时间:2023-06-22 16:06:14 点击次数:7
不知不觉学习Udacity 前端开发(入门)课程已经一个月了,总体感觉难度还是比较适合从零开始学习的。最近刚完成了第三个项目:P3: 编写你的作品集网页,我是通过使用Bootstrap完成的,下面分享下我是如何根据设计原型编写出具有响应性的网页。
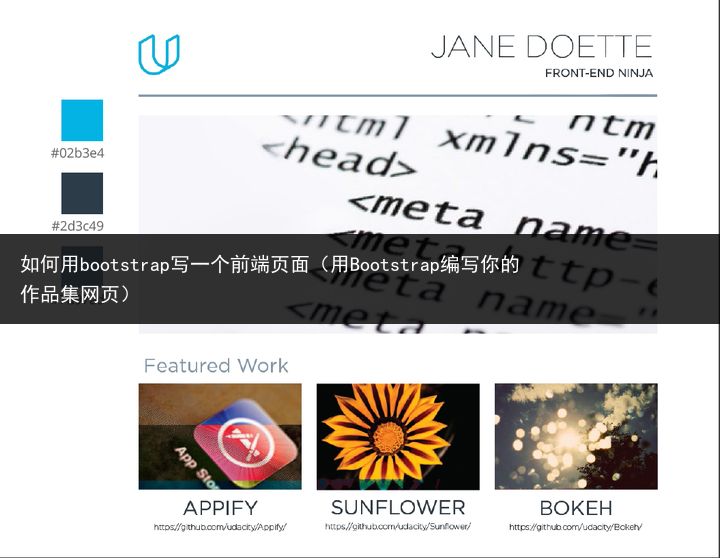
这个项目的设计原型如下:

由于一切网页都是由若干个矩形组成的,看到原型后,我首先将它分为三大块,分别是标题栏,中间大图,和最后三幅小图的区域。然后再从三个大块中再分解,例如标题栏可以分解成LOGO+两段标题;最后三幅小图可分成三块等。这个过程有助于后面网页HTML的编写。
接下来,就是使用Bootstrap简单的构建一个大体网页。下载好需要用到的Bootstrap压缩包,然后放到相应的目录下就可以开始使用了,这方面还是相当方便的。
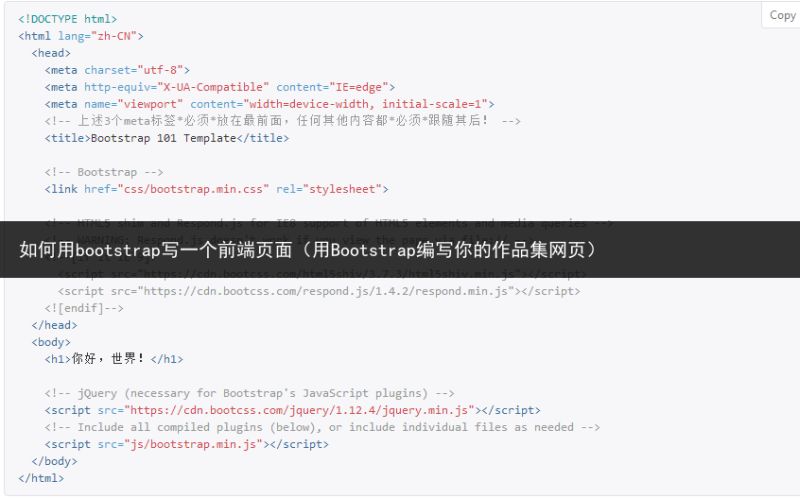
Bootstrap还提供了一个基本模板和各种精选实例供你使用。但如果原型跟精选实例相差太远还是用基本模板作为开始比较好。基本模板如下:

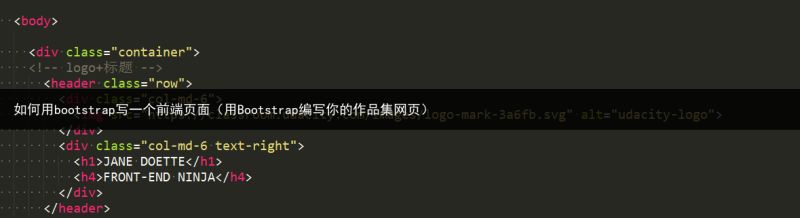
首先使用基本模板作为开始,改改title然后就可以在body下面开始编写。Bootstrap有一个非常好用的栅格系统,由于Bootstrap 有移动设备优先的特性,使用这个的同时也就符合响应式设计的要求。使用格栅系统创建一个header作为一个组,然后在其中加入LOGO图,宽度占50%,两段文字标题宽度亦占50%。如图

这里可以很方便的使用预定义的类.row 和 .col-md-x等创建你想要的布局,另外.text-right可以将标题文字右置。
然后加个hr作为分割线,接着用同样方法通过格栅系统加入中间大图和第二标题,宽度占100%。

预定义的类.img-responsive可以使图片具有不错的响应性
最后就是可以作为一个section的三幅图文,宽度各占33%,也是使用格栅系统构建。

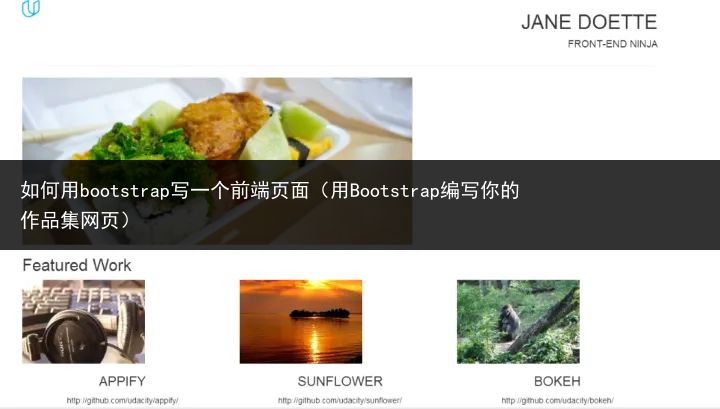
最后整个基本结构出来了效果如图:

基本上跟设计原型类似了,就是有点细节要修改下,然后在手机屏幕上的表现也不错。

最后加入自定义的css来修改细节,使效果看起来跟设计原型差不多并改进响应性。
有些地方不知道如何解决的话,我主要参考了Mozilla中Web 技术文档的CSS 参考,部分通过GOOGLE解决。
细节修改的地方其实不算太多,但改起来比构建大体网页更加耗时间.....因为每个参数要逐个尝试,具体就不多叙述了。但有一点在代码审阅时被提醒需要注意的是文字内容会溢出。
以下是代码审阅的建议原文:
嗯,有一个地方有点小问题,就是当屏幕尺寸为桌面设备时,“Featured Work” 里的
标签里的文字内容会溢出,假如文本内容再多一些,这就更加不用户友好啦(请看下方截图,我多输入了一些文字,就会看到与它右边的内容重叠了呢)。
解决方法有很多种,例如可以考虑添加一个 overflow 或者 word-wrap 属性。记得改一改呢。:)阅读更多:
word-wrap (by Mozilla)overflow (by Mozilla)最后改完出来的效果如题图,手机上效果如下:
 ipad效果如下:
ipad效果如下:
四、总结
Bootstrap 实在是太好用了,格栅系统可以轻松实现排版和解决响应性问题。这个网页只用到基本的HTML和CSS功能,Bootstrap其实还有更多功能可以使用。Udacity代码审阅这个功能相当不错,可以从中学到很多,有些问题甚至自己之前都没注意到。


