美食类网页设计(HTML5期末大作业:美食网站设计——食品网5页面模板 HTML CSS JavaScript 学生DW网页设计作业成品)
时间:2023-06-26 20:10:11
点击次数:12
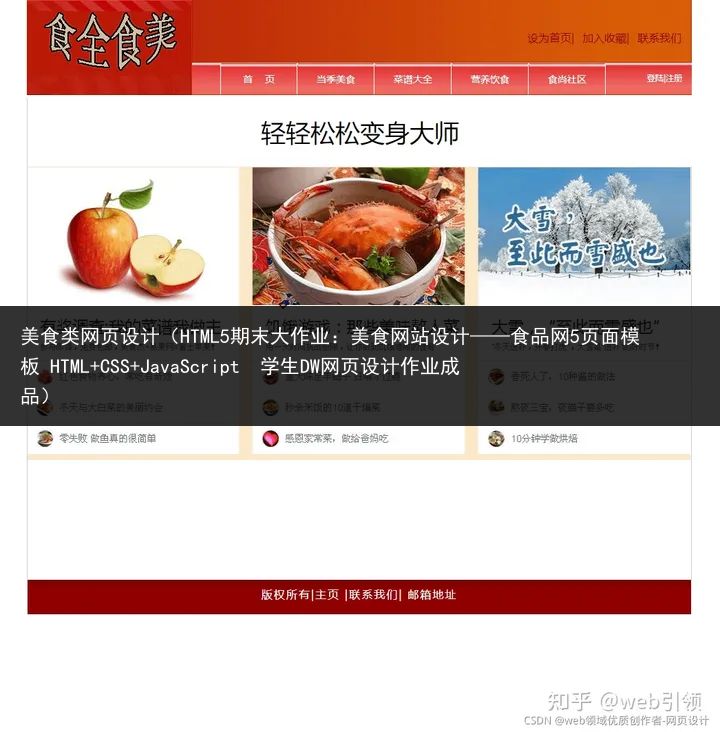
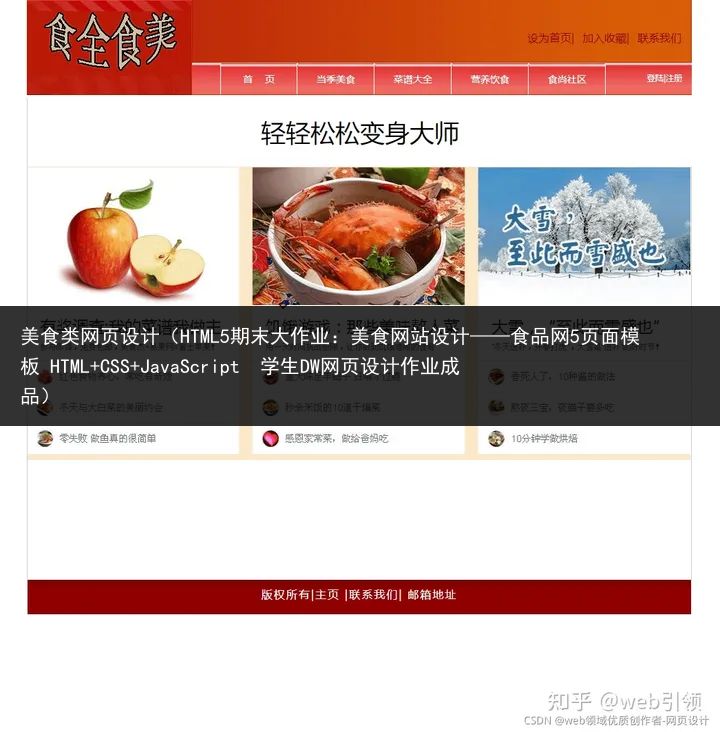
HTML5期末大作业:美食网站设计——食品网5页面模板 HTML+CSS+JavaScript 学生DW网页设计作业成品
常见网页设计作业题材有 个人、 美食、 公司、 学校、 旅游、 电商、 宠物、 电器、 茶叶、 家居、 酒店、 舞蹈、 动漫、 明星、 服装、 体育、 化妆品、 物流、 环保、 书籍、 婚纱、 军事、 游戏、 节日、 戒烟、 电影、 摄影、 文化、 家乡、 鲜花、 礼品、 汽车、 其他 等网页设计题目, A+水平作业, 可满足大学生网页大作业网页设计需求, 喜欢的可以下载!
获取更多源码
PC电脑端关注我们
作者主页-更多源码
HTML期末大作业文章专栏
作品介绍
1.网页作品简介 :HTML期末大学生网页设计作业 A+水平 ,喜欢的可以下载,文章页支持手机PC响应式布局。
2.网页作品编辑:作品下载后可使用任意HTML编辑软件(如:DW、HBuilder、NotePAD 、Vscode 、Sublime 、Webstorm、 Notepad++ 等任意HTML软件编辑修改网页)。
3.网页作品技术:Div+CSS、鼠标滑过特效、Table、导航栏效果、banner、表单、二级三级页面等,视频、 音频元素 、Flash,同时设计了logo(源文件),基本期末作业所需的知识点全覆盖。
@TOC
一、作品展示






二、文件目录

三、代码实现
<!DOCTYPE html PUBLIC "-//W3C//DTD XHTML 1.0 Transitional//EN" "http://www.w3.org/TR/xhtml1/DTD/xhtml1-transitional.dtd">
<html xmlns="http://www.w3.org/1999/xhtml"><!-- InstanceBegin template="/Templates/tp.dwt" codeOutsideHTMLIsLocked="false" -->
<head>
<meta http-equiv="Content-Type" content="text/html; charset=utf-8" />
<!-- InstanceBeginEditable name="doctitle" -->
<title>无标题文档
</title>
<!-- InstanceEndEditable -->
<link href="style/style.css" rel="stylesheet" type="text/css" />
</head>
<body>
<div id="head">
<div id="logo"><img src="images/logo.jpg" width="239" height="146" alt="logo" /></div>
<div id="back">
<table width="240" border="0" cellspacing="1" cellpadding="1">
<tr>
<td width="96">设为首页|
</td>
<td width="96">加入收藏|
</td>
<td width="96">联系我们
</td>
</tr>
</table>
</div>
<div id="nav">
<ul>
<li class="first"><a href="index.html">首 页
</a></li>
<li><a href="nowfood.html">当季美食
</a></li>
<li><a href="vall.html">菜谱大全
</a></li>
<li><a href="yinyang.html">营养饮食
</a></li>
<li ><a href="1.html">食尚社区
</a></li>
</ul>
<a href="#">登陆
</a>|
<a href="zhuce.html">注册
</a></div>
</div>
<!-- InstanceBeginEditable name="head" -->
<div id="mian">
<div id="left">
<div id="jies">生活中注意的饮食健康
</div>
<img src="images/21.jpg" width="211" height="320" /><img src="images/22.jpg" width="205" height="330" /></div>
<div id="middle"><img src="images/333.jpg" width="540" height="684" /></div>
<div id="right"><img src="images/22.jpg" width="203" height="332" /><img src="images/26.jpg" width="203" height="351" /></div>
</div>
<!-- InstanceEndEditable -->
<div id="footer">
版权所有|主页 |联系我们| 邮箱地址
</div>
</body>
<!-- InstanceEnd --></html>
四、获取更多源码
~ 关注我,点赞博文~ 每天带你涨知识!
相关问题可以相互学习,可关注↓公Z号 获取更多源码 !

五、学习资料
web前端 零基础-入门到高级 (视频+源码+开发软件+学习资料+面试题) 一整套 (教程) 适合入门到高级的童鞋们入手~送1000套HTML+CSS+JavaScript模板网站

六、更多源码
HTML5期末考核大作业源码 包含 个人、 美食、 公司、 学校、 旅游、 电商、 宠物、 电器、 茶叶、 家居、 酒店、 舞蹈、 动漫、 明星、 服装、 体育、 化妆品、 物流、 环保、 书籍、 婚纱、 军事、 游戏、 节日、 戒烟、 电影、 摄影、 文化、 家乡、 鲜花、 礼品、 汽车、 其他* 可满足大学生网页大作业网页设计需求, 喜欢的可以下载!
上一篇:
休闲娱乐空间案例分析报告(休闲娱乐行业案例丨砍价营销,163306人查看,转发次数12661次,10038人参与!)
下一篇:
中国铁塔重庆分公司社会招聘(铁塔的重庆样板:资源共享规建融合多方共赢)