如何使用dreamweaver制作静态网页(dreamweaver作业静态HTML网页设计模板 中国传统书法)
时间:2023-06-15 22:36:11
点击次数:8
> Web前端开发技术 描述 网页设计题材,DIV+CSS 布局制作,HTML+CSS网页设计期末课程大作业,茶文化网站 | 中华传统文化题材 | 京剧文化水墨风书画 | 中国民间年画文化艺术网站 | HTML期末大学生网页设计作业 1. HTML:结构
CSS:样式 在操作方面上运用了html5和css3, 采用了div+css结构、表单、超链接、浮动、绝对定位、相对定位、字体样式、引用视频等基础知识
JavaScript:做与用户的交互行为
前端学习路线
(1)html文件:其中index.html是首页、其他html为二级页面; (2)css文件:css全部页面样式,文字滚动, 图片放大等; (3)js文件:js实现动态轮播特效, 表单提交, 点击事件等等(网页中运用到js代码)
网页基本结构
(1)首页:进入网页中看到的第一个页面(LOGO、公司名称、导航、banner、新闻、相关信息、底部信息、banner一般是5个 (2)二级页面:从首页点击进入之后的页面叫做二级页面 (3)三级页面:从二级页面点击进入的页面
网页html:网页是构成网站的基本元素,是承载各种网站应用的平台。通俗地说,网站就是由网页组成的 首页网站:首页是一个网站的入口网页,故往往会被编辑得易于了解该网站多数作为首页的文件名是index加上扩展名 导航菜单:是指位于页面顶部或者侧边区域的,也称之为导航栏,它起着链接站点或者软件内的各个页面的作用. 网页页脚:是网页中每个页面的底部的区域。常用于显示附加信息。如作者、备案号等。
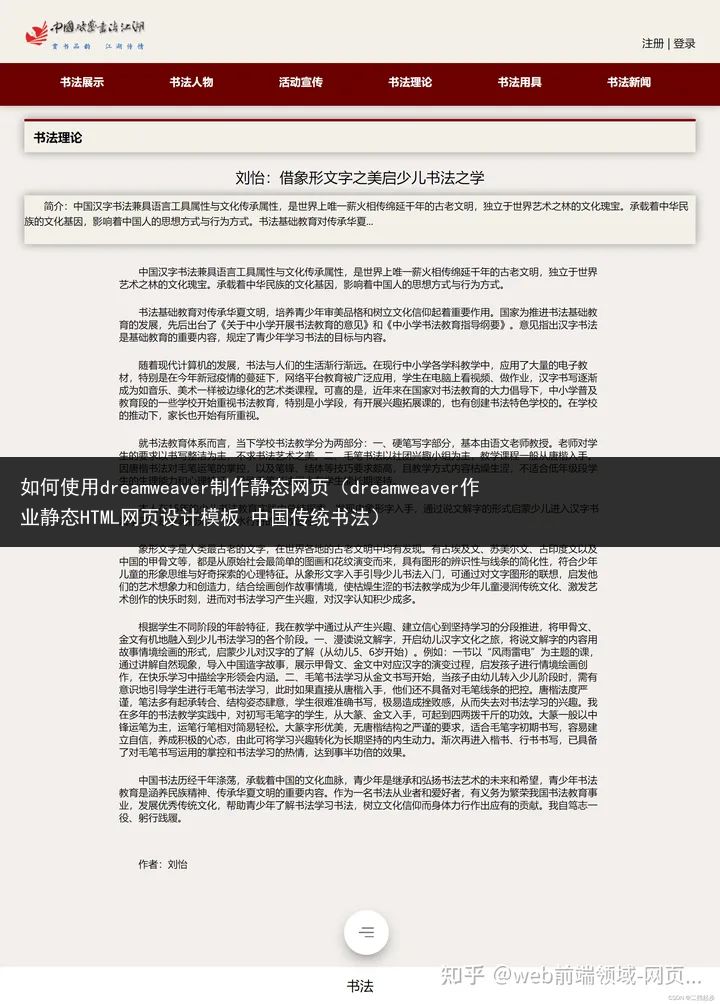
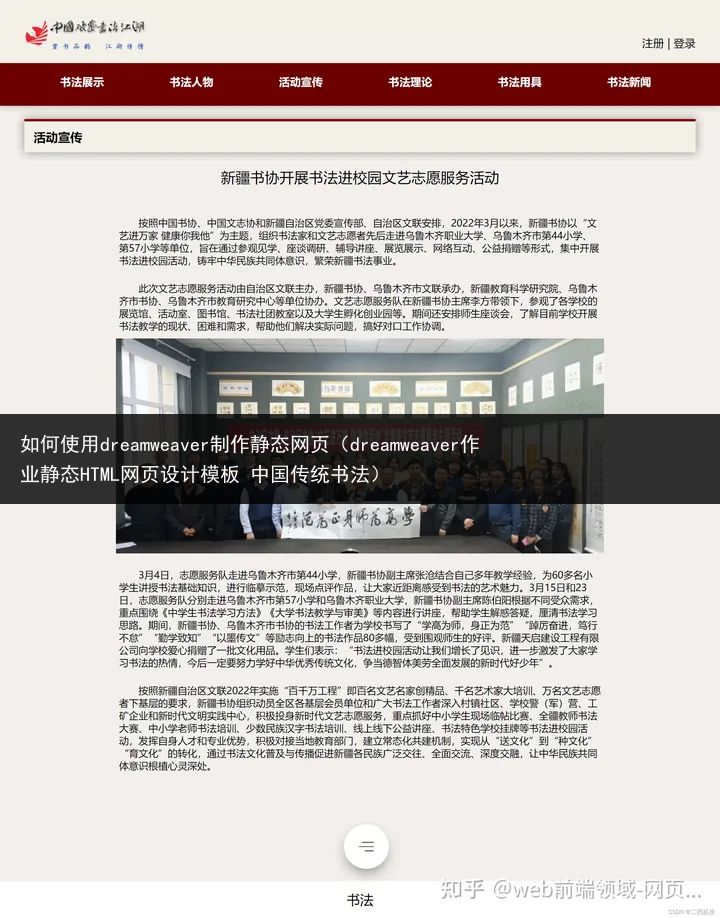
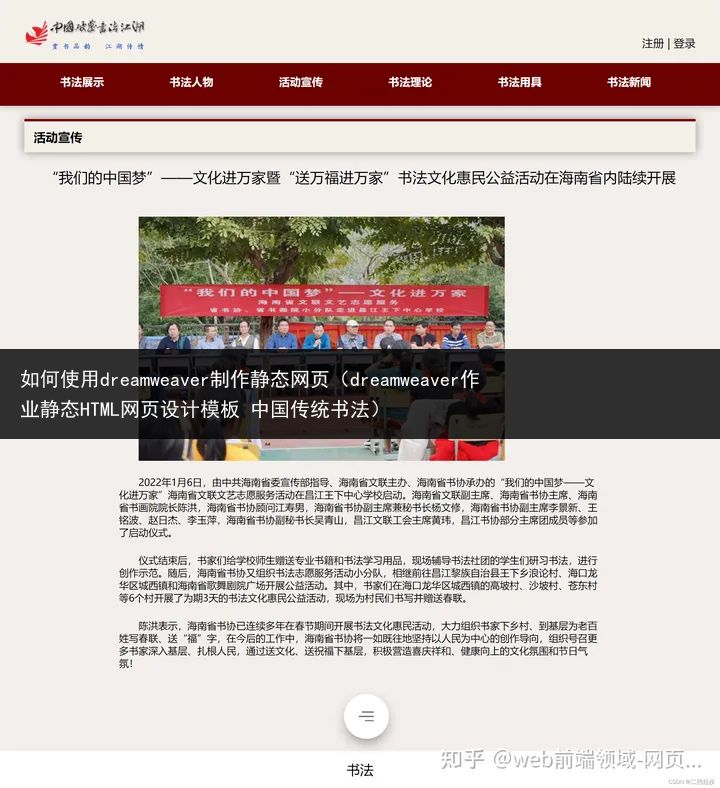
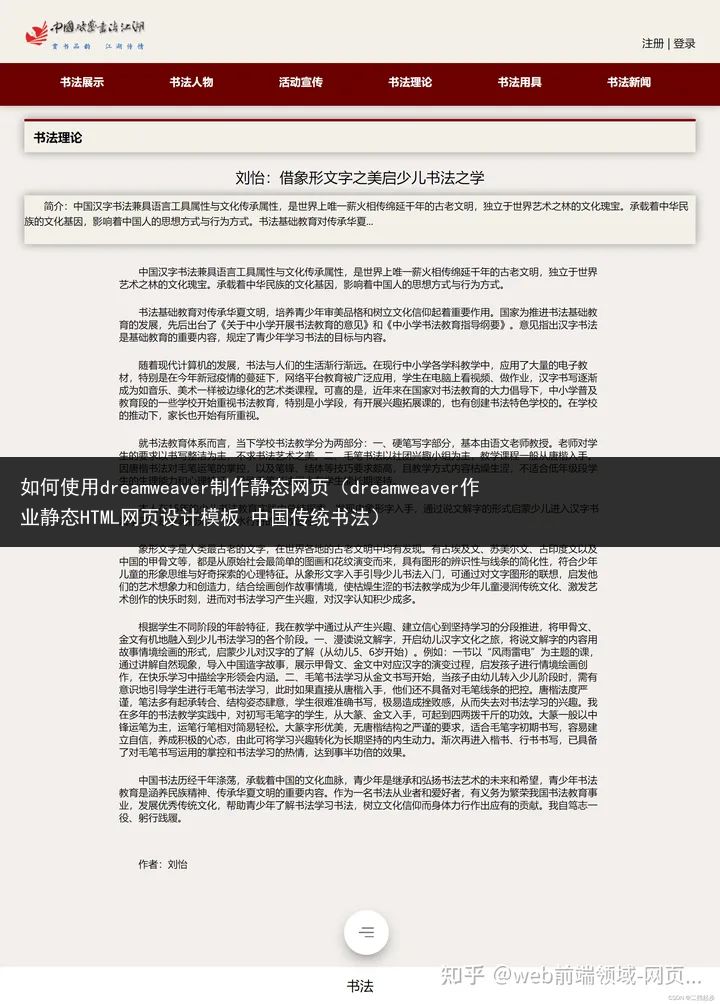
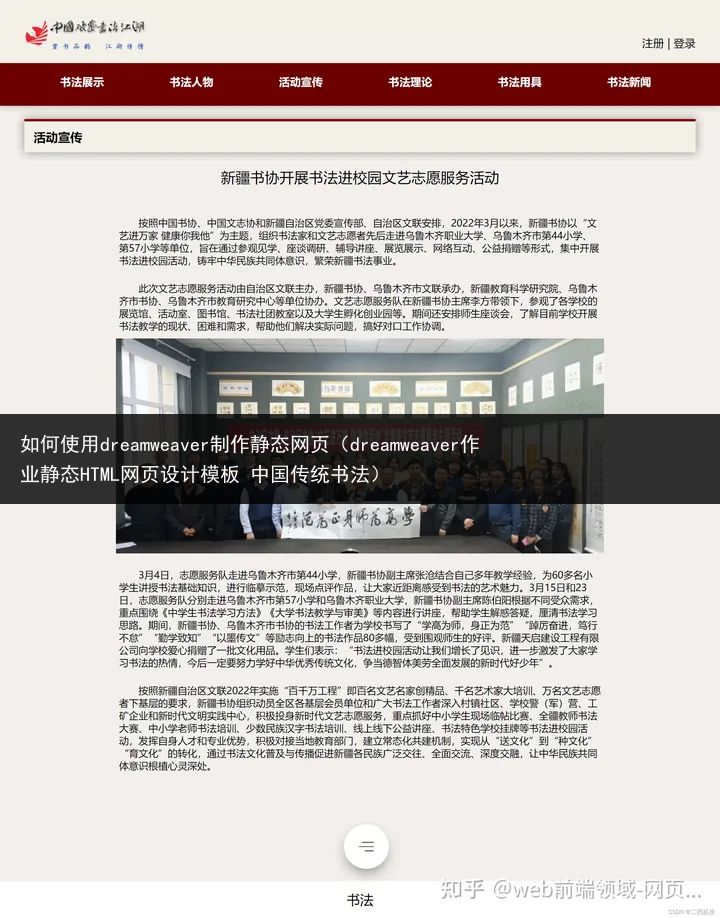
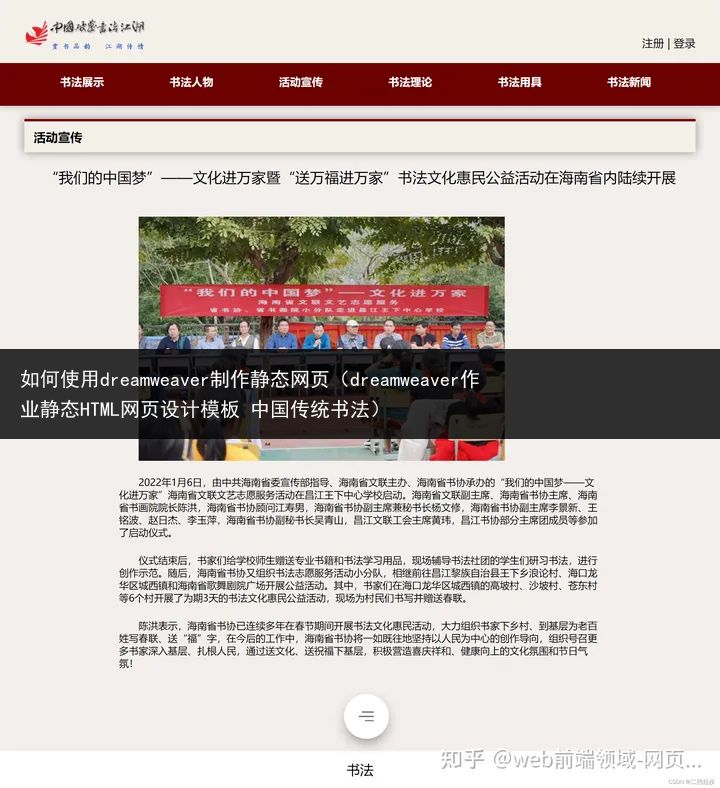
网页演示

在这里插入图片描述

在这里插入图片描述

在这里插入图片描述

在这里插入图片描述

在这里插入图片描述

在这里插入图片描述

在这里插入图片描述

在这里插入图片描述
HTML结构代码
<html>
<head>
<meta charset="utf-8">
<link href="css/all.css" rel="stylesheet" media="all" type="text/css" />
<title>书法
</title>
</head>
<body>
<header class="">
<div class="logo"><a href="index.html"><img src="images/logo.png" width="200"/></a><span><a href="zhuce.html">注册
</a> |
<a href="denglu.html">登录
</a></span></div>
<div class="menu">
<ul class="center clearfix">
<li><a href="shufazhanshi.html">书法展示
</a></li>
<li><a href="shfuarenwu.html">书法人物
</a></li>
<li><a href="huodongxuanchuan.html">活动宣传
</a></li>
<li><a href="shufalilun.html">书法理论
</a></li>
<li><a href="shfuayongju.html">书法用具
</a></li>
<li><a href="shufaxinwen.html">书法新闻
</a></li>
</ul>
</div>
</header>
<section class="banner center"> <div class="banner_box ">
<div class="box-1">
<ul>
<li><a href=""><img src="images/banner.jpg"></img></a> </li>
<li><a href=""><img src="images/banner01.jpg"></img></a> </li>
<li><a href=""><img src="images/banner02.jpg"></img></a> </li>
</ul>
</div>
<div class="box-2">
<ul>
</ul>
</div>
<div class="box-3"> </div>
</div>
</section>
<div class="guanyu center">
<div>
书法是中国及深受中国文化影响过的周边国家和地区特有的一种文字美的艺术表现形式。包括汉字书法、蒙古文书法、阿拉伯书法和英文书法等。其“中国书法”,是中国汉字特有的一种传统艺术。从广义讲,书法是指文字符号的书写法则。换言之,书法是指按照文字特点及其含义,以其书体笔法、结构和章法书写,使之成为富有美感的艺术作品。汉字书法为汉族独创的表现艺术,被誉为:无言的诗,无行的舞;无图的画,无声的乐等。2018年12月,教育部办公厅关于公布绍兴文理学院为书法中华优秀传统文化传承基地。2021年4月29日,中华人民共和国教育部经研究,决定成立教育部中国书法教育指导委员会。
</div></div>
<section class=" center" >
<div class="zong">
<img src="images/route2.png" class="syt"/>
<img src="images/route.gif" class="syt2"/>
<div class="route" class="box1">
<ul>
<li><a href="xinwen1.html">>> 赵克礼书法师生赴周用金书法馆参观游学
</a></li>
<li><a href="xinwen2.html">>>“墨香荆楚”写字进校园示范学校授牌仪式在武汉将军第一乡举行
</a></li>
<li><a href="#">>> 赵克礼获长沙市青少年宫2021年度教学成果特等奖
</a></li>
<li><a href="#">>> 固安县硬笔书协2021年工作总结
</a></li>
<li><a href="#">>> 湖北大悟中职校被县硬笔书协授予“书法教育培训基地”
</a></li>
<li><a href="#">>> 赵克礼/龙运光2021书法教学年会在长沙市青少年宫举行
</a></li>
<li><a href="#">>> 江苏省硬笔书法家协会第七次会员代表大会 在南京召开
</a></li>
<li><a href="#">>> 广东省硬笔书法协会换届 李庆绿当选主席
</a></li>
<li><a href="#">>> 赵克礼/龙运光2021书法教学年会在长沙市青少年宫举行
</a></li>
<li><a href="#">>> 江苏省硬笔书法家协会第七次会员代表大会 在南京召开
</a></li>
</ul>
</div></div>
<img src="images/route1.jpg" class="syt1">
<div class="route1" class="box1">
<ul>
<li><a href="xinwen3.html">● 湖北省硬笔书法家协会会员入会申报
</a></li>
<li><a href="xinwen4.html">● 中国硬笔书法网喜庆国庆七十华诞
</a></li>
<li><a href="xinwen5.html">● 您好!我叫书法,恭祝您元旦快乐!
</a></li>
<li><a href="#">● 固安县硬笔书协2021年工作总结
</a></li>
<li><a href="#">● 中国硬笔书法网恭贺国庆快乐
</a></li>
<li><a href="#">● 中国硬笔书法网官方交易平台开通公
</a></li>
<li><a href="#">● 中国硬笔书法协会通知
</a></li>
</ul>
</div>
<img src="images/route2.jpg" class="syt3">
<div class="route2">
<ul>
<li><a href="xinwen6.html"><img src="images/sty4.jpg" style="width:100px; float:left; padding:5px 5px 0px 5px;"></a></li>
<li><a href="xinwen7.html"><img src="images/sty5.jpg" style="width:100px; height:70px; padding:5px 5px 0px 5px;"></a></li>
<p style="width:120px; float:left; padding-left:10px;">专访中国硬笔书
</p>
<p>56位艺术家聚
</p>
<p>------------------------------------------
</p>
<li><a href="xinwen8.html">● 澳门亚洲艺粹会举办书画作品展
</a></li>
<li><a href="#">● 中梁少美在澳门举办书法研习班
</a></li>
</ul>
</div>
</section>
<footer class="end">
<p>书法
</p>
</footer>
<script>
window.onload = function(){
function $(param){
if(arguments[1] == true){
return document.querySelectorAll(param);
}else{
return document.querySelector(param);
}
}
var $box = $(".box");
var $box1 = $(".box-1 ul li",true);
var $box2 = $(".box-2 ul");
var $box3 = $(".box-3");
var $length = $box1.length;
var str = "";
for(var i =0;i<$length;i++){
if(i==0){
str +="<li class=on>"+(i+1)+"</li>";
}else{
str += "<li>"+(i+1)+"</li>";
}
}
$box2.innerHTML = str;
var current = 0;
var timer;
timer = setInterval(go,2000);
function go(){
for(var j =0;j<$length;j++){
$box1[j].style.display = "none";
$box2.children[j].className = "";
}
if($length == current){
current = 0;
}
$box1[current].style.display = "block";
$box2.children[current].className = "on";
current++;
}
for(var k=0;k<$length;k++){
$box1[k].onmouseover = function(){
clearInterval(timer);
}
$box1[k].onmouseout = function(){
timer = setInterval(go,2000);
}
}
for(var p=0;p<$box3.children.length;p++){
$box3.children[p].onmouseover = function(){
clearInterval(timer);
};
$box3.children[p].onmouseout = function(){
timer = setInterval(go,2000);
}
}
for(var u =0;u<$length;u++){
$box2.children[u].index = u;
$box2.children[u].onmouseover = function(){
clearInterval(timer);
for(var j=0;j<$length;j++){
$box1[j].style.display = "none";
$box2.children[j].className = "";
}
this.className = "on";
$box1[this.index].style.display = "block";
current = this.index +1;
}
$box2.children[u].onmouseout = function(){
timer = setInterval(go,2000);
}
}
$box3.children[0].onclick = function(){
back();
}
$box3.children[1].onclick = function(){
go();
}
function back(){
for(var j =0;j<$length;j++){
$box1[j].style.display = "none";
$box2.children[j].className = "";
}
if(current == 0){
current = $length;
}
$box1[current-1].style.display = "block";
$box2.children[current-1].className = "on";
current--;
}
}
</script>
</body>
</html>
学的反而越迷茫
有这种感觉很正常,因为你还没有真正去公司里面待过,也不清楚自己到底要学多少东西才能胜任公司里面给你分配的活。我从你的表述来看,你的基础应该还是很扎实的。跟着网上那种全套的视频教程学肯定没有问题。
当你以后真正进入公司,发现工作的难度和量大约只有你学习时期的大约20%,你可能就会发出一声叹息:原来工作也不过如此嘛。
这是很正常的,因为大部分公司是招你进去去干活的,写业务的,不是让你一个新人去研发公司架构的。都是现成的东西,你要做的就是在别人的教导下,手把手的指挥下去添砖加瓦。到时候你恐怕要惊呼:就这?
所以,放松心态吧,好好享受大学时光 —————————————————
学习更多
关注我 | 点赞博文 | 每天带你涨知识 相关问题可以相互学习,可关注↓公Z号
上一篇:
怎么新建html(【翻译】创建可重用的 HTML 模板)
下一篇:
网页制作期末作业网站9个网页(HTML5期末大作业 漫画网站设计——动漫海贼王(10页) 动漫网页设计制作 简单静态HTML网页作品 动漫网页作业成品 学生动漫网站模板)
 在这里插入图片描述
在这里插入图片描述 在这里插入图片描述
在这里插入图片描述 在这里插入图片描述
在这里插入图片描述 在这里插入图片描述
在这里插入图片描述 在这里插入图片描述
在这里插入图片描述 在这里插入图片描述
在这里插入图片描述 在这里插入图片描述
在这里插入图片描述 在这里插入图片描述
在这里插入图片描述


