制作静态网页步骤(大学生静态HTML网页源码 我的校园网页设计成品 学校班级网页制作模板 web课程设计 dreamweaver网页作业)
时间:2023-06-14 14:32:40
点击次数:9
精彩专栏推荐 文末获取联系 ✍️ 作者简介: 一个热爱把逻辑思维转变为代码的技术博主 作者主页: 【主页—— 获取更多优质源码】 web前端期末大作业: 【 毕设项目精品实战案例 (1000套) 】 程序员有趣的告白方式:【 HTML七夕情人节表白网页制作 (110套) 】 超炫酷的Echarts大屏可视化源码:【 Echarts大屏展示大数据平台可视化(150套) 】 HTML+CSS+JS实例代码: 【 ️HTML+CSS+JS实例代码 (炫酷特效网页代码) 继续更新中...】 免费且实用的WEB前端学习指南: 【 web前端零基础到高级学习视频教程 120G干货分享】 关于作者: 历任研发工程师,技术组长,教学总监;曾于2016年、2020年两度荣获CSDN年度十大博客之星。 十载寒冰,难凉热血;多年过去,历经变迁,物是人非。 然而,对于技术的探索和追求从未停歇。 坚持原创,热衷分享,初心未改,继往开来!
@TOC
一、 网站题目
校园班级网页设计 、 我的班级网页、我的学校、 校园社团、校园运动会、等网站的设计与制作。
二、✍️网站描述
️HTML我的班级网页设计,采用DIV+CSS布局,共有多个页面,排版整洁,内容丰富,主题鲜明,首页使用CSS排版比较丰富,色彩鲜明有活力,导航与正文字体分别设置不同字号大小。导航区域设置了背景图。子页面有纯文字页面和图文并茂页面。
一套优质的 网页设计应该包含 (具体可根据个人要求而定) 1. 页面分为页头、菜单导航栏(最好可下拉)、中间内容板块、页脚四大部分。 2. 所有页面相互超链接,可到二三级页面,有多页面组成。 3. 页面样式风格统一布局显示正常,不错乱,使用Div+Css技术。 4. 菜单美观、醒目,二级菜单可正常弹出与跳转。 5. 可选有JS特效,如定时切换和手动切换图片轮播。 6. 页面中有多媒体元素,如gif、视频、音乐,表单技术的使用。 7. 页面清爽、美观、大方,不雷同。 。 8. 不仅要能够把用户要求的内容呈现出来,还要满足布局良好、界面美观、配色优雅、表现形式多样等要求。
三、 网站介绍
网站布局方面:计划采用目前主流的、能兼容各大主流浏览器、显示效果稳定的浮动网页布局结构。
网站程序方面:计划采用最新的网页编程语言HTML5+CSS3+JS程序语言完成网站的功能设计。并确保网站代码兼容目前市面上所有的主流浏览器,已达到打开后就能即时看到网站的效果。
网站素材方面:计划收集各大平台好看的图片素材,并精挑细选适合网页风格的图片,然后使用PS做出适合网页尺寸的图片。
网站文件方面:网站系统文件种类包含:html网页结构文件、css网页样式文件、js网页特效文件、images网页图片文件;
网页编辑方面:网页作品代码简单,可使用任意HTML编辑软件(如:Dreamweaver、HBuilder、Vscode 、Sublime 、Webstorm、Text 、Notepad++ 等任意html编辑软件进行运行及修改编辑等操作)。 其中: (1) html文件包含:其中index.html是首页、其他html为二级页面; (2) css文件包含:css全部页面样式,文字滚动, 图片放大等; (3) js文件包含:js实现动态轮播特效, 表单提交, 点击事件等等(个别网页中运用到js代码)。
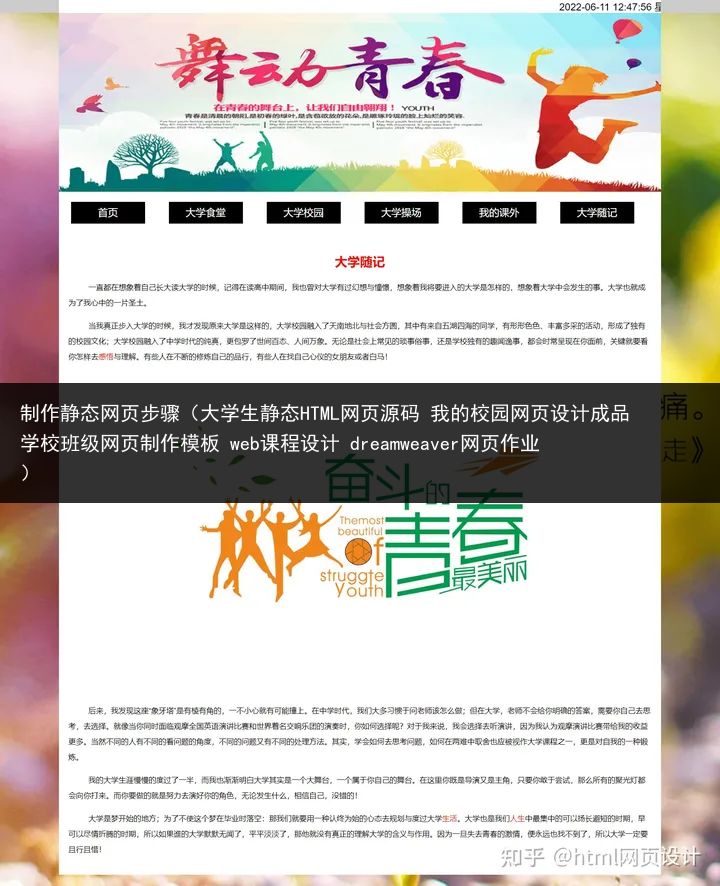
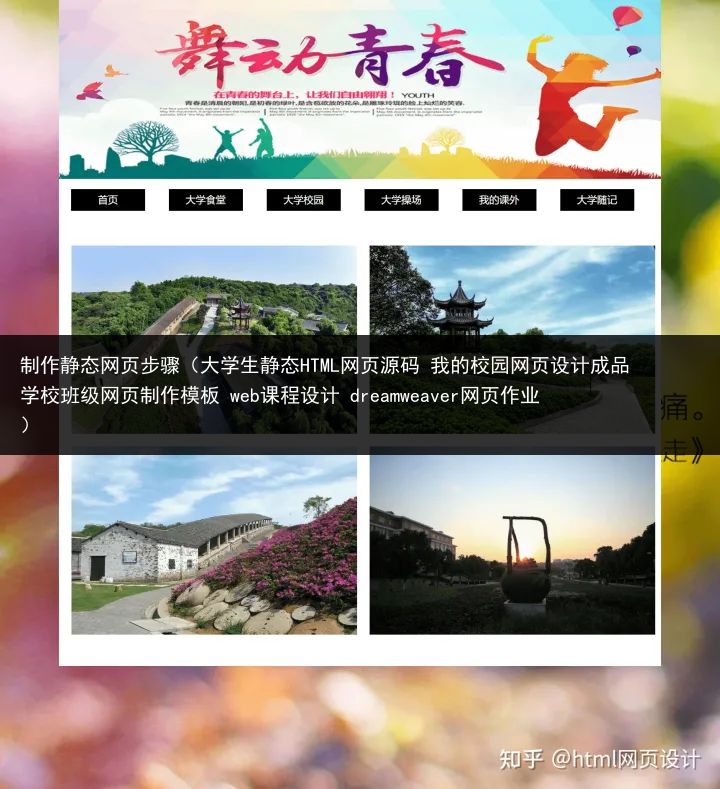
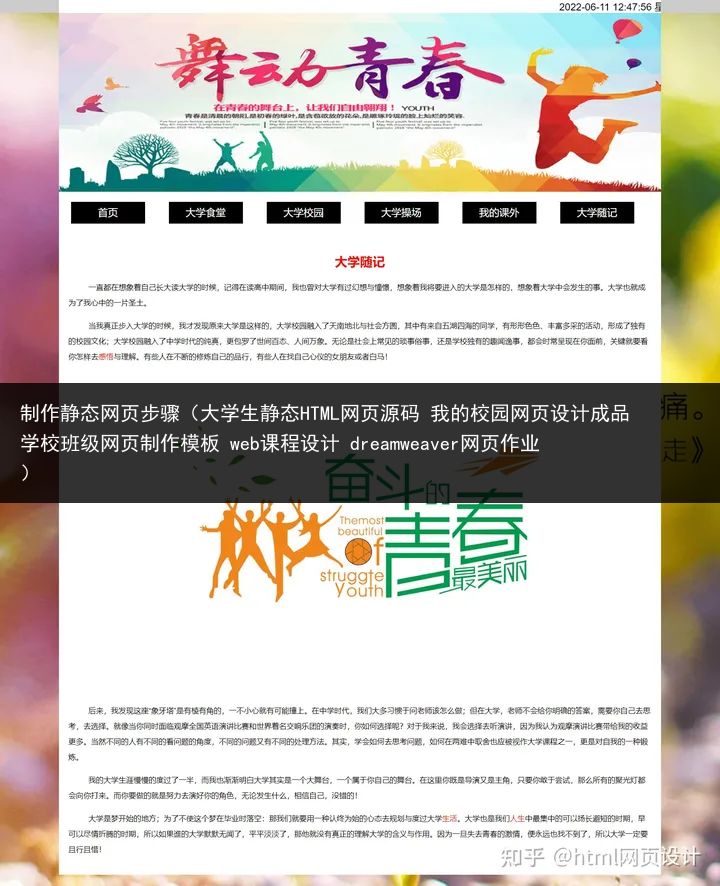
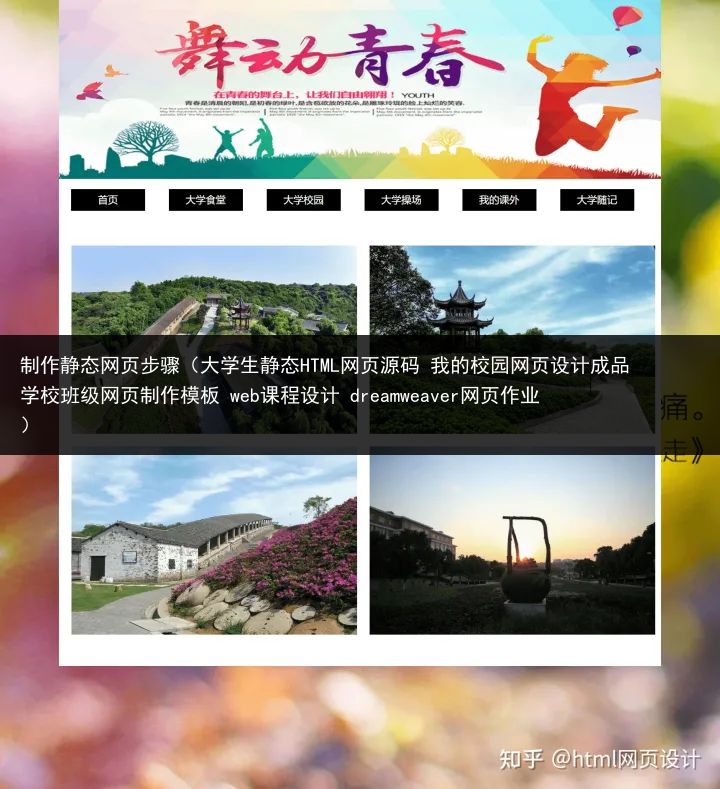
四、 网站演示

在这里插入图片描述

在这里插入图片描述

在这里插入图片描述

在这里插入图片描述

在这里插入图片描述

在这里插入图片描述
五、⚙️ 网站代码
HTML结构代码
<html xmlns="http://www.w3.org/1999/xhtml">
<head>
<meta http-equiv="Content-Type" content="text/html; charset=gb2312" />
<meta name="keywords" content="tzyh" />
<title></title>
<link href="css/css.css" " type="text/css" rel="stylesheet" />
</head>
<body style="background:url(images/bj.jpg) no-repeat;">
<!-- Copyright ?2005. Spidersoft Ltd -->
<style>
A.applink:hover {border: 2px dotted #DCE6F4;padding:2px;background-color:#ffff00;color:green;text-decoration:none}
A.applink {border: 2px dotted #DCE6F4;padding:2px;color:#2F5BFF;background:transparent;text-decoration:none}
A.info {color:#2F5BFF;background:transparent;text-decoration:none}
A.info:hover {color:green;background:transparent;text-decoration:underline}
</style>
<!--顶部end-->
<div class="container_24" style="background:#fff;">
<div class="logo"><img src="images/logo.jpg" width="100%"/></div>
<div class="menu" >
<ul>
<li class="bk"><a href="index.html">首页
</a></li>
<li><a href="xiang.html" >大学食堂
</a></li>
<li><a href="huai.html" >大学校园
</a></li>
<li><a href="ly.html" >大学操场
</a></li>
<li><a href="page1.html" >我的课外
</a></li>
<li><a href="page2.html" >大学随记
</a></li>
</ul>
</div>
<div class="nr" style=" background:#fff;"><img src="images/pt.jpg" width="350" style="float:right; margin-left:15px;"/>
<p>曾几何时,我们变得不再无拘无束的玩闹,不再为一些毫无笑点的事而傻乐很久,慢慢的学会了聆听,聆听这时光流逝的嘀嗒声。那些青涩纯真的岁月,亦如这一季纷飞落叶,再如何挽留都于指尖滑落,慢慢的飘进记忆的长廊,为岁月收藏,谱写成一曲跌宕起伏、激情伴随着彷徨的歌,在偶然轻触间深情颂歌,述说着那些充满青涩岁月。
</p>
<p> 犹记昔年,匆忙的过着高中岁月,说着那些年青春所特有的豪言壮语。虽然每一天都觉得是那么的倦累,但,因为不甘落于人后,所以会在挫折中一次又一次的努力着站起,而我继续找到了一个可以支撑自己的理由,继续走下去。放期望每一次被现实碾压破碎之后,都会有深深的失落,但是,我还没有到达既定的目的地,所以,没有什么理由可以让我放弃。
</p>
<p> 在那些青葱岁月里,喜欢一个人静静的倚靠在窗前,看那楼外仓促而过的学子;看那耀眼阳光之下的苍翠群山;看那遥远的地平线
……这样我就会知道我将要前行的方向在哪里!不敢懈怠不前,不能彷徨无措,因为会迷失方向,劳碌一生而无所得。
</p>
<p> 那三年的得失,三年的苦涩与欢乐,都过去了,终不过是岁月长河里的一朵浪花罢了。而今,离开了这宁静的小城,别了这熟悉的绕城小河,不去想太多,我只需要知道路在前方,蔓延到未知的远方,而我一直都在路上,需要踏实的去走一遍就好。
</p>
<p> 时间是冷漠无情,当我不轻易的打开了记忆的匣子时,心间就翻涌着那些青春岁月难以割舍的记忆,想要触及时,却仿若有一道透明的玻璃长墙,隔绝了过往种种。挽留不住,都化作了青春的记忆。而却只能将之放在岁月长廊里,以不变的心去好好珍藏,不让时光的尘埃去淹没过往,因为我不想失去那些纯真的岁月。
</p>
<p> 那些年,有一种青春是由欢笑与泪水共同谱写的,哪怕是我远离了那片发生了那些故事的小城,身在远离故乡的另一座城市里,那些青涩的、令人心痛的记忆却也总是挥之不去,总是在午夜梦回时如眼前场景一般清晰可见。虽然苦涩,却也是我不能放下的。
</p>
<p> 那些年,会有不觉之间肆意滋长,稍显青涩懵懂的情愫,会在校园小道里徘徊着,会于自己在意的那个人常过的路旁等待,只为能有一次期待的邂逅。而后,在微笑轻语间,互道一声好巧,近来好吗?最后偷偷的凝望着,只想将那个自己在意的人的欢声笑语永远留在心里。那时的风温柔的拂过,在那随风飘扬的柳絮间,不去问是否迷失了自己,不去管这一切的一切是劫还是缘。
</p>
<p> 时光荏苒,在这新的城市,新的学校已过几个月了,仿佛这一切都是那么的平静,所有事都随着既定的轨道前行着。在这里,最喜的就是去湖边散心,或是不问目的地,随心的走过青石小道,任飘飞的柳絮落于肩上。抑或是喜欢静静的站在小桥之上,看那调皮的鱼儿跃出水面。这些,都不过是青春岁月的留下的痕迹,在点缀着当下的每一天,每一秒。
</p>
<p><img src="images/banner.jpg" " width="90%"/></p>
</div>
</div>
</body>
</html>
CSS样式代码
body{margin:0px auto; padding:0px;background:url(../images/bj.jpg) ; font-family:Arial, 寰蒋闆呴粦, sans-serif;}
.container_24{width:960px; margin:0px auto; background:#fff;}
.top{background:#CCC; text-align:right;}
.menu{ clear:both;height:40px; background:#fff;}
.menu ul{ padding:0px; height:34px;}
.menu ul li{float:left; list-style:none; background:#000; height:35px; width:118px; margin:0px 19px; text-align:center; line-height:35px;}
.menu ul li a{text-decoration:none; color:#FFF;}
.menu ul li a:hover{color:#F00;}
.nr{line-height:25px; text-indent:2em; margin:18px 0px; background:#fff; padding:15px; overflow:hidden;}
.nr a{ color:red; text-decoration:none;}
.nr p{ font-size:12px; }
.nr h2{ text-indent:0; font-size:15px; }
六、 如何让学习不再盲目
21年程序员总结给编程菜鸟的16条忠告
入门期间不要盲目看太多书,找一本网上或身边有经验程序员推荐的教材,先系统的学习。多看帮助文档,帮助文档就像一个游戏的玩法说明通关秘籍,该看就看别太自信。菜鸟容易被对象、属性、方法等词汇迷惑?那是你连最基础知识都还没掌握。不要忽视没一个看起来不起眼的问题,经常总结做到举一反三。没积累足够知识和经验前,你是开发不出一个完整项目的。把最新技术挂在嘴边,还不如把过时技术牢记心中。活到老学到老,只有一招半式是闯不了江湖的。看得懂的书,仔细看;看不懂的书,硬着头皮也要看完。书读百遍其义自见,别指望读一遍就能掌握。请把教程里的例子亲手实践下,即使案例中有完整源码。把在教程中看到的有意义的例子扩充;并将其切实的运用到自己的工作中。不要漏掉教程中任何一个习题——请全部做完并做好笔记。水平是在不断的实践中完善和发展的,你与大牛差的只是经验的积累。每学到一个难点的时候,尝试对朋友或网上分享你的心得,让别人都能看得懂说明你真的掌握。做好保存源文件的习惯,这些都是你的知识积累。遇到问题不要张口就问,要学会自己找答案,比如google、百度和w3cschool上都有很多编程相关资料,你只要输入关键字就能找到你的答案。
七、 更多干货
1.如果我的博客对你有帮助、如果你喜欢我的博客内容,请 “ 点赞” “✍️评论” “ 收藏”一键三连哦!
2. 【 关注我| 获取更多源码 | 优质文章】带您学习各种前端插件、3D炫酷效果、图片展示、文字效果、以及整站模板 、大学生毕业HTML模板 、期末大作业模板 、等! 「在这里有好多 前端 开发者,一起探讨 前端 Node 知识,互相学习」!
3.
以上内容技术相关问题 欢迎一起交流学习
【主页—— 获取更多优质源码】
上一篇:
原子空间设计方案(交互设计工具之“原子设计方法论”)
下一篇:
简述什么是静态网站和动态网站(2023 年静态站点生成器 SSG 大全)
 在这里插入图片描述
在这里插入图片描述 在这里插入图片描述
在这里插入图片描述 在这里插入图片描述
在这里插入图片描述 在这里插入图片描述
在这里插入图片描述 在这里插入图片描述
在这里插入图片描述 在这里插入图片描述
在这里插入图片描述


