时间:2023-06-15 22:52:45 点击次数:10
 (OF作品展示)
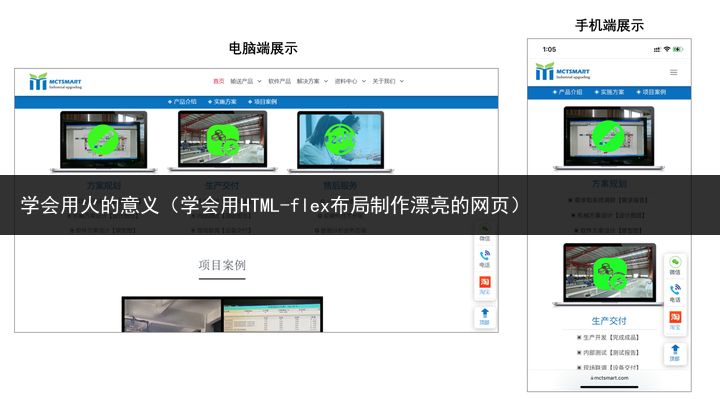
(OF作品展示)OF之前介绍了用python实现数据可视化、数据分析及一些小项目,但基本都是后端的知识。想要做一个好看的小系统,我们还要学一些前端的知识,今天OF将讲解如何用pycharm(全栈开发不错的工具)做一张好看的网页,以后我们就可以自己开发网页/网站放到互联网上。
主要内容:网页前端布局
适用人群:Python初学者,前端初学者
准备软件:pycharm
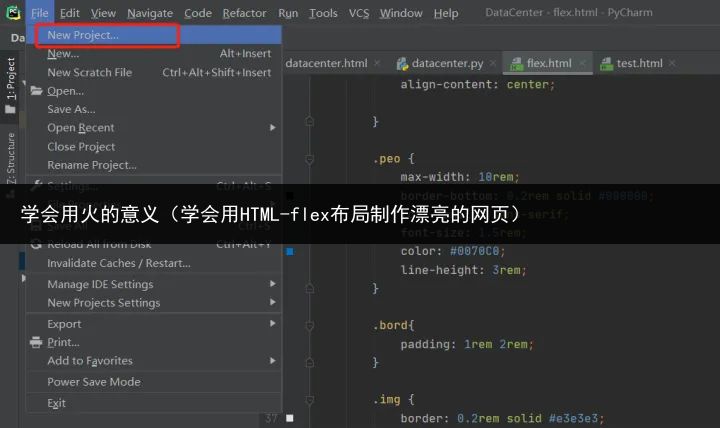
1) 下载完成pycharm, 点击file-New Project...

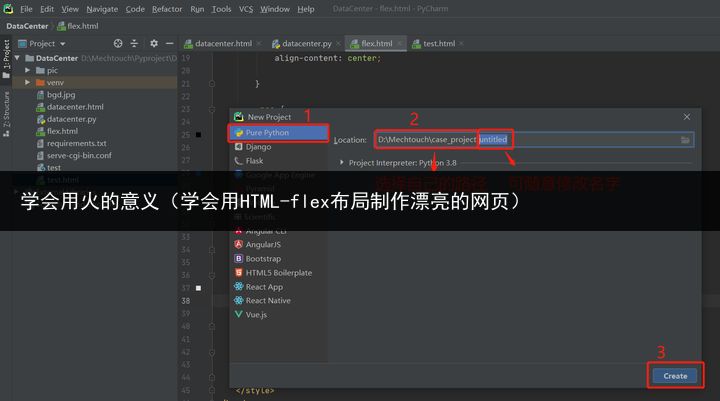
2) 按下图步骤创建一个项目,目前我们选择Pure python即可,以后我们可以学习用Django/flask等框架来做完整的系统

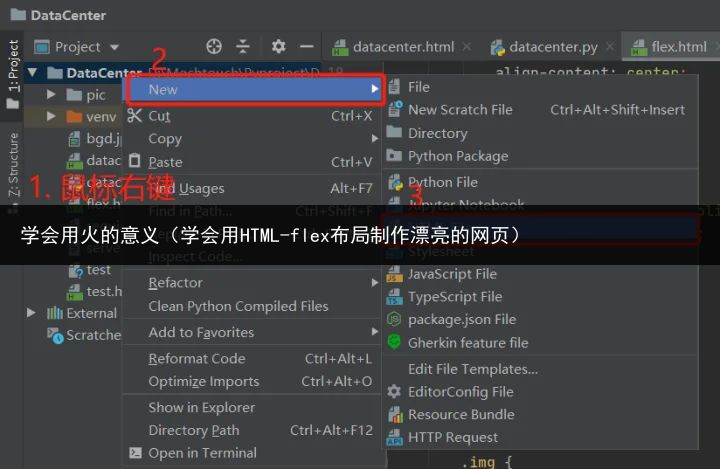
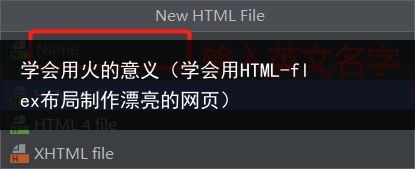
1)在创建的项目空白处鼠标右键-New-HTML File

2)输入英文的网页名字,尽量不要输入中文/特殊字符

当双击打开我们创建后的HTML文件,大家会看到下面的界面

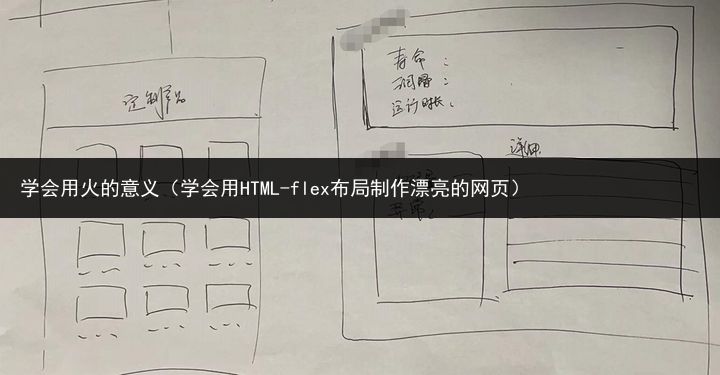
在开始开发网页前,我们需要自己设计下想要把网页做成什么样,为了节省成本OF都是自己设计的页面样式,可以手绘,也可以在PPT上画。


我们先学习一个比较简单的布局如下图,大家可以看到下图已经画出了我们需要添加的内容,要注意的地方是比如Taylor的图片和文字一定要用<div class=bord>框住,否则Taylor图片与文字将会是左右的关系,而不是上下

根据上述的css名字定义,先填充<body>内的代码,那么我们就完成一半的工作了,代码如下:
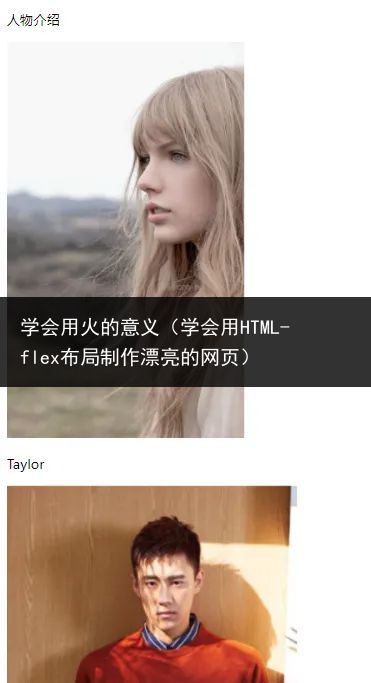
<!DOCTYPE html> <html lang="en"> <head> <meta charset="UTF-8"> <title>Title</title> </head> <body> <div id="intro"> <p class="peo">人物介绍</p> </div> <div id="pic1"> <div class="bord"> <img class="img" src="pic/Taylor.png"/> <p class="word">Taylor</p> </div> <div class="bord"> <img class="img" src="pic/yan.png"/> <p class="word">东</p> </div> <div class="bord"> <img class="img" src="pic/song.png"/> <p class="word">乔</p> </div> </div> </body> </html>1)鼠标移到代码处,在右上角我们会看到一排浏览器,我们点击其中一个运行

2)目前看到网页内容从上到下显示

首先我们简要了解下flex布局,大家可以看到下图中#main的style样式中display:flex,在body部分将3个颜色内容框在<div id="main">中,运行结果是3个颜色的内容横向展示了,而不是上下

1)那么我们先从“人物介绍”的布局开始,“人物介绍”居中展现(用flex中justify-content:center),而且下面有一条黑线,OF准备用border样式来实现,所以在<div id=intro>里另加了个<div class=peo>,代码如下:
(注:style中的#main对应body中的id=main, .main对应class=main)
<!DOCTYPE html> <html lang="en"> <head> <meta charset="UTF-8"> <title>Title</title> <style> #intro { display: -webkit-flex; /* Safari */ display: flex; justify-content: center; } .peo { max-width: 10rem; border-bottom: 0.2rem solid #000000; font-family: sans-serif; font-size: 1.5rem; color: #0070C0; line-height: 3rem; } </style> </head> <body> <div id="intro"> <p class="peo">人物介绍</p> </div> <div id="pic1"> <div class="bord"> <img class="img" src="pic/Taylor.png"/> <p class="word">Taylor</p> </div> <div class="bord"> <img class="img" src="pic/yan.png"/> <p class="word">东</p> </div> <div class="bord"> <img class="img" src="pic/song.png"/> <p class="word">乔</p> </div> </div> </body> </html>运行结果:

2)图片部分是3个<div class=bord>横向展示,所以要在框住它们的<div id=pic1>样式中设置flex布局,在<style>里加入以下代码:
#pic1 { display: -webkit-flex; /* Safari */ display: flex; justify-content: center; }运行结果:

3)图片之间靠太近,图片大小不一致,文字没居中,我们在<style>里加入以下代码:
.bord{ padding: 1rem 2rem; } .img { border: 0.2rem solid #e3e3e3; max-width: 15rem; height: 22rem; } .word { text-align: center; }运行结果:

今天我们学会了flex布局,今后所有的网页排版都可以实现了,祝愿大家都有所收货,完整的代码如下:
<!DOCTYPE html> <html lang="en"> <head> <meta charset="UTF-8"> <title>Title</title> <style> #intro { display: -webkit-flex; /* Safari */ display: flex; justify-content: center; } .peo { max-width: 10rem; border-bottom: 0.2rem solid #000000; font-family: sans-serif; font-size: 1.5rem; color: #0070C0; line-height: 3rem; } #pic1 { display: -webkit-flex; /* Safari */ display: flex; justify-content: center; } .bord{ padding: 1rem 2rem; } .img { border: 0.2rem solid #e3e3e3; max-width: 15rem; height: 22rem; } .word { text-align: center; } </style> </head> <body> <div id="intro"> <p class="peo">人物介绍</p> </div> <div id="pic1"> <div class="bord"> <img class="img" src="pic/Taylor.png"/> <p class="word">Taylor</p> </div> <div class="bord"> <img class="img" src="pic/yan.png"/> <p class="word">东</p> </div> <div class="bord"> <img class="img" src="pic/song.png"/> <p class="word">乔</p> </div> </div> </body> </html>今天的知识比较基础但非常实用,每天学会一个小技能,积少成多,以后就能成为大神。如果大家对网页上的实现有什么不懂的,尽请留言,OF一定会一一解答的。



