html制作旅游网站模板(HTML期末作业-旅游景区模板6个页面(HTML CSS JavaScript))
时间:2023-04-09 09:24:28
点击次数:12
HTML期末作业-旅游景区模板(HTML+CSS+JavaScript)
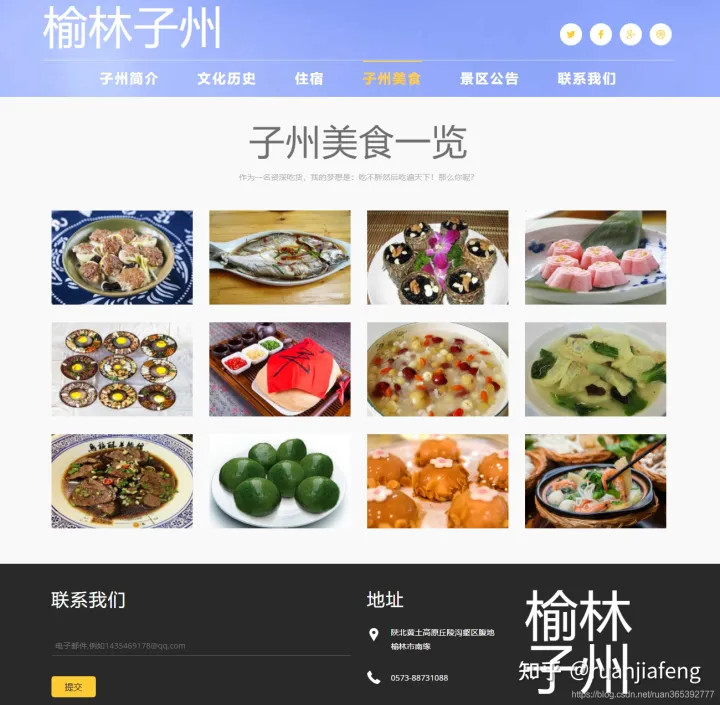
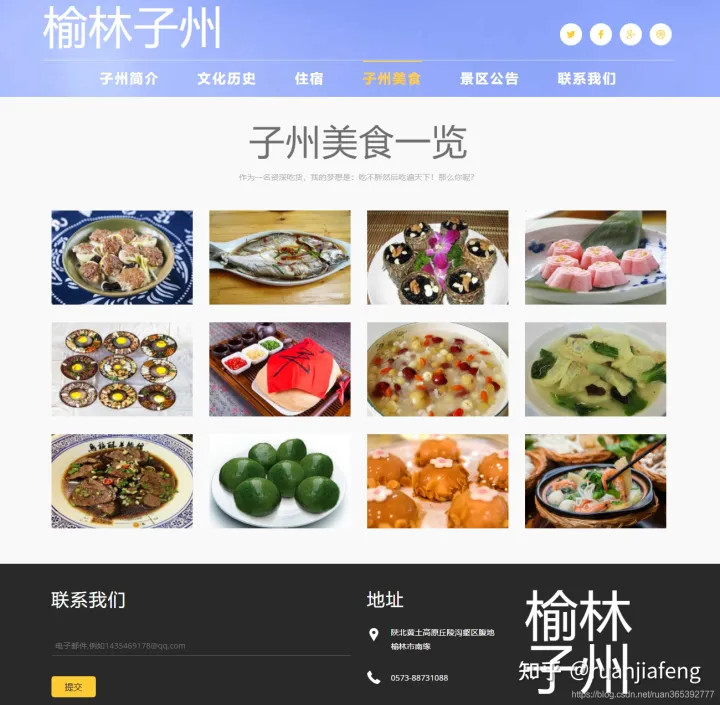
HTML5响应式旅游景区网站模板,自适应分辨率,兼容PC端和移动端,全套模板,包括简介、文化历史、住宿、子州美食、景区公告、联系我们等HTML网站模板页面。
效果演示




代码实现
<!DOCTYPE HTML>
<html>
<head>
<title>住宿
</title>
<meta name="viewport" content="width=device-width, initial-scale=1">
<meta http-equiv="Content-Type" content="text/html; charset=utf-8" />
<meta name="keywords" content="Transit Responsive web template, Bootstrap Web Templates, Flat Web Templates, Andriod Compatible web template,
Smartphone Compatible web template, free webdesigns for Nokia, Samsung, LG, SonyErricsson, Motorola web design" />
<script type="application/x-javascript"> addEventListener("load", function() { setTimeout(hideURLbar, 0); }, false); function hideURLbar(){ window.scrollTo(0,1); } </script>
<link href="css/bootstrap.css" rel=stylesheet type=text/css />
<!-- Custom Theme files -->
<link href="css/style.css" rel=stylesheet type=text/css />
<link rel="stylesheet" href="css/lightbox.css">
<script src="js/jquery-1.11.1.min.js"> </script>
<script type="text/javascript">
jQuery(document).ready(function($) {
$(".scroll").click(function(event){
event.preventDefault();
$(html,body).animate({scrollTop:$(this.hash).offset().top},1000);
});
});
</script>
</head>
<body>
<!-- banner -->
<div class="banner a-banner">
<!-- container -->
<div class="container">
<div class="header">
<div class="logo">
<a href="index.html">榆林子州
</a>
</div>
<div class="icons">
<ul>
<li><a href="#" class="facebook"> </a></li>
<li><a href="#" class="facebook twitter"> </a></li>
<li><a href="#" class="facebook chrome"> </a></li>
<li><a href="#" class="facebook dribbble"> </a></li>
</ul>
</div>
<div class="clearfix"> </div>
</div>
<div class="top-nav">
<span class="menu">菜单
</span>
<ul class="nav1">
<li><a href="index.html">子州简介
</a></li>
<li><a href="history.html" >文化历史
</a></li>
<li><a href="accomdation.html" class="active">住宿
</a></li>
<li><a href="food.html">子州美食
</a></li>
<li><a href="tell.html">景区公告
</a></li>
<li><a href="contact.html">联系我们
</a></li>
</ul>
<!-- script-for-menu -->
<script>
$( "span.menu" ).click(function() {
$( "ul.nav1" ).slideToggle( 300, function() {
// Animation complete.
});
});
</script>
<!-- /script-for-menu -->
</div>
</div>
<!-- //container -->
</div>
<!-- //banner -->
<!-- about -->
<!-- about-top -->
<div class="about-top">
<!-- container -->
<div class="container">
<div class="about-info">
<h3>子州民宿
</h3>
<p>子州民宿沿西栅市河蜿蜒而布,由乌镇具有百年历史的民居改建而成。
</p>
</div>
<div class="about-top-grids">
<div class="col-md-8 about-top-grid">
<h4>子州民宿位于西栅景区西市河南北两岸,或面水或临街
</h4>
<p>规模:
490间(套)的客房形式多样,总共房型72种,每间客房都配有现代化的生活设施,统一规范经营,房东亲情服务,在古老的砖木瓦房中尽享现代生活的安逸
<br/>房型:
标准双人房、大床房、三人间、家庭房、自助房
<br/>设施:
内部配套设施:独立卫浴、分体式空调、24小时热水、卫浴用品、电话、直饮水、保险箱、磁卡门锁、数字电视、Wifi网络、免费瓶装水;
<br/>价位:¥320/间
起
</p>
</div>
<div class="col-md-4 about-top-grid">
<img src="images/su1.PNG" alt="" />
</div>
<div class="clearfix"> </div>
</div>
</div>
<!-- //container -->
</div>
<!-- //about-top -->
<!-- about-team -->
<div class="about-team">
<!-- container -->
<div class="container">
<h4>精品酒店
</h4>
<div class="team-grids">
<div class="col-md-3 team-grid">
<img src="images/su2.PNG" alt="">
<h6>宜园精品酒店
</h6>
<p>高级标间、园林大床、高级大床、豪华大床、双人浪漫套房、行政套房、双人浪漫豪华套房
</p>
</div>
<div class="col-md-3 team-grid">
<img src="images/su3.PNG" alt="">
<h6>锦堂行馆
</h6>
<p>高级大床房、豪华大床房、豪华套房、中央套房
</p>
</div>
<div class="col-md-3 team-grid">
<img src="images/su4.PNG" alt="">
<h6>望津里精品酒店
</h6>
<p>高级标间、大床房、浪漫双人套房
</p>
</div>
<div class="col-md-3 team-grid">
<img src="images/su5.PNG" alt="">
<h6>枕水度假酒店
</h6>
<p>标准间、大床房、套房、民宿二房套A、民宿二房套B、民宿三房套A、民宿标间、民宿四房套、民宿大床、总统套房、司陪标间
</p>
</div>
<div class="clearfix"> </div>
</div>
</div>
<!-- //container -->
</div>
<!-- //about-team -->
<!-- footer -->
<div class="footer">
<!-- container -->
<div class="container">
<div class="col-md-6 footer-left">
<h3>联系我们
</h3>
<form>
<input type="text" placeholder="电子邮件,例如1435469178@qq.com" required="">
<input type="submit" value="提交">
</form>
</div>
<div class="col-md-3 footer-middle">
<h3>地址
</h3>
<div class="address">
<p>陕北黄土高原丘陵沟壑区腹地
<span>榆林市南缘
</span>
</p>
</div>
<div class="phone">
<p>0573-88731088
</p>
</div>
</div>
<div class="col-md-3 footer-right">
<div class="f-logo">
<a href="index.html">榆林子州
</a>
</div>
<p>陕北黄土高原丘陵沟壑区腹地,榆林市南缘
</p>
</div>
<div class="clearfix"> </div>
</div>
<!-- //container -->
</div>
<!-- //footer -->
<!-- copyright -->
<div class="copyright">
<!-- container -->
<div class="container">
<div class="copyright-left">
</div>
</div>
<!-- //container -->
</div>
<!-- copyright -->
</body>
</html>
前端 零基础入门到高级 (视频+源码+开发软件+学习资料+面试题) 一整套 (教程)
适合入门到高级的童鞋们入手~

源码获取
❉ ~ 关注我,点赞博文~ 每天带你涨知识!
❉ 1.看到这里了就 [点赞+好评+收藏] 三连 支持下吧,你的「点赞,好评,收藏」是我创作的动力。
❉ 2.关注我~ 每天带你学习 :各种前端插件、3D炫酷效果、图片展示、文字效果、以及整站模板 、大学生毕业模板 、期末大作业模板 、等! 「在这里有好多 前端 开发者,一起探讨 前端 Node 知识,互相学习」!
❉ 3.以上内容技术相关问题可以相互学习,可关注↓公Z号 获取更多源码 !

更多HTML期末学生作业文章
1.HTML期末学生结课大作业~html+css+javascript仿叮当电影在线网站(功能齐全)
2.HTML期末学生作业~html+css+javascript仿猫眼电影在线网站(功能齐全)
3.HTML期末学生大作业(9套)html+css+javascript仿京东、天猫、服装、各大电商模板(大学毕业设计)
HTML期末作业作业(下载)
1.web前端期末节课大作业~html学生信息管理系统模板
2.web前端期末节课大作业 ~HTML学校后台用户登录界面模板
3.web前端期末节课大作业 ,~小米官网竖直分类导航菜单
4.web前端期末节课大作业~HTML5大学生网上报到系统响应式模板
5.web前端期末节课大作业~自考大学官网HTML模板
6.web前端期末节课大作业 ~小米商城官网首页模板
7.web前端期末节课大作业-绿色IT技术在线教育响应式模板
8.web前端期末节课大作业~HTML教育培训机构网站模板
9.web前端期末结课大作业html+css+javascript大学实验教学示范中心HTML网站模板
10.web前端期末节课大作业 ~HTML5响应式少儿舞蹈培训学校网站模板
11.web前端期末节课大作业~红色教育培训画室HTML网站模板
[12.HTML期末作业-绿色果蔬商城购物网模板(HTML+CSS+JavaScript)] (https://blog.csdn.net/ruan365392777/article/details/118080654)
更多源码
❤100款表白源码演示地址
上一篇:
基于html5的旅游网站的设计(HTML期末作业-仿旅游景点介绍网站HTML模板(HTML CSS JavaScript))
下一篇:
专门做民宿的设计公司(旅游酒店网站模板该怎么选,这里告诉你)