时间:2023-05-20 09:25:03 点击次数:16
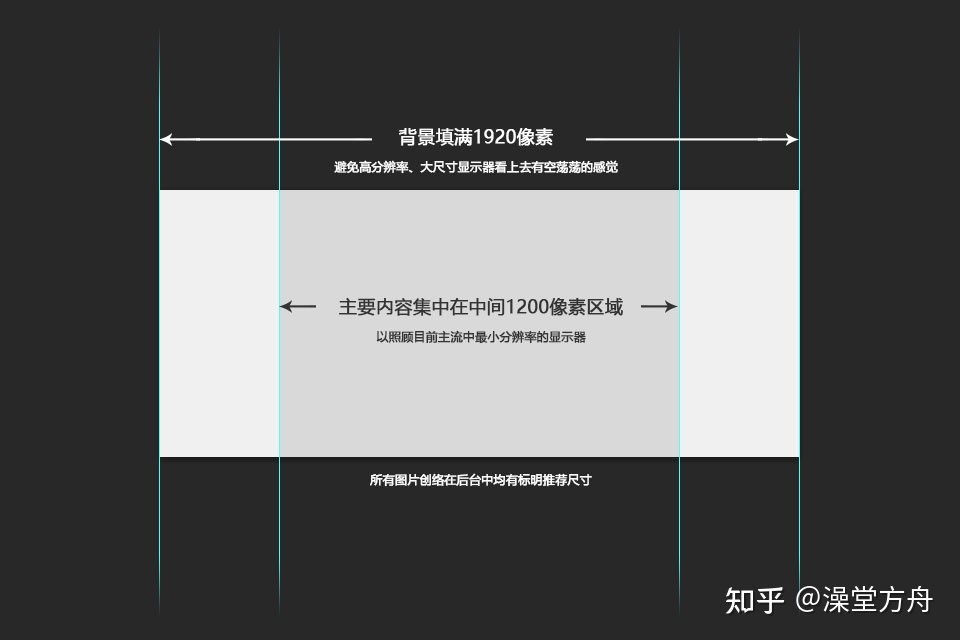
1.1. 宽度:为了兼容绝大多数的显示器,我们将网页的最大宽度设计为1920像素,更大显示器则通过浏览器自身的技术适配。而为了兼容一些小一点的显示器,如1366像素宽的显示器,我们将核心内容集中在中间1200像素。当前,1920像素分辨率的显示器已经成为主流,在这个前提下,1200开始成为网页设计规格的主流,绝大多数新网站均采用此规格。因为1200像素规格的网站能够在几乎所有分辨率的显示器下完全显示,这些也包括电脑、平板等,具体请参考以下示意图:
 图片转载未找到原创作者
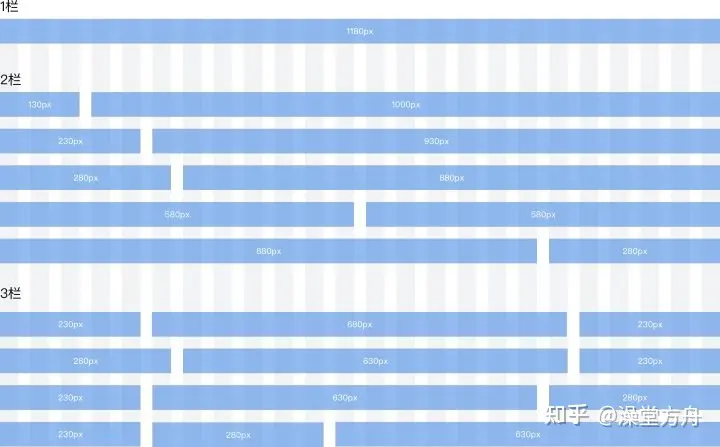
图片转载未找到原创作者1.2. 栅格:这里需要理解一个概念,通常为了布局方便我们将内容区域划分为12或者24格,并在栅格间增加通用间距来处理绝大多数情况下的垂直排列问题,12或24的好处是能够被2、3、4整除,更方便来处理2:1,1:2:1等常见间距。

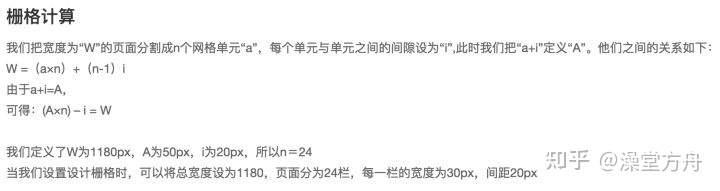
计算方式(我这里常见的是处理企业级的设计页面)

到这里基本上就知道为什么我们常见的值会是1180(1200减去两边栅格的留白)。这个值叫做典型设计参照,以往的设计平面稿是没办法动态适配各种宽度的,用典型值来作为设计稿基准尺寸能够表达典型效果,并在页面实现时更容易还原。
2018网页设计规范?63 赞同 · 5 评论回答
1.3. 适配
1.3.1. 标题
1.3.1.1. 中英翻译后出现换行,需要确认标题对其方式,例如案例标题常见居中换行,如图为错误参考

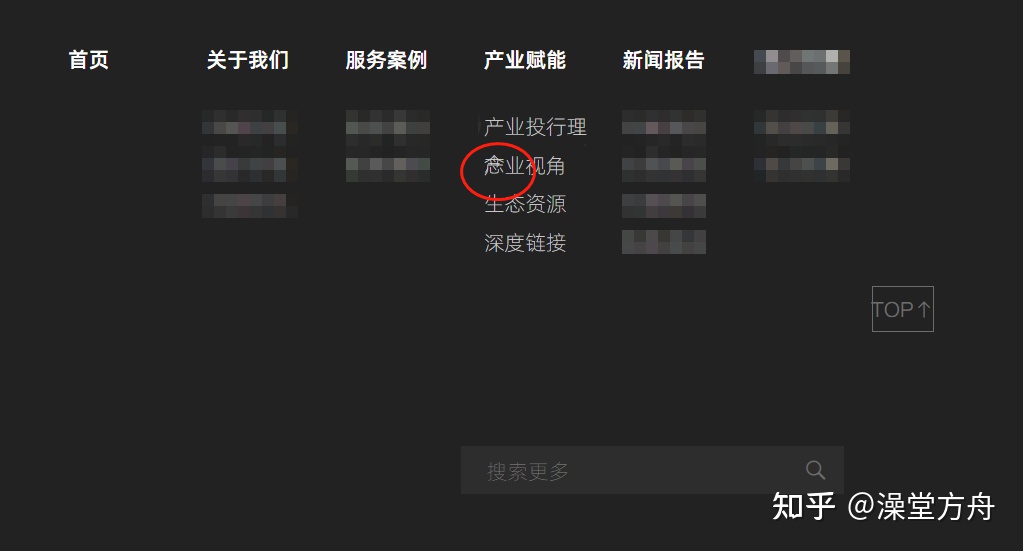
1.3.1.2. 遇到宽度不够的屏幕,导致标题换行的情况,需要做相应适配,不能压到下一行文字,如图为错误参考

1.3.2. 段落
1.3.2.1. 每个段落除末行左对齐外全部左右对其
text-align: justify;-moz-text-align-last: left; text-align-last: left;1.3.3. 图片
1.3.3.1. 兼容ie6及以上
¡ 颜色色数较小的图片、尺寸较小图片用gif,如图标 如按钮 如缩略图
¡ 动图用gif
¡ 带透明的图用gif,并仔细处理好gif图杂边色与图片所在页面位置背景色之间的关系
¡ 需要尽量锐利的图片用gif,如按钮如 有文字的图片
¡ 尺寸较大的图片用jpg,如横幅广告 如正文插图
¡ 颜色平滑过渡的图片用jpg,如渐变背景图1.3.3.2. 兼容ie8及以上:
¡ 颜色色数较小的图片、尺寸较小图片用png8,如图标 如按钮 如缩略图
¡ 动图用gif
¡ 带透明的图用png
¡ 需要尽量锐利的图片用png,如按钮 如形象广告 如有文字的图片
¡ 尺寸较大的图片用jpg,如横幅广告 如正文插图
¡ 颜色平滑过渡的图片用jpg,如渐变背景图1.3.3.3. 兼容ie9及以上:
¡ 单色图标用iconfont
¡ 动图用gif
¡ 带透明的图用png
¡ 颜色色数较小的图片用svg,如图标 如按钮
¡ 颜色色数较小的图片、尺寸较小图片用png8,如图标 如按钮 如缩略图
¡ 需要尽量锐利的图片用png,如按钮 如形象广告 如有文字的图片
¡ 尺寸较大的图片用jpg,如横幅广告 如正文插图
¡ 颜色平滑过渡的图片用jpg,如渐变背景图1.3.3.4. 仅需支持chrome:
¡ 单色图标用iconfont
¡ 动画用video
¡ 带透明的图用png
¡ 颜色色数较小的图标用svg,如扁平风格彩色图标
¡ 颜色色数较小的图片、尺寸较小图片用png8,如图标 如按钮 如缩略图
¡ 需要尽量锐利的图片用png,如按钮如 如形象广告 有文字的图片
¡ 尺寸较大的图片用webp,如横幅广告 如正文插图
¡ 颜色平滑过渡的图片用webp,如渐变背景图公司官网的图片用什么格式比较好?66 关注 · 9 回答问题2.1. 字体
2.1.1. 字号(所有字号使用偶数)
2.1.1.1. 正文:12px-18px之间
2.1.1.2. 12px是应用于网页的最小字体,适用于非突出性的日期,版权等注释性内容。
2.1.1.3. 14px则适用于非突出性的普通正文内容。
2.1.1.4. 英文可偏小些 :10px-16px
2.1.1.5. 导航栏字体:一般在14px-18px区间,最大不超过18px,禁用加粗2.1.2. 字体间距
2.1.2.1. 相邻两个文字的间距,其实不需要太过介意,除了特殊的需求之外,都可以使用默认数值的间距。
2.1.2.2. 行间距,推荐使用 字体大小的1.5-1.7倍 作为参考;
2.1.2.3. 字间距,推荐使用 0/25/50即,当用12px 的字体时,行间距:18-20;2.1.3. 字体颜色
2.1.3.1. 正文字体颜色,建议选用 #333333到#666666 之间的颜色。
2.1.3.2. 辅助性的,注释类的文字,则可以选用#999999之类的比较浅的颜色。人人都是设计师:网页设计规范35 赞同 · 1 评论文章2.2. 图片
2.2.1. 图片尺寸:尽量使用3 : 2 / 4 : 3 / 1 : 1 / 16 : 9。
2.2.2. 图片一致:
2.2.2.1. 后台上传同一图片被多个位置调用时,需保持图片比例一致,避免图片失真或裁剪
2.2.2.2. 同一类型图片显示比例保持一致,避免裁剪显示,图为错误示例
3.1. 导航栏
3.1.1. 长显式:一直显示,且滑动过程遇到反色背景切换对应导航栏背景颜色;如遇到首页首屏为整屏图片或视频时不显示导航栏背景
3.1.2. 抽屉式:页面离开最初高度时隐藏导航栏,鼠标移动到导航栏区域时,显示导航栏
3.2. 轮播图
3.2.1. 支持左右侧切换、下侧显示数量(也支持切换)

3.3. 列表
3.3.1. 数据有限且不经常更新的列表(例如团队成员)
3.3.1.1. 可以在当前页加载显示更多数据(需要做分页加载)
3.3.1.2. 可以点击more后跳转的独立列表页3.3.2. 数据较多且不断更新的列表(例如新闻动态)
3.3.2.1. 尽量采用点击more后跳转的独立列表页的方式
3.4. 表单
3.4.1. 接收表单方式
3.4.1.1. 管理后台记录提交表单数据列表
3.4.1.2. 通过邮件方式接收每一条提交表单数据3.4.2. 提交表单限制规范
3.4.2.1. 同一IP地址下固定时间内只能提交一次(一般30s)
3.4.2.2. 提交表单需要填写校验码或校验图片3.5. 备案/版权
3.5.1. 网站备案信息书写规范:
备案号的格式都以网站申请备案所在省份简称开始的,比如在浙江省申请的备案都是浙开头的,中间的数字是通讯管理员随机的。备案号-后面的数字是这个备案号里面的的网站数量。(比如:浙-xxxxxx-1,那是这个备案下的第一个网站)3.5.2. 网站版权书写规范
(1)中文:© 2018-2020 北京XXXXXXXXX限公司. 拥有所有版权
(2)英文:© 2018-2020 Beijing XXXXXXXXXchnology Co., Ltd. All rights reserved.
4.1. 安卓端视频适配:一些网站首页第一屏可能全屏显示视频内容(参考欢喜传媒),注意IOS可以正常显示情况下,安卓端可能是一个视频弹窗,所以建议安卓端替换成对应静态出片(成本最低)



