基于html5的旅游网站的设计(HTML期末作业-仿旅游景点介绍网站HTML模板(HTML CSS JavaScript))
时间:2023-04-09 09:16:20
点击次数:16
HTML期末作业-仿旅游景点介绍网站HTML模板(HTML+CSS+JavaScript)
旅游景点介绍网站模板,全套模板,包括首页、历史、风景、旅游、美食、动态、留言、团队介绍、。
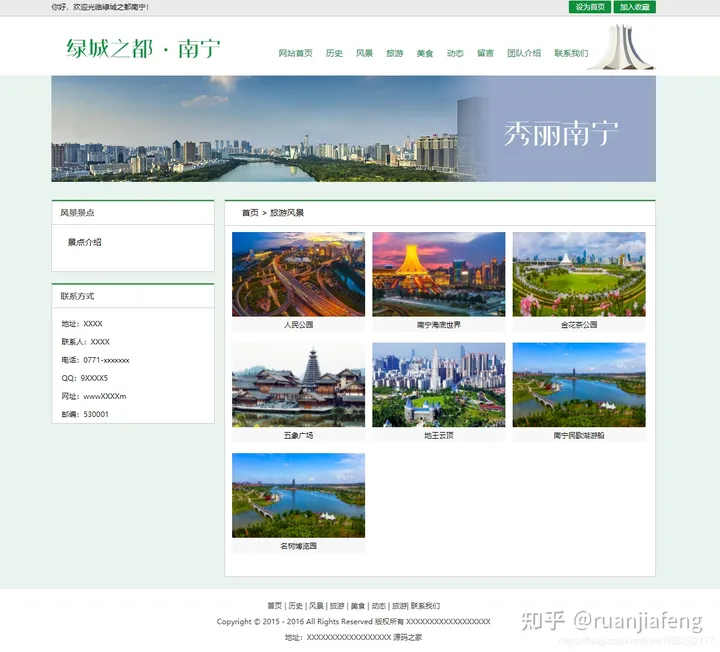
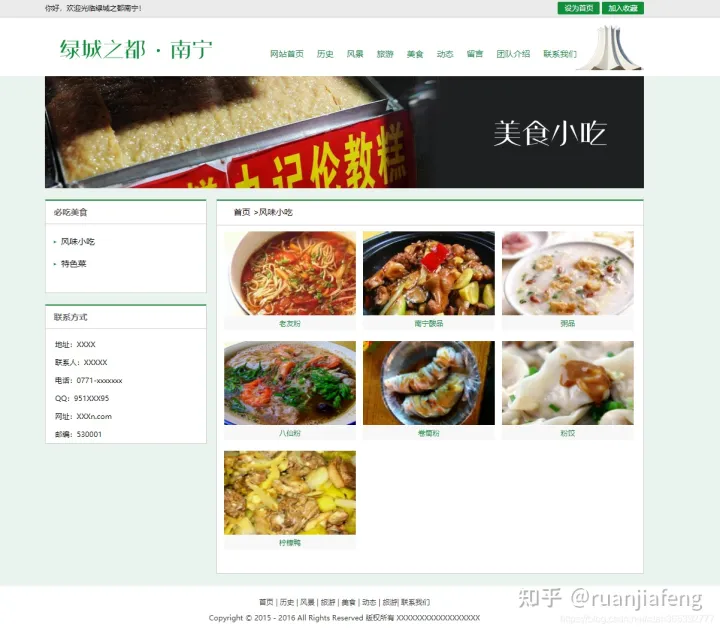
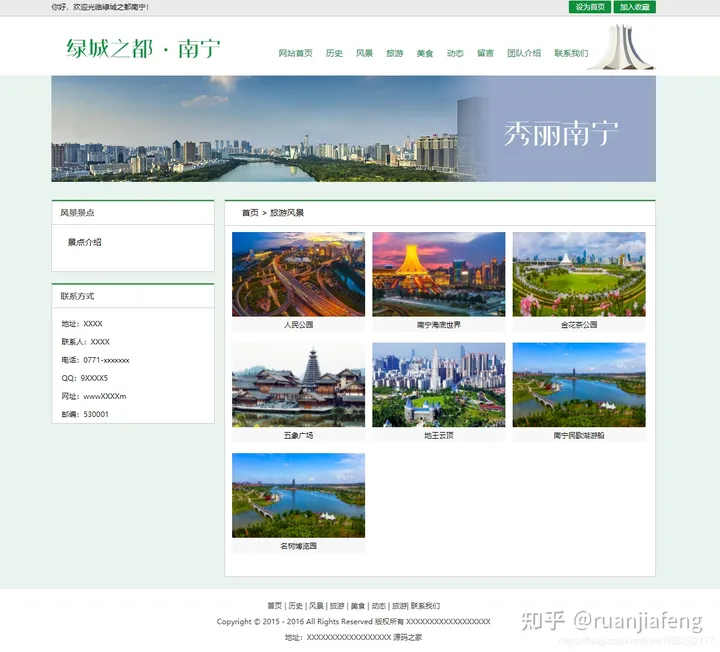
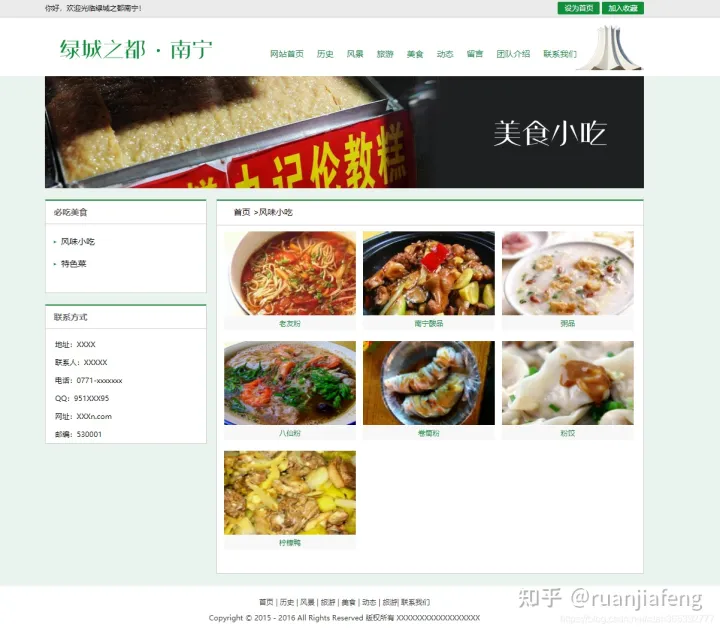
效果演示




代码实现
<!DOCTYPE HTML>
<html>
<head>
<meta http-equiv="Content-Type" content="text/html; charset=utf-8">
<title>绿城之都-南宁
</title>
<meta content="绿城之都-南宁" name="keywords" />
<meta content="绿城之都-南宁" name="description" />
<link href="css/base.css" rel="stylesheet" type="text/css">
<link href="css/pagename.css" rel="stylesheet" type="text/css">
<script type="text/javascript" src="js/jquery-1.6.2.min.js"></script>
<script type="text/javascript" src="js/jquery.SuperSlide.2.1.js"></script>
</head>
<body>
<!--header开始-->
<div class="header">
<div class="w1000">
<p>你好,欢迎光临绿城之都南宁!
</p>
<div class="contact"><a href="index.html">设为首页
</a> <a href="index.html">加入收藏
</a></div>
</div>
</div>
<div class="w1000">
<div class="header_bottom">
<a href="index.html"><img src="images/logo.jpg" width="294" height="49" alt="" title="绿城之都-南宁"></a>
<ul>
<li><a href="index.html">网站首页
</a></li>
<li><a href="template/historic.html">历史
</a></li>
<li><a href="template/beautiful.html">风景
</a></li>
<li><a href="template/tourism.html">旅游
</a></li>
<li><a href="template/delicacy.html">美食
</a></li>
<li><a href="template/new.html">动态
</a></li>
<li><a href="template/leave.html">留言
</a></li>
<li><a href="template/about.html">团队介绍
</a></li>
<li><a href="template/connection.html">联系我们
</a></li>
</ul>
</div>
</div>
<!--header结束-->
<div class="container">
<!--banner开始-->
<div class="banner">
<div class="bd">
<ul>
<li style="background:url(images/banner_4.jpg) no-repeat center top;"></li>
<li style="background:url(images/banner_2.jpg) no-repeat center top;"></li>
</ul>
</div>
<div class="hd">
<ul>
<li></li>
<li></li>
</ul>
</div>
<a class="prev" href="javascript:void(0)"></a>
<a class="next" href="javascript:void(0)"></a>
</div>
<!--调用JS模块图片滚动-->
<script type="text/javascript">jQuery(".banner").slide({ titCell:".hd ul", mainCell:".bd ul", effect:"fold",delayTime:1000,interTime:5000,autoPlay:true, autoPage:true, trigger:"click" });</script>
<!--banner结束-->
<!--content开始-->
<div class="content">
<p class="p_tit1">走进南宁
</p>
<ul class="ul_jishu clearfix">
<li class="fl">
<a href="template/introduce.html"><img src="images/pic_1.jpg" width="291" height="126" alt="" title=""></a>
<p>
<a href="template/introduce.html">南宁简介
</a>
南宁,简称“邕”,是广西壮族自治区首府,全区政治、经济、交通、科教文卫、金融和信息中心,是中国面向东盟开放合作的前沿城市、中国—东盟博览会永久举办地、北部湾经济区核心城市、国家“一带一路”有机衔接的重要门户城市。
</p>
</li>
<li class="fl ml20">
<a href="template/Culture.html"><img src="images/pic_2.jpg" width="291" height="126" alt="" title=""></a>
<p>
<a href="template/Culture.html">南宁文化
</a>
南宁别称绿城、凤凰城、五象城。旅游资源丰富,北连桂林,南接北海,构成了广西的黄金旅游带。壮丽的边关风采、浪漫的海滩风貌、迷人的异国情调,星罗棋布的灵山秀水,古朴悠远的古迹故址,山、水、人、情构成南宁多层次的旅游景观。
</p>
</li>
<li class="fr">
<a href="template/historic.html"><img src="images/pic_3.jpg" width="291" height="126" alt="" title=""></a>
<p>
<a href="template/historic.html">南宁历史
</a>
南宁历史悠久,在古代,南宁属于百越领地。秦始皇统一岭南地区后,南宁属于桂林郡。西汉时期,汉武帝又将它置于玉林郡管辖。东晋大兴元年(公元318年),置大兴郡,以南宁为郡治所在地,南宁建制从此开始,至今已有1600多年。
</p>
</li>
</ul>
<div class="feilei">
<div class="fl1 fldiv">
<a href="#"><img src="images/pic_4.jpg" width="75" height="76" alt="" title=""></a>
<p><a href="#">人民公园
</a></p>
</div>
<div class="fl2 fldiv">
<a href="#"><img src="images/pic_5.jpg" width="75" height="76" alt="" title=""></a>
<p><a href="#">南宁海底世界
</a></p>
</div>
<div class="fl3 fldiv">
<a href="#"><img src="images/pic_6.jpg" width="75" height="76" alt="" title=""></a>
<p><a href="#">金花茶公园
</a></p>
</div>
<div class="fl4 fldiv">
<a href="#"><img src="images/pic_7.jpg" width="75" height="76" alt="" title=""></a>
<p><a href="#">五象广场
</a></p>
</div>
<div class="fl5 fldiv">
<a href="#"><img src="images/pic_8.jpg" width="75" height="76" alt="" title=""></a>
<p><a href="#">地王云顶
</a></p>
</div>
<div class="fl6 fldiv">
<a href="#"><img src="images/pic_9.jpg" width="75" height="76" alt="" title=""></a>
<p><a href="#">南宁民歌湖游船
</a></p>
</div>
<div class="fl7 fldiv">
<a href="#"><img src="images/pic_10.jpg" width="75" height="76" alt="" title=""></a>
<p><a href="#">名树博览园
</a></p>
</div>
</div>
<div class="zjfc">
<p class="p_tit1">秀丽南宁
</p>
<div class="picScroll-left">
<div class="hd">
<a class="next"><</a>
<a class="prev">>
</a>
</div>
<div class="bd">
<ul class="picList">
<li>
<div class="pic"><img src="images/201410301619396038.jpg" width="231" height="151" /></div>
</li>
<li>
<div class="pic"><img src="images/201410301618110413.jpg" width="231" height="151" /></div>
</li>
<li>
<div class="pic"><img src="images/201410301611286194.jpg" width="231" height="151" /></div>
</li>
<li>
<div class="pic"><img src="images/201410301613498694.jpg" width="231" height="151" /></div>
</li>
<li>
<div class="pic"><img src="images/201410301614494319.jpg" width="231" height="151" /></div>
</li>
<li>
<div class="pic"><img src="images/201410301615449632.jpg" width="231" height="151" /></div>
</li>
</ul>
</div>
</div>
<!--为秀丽南宁模块图片向左滚到-->
<script type="text/javascript">
jQuery(".picScroll-left").slide({titCell:".hd ul",mainCell:".bd ul",autoPage:true,effect:"left",autoPlay:true,vis:4,trigger:"click"});
</script>
</div>
</div>
<!--content 结束-->
</div>
<!--footer开始-->
<div class="footer">
<p><a href="index.html">首页
</a> |
<a href="template/historic.html">历史
</a> |
<a href="template/beautiful.html">风景
</a> |
<a href="template/tourism.html">旅游
</a> |
<a href="template/delicacy.html">美食
</a> |
<a href="template/new.html">动态
</a> |
<a href="template/leave.html">旅游
</a>|
<a href="template/connection.html">联系我们
</a></p>
<p>Copyright
© 2015-2016 All Rights Reserved 版权所有 XXXXXXXXXXXXXXXXXX
</p>
<p>地址:XXXXXXXXXXXXXXXXXX 来源:
<a href="http://www.mycodes.net/" target="_blank">源码之家
</a> </p>
</div>
<!--footer 结束-->
</body>
</html>
做好的网页效果,如何通过发链接给别人看?
1.1解决部署上线~> 部署上线工具(永久免费使用)
1.不需要买服务器就能部署线上,全世界都能访问你的连接啦, 这里给大家推荐一个程序员必备神器~ 插件集成了超级多好用的插件,免费下载安装,简单易懂, 简直神器 ~ 需要可在文章 ↓ 下方公Z号获取
2.就是把你的代码效果做好了以后, 部署到线上, 把链接发给别人, 就可以让对方通过你的连接点击进去, 就能看到你的网页效果啦, 电脑端和手机端都可以噢! (不然别人看你的网页都要发文件过去,体验感不太好哦~)
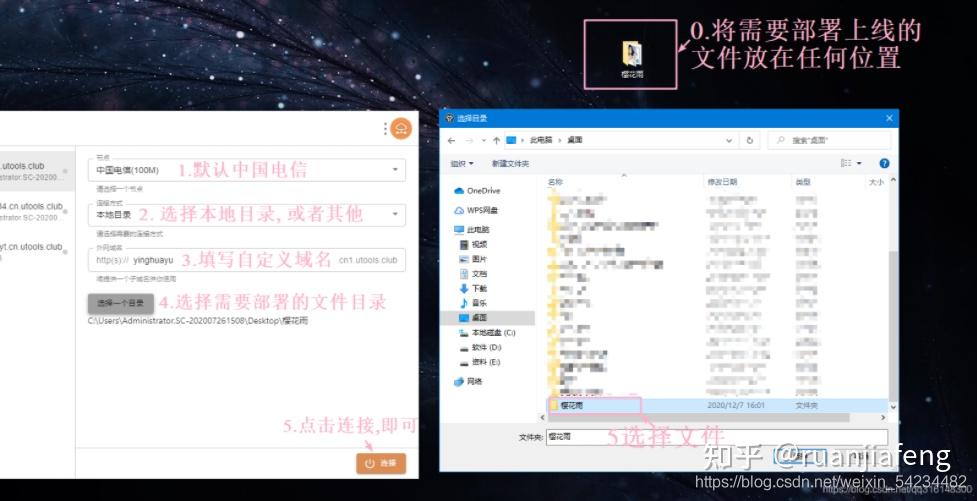
1.1部署流程

1.2 哇~ 部署成功
哇~ 部署成功! 将你写好的页面部署上线后, 全世界的人都可以通过链接访问到你的网页了(永久免费使用哦)~

前端 零基础入门到高级 (视频+源码+开发软件+学习资料+面试题) 一整套 (教程)
适合入门到高级的童鞋们入手~

源码获取
❉ ~ 关注我,点赞博文~ 每天带你涨知识!
❉ 1.看到这里了就 [点赞+好评+收藏] 三连 支持下吧,你的「点赞,好评,收藏」是我创作的动力。
❉ 2.关注我~ 每天带你学习 :各种前端插件、3D炫酷效果、图片展示、文字效果、以及整站模板 、大学生毕业模板 、期末大作业模板 、等! 「在这里有好多 前端 开发者,一起探讨 前端 Node 知识,互相学习」!
❉ 3.以上内容技术相关问题可以相互学习,可关注↓公Z号 获取更多源码 !

更多HTML期末学生作业文章
1.HTML期末学生结课大作业~html+css+javascript仿叮当电影在线网站(功能齐全)
2.HTML期末学生作业~html+css+javascript仿猫眼电影在线网站(功能齐全)
3.HTML期末学生大作业(9套)html+css+javascript仿京东、天猫、服装、各大电商模板(大学毕业设计)
HTML期末作业作业(下载)
1.web前端期末节课大作业~html学生信息管理系统模板
2.web前端期末节课大作业 ~HTML学校后台用户登录界面模板
3.web前端期末节课大作业 ,~小米官网竖直分类导航菜单
4.web前端期末节课大作业~HTML5大学生网上报到系统响应式模板
5.web前端期末节课大作业~自考大学官网HTML模板
6.web前端期末节课大作业 ~小米商城官网首页模板
7.web前端期末节课大作业-绿色IT技术在线教育响应式模板
8.web前端期末节课大作业~HTML教育培训机构网站模板
9.web前端期末结课大作业html+css+javascript大学实验教学示范中心HTML网站模板
10.web前端期末节课大作业 ~HTML5响应式少儿舞蹈培训学校网站模板
11.web前端期末节课大作业~红色教育培训画室HTML网站模板
更多源码
❤100款表白源码演示地址
上一篇:
景区网站有哪些(想做一个旅游景区网站,要怎么做呢?对网站完全空白...?)
下一篇:
html制作旅游网站模板(HTML期末作业-旅游景区模板6个页面(HTML CSS JavaScript))