时间:2023-05-21 18:24:10 点击次数:23
HTML实例网页代码, 本实例适合于初学HTML的同学。该实例里面有设置了css的样式设置,有div的样式格局,这个实例比较全面,有助于同学的学习,本文将介绍如何通过从头开始设计个人网站并将其转换为代码的过程来实践设计。
@TOC
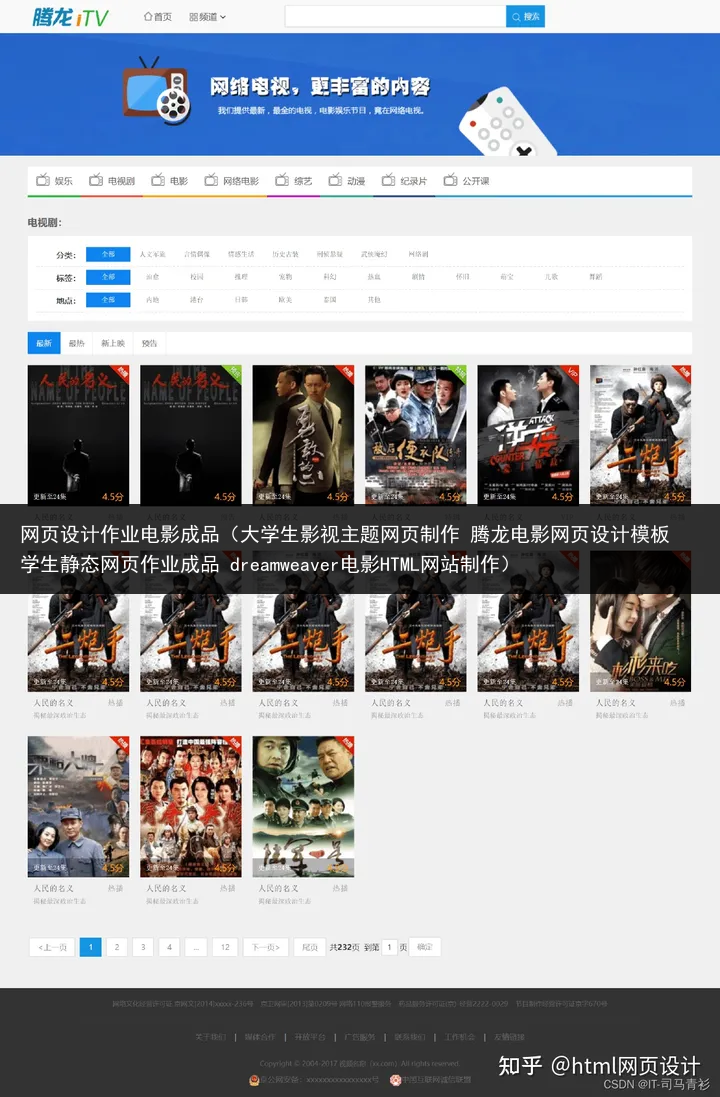
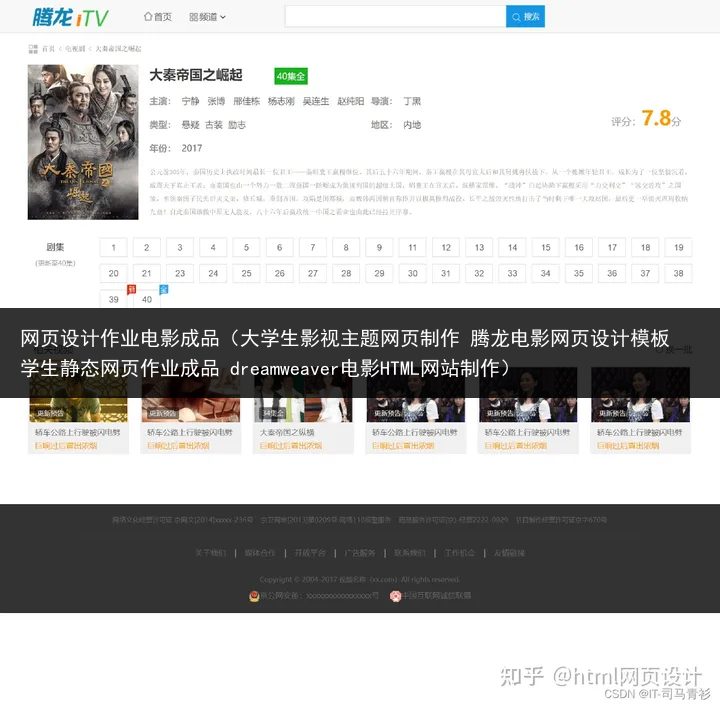
1 网页简介:此作品为学生个人主页网页设计题材,HTML+CSS 布局制作,web前端期末大作业,大学生网页设计作业源码,这是一个不错的网页制作,画面精明,代码为简单学生水平, 非常适合初学者学习使用。
2.网页编辑:网页作品代码简单,可使用任意HTML编辑软件(如:Dreamweaver、HBuilder、Vscode 、Sublime 、Webstorm、Text 、Notepad++ 等任意html编辑软件进行运行及修改编辑等操作)。
3.知识应用:技术方面主要应用了网页知识中的: Div+CSS、鼠标滑过特效、Table、导航栏效果、Banner、表单、二级三级页面等,视频、 音频元素 、Flash,同时设计了Logo(源文件)所需的知识点。
 在这里插入图片描述
在这里插入图片描述 在这里插入图片描述
在这里插入图片描述 在这里插入图片描述
在这里插入图片描述代码如下(示例):以下仅展示部分代码供参考~
<html xmlns="http://www.w3.org/1999/xhtml"> <head> <meta http-equiv="Content-Type" content="text/html; charset=utf-8" /> <meta name="viewport" content="width=device-width, initial-scale=1"> <link href="css/bootstrap.css" rel="stylesheet" type="text/css" /> <link href="css/common.css" rel="stylesheet" type="text/css" /> <script src="js/jquery-1.9.1.min.js" type="text/javascript"></script> <script src="js/jquery.superslide.2.1.1.js" type="text/javascript"></script> <script src="js/bootstrap.min.js" type="text/javascript"></script> <script src="js/common.js" type="text/javascript"></script> <title>首页</title> </head> <body class="background_color"> <div class="Slideshow_style" id="Slideshow"> <div class="header_top"> <div class="header clearfix"> <a href="#" class="logo_style"><img src="picture/logo.png" /></a> <div class="search_stye"> <input name="" type="text" class="search"/><button name="" type="button" class=" btn-success button_submit" onclick="submit_btn()"><i class="icon_search"></i>搜索</button> </div> </div> </div> <div class="wrapper" id="wrapper_slideBox"> <div class="hd Switch_operation"> <ul class=" clearfix"> <li><a href="#"><img src="picture/x-banner1.jpg" /><span></span></a></li> <li><a href="#"><img src="picture/x-banner2.jpg" /><span></span></a></li> <li><a href="#"><img src="picture/x-banner2.jpg" /><span></span></a></li> <li><a href="#"><img src="picture/x-banner2.jpg" /><span></span></a></li> <li><a href="#"><img src="picture/x-banner2.jpg" /><span></span></a></li> <li><a href="#"><img src="picture/x-banner2.jpg" /><span></span></a></li> <li><a href="#"><img src="picture/x-banner2.jpg" /><span></span></a></li> <li><a href="#"><img src="picture/x-banner2.jpg" /><span></span></a></li> <li><a href="#"><img src="picture/x-banner2.jpg" /><span></span></a></li> </ul> </div> <div class="bd"> <ul> <li style="background:url(images/banner2.jpg) no-repeat center; text-align:center; height:600px;"><a href="#" class=""></a></li> <li style="background:url(images/banaer.png) no-repeat center; text-align:center; height:600px;"><a href="#" class=""></a></li> </ul> </div> </div> <script>jQuery("#wrapper_slideBox").slide({mainCell:".bd ul",autoPlay:true,delayTime:1000});</script> </div> <div class="home_style Channel"> <!--栏目--> <div class="home_Column_style"> <div class="Column_list clearfix navigation_list"> <ul class=""> <li class="Channel_name"><a href="index.tml" ><i class="icon_TV"></i>首页</a></li> <li class="Channel_name1"><a href="list_page.html" ><i class="icon_TV"></i>娱乐</a></li> <li class="Channel_name2"><a href="#" ><i class="icon_TV"></i>电视剧</a></li> <li class="Channel_name3"><a href="#"><i class="icon_TV"></i>电影</a></li> <li class="Channel_name4"><a href="#" ><i class="icon_TV"></i>网络电影</a></li> <li class="Channel_name5"><a href="#" ><i class="icon_TV"></i>综艺</a></li> <li class="Channel_name6"><a href="#" ><i class="icon_TV"></i>动漫</a></li> <li class="Channel_name7"><a href="#" ><i class="icon_TV"></i>纪录片</a></li> <li class="Channel_name8"><a href="#" ><i class="icon_TV"></i>公开课</a></li> </ul> </div> <a href="#" class="pic " target="_blank"> <img src="picture/4.jpg" width="100%"/> <span class="first_bg"><i class="icon_bf"></i></span> </a> <a target="_blank" href="#" class="bq" >43集</a> <div class="tc"> <p class="tit"> <a target="_blank" href="#" >轿车公路上行驶被闪电劈中</a></p> <p class="des">巨响过后冒出浓烟</p> </div> </li> <li class="first_content bg"> <a href="#" class="pic " target="_blank"> <img src="picture/4.jpg" width="100%"/> <span class="first_bg"><i class="icon_bf"></i></span> </a> <a target="_blank" href="#" class="bq" >43集</a> <div class="tc"> <p class="tit"> <a target="_blank" href="#" >轿车公路上行驶被闪电劈中</a></p> <p class="des">巨响过后冒出浓烟</p> </div> </li> <li class="first_content bg"> <a href="#" class="pic " target="_blank"> <img src="picture/4.jpg" width="100%"/> <span class="first_bg"><i class="icon_bf"></i></span> </a> <a target="_blank" href="#" class="bq" >更新4集</a> <div class="tc"> <p class="tit"> <a target="_blank" href="#" >轿车公路上行驶被闪电劈中</a></p> <p class="des">巨响过后冒出浓烟</p> </div> </li> </ul> </div> <!--右--> <div class="Launch_style bg" id="picMarquee-top2"> <div class="label_title"><span class="name">即将上线</span></div> <div class="bd"> <ul class="Launch_list"> <li class="video_name"> <div class="clearfix"> <a href="#" class="link_name"><img src="picture/5.jpg"/></a> <span class="Introduction"> <a href="#" title="愿有人陪你颠沛流离" class="p_title_name">愿有人陪你颠沛流离</a> <p class="set_number">集数:23集</p> </span></div><p class="time">上线时间:2017-03-30</p></li> <li class="video_name"> <div class="clearfix"> <a href="#" class="link_name"><img src="picture/5.jpg"/></a> <span class="Introduction"> <a href="#" title="愿有人陪你颠沛流离" class="p_title_name">愿有人陪你颠沛流离</a> <p class="set_number">集数:23集</p> </span> </div><p class="time">上线时间:2017-03-30</p></li> <li class="video_name"> <div class="clearfix"> <a href="#" class="link_name"><img src="picture/5.jpg"/></a> <span class="Introduction"> <a href="#" title="愿有人陪你颠沛流离" class="p_title_name">愿有人陪你颠沛流离</a> <p class="set_number">集数:23集</p> </span></div><p class="time">上线时间:2017-03-30</p></li> <li class="video_name"> <div class="clearfix"> <a href="#" class="link_name"><img src="picture/5.jpg"/></a> <span class="Introduction"> <a href="#" title="愿有人陪你颠沛流离" class="p_title_name">愿有人陪你颠沛流离</a> <p class="set_number">集数:45集</p> </span></div><p class="time">上线时间:2017-03-30</p></li> <li class="video_name"> <div class="clearfix"> <a href="#" class="link_name"><img src="picture/5.jpg"/></a> <span class="Introduction"> <a href="#" title="愿有人陪你颠沛流离" class="p_title_name">愿有人陪你颠沛流离</a> <p class="set_number">集数:23集</p> </span></div><p class="time">上线时间:2017-03-30</p></li> </ul> </div> </div> <script>jQuery("#picMarquee-top2").slide({mainCell:".bd ul",autoPlay:true,effect:"topMarquee",vis:3,interTime:50,trigger:"click"});</script> </div> <!--预告--> <div class="Notice_style"> <div class="Notice_title"><span class="name">电视剧预告</span></div> <div class="clearfix list_v_content"> <ul class="Notice_list"> <li class="first_content bg"> <a href="#" class="pic " target="_blank"> <img src="picture/14.jpg" width="100%"/> <span class="first_bg"><i class="icon_bf"></i></span> </a> <a target="_blank" href="#" class="bq" >更新预告</a> <div class="tc"> <p class="tit"> <a target="_blank" href="#" >轿车公路上行驶被闪电劈中</a></p> <p class="des">巨响过后冒出浓烟</p> </div> </li> <li class="first_content bg"> <a href="#" class="pic " target="_blank"> <img src="picture/14.jpg" width="100%"/> <span class="first_bg"><i class="icon_bf"></i></span> </a> <a target="_blank" href="#" class="bq" >更新预告</a> <div class="tc"> <p class="tit"> <a target="_blank" href="#" >轿车公路上行驶被闪电劈中</a></p> <p class="des">巨响过后冒出浓烟</p> </div> </li> <li class="first_content bg"> <a href="#" class="pic " target="_blank"> <img src="picture/14.jpg" width="100%"/> <span class="first_bg"><i class="icon_bf"></i></span> </a> <a target="_blank" href="#" class="bq" >更新预告</a> <div class="tc"> <p class="tit"> <a target="_blank" href="#" >轿车公路上行驶被闪电劈中</a></p> <p class="des">巨响过后冒出浓烟</p> </div> </li> <li class="first_content bg"> <a href="#" class="pic " target="_blank"> <img src="picture/11.jpg" width="100%"/> <span class="first_bg"><i class="icon_bf"></i></span> </a> <a target="_blank" href="#" class="bq" >更新预告</a> <div class="tc"> <p class="tit"> <a target="_blank" href="#" >轿车公路上行驶被闪电劈中</a></p> <p class="des">巨响过后冒出浓烟</p> </div> </li> <li class="first_content bg"> <a href="#" class="pic " target="_blank"> <img src="picture/13.jpg" width="100%"/> <span class="first_bg"><i class="icon_bf"></i></span> </a> <a target="_blank" href="#" class="bq" >更新预告</a> <div class="tc"> <p class="tit"> <a target="_blank" href="#" >轿车公路上行驶被闪电劈中</a></p> <p class="des">巨响过后冒出浓烟</p> </div> </li> <li class="first_content bg"> <a href="#" class="pic " target="_blank"> <img src="picture/12.jpg" width="100%"/> <span class="first_bg"><i class="icon_bf"></i></span> </a> <a target="_blank" href="#" class="bq" >更新预告</a> <div class="tc"> <p class="tit"> <a target="_blank" href="#" >轿车公路上行驶被闪电劈中</a></p> <p class="des">巨响过后冒出浓烟</p> </div> </li> </ul> </div> </div> </div> <!--其他--> <div class="Channels margintb"> <div class="title_name clearfix"> <i class="icon_title"><img src="picture/icon_title_tv.png" /></i>其他 <span class="link_name"><a href="#">欧美</a>| <a href="#">古装</a>| <a href="#">更多</a></span></div> <div class="clearfix list_v_content"> <ul class="Notice_list"> <li class="first_content bg"> <a href="#" class="pic " target="_blank"> <img src="picture/14.jpg" width="100%"/> <span class="first_bg"><i class="icon_bf"></i></span> </a> <a target="_blank" href="#" class="bq" >更新预告</a> <div class="tc"> <p class="tit"> <a target="_blank" href="#" >轿车公路上行驶被闪电劈中</a></p> <p class="des">巨响过后冒出浓烟</p> </div> </li> <li class="first_content bg"> <a href="#" class="pic " target="_blank"> <img src="picture/14.jpg" width="100%"/> <span class="first_bg"><i class="icon_bf"></i></span> </a> <a target="_blank" href="#" class="bq" >更新预告</a> <div class="tc"> <p class="tit"> <a target="_blank" href="#" >轿车公路上行驶被闪电劈中</a></p> <p class="des">巨响过后冒出浓烟</p> </div> </li> <li class="first_content bg"> <a href="#" class="pic " target="_blank"> <img src="picture/14.jpg" width="100%"/> <span class="first_bg"><i class="icon_bf"></i></span> </a> <a target="_blank" href="#" class="bq" >更新预告</a> <div class="tc"> <p class="tit"> <a target="_blank" href="#" >轿车公路上行驶被闪电劈中</a></p> <p class="des">巨响过后冒出浓烟</p> </div> </li> <li class="first_content bg"> <a href="#" class="pic " target="_blank"> <img src="picture/11.jpg" width="100%"/> <span class="first_bg"><i class="icon_bf"></i></span> </a> <a target="_blank" href="#" class="bq" >更新预告</a> <div class="tc"> <p class="tit"> <a target="_blank" href="#" >轿车公路上行驶被闪电劈中</a></p> <p class="des">巨响过后冒出浓烟</p> </div> </li> <li class="first_content bg"> <a href="#" class="pic " target="_blank"> <img src="picture/13.jpg" width="100%"/> <span class="first_bg"><i class="icon_bf"></i></span> </a> <a target="_blank" href="#" class="bq" >更新预告</a> <div class="tc"> <p class="tit"> <a target="_blank" href="#" >轿车公路上行驶被闪电劈中</a></p> <p class="des">巨响过后冒出浓烟</p> </div> </li> <li class="first_content bg"> <a href="#" class="pic " target="_blank"> <img src="picture/12.jpg" width="100%"/> <span class="first_bg"><i class="icon_bf"></i></span> </a> <a target="_blank" href="#" class="bq" >更新预告</a> <div class="tc"> <p class="tit"> <a target="_blank" href="#" >轿车公路上行驶被闪电劈中</a></p> <p class="des">巨响过后冒出浓烟</p> </div> </li> </ul> </div> </div> <!----> <div class="l_f width50"> <div class="bg mr10"> <div class="n_title_name"><em class=""></em>网站公告</div> <ul class="notice_list clearfix"> <li><a href="#"><i class="icon_yuan"></i>通知公告内容是什么的内容的介绍信息</a> </li> <li><a href="#"><i class="icon_yuan"></i>通知公告内容是什么的内容的介绍信息</a> </li> <li><a href="#"><i class="icon_yuan"></i>通知公告内容是什么的内容的介绍信息</a> </li> <li><a href="#"><i class="icon_yuan"></i>通知公告内容是什么的内容的介绍信息</a> </li> <li><a href="#"><i class="icon_yuan"></i>通知公告内容是什么的内容的介绍信息</a> </li> </ul> </div> </div> <div class="l_f width50"> <div class="bg ml10"> <div class="n_title_name">合作伙伴</div> <div class="notice_list clearfix"> <a href="#" class="Cooperation_name">华数</a> <a href="#" class="Cooperation_name">万达电影网</a> <a href="#" class="Cooperation_name">华谊兄弟</a> <a href="#" class="Cooperation_name">星美</a> <a href="#" class="Cooperation_name">光线影业</a> <a href="#" class="Cooperation_name">电影网</a> <a href="#" class="Cooperation_name">华策影视</a> <a href="#" class="Cooperation_name">百度视频</a> <a href="#" class="Cooperation_name">百度百科</a> <a href="#" class="Cooperation_name">微博视频台</a> <a href="#" class="Cooperation_name">百度贴吧</a> <a href="#" class="Cooperation_name">央广网</a> <a href="#" class="Cooperation_name">hao123</a> <a href="#" class="Cooperation_name">爱奇艺</a> <a href="#" class="Cooperation_name">天猫店</a> </div> </div> </div> </div> </div> <!--底部样式--> <div class="footer_style"> <div class="footer"> <div class="copys copys-list clearfix"> <a href="#">网络文化经营许可证 京网文[2014]xxxxx-236号</a> <a href="#">京卫网审[2013]第0209号 网络110报警服务</a> <a href="#">药品服务许可证(京)-经营2222-0029</a> <a href="#">节目制作经营许可证京字670号</a> </div> <div class="link_name"> <a href="#">关于我们</a>|<a href="#">媒体合作</a>|<a href="#">开放平台</a>|<a href="#">广告服务</a>|<a href="#">联系我们</a>|<a href="#">工作机会</a>|<a href="#">友情链接</a></div> <div class="Copyright">Copyright © 2004-2017 视频名称(xx.com)All rights reserved.</div> <div class="align clearfix"> <a href="#"><img src="picture/ghs.png" />京公网安备:xxxxxxxxxxxxxxxx号</a> <a href="#"><img src="picture/xy.png" />中国互联网诚信联盟</a> </div> </div> </div> <!-- 代码 开始 --> <div class="go-top dn" id="go-top"> <a href="zhuce.html" target="_blank" class="feedback"></a> <a href="javascript:;" class="go"></a> </div> </body> </html>一套合格的网页应该包含(具体可根据个人要求而定) 1. 页面分为页头、菜单导航栏(最好可下拉)、中间内容板块、页脚四大部分; 2. 所有页面相互超链接,可到三级页面,有5-10个页面组成; 3. 页面样式风格统一布局显示正常,不错乱,使用Div+Css技术; 4. 菜单美观、醒目,二级菜单可正常弹出与跳转; 5. 要有JS特效,如定时切换和手动切换图片新闻; 6. 页面中有多媒体元素,如gif、视频、音乐,表单技术的使用; 7. 页面清爽、美观、大方,不雷同。
8. 网站前端程序不仅要能够把用户要求的内容呈现出来,还要满足布局良好、界面美观、配色优雅、表现形式多样等要求。许多开发人员认为揽长设计是一种天生的能力,而创造力是与生俱来的。但是设计是一项可以像其他任何东西一样学习的技能。你不必天生就可以创建一个漂亮的网站的艺术家,这需要实践,熟不知局限太大,自己想要的内容板式也要跟着思路走,越往后看着自己的站点越不顺眼,没有一点成就感。
①在人群中脱颖而出。许多开发都喜欢搬运其它站点页面,很容易看出它不是自己设计的。如果个人网站的目的是展示你的能力,那么使用模板可能会降低别人对你的肯定,自己设计的独特风格,让你站点在众多的站点中脱颍而出。
②练习技巧。设计它会帮助你练习设计原则,工具,HTML和CSS。你将更容易开发用户界面并将其引入网络。设计出独特且符合现代潮流的个人站点。
以前接私活的时侯,不会设计页面,搬运其它站点页面,导致自己修改图片和部分页面的时候,不会使用工具,设计出来的页面死板不灵活,客户不满意,自己看了也觉得很普通,没有给你心意的感觉。
③更好的应用程序性能。你的网站将是轻量级的,并且使用自定义CSS会具有更好的性能。如果要包括U库或模板,则它可能包含大量代码,以涵盖您未使用的各种可能的自定义。如果未使用的代码发送给用户,则会对你网站的性能产生负面影响。加载慢,打开网页慢,被很多人不接受。
④发展职业技能。在Wb开发角色中,你可能不必从头开始实现完整的网站设计,但是你应该能够制作与现代设计一致的外观精美的界面。成为“全栈开发人员”通常意味着精通后端语言或前端JavaScript框架,同时能够熟悉设计,产品方面的知识。全栈开发人员应具有些基本的设计知识,并能够为用户提供一致的体验。当然从中学习到很多的技能知识,这是毋雨置疑的。
⑤可能会很有趣。创造出令自己感到骄做的东西是一种有趣的经历。如果您花一些时间练习它,琢磨它,打迄础厢自君胸乘学矫录更好,生活中发现美是一件很美好的事,但我觉得创造美更让人觉得骄傲。
看到这里了就 【点赞,好评,收藏】 三连 支持下吧,你的支持是我创作的动力。



