知道放在哪里合适,所以就放在其他里好了。
这部分我放了三块内容,首先是“其他接口”,就是对其它系统产生“字段、业务流程”进行说明,以及本次产品或业务,对前后台那些非主流程模块产生影响。
“系统风险评估”要说明的是当前设计的功能存在哪些缺陷、注意事项与后期的功能拓展如何解决这些问题。

“其他需求”是对一些非核心的功能点进行详情描述。如:一些需过滤的关键字、新增某个栏目字段。
文章中主要是需求文档的框架,写用例时具体需要涵盖的点可以参考: 那些年,写用例时忽视点



