时间:2023-06-20 08:56:21 点击次数:15
先说结论:这种点击后点击切换图片的效果是用SVG交互排版制作的,而且是Svg交互里比较简单常用的一种,使用 iPaiban Pro 黑科技编辑器(http://x.iPaiban.com)里的模板编辑二十秒就能做出来了。 下面我仔细说明到底什么是SVG交互排版、怎么做出题中的效果并简单介绍几个常用的SVG进阶效果,只看教程可跳到第二部分。 一、什么是SVG交互排版,它的好处在哪里 SVG 是一种基于 XML 的语言,英文全称为(Scalable Vector Graphics SVG)可伸缩矢量图——这个名称不用理解,你知道它最大的特点是具有动态特征,所以在公众号排版中完成多种交互和动态就行。 相对来说,原本的公众号图文排版模式可以说是“静”——单纯陈列出不变的图文内容、由用户单向观看。可想而知,这样的内容很难吸引用户注意力。尤其是现在短视频蓬勃发展,许多人已经没有耐心阅读长文的情况下。 而SVG交互排版则起到了一种变“静”为“动”的作用。将单向的输出变成双向的交互,将冗长的文章划分成一个个小部分,既能增加用户的参与感,提高文章的趣味性,也能达到突出文章主题,有效宣传营销的目的。 所以SVG交互一经运用到公众号后就大受欢迎,被广泛称为黑科技样式。我们熟悉的一些头部品牌大号基本都会在推文中使用SVG交互排版。 二、图中是效果是什么原理,如何制作 前面说过 SVG 是一种基于 XML 的语言的图片,所以无论什么效果,本质都是通过编辑代码实现的。 题目中点击变换图片的效果原理为:将两张尺寸格式相同的图片前后叠加,点击过后顶层图片透明度降低并消失,显现出底部图片。 一般人可以采取的方法大概有三种 第一:按原理直接编辑代码(适用于对自身能力较有信心的人)。 第二:定制图文,也就是寻求专业的机构或个人编码出你想要的效果,根据具体要求价格上千到上万不等(适用于大品牌重要活动的金主,或者你就是有钱花不完也行)。 第三:则是使用么编辑器中已有的 SVG 模板自己替换替换图片(适用范围广)。 目前市面上各类编辑器繁多,而这些普通图形文字排版相比,iPaiban Pro 编辑器最大的不同,就是我们主要专注于SVG交互排版,iPaiban 作为微信交互图文排版的开创者,早在 2017 年就推出并商用。 在 iPaiban Pro 编辑器中制作点击切换图片,共三个步骤。 1、在页面中按需求找到【点击变换图片】模板,点击使用 2、点击右侧“换图”按钮,分布上传点击切换前后显示的图片。 3、左右拖动动画时间的滑杆,调整切动画速度,预览无误后完成。 懒人操作,保证一学就会! 三、进阶操作及交互思路 在了解黑科技排版前,首先明确一点:文章不能为了排版而排版。排版是一种手段,必须要根据文章内容结构和传播目的使用。 题中所说的【点击切换图片】由片段式的交互组成,引导性强,适合同一主题下多种内容的表达,单独成立,前后无明显逻辑关系。常用于问答、揭秘,尤其适合各种小剧场,小故事,即使单独拿走一块也不会影响全文。 在使用前明确文章目的针对性更改交互形式。配合文章主题,修改变化前图片样式或速度可以将“点击”包装为各类动作,如“点灯”、“开门”、“拆礼盒”等等。 想要突出重点,可以将变化后的图片放大或变更为动图。 设置不同的触发区,可以在一张图上设置支线结局,达到完整的事件效果。 …… (以上效果iPaiban Pro 编辑器均有模板,部分黑科技交互需要付费,请根据需求选择使用) 一篇简单的 Svg 交互图文,主要包含4种样式:图片无缝拼接、图片左右滑动、点击切换图片和视频无缝拼接。每一种都有其不同的特点和适用的场合,也经常交叉融合使用。为避免偏离题目,具体内容以后的文章会详细说明。 总之,所有复杂的效果都由简单效果变形而来,而考虑要做什么效果之前,首先先考虑好文章的调性和宣传重点。






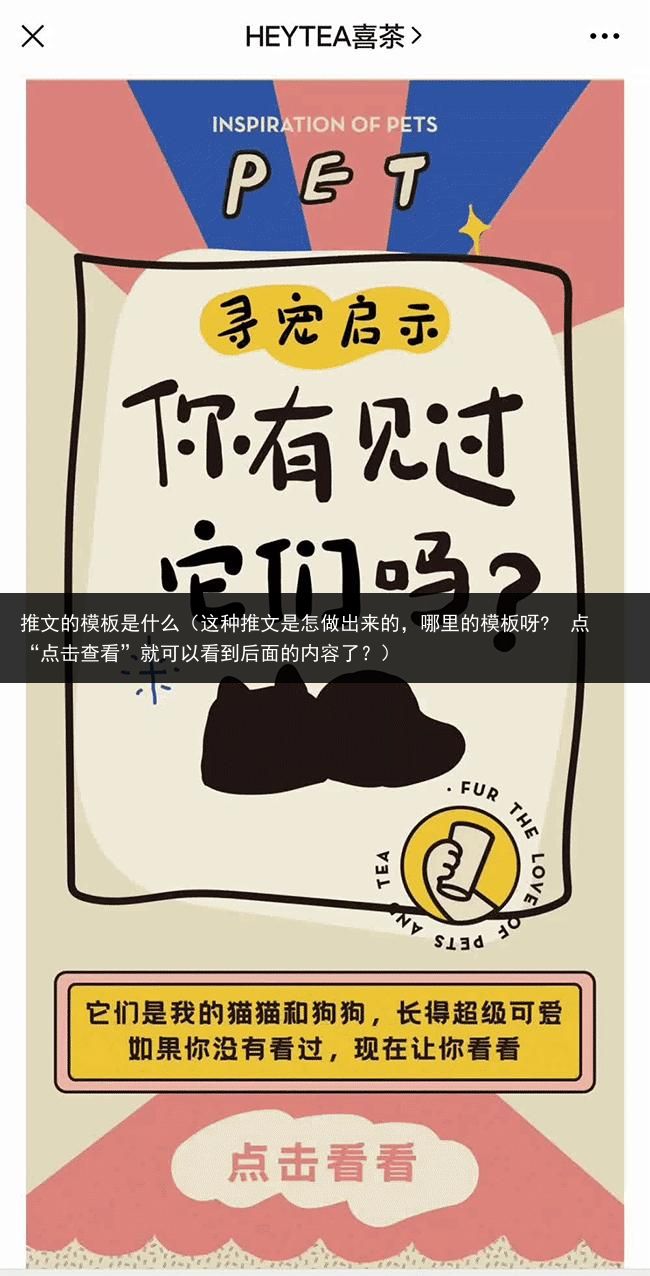
 GQ实验室点击切换图片案例
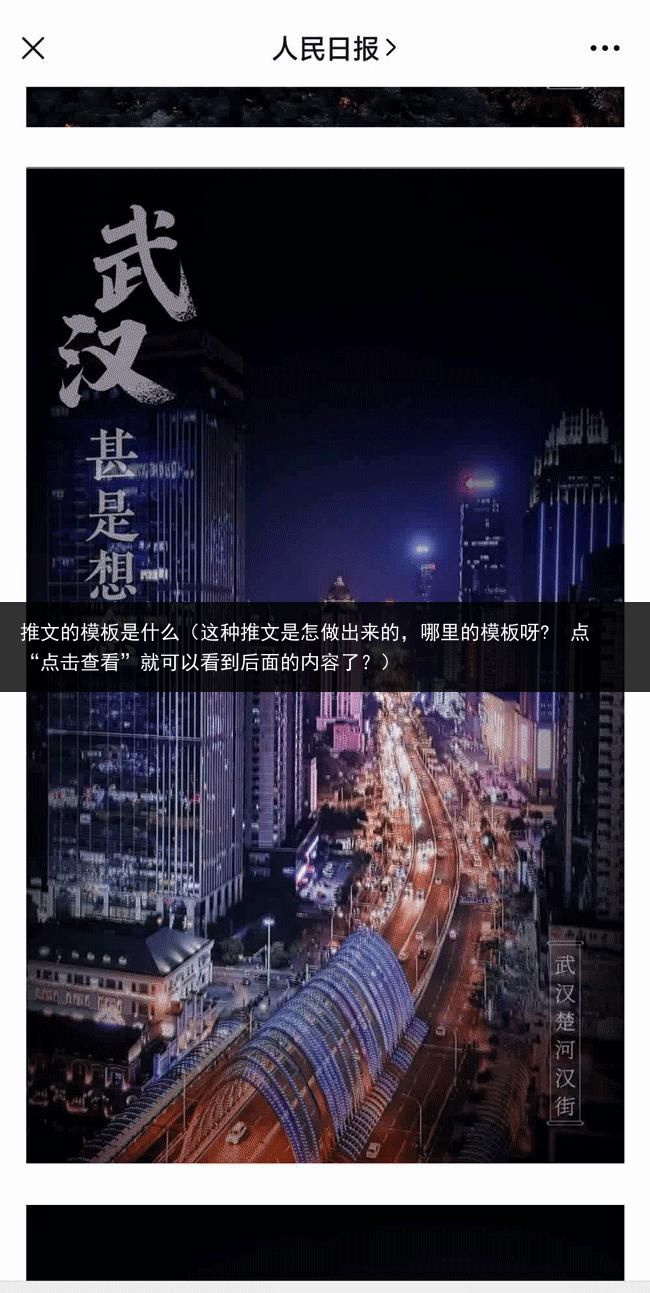
GQ实验室点击切换图片案例 人民日报为武汉点灯案例
人民日报为武汉点灯案例



